 VB.NET - Apresentando Windows Forms
VB.NET - Apresentando Windows Forms VB.NET - Apresentando Windows Forms
VB.NET - Apresentando Windows FormsVamos agora apresentar a vocês o Windows Forms. O Windows Forms são uma versão mais avançada dos formulários que temos usado até então em nossos projetos VB. Você verá que houve muitas mudanças. Eu disse verá porque iremos usar muitas imagens neste artigo. Assim , creio que fica mais fácil o entendimento...
Eu estou usando a versão beta 1 do Visual Studio .NET e por certo haverá algumas mudanças até a versão final , mesmo na versão beta 2 já temos novidades, mas os conceitos básicos permaneceram.
Com vocês ... o Windows Forms

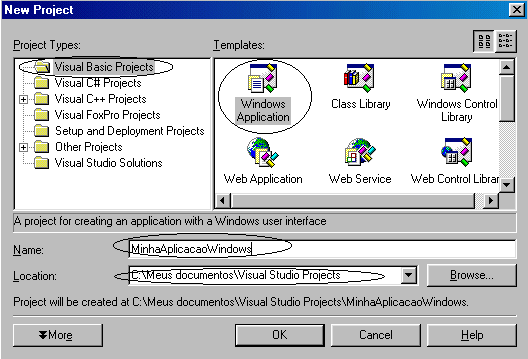
Selecione - Visual Basic Projects e Windows Application e a seguir clique em OK. Agora iremos ver a janela a seguir ... Eis o Windows Form :

Nesta janela destacamos :
 |
 |
 |
 |
 |
 |
| fig 1 | fig 2 | fig 3 |
O que mudou ?

 |
A Caixa de Ferramentas - ToolBox
Vamos dar uma olhada agora na Caixa de Ferramentas , a ToolBox. Se você não esta localizando a ToolBox clique no menu View | Toolbox. Após visualizar a Toobox clique na aba "Win Forms" para exibir os controles disponíveis para uso no seu projeto. Abaixo temos 3 figuras para exibir todas os controles contidos na Toobox:(Você navega na Toolbox através dos botões com seta para cima e para baixo)
 |
 |
 |
| fig 4 | fig 5 | fig 6 |
Vejamos o que mudou:
1- Já deu para perceber que a ToolBox do VB.NET apresenta muito mais controles intrínsecos disponíveis para uso no seu formulário/Projeto sem precisar ter que fazer uma referência a componentes como no Visual Basic 6. Veja por exemplo : ListView (fig4) , TreeView (fig4) , ProgressBar (fig5) , Combobox (fig 4) , ErrorProvider (fig 6)
2- Não existe mais o CommandButton . Agora temos apenas Button (fig 4)
3- Frame também não existe mais . Agora o nome é : GroupBox .
4- O controle Shape não existe mais. Para obter os mesmos efeitos agora você vai ter usar , via código, um tal de nasmespace chamado : System.Drawing.Graphics .
5- O controle LinkLabel cria um hiperlink para um endereço na web. Vamos inserir este controle no nosso formulário para ver como fica. Para isto clique duas vezes no controle na Toolbox. A seguir clique no controle inserido no formulário e altere sua propriedade Text para: "Clique Aqui para visitar meu site". Para ver o resultado pressione a tecla F5 . Veja abaixo :
 |
 |
Quando o mouse passa sobre o hiperlink além de mudar de cor do link o ponteiro do mouse muda para o formato de uma mão. (Não deu para mostrar isto na figura). Você configura estes efeitos nas propriedades: VisitedLinkColor , ActiveLinkColor , LinkColor e LinkBehavior.
6- Com o controle MainMenu podemos criar os menus no formulário. Vamos ver como fazer:

 |
 |
| Fig 7 | Fig 8 |
7- Dentre os novos controles disponíveis destacamos :
- ToolTips
- TrayIcon
- HelpProvider
- PrintPreviewControl
Não vamos abordar agora as funções de cada um , mas se você estiver ansioso para saber mais sobre os controles , basta clicar na aba - Dynamic Help , ao lado da aba Properties , e terá a disposição a Ajuda do sistema. Veja abaixo:

