![]() VB.NET - Programas com Interface MDI
VB.NET - Programas com Interface MDI
Em uma interface MDI - Mutilple Document Interface - uma janela pode conter vários outros formulários e cada um com apenas um documento. Uma aplicação MDI consiste de uma formulário MDI pai e múltiplos formulários filhos ; os formulários filhos estão contidos no interior do formulário pai.
O próprio VB.NET é um exemplo de aplicação com interface MDI ou um aplicativo MDI, pois você pode ter vários documentos abertos ao mesmo tempo sendo que cada um deles é exibido em sua própria janela dentro da janela-pai do VB.NET.
A única diferença em criar um aplicativo MDI e um aplicativo Windows comum é o container da MDI. Este container ou formulário-pai é o formulário da aplicação que contém os formulários-filhos. Embora todos os formulários possam ser formulários-filho isto não é obrigatório. Você pode querer que alguns formulários não sejam filhos do formulário pai.
Para criar um formulário pai basta configurar a propriedade IsMdiContainer como True. Isto faz com que um novo controle MdiClient seja incluído no formulário e será o container dos formulários filhos.
No VB6.0 uma aplicação MDI era criada pela inclusão de um formulário MDI em um projeto e a seguir pela definição da propriedade MDIChild dos demais formulários. No VB.NET qualquer formulário pode ser um formulário MDI pela definição da propriedade IsMdiContainer como True.
No VB.NET a propriedade MdiParent substitui a propriedade MDIChild , e , é utilizada para identificar o formulário MDI que irá conter formulário-filho
No VB6 a propriedade AutoShowChildren de um formulário MDI era usada para exibir automaticamente um formulário filho quando ele fosse carregado. No VB.NET esta propriedade não existe mais .
No VB6 você não podia ter controles como : botões de comando ,label, textBox, etc. no formulário MDI pai. Somