![]() ASP.NET
2.0 - Usando Themes e Skins
ASP.NET
2.0 - Usando Themes e Skins
Você provavelmente já ouviu falar em Skins , e, neste artigo vamos apresentar os novos recursos de Themes e Skins presente na ASP.NET 2.0.
Muitos usuários gostam de aplicar personalizações seus sites favoritos definindo a aparência de acordo com suas preferências. O recurso usado em ASP.NET 2.0 para oferecer esta possibilidade chama-se Themes.(Temas, em português tupiniquim)
Um tema pode ser compreendido como uma coleção de skins sendo que um skin descrever como a aparência de um controle deve ser exibida. Usando um Skin você pode definir atributos de folha de estilos , imagens , cores e assim por diante...
Possuindo múltiplos temas os seus usuários poderão escolher como definir a aparência do site. Existem dois tipos de temas:
|
Diferenças entre Themes e CSS
A CSS trata usualmente com código HTML,
você não pode aplicar um CSS a um controle de servidor específico; |
Você define um tema stylesheet incluindo um atributo StyleSheetTheme na diretiva @Page da página e da mesma forma você define uma tema de customização pela definição do atributo Theme na diretiva Page da página.
Em uma página dada as propriedades para os controles são definidas na seguinte ordem:
Dessa forma o tema de customização tem a palavra final na determinação da aparência de um controle.
Os skins são apresentados em dois formatos:
Assim, você pode criar uma definição de skin para um controle Label usando a seguinte declaração:
<asp:Label
runat="server" ForeColor="Gray"
Font-Size="Large" Font-Bold="True"
Font-Italic="True" />
Este é um skin padrão para todos os
controles labels, ele possui a definição de um controle ASP.NET
Label mas esta definido em uma arquivo e assim pode ser usado
para definir a aparência de todas os objetos Labels dentro deste
arquivo de temas skin.
Se no entanto você desejar definir
que algumas Labels devem possuir outra cor deverá criar uma segunda
definição de skin atribuindo a ela a propriedade SkinID:
<asp:Label runat="server"
SkinID="BlueLabel" ForeColor="Blue"
Font-Size="Large" Font-Bold="True"
Font-Italic="True" />
Qualquer objeto Label que não possui um atributo SkinID terá a aparência definida no skin padrão e qualquer Label que usar a definição SkinID="blue" terá a aparência definida no skin que você definiu.
Com isso em mente já podemos relacionar as etapas para fornecer um site web personalizável:
Vamos a seguir realizar cada uma das tarefas relacionadas acima para mostrar como usar e aplicar os recursos Themes e Skins.
1- Criar o seu web site usando o Visual Studio ou o Visual Web Developer Express Edition
Vou usar o Visual Web Developer 2005 Express Edition para criar o site web no qual iremos aplicar os temas e os skins. Então abra o VWD e crie um novo site web através do menu File opção New web site... com o nome usandoThemesSkins
Selecione a página padrão criada Default.aspx e efetue as seguintes tarefas na página web:
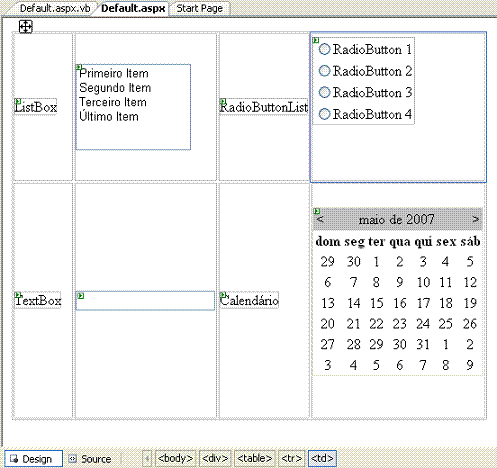
1- Defina um layout a partir do menu Layout contendo uma tabela com duas linhas e quatro colunas
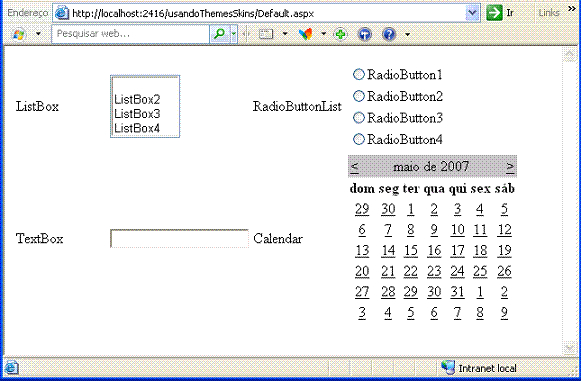
2- A seguir inclua em cada célula da tabela os controles : ListBox, RadioButtonList , TextBox e Calendar e 4 controles Labels conforme exibida na figura abaixo:
 |
2-Organizar e definir os temas e os skins disponíveis para personalização do site
Vamos agora definir e organizar os temas e os skins que serão usados para personalização do site.
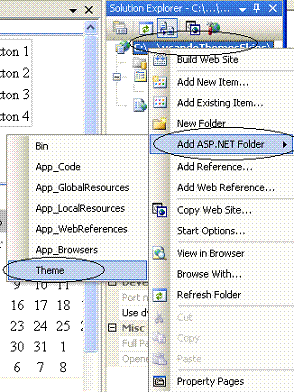
Os temas são armazenados no seu projeto em uma pasta chamada App_Themes. Para criar esta pasta vá até a janela Solution Explorer e clique com o botão direito do mouse sobre o nome do projeto e escolha a opção Add ASP.NET Folder e selecione a opção Theme do menu suspenso;
 |
 |
Será criado de forma
automática a pasta App_Themes (Figura
1.0) e uma sub-pasta chamada themes que deve ser
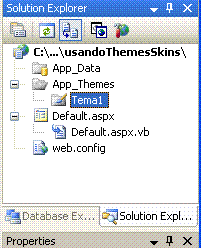
renomeada para Tema1 (Figura 2.0) - Clique agora sobre a pasta App_Themes
e selecione a opção : - Altere o nome theme1 para Tema2. (figura 3.0) Ao final deveremos ter o seguinte resultado:
|
|
| Figura 1.0 | Figura 2.0 | figura 3.0 |
A seguir criaremos os skins para personalizar os controles usados no formulário.
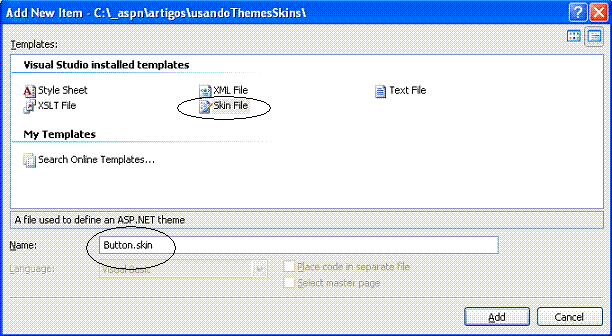
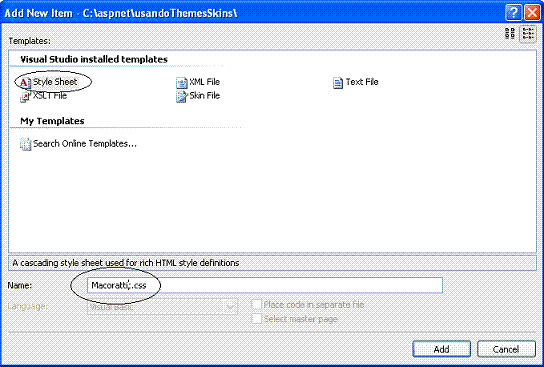
Clique com o botão direito do mouse sobre a pasta Tema1 e selecione a opção Add New Item; a partir da lista de templates selecione Skin File nomeando-o como Button.skin
 |
Abaixo damos uma breve descrição dos templates disponíveis. (Os marcados com * estão disponíveis somente no Visual Studio)
| StyleSheet.css | Arquivo folha de estilo .css |
| XMLFile.xml | Arquivo padrão XML |
| TextFile.txt | Arquivo tipo texto |
| Report.rdlc (*) | Arquivo para Crystal Reports |
| XSLFile.xsl | Arquivos padrão XSL |
| SkinFile.skin | Arquivos de sksin |
| ClassDiagram.cd (*) | Arquivo Diagrama de classes |
Um arquivo .skin é um arquivo do tipo texto que contém as definições para o tipo de controle sem usar um identificador ID.
Assim podemos criar um arquivo chamado Text.skin com o seguinte conteúdo:
<asp:Text
Runat="server" ForeColor="Aqua"
Font-Size="Large" Font-Bold="True"
Font-Italic="True" BorderStyle="Dashed"
BorderWidth="1"/>
Repetindo o processo acima vamos
criar os seguintes arquivos de skins para ambos os temas já
definidos efetuando variações das propriedades para obter
efeitos distintos. Abaixo temos exemplos para cada um dos skins
definidos :
|
Após definir cada um dos skins conforme acima salve cada um deles. Encerrarmos essa etapa onde preparamos os skins para utilização no site web.
3- Habilitar os temas e os skins para o web site
Você pode definir os temas para um única aplicação web ou de forma global que pode ser usada por todas as aplicações no servidor web. Depois de definir o tema ele pode ser colocado em páginas individuais usando o atributo Theme ou StyelSheetTheme na diretiva @Page ou pode ser aplicado a todas as páginas pela definição do elemento Pages no arquivo de configuração.
Se o elemento para as páginas for definido no arquivo machine.config o tema será aplicado a todas as páginas nas aplicações web do servidor.
Você pode definir a precedência que as configurações dos temas terão sobre as configurações dos controles locais definindo como os temas serão aplicados. Assim ,
- Se você definir a propriedade Theme na diretiva Page da página web , as configurações dos controles no tema e a página serão mesclados para formar a configuração final para os controles.
- Se a configuração para um controle for definido tanto nas propriedades do controle como no tema, as configurações do controle do tema irão sobrescrever qualquer configuração de página para o controle.
Esta estratégia permite habilitar o tema para criar uma aparência consistente através das páginas, mesmo se os controles nas páginas já tiverem suas propriedades individuais definidas.
Para habilitar um tema para uma página web você precisa incluir uma declaração na diretiva Page da página definindo o atributo Theme:
<%@ Page Language="VB" Theme="Tema1" ...... %>
Após isto se você executar o projeto os controles irão aparecer conforme as configurações definidas nos arquivos de skin.
Você também pode aplicar um tema a todo o web site, com isso você não necessita aplicar o tema as páginas individuais. No arquivo web.config procure o elemento <pages> e inclua o atributo theme.
| <configuration> <appSettings/> <connectionStrings/> <system.web> <compilation debug="false" /> <authentication mode="Windows" /> <pages theme ="Theme1" /> </system.web> </configuration> |
4- Aplicando os temas definidos a página Web
Após termos definidos os temas ,os arquivos de skins e ter criado uma página web, podemos aplicar os temas às páginas. Para isso vamos executar o projeto sem alteração alguma e ver o resultado conforme abaixo:
 |
| A página Default.aspx |
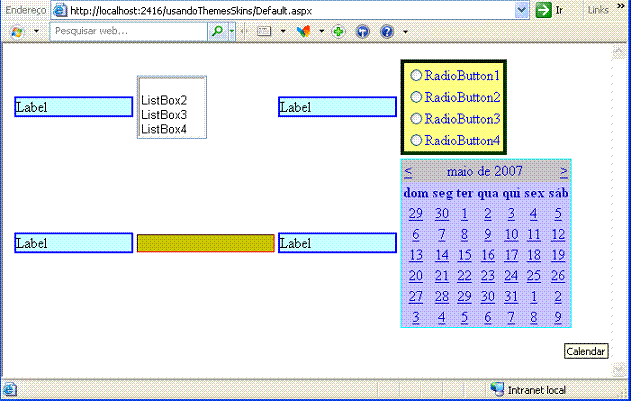
Encerre o projeto e selecione a página Default.aspx, altere para o modo Source e inclua a declaração <%@ Page Language="VB" Theme="Tema1" ...... %> na página. Rode o projeto e veja o resultado obtido:
 |
| A página Default.aspx aplicando o Tema1 |
Encerre o projeto e selecione a página Default.aspx, altere para no modo Source e altere a declaração para <%@ Page Language="VB" Theme="Tema2" ...... %> na página. Rode o projeto e veja o resultado obtido:
 |
| A página Default.aspx aplicando o Tema2 |
Percebeu como os temas e os arquivos de skins funcionam ?
Usando a propriedade EnableTheming
Você pode habilitar ou desabilitar a aplicação de temas para um controle individual em uma página usando a propriedade EnableTheming.
Quando definida , qualquer tema definido aplicará a definição de estilo para o controle. Quando não definido, o controle será excluído da definição do tema.
Suponha que você queira redefinir as propriedades do controle TextBox em uma página web diferente daquelas já definidas no tema. Vamos usar o código abaixo para redefinir as propriedades do controle TextBox:
<asp:TextBox ID="TextBox1" BackColor="ButtonShadow" ForeColor="white" EnableTheming="false" runat="server"></asp:TextBox>
aqui estamos redefinindo as propriedades backcolor e forecolor do controle TextBox e definindo a propriedade EnableTheming como false.
Com isso estas novas configurações irão sobrepor as definições de estilo no arquivo de skin e o tema não será aplicado a este controle TextBox pois a propriedade EnableTheming esta definida como false.
Da mesma forma podemos desabilitar a aplicação de um tema para um página definindo a propriedade EnableTheming como false na diretiva @Page . Esta configuração define o tema para nothing e nenhum arquivo de skin será aplicado a página:
<%@ Page Language="C#"
EnableTheming="false" Theme="Tema1" CodeFile="Default.aspx.cs"
Inherits="_Default" %>
Mesmo se desabilitarmos os temas a nível de página você ainda pode habilitar novamente o tema para um controle específico nesta página definindo a propriedade EnableTheming do controle como sendo True e aplicando o tema especifico conforme mostramos abaixo:
<asp:TextBox ID="TextBox1"
EnableTheming="true" Theme="Tema1" runat="server"></asp:TextBox>
Usando o atributo
StyleSheetTheme
Você também pode usar o atributo StyleSheetTheme ao invés do atributo Theme para aplicar os temas em páginas web. Qual a diferença ?
A diferença é que quando os atributos são definidos localmente na página em um controle particular , os atributos são sobrepostos pelo tema se você usar o atributo Theme mas eles são preservados se você aplicar o tema na página usando o atributo StyleSheetTheme .
Desta forma, as configurações locais têm precedência sobre as configurações dos temas quando as configurações são definidas nos dois lugares e você usar o atributo StyleSheetTheme . Ou seja fica valendo a configuração local.
Arquivos CSS
Quando você define as propriedades em um arquivo de skin (.skin) você o faz somente para estilos associados com controles de servidor. Se você deseja aplicar estilos a controles HTML você pode usar arquivos de estilo CSS nas pastas do seu tema. Para criar um arquivo CSS para os seus temas, clique com o botão direito do mouse sobre a pasta Tema e selecione a opção Add New Item. Na lista de opções selecione Style Sheet para criar um arquivo CSS.
 |
body
{ font-size:small; font-family: Verdana; color:Blue; }
Agora é só aplicar o arquivo CSS ao controle HTML. |
Acessando temas
via código
Você ainda pode acessar os temas via código. No trecho de código abaixo temos um
exemplo que usa o evento (ASP.NET 2.0)
Protected
Sub Page_PreInit(ByVal sender As Object, ByVal e As System.EventArgs) |
neste exemplo estamos aplicando um tema a página web aplicando um parâmetro recebido via QueryString.
Ao usar temas você deve levar em conta alguns aspectos relacionados com a segurança do seu site web. Temas maliciosos podem ser usados para:
- Alterar o comportamento dos controles na página;
- Alterar a validação;
- Expor informação;
- Incluir um script do cliente.
Para tentar contornar estes riscos adote as seguintes medidas:
- Proteja os diretórios de temas com as
configurações de acesso apropriadas onde somente usuários de confiança terão
permissão para escrever arquivos de temas nestes diretórios;
- Não use temas de uma fonte não autorizada;
- Não exponha o nome dos temas em um consulta.
E encerramos por aqui. Com certeza voltaremos a
este empolgante e importante assunto...
![]()
Referências:
ASP.NET Themes and Skins Overview - http://msdn2.microsoft.com/en-us/library/ykzx33wh.aspx
José Carlos Macoratti