![]() ASP.NET
- Exibindo relacionamentos Muitos-para-Muitos
ASP.NET
- Exibindo relacionamentos Muitos-para-Muitos
Uma tarefa muito comum ao tratarmos com banco de dados relacionais e ter que exibir o resultado do relacionamento muitos-para-muitos (mestre-detalhes). Um caso típico é relacionamento existente no banco de dados Northwind.mdf entre as tabelas : Products , Order Details e Orders.
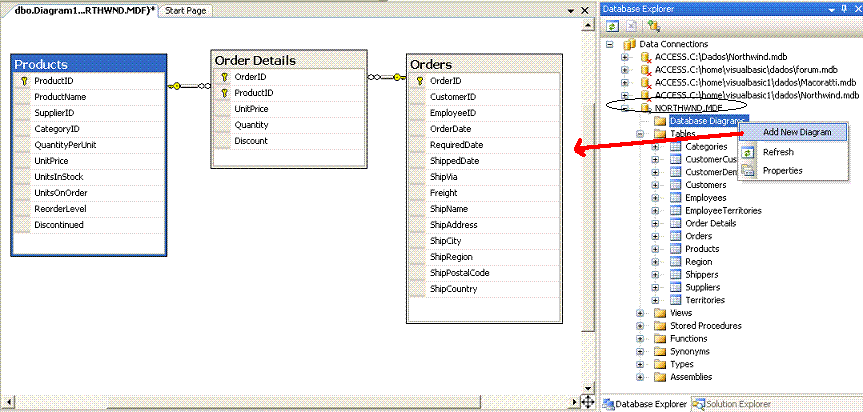
Abaixo temos a figura exibindo em um diagrama o relacionamento do tipo muitos-para-muitos (N para N) entre as tabelas Products e Orders através da tabela Order Details.
 |
Para acompanhar este artigo você vai precisar ter instalado os seguintes recursos:
Nosso objetivo é mostrar como você pode exibir os dados baseados neste tipo de relacionamento em páginas ASP.NET 2.0 sem usar código.
1- Exibindo os dados da tabela Products
Abra o Visual Web Developer 2005 Express (VWD) e crie um novo web site na opção File-> New web site com o nome de mestreDetalhesWeb.
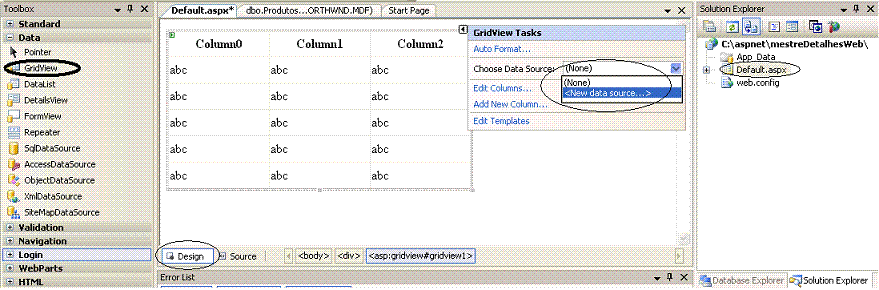
Selecione a página Default.aspx e no modo Design arraste a partir da Toolbox um controle GridView para o formulário web e na Smart tag , opção Choose Data Source, selecione <New Data Source...>
 |
A seguir efetue as seguintes tarefas :
Se você dar uma espiada no código gerado pelo assistente deverá ver o código abaixo. Atente para o detalhe da propriedade DataKeyNames, ela identifica qual a chave primária do campo na tabela Products. Se ele não tiver sido gerado você deverá incluir pois é fundamental para que possamos exibir os relacionamentos entre as tabelas no formulário.
|
<% @ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %><! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">< html xmlns="http://www.w3.org/1999/xhtml" >< head runat="server"> <title>Produtos</title></ head>< body> <form id="form1" runat="server"> <div> <asp:GridView ID="GridView1" runat="server" AllowPaging="True" DataSourceID="SqlDataSource1" DataKeyNames="ProductID" Height="197px" Width="379px" AllowSorting="True"> <Columns><asp:CommandField ShowSelectButton="True" /> </Columns> </asp:GridView> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NORTHWNDConnectionString %>" SelectCommand="SELECT [ProductID], [ProductName], [CategoryID], [UnitPrice], [UnitsInStock] FROM [Products]"> </asp:SqlDataSource> </div> </form> </ body></ html>
|
Pronto ! acabamos de configurar o GridView para exibir os dados da tabela Products; habilite a paginação e a seleção no controle GridView1. Se executarmos a página (F5) neste momento iremos obter:
 |
2- Exibindo os detalhes dos pedidos
Vamos configurar outro GridView para exibir os detalhes dos pedidos. Arraste a partir da ToolBox um novo controle GridView para o formulário e repita os passos 1, 2 e 3 para configurar o data source para o controle.
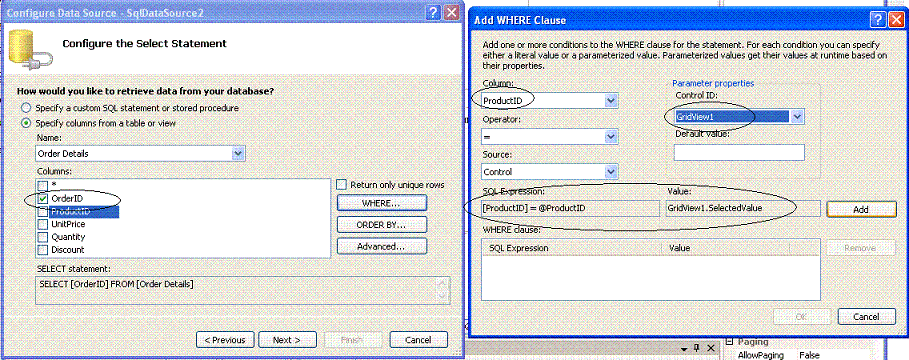
Com isto estamos definindo a expressão SQL : [ProductID] = @ProductID onde o valor para o parâmetro ProductID deverá vir do controle GridView1 (por isso definimos DataKeyNames="ProductID" )
A seguir clique no botão Add;
 |
Clique em Next> e a seguir em Finish para encerrar esta etapa.
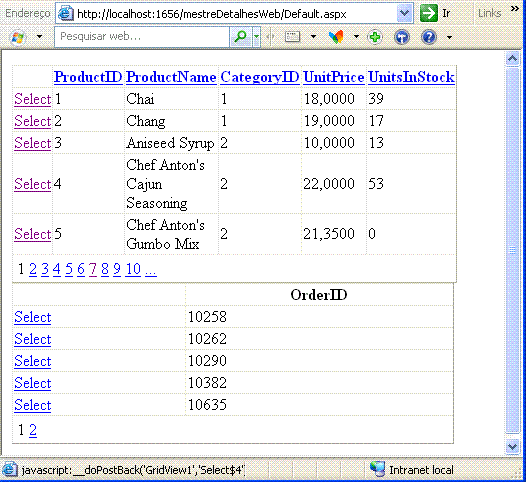
O valor para a coluna ProductID no GridView2 é obtido a partir do controle GridView1 habilite a paginação e a seleção no controle GridView2 . Executando o projeto e selecionando um produto no GridView1 teremos:
 |
Novamente você deve atentar para definir a propriedade DataKeyNames agora do controle GridView2 definindo a chave primária como sendo OrderID.
|
..... <asp:CommandField ShowSelectButton="True" /> </Columns> </asp:GridView> ..... |
3- Exibindo os pedidos
Vamos configurar outro GridView para exibir os detalhes dos pedidos. Arraste a partir da ToolBox um novo controle GridView para o formulário e repita os passos 1, 2 e 3 para configurar o data source para o controle.
Com isto estamos definindo a expressão SQL : [OrderID] = @OrderID onde o valor para o parâmetro OrderID deverá vir do controle GridView2 (por isso definimos DataKeyNames="OrderID" )
A seguir clique no botão Add;
 |
Clique em Next> e a seguir em Finish para encerrar esta etapa.
E com isso terminamos a tarefa basta executar o projeto usando o servidor embutido ASP.NET (ou o IIS) para vermos o resultado final.(Antes que tal dar uma formatada nos controles GridView)
 |
Como você acabou de testemunhar exibimos em uma página web as visões de dados oriundas do relacionamento mestre-detalhe (tipo muitos para muitos) sem qualquer esforço de codificação.
Eta ferramenta arretada este
Visual Web Developer 2005 Express Edition ...![]()
Pegue o projeto completo aqui :![]() mestreDetalhesWeb.zip
mestreDetalhesWeb.zip
Eu sei é apenas , ASP.NET 2.0 , mas eu adoro...
![]()
José Carlos Macoratti