A seguir vamos falar de uma funcionalidade que sempre causou dor de cabeça : o redimensionamento automático do formulário e controles.
A Propriedade Anchor
Podemos usar a propriedade Anchor de um controle ( parece que todos os controles possuem esta propriedade ) para fazer com as bordas do controle permaneçam a uma distância constante das bordas do formulário. Entendeu ? Vamos visualizar ...
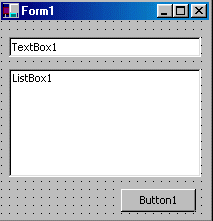
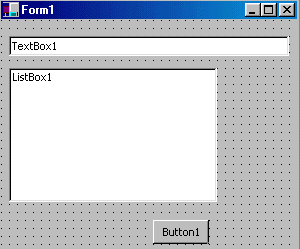
Inicie num novo projeto e no formulário padrão insira os controles(vamos aceitar os nomes padrão) : TextBox1 , ListBox1 e Button1 (antigo commandbutton). Veja abaixo a aparência do formulário na fig 9
 |
 |
 |
| Fig 9 | fig 10 | fig 11 |
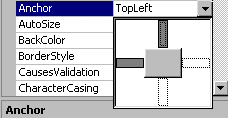
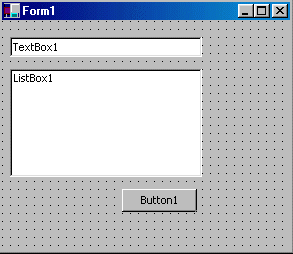
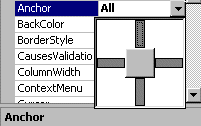
Agora selecione a caixa de texto - TextBox1 - e verifique os valores da propriedade Anchor ( fig 10). Os valores padrão da propriedade são TopLeft , ou seja , o controle ficará a um distância constante do topo e do lado esquerdo do formulário. Agora redimensione o formulário como na fig 11. Este é o comportamento padrão.
Agora vamos alterar o valor da propriedade Anchor . Ver figura a seguir:
 |
Para ativar a propriedade clique em uma das guias : Estando escura a propriedade esta ativa ; estando clara a propriedade não foi selecionada. |
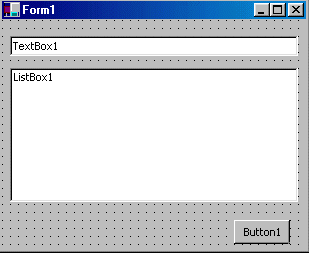
Agora redimensione novamente o formulário e veja o resultado a seguir:
 |
|
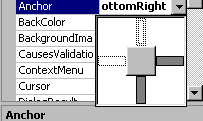
Vamos ajustar a propriedade Anchor de ListBox1 e Button1 e a seguir redimensionar o formulário . Abaixo temos as figuras das propriedades ajustadas e o formulário redimensionado.
 |
 |
 |
| ListBox1 - All | Button1 - BottomRight | O formulário redimensionado |
Perceba que os controles acompanham automaticamente a borda formulário redimensionado. Entendeu agora ?
A Propriedade Dock
A propriedade Dock de um controle permite 'enquadrar' as bordas de um controle a um container (formulário). Abaixo temos exibida a propriedade Dock para o controle TextBox1. Ela é idêntica a propriedade Align de alguns controles do VB6 (ex: ToolBar )
 |
A propriedade Dock permite a um controle 'fixar' em um lado do formulário ou cobrir todo o formulário conforme a seleção feita. |
Fique a vontade para testar as opções...
A Propriedade AutoScale
Outra funcionalidade interessante é a de fazer com que o formulário se ajuste a outros tamanhos de fontes. Assim se você usa um tipo de fonte no seu projeto e após distribuí-lo um usuário quiser alterar as fontes de acordo com sua necessidade (Ex: possui um monitor de 17 polegadas ) a propriedade AutoScale faz o serviço. Para isto deve estar definida como True.
A propriedade AutoScale esta presente somente nos formulários e faz com que o formulário se ajuste automaticamente com ao tamanho das fontes.
A Propriedade AutoScroll
Agora os formulários possuem a propriedade AutoScroll . Esta propriedade , quando definida como True , faz com que quando o formulário se tornar maior ou menor surjam barras de rolagem permitindo a navegação para visualizar o conteúdo do formulário. Veja na figura a seguir:

O Código
Você pode fazer via código toda esta configuração. O código deverá ser post no evento Load do formulário. Abaixo um exemplo onde limpamos o conteúdo de TextBox1 e ListBox1 e definimos os valores de Anchor para estes controles:
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Me.TextBox1.Text = "" Me.ListBox1.Items.Clear() ' define os valores da propriedade Anchor dos controles TextBox1.Anchor = AnchorStyles.Top Or AnchorStyles.Left Or AnchorStyles.Right Button1.Anchor = AnchorStyles.Top Or AnchorStyles.Right ListBox1.Anchor = AnchorStyles.Top Or AnchorStyles.Left Or AnchorStyles.Right Or AnchorStyles.Bottom End Sub |
E por falar em código vamos dar uma olhada no código gerado para um formulário em uma Aplicação Windows. Inicie um novo projeto e visualize o código do formulário padrão. Veremos algo como:
Imports System.ComponentModel Imports System.Drawing Imports System.WinForms Public Class Form1 Inherits System.WinForms.Form Public Sub New() MyBase.New Form1 = Me 'This call is required by the Win Form Designer. InitializeComponent 'TODO: Add any initialization after the InitializeComponent() call End Sub 'Form overrides dispose to clean up the component list. Overrides Public Sub Dispose() MyBase.Dispose components.Dispose End Sub #Region " Windows Form Designer generated code " 'Required by the Windows Form Designer Private components As System.ComponentModel.Container Dim WithEvents Form1 As System.WinForms.Form 'NOTE: The following procedure is required by the Windows Form Designer 'It can be modified using the Windows Form Designer. 'Do not modify it using the code editor. Private Sub InitializeComponent() components = New System.ComponentModel.Container Me.Text = "Form1" End Sub #End Region End Class |
Obs: Na versão beta 2 o código é um pouco diferente do mostrado acima.
Minha nossa !!! Com o tempo você se acostuma !!!(Espero...). Vamos dar uma geral nos aspectos principais :
Já deu para você ter uma visão sobre o que o aguarda no Windows Forms . É claro que isso foi apenas uma nesga do potencial dos Windows Forms. Gostou ???
Até mais ... ![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: