








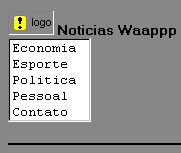
Telas do nosso site WAP geradas pelo EasyPad Waptor
Conclusão - Uma aplicação WAP
Para encerrar vamos mostrar uma aplicação completa usando WML. Uma pequena agência de notícias Wap .
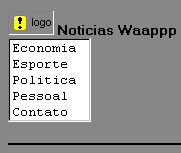
A primeira Card , ou tela , exibe o menu de opções onde o usuário pode selecionar sua opção. Usamos aqui a cláusula SELECT . Cada opção tem uma ação relacionada através de onpick, que indica o Card de destino. Assim se o usuário selecionar a opção Economia da linha :
<option title="Economia" onpick="#Economia">Economia</option>
Será remetido para a Card definida em onpick="#Economia".
Na Card inicial também usamos uma imagem no formato .wbmp o formato suportado pela WML.
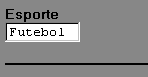
No final de cada Card encontramos a tag ANCHOR que faz com que o usuário retorne a tela principal identificada pelo id="Noticia"
<anchor title="OK"> OK <go href="#Noticia" method="get" sendreferer="false"/></anchor>
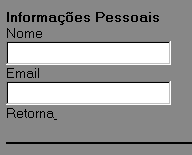
Na opção Pessoal o usuário pode cadastrar seu nome e e-mail. Usamos aqui a tag INPUT para receber os dados digitados.
O exemplo é simples mas já da uma idéia do que podemos fazer com WML. Mesmo por que não adianta enfeitar muito pois não sabemos como a WAP esta implementada em cada aparelho. Sendo assim é melhor usar a sintaxe padrão. Quem sabe no futuro haja uma padronização e quem sabe no futuro as noticias aqui dadas como exemplo se tornem realidade. :-)
| <<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> <wml> <card title="Noticias Wap" id="Noticia" newcontext="false" ordered="true"> <p align="left"> <img alt="logo" src="logo.wbmp" vspace="0" hspace="0" align="bottom" > <strong>Noticias Waappp<br/></strong> <select name="op" title="Escolha" multiple="false" ivalue="1"> <option value="Nada" onpick="#"> </option> <option title="Economia" onpick="#Economia">Economia</option> <option title="Esporte" onpick="#Esporte">Esporte</option> <option title="Politica" onpick="#Politica">Politica</option> <option title="Pessoal" onpick="#Pessoal">Pessoal</option> <option title="Contato" onpick="#Contato">Contato</option> </select> </p> </card> <card title="Economia" id="Economia" newcontext ="false" ordered="false"> <p align="false"> <strong> Economia <br/></strong> <select multiple="false" ivalue="1"> <option value="Nada" onpick="#"> </option> <option title="Nacional" onpick="#Nacional"> Nacional </option> <option title="Internacional" onpick="#Interna"> Mundo </option> </select> </p> </card> <card title = "Nacional" id="Nacional" newcontext ="false" ordered="false"> <p align="false"> <strong>Economia - Local <br/></strong> Salario Minimo vai a R$ 500,00 <br/> <anchor title="Retorna">Retorna<go href="#Noticia" method="get" sendreferer="false"/></anchor> </p> </card> <card title = "Internacional" id="Interna" newcontext ="false" ordered="false"> <p align="false"> <strong>Economia - Mundo <br/></strong> Petróleo chega a U$ 10 por barril <br/> <anchor title="Retorna">Retorna<go href="#Noticia" method="get" sendreferer="false"/></anchor> </p> </card> <card title="Esporte" id="Esporte" newcontext ="false" ordered="false"> <p align="false"> <strong> Esporte <br/></strong> <select multiple="false" ivalue="1"> <option value="Nada" onpick="#"> </option> <option title="Futebol" onpick="#Futebol"> Futebol </option> </select> </p> </card> <card title = "Futebol" id="Futebol" newcontext ="false" ordered="false"> <p align="false"> <strong>Futebol <br/></strong> Corinthians ganha a 10 partida seguida. </br> <anchor title="Retorna">Retorna<go href="#Noticia" method="get" sendreferer="false"/></anchor> </p> </card> <card title="Politica" id="Politica" newcontext ="false" ordered="false"> <p align="false"> <strong> Politica <br/></strong> <select multiple="false" ivalue="1"> <option value="Nada" onpick="#"> </option> <option title="Oriente" onpick="#Politica"> Politica - Internacional </option> </select> </p> </card> <card title = "Oriente" id="Oriente" newcontext ="false" ordered="false"> <p align="false"> <strong>Oriente Medio <br/></strong> Arabes e Israelenses celebram acorde de paz definitivo. <br/> <anchor title="Retorna">Retorna<go href="#Noticia" method="get" sendreferer="false"/></anchor> </p> </card> <card title = "Pessoal" id="Pessoal" newcontext ="false" ordered="false"> <p align="false"> <strong>Informações Pessoais <br/></strong> Nome <br/> <input name="Nome" Title="Nome" tabindex="1" type="text" emptyok="false"/> <br/> Email <br/> <input name="Email" Title="Email" tabindex="1" type="text" emptyok="false"/> <br/> <anchor title="Retorna">Retorna<go href="#Noticia" method="get" sendreferer="false"/></anchor> </p> </card> <card title = "Contato" id="Contato" newcontext ="false" ordered="false"> <p align="false"> <strong>Viste nosso site <br/> <a href="www.noticiawap.com"> www.noticiawap.com </a><br/> <anchor title="Retorna">Retorna<go href="#Noticia" method="get" sendreferer="false"/></anchor> </p> </card> </wml> |
Voce pode usar o EasyPad Waptor para editar o arquivo e ter uma visão geral do seu site WAP. Abaixo algumas telas geradas pelo EasyPad:
 |

|
 |

|

|
 |
|
Telas do nosso site WAP geradas pelo EasyPad Waptor |
||
Voce pode fazer um teste off-line do seu site usando os emuladores de aparelhos celulares. Neles você pode escolher até o modelo de aparelho para teste. Basta acessar a página que disponibiliza o serviço e digitar a url do seu site WAP. Um deles é o www.slobrot.com/winap.