![]() ASP.NET
2.0 - Usando o
Controle Wizard
ASP.NET
2.0 - Usando o
Controle Wizard
O controle Wizard presente na ASP.NET 2.0 veio para simplificar as tarefas associadas com a criação de uma aplicação web. Ele é muito útil para dividir uma tarefa complexa em pequenos passos mais simples.
O controle Wizard permite a navegação através de uma série de passos que coletam informação do usuário. O assistente ou Wizard é constituído de:
O controle possui um Steptype associado com cada WizardSetp que determina o tipo de botões de navegação que serão exibidos para cada passo. Os tipos de passos ou StepTypes são::
Criando um formulário de opinião
Como exemplo vou criar um formulário de opinião onde irei coletar as informações dos usuários sobre um determinado assunto e salvá-las em um banco de dados para compor uma base de informações sobre a empresa. Aqui vale a sua imaginação fique a vontade para adaptar o exemplo.
| Para acompanhar este artigo você deve possuir os seguintes aplicativos instalados: |
Inicie o VWD e crie um novo site web na opção File -> New Web Site com o nome de usandoControleWizard.
Selecione a página Default.aspx e no modo Design, a partir da ToolBox, arraste e solte um controle Wizard para o formulário web.
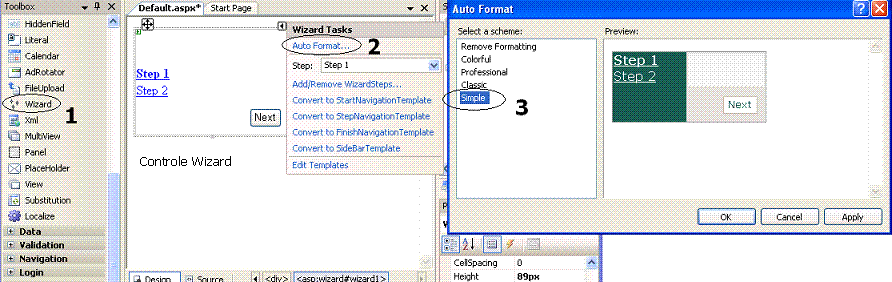
Selecione o WIzard Tasks e escolha Auto Format...; Escolha a opção de formatação SImple ,conforme figura abaixo:
 |
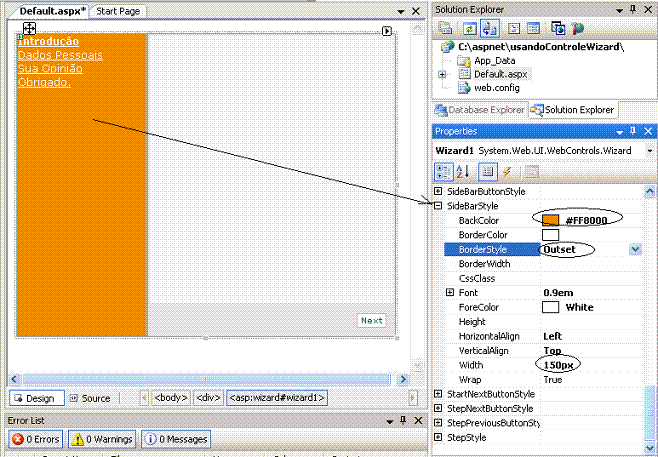
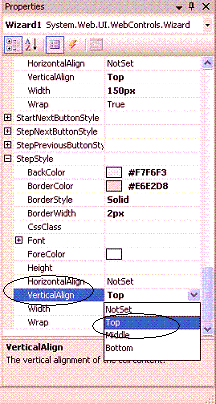
Através da janela de propriedades do controle Wizard podemos configurar diversos itens do controle. Vamos alterar a largura da barra lateral selecionando nesta janela a propriedade SideBarStyle e definindo o valor de width como sendo igual a 150px e na propriedade StepStyle vamos definir a propriedade VerticalAlign como sendo igual a Top; Altere também as propriedades BackColor e BorderStyle conforme abaixo:
 |
 |
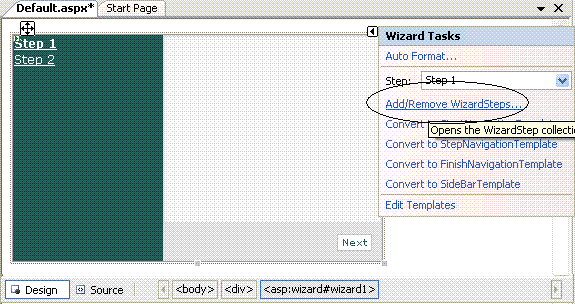
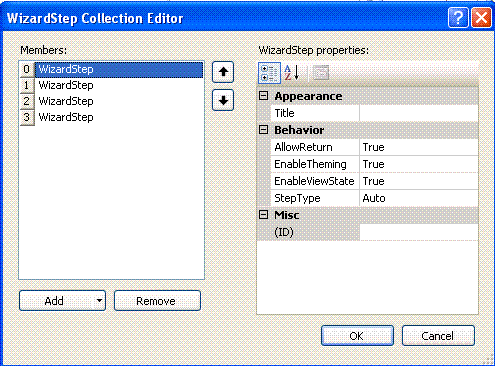
Agora ative novamente o Wizard Tasks e clique na opção Add/Remove WizardSteps para incluir passos ao nosso assistente. A janela do Editor irá exibir por padrão dois membros, Step 1 e Step 2; vamos removê-los e incluir 4 novos WizardSetps indicando que o nosso Assistente será composto por 4 etapas conforme abaixo:
 |
 |
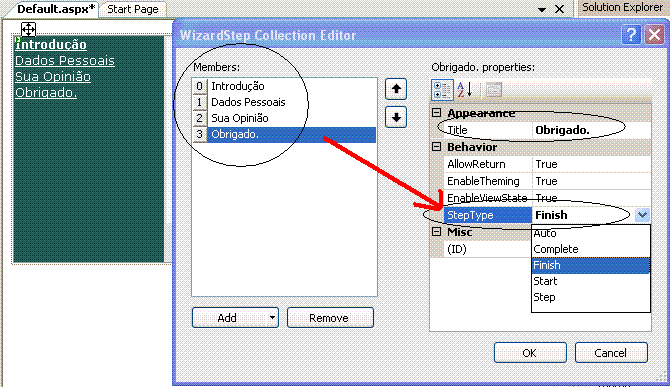
Vamos alterar a propriedade Title de cada WizardStep para identificar cada uma das etapas definidas e na última etapa vamos definir o StepType como sendo igual a Finish pois estamos no passo final do assistente.(Figura abaixo a esquerda)
 |
 |
 |
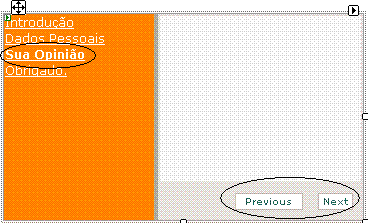
Até este momento temos somente o leiaute do nosso formulário de opinião em 4 passos onde já definimos cada um dos passos a serem criados. Neste momento se clicarmos em cada um dos passos definidos veremos que os botões de navegação já foram incluídos e estão funcionando. (Figura acima a direita)
Vamos então definir o conteúdo de cada um dos passos, começando pela introdução. Clique no passo Introdução e inclua o texto de apresentação conforme a figura abaixo, aproveitando para alterar a propriedade StartNextButtonText informando o texto: Próximo.
 |
Selecione o próximo passo : Dados Pessoais e no menu Layout do VWD selecione a opção Insert Table. Define uma tabela com 3 linhas e 3 colunas conforme abaixo:
 |
Na tabela incluída vamos incluir na primeira célula o texto Nome , na outra célula um controle TextBox com ID = txtNome , a seguir o nome Email e o controle TextBox com ID=txtEmail.
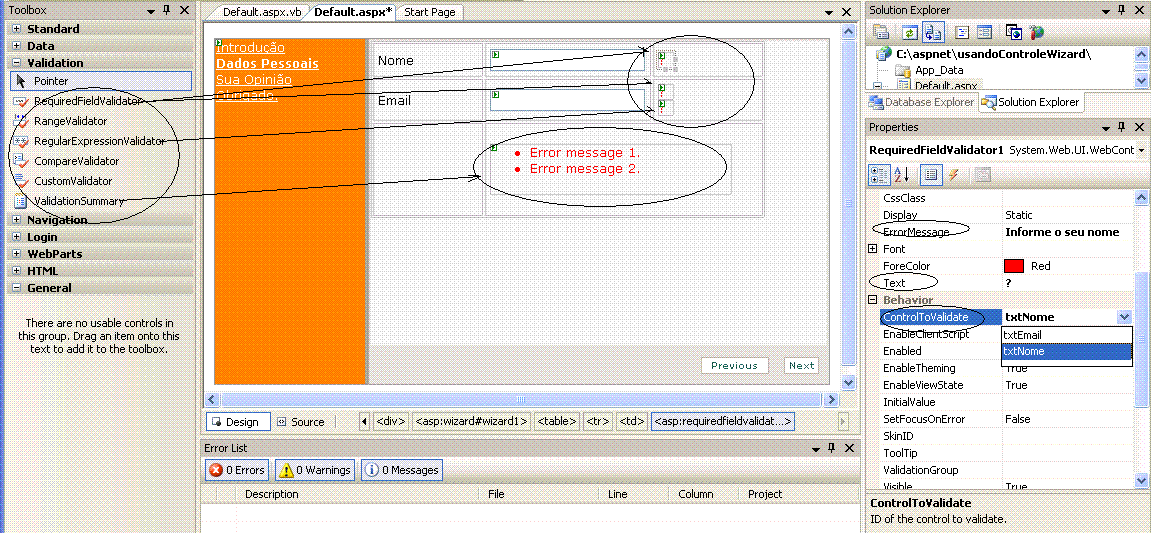
Para podermos validar os dados informados vamos incluir na última célula para os campos nome e email um controle de validação do tipo RequeridFieldValidation e definir na janela de Propriedades de cada um as propriedades conforme abaixo:
| RequiredFieldValidator1 - campo Nome | RequiredFieldValidator1 - campo Email | |
| ErrorMessage | Informe o seu Nome | Informe o seu Email |
| Text | ? | ? |
| ControlToValidate | txtNome | txtEmail |
Finalmente inclua também um controle ValidationSummary na última linha da tabela na célula do meio e efetue um merge com a última célula.
 |
Para incrementar a validação do campo Email vamos usar o recurso de validação do RegularExpressionValidation. Inclua este controle na última célula da linha do Email e defina as propriedades conforme abaixo:
| RegularExpressionValidator1 - campo Email | |
| ErrorMessage | Informe um email válido |
| Text | ? |
| ControlToValidate | txtEmail |
Para definir a expressão regular que irá efetua a validação clique na propriedade ValidationExpression e do Editor selecione a opção : Internet e-mail address.
 |
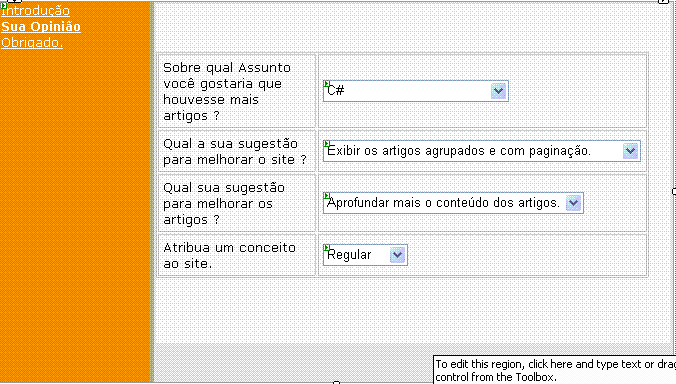
O próximo passo é o Sua Opinião. Vamos incluir uma tabela e definir algumas perguntas cujas respostas deverão ser selecionadas a partir de controles DropDownLists.
No menu Layout selecione Insert table e defina as questões conforme a figura abaixo:
 |
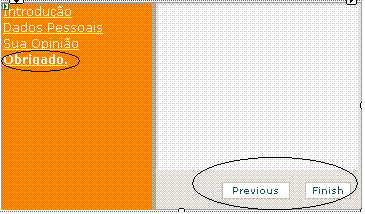
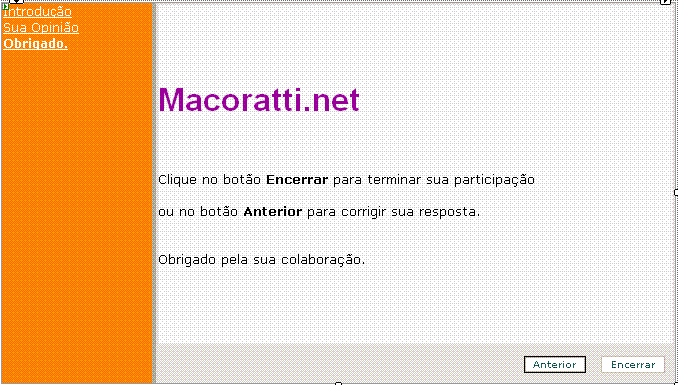
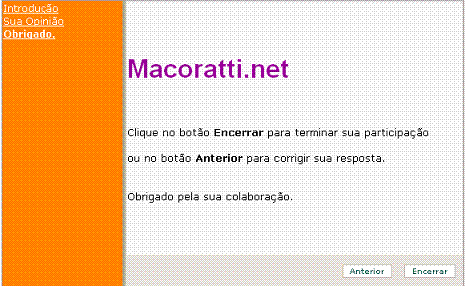
Na última etapa , o passo Obrigado , temos apenas um texto agradecendo a participação do usuário.
 |
Executando o projeto e percorrendo cada passo do assistente iremos obter a sequência de telas abaixo:
 |
|
 |
Teríamos encerrado a não ser por um pequeno detalhe. Não gravamos a informação no banco de dados. Como faremos isso ?
Primeiro teremos que preparar o banco de dados e a tabela para receber as informações. Quais informações estamos coletando ?
Com base nisso vamos criar um banco de dados no Microsoft Access chamado Enquete2007.mdb e uma tabela chamada enquete2007 contendo a estrutura mostrada na figura abaixo:
| Considera a normalização desta
tabela um exemplo de como NÃO fazer uma normalização. Para simplificar eu cometi esta barbaridade pois meu objetivo é mostrar como podemos gravar os dados fornecidos via Wizard em um banco de dados. |
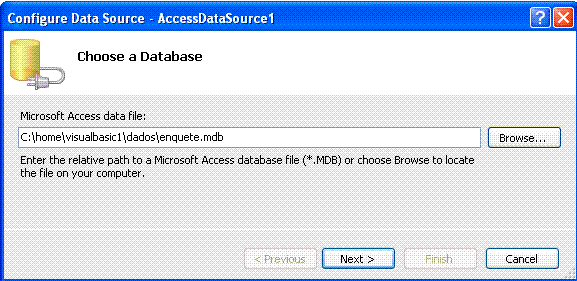
A seguir inclua , a partir da toolbox , um componente AccessDataSource e altere o seu nome para enqueteDataSource; clique em Configure Data Source , informe o caminho do banco de dados criado e clique em Next>
 |
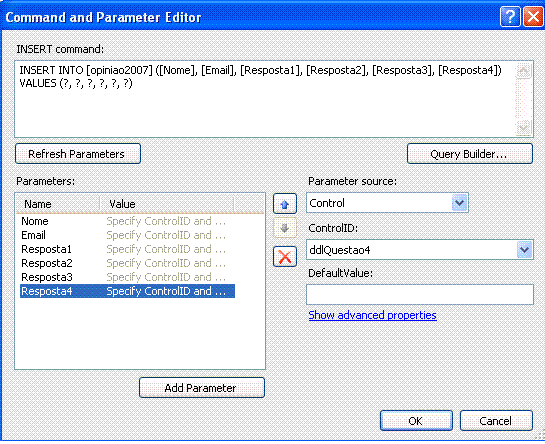
Vamos usar aqui uma série de valores <asp:ControlParameter> na coleção InsertParameters para ler os valores informados pelo usuário. Ao final para efetuar a gravação no banco de dados devemos invocar o método Insert() associado ao evento do botão Encerrar.
Configure o controle AcessDataSource usando o Editor de Parâmetros conforme a figura abaixo: (Você acessa o editor a partir da janela de propriedades do controle AccessDataSource na propriedade InsertQuery.)
 |
Ao final se você observar o formulário no modo Source deverá ver o seguinte código relacionado com o AccessDataSource:
|
......... InsertCommand="INSERT INTO [opiniao2007] ([Nome], [Email], [Resposta1], [Resposta2], [Resposta3], [Resposta4]) VALUES (?, ?, ?, ?, ?, ?)" > <InsertParameters> <asp:ControlParameter Name="Nome" Type="String" ControlID="txtNome"/> <asp:ControlParameter Name="Email" Type="String" ControlID="txtEmail"/> <asp:ControlParameter Name="Resposta1" Type="String" ControlID="ddlQuestao1"/> <asp:ControlParameter Name="Resposta2" Type="String" ControlID="ddlQuestao2"/> <asp:ControlParameter Name="Resposta3" Type="String" ControlID="ddlQuestao3"/> <asp:ControlParameter Name="Resposta4" Type="String" ControlID="ddlQuestao4"/> </InsertParameters> </asp:AccessDataSource> </asp:WizardStep>
|
Observe que o código deve estar no interior da tag </asp:WizardStep>
Quando o usuário navega pelo Wizard ocorrem eventos. Assim temos:
Para gravar os dados no final da enquete vamos usar o evento FinishButtonClick incluindo o seguinte código no mesmo:
|
Protected
Sub
Wizard1_FinishButtonClick(ByVal
sender As
Object,
ByVal e
As System.Web.UI.WebControls.WizardNavigationEventArgs)
Handles
Wizard1.FinishButtonClick
enqueteDataSource.Insert() |
O código acima usa o método Insert() do componente AccessDataSource e redireciona para a página obrigado.aspx que eu inclui no projeto para sinalizar o final da pesquisa.
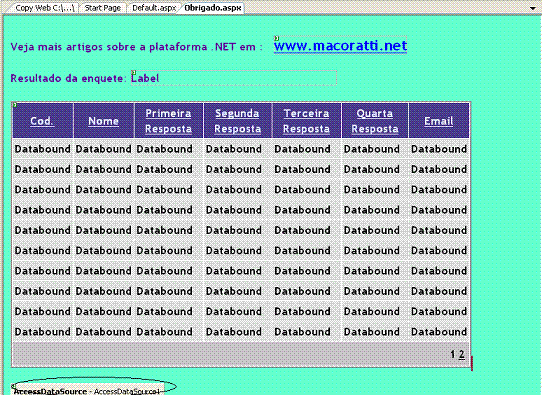
Se desejar exibir o resultado na página Obrigado.aspx inclua um controle GridView e defina um AccessDataSource apontando para a base de dados que foi usada no artigo de modo a exibir todos os registros da tabela. Abaixo temos o leiaute da página :
 |
Pegue o projeto completo aqui: usandoControleWizard.zip
Eu sei é apenas , ASP.NET , mas eu gosto...
![]()
Referências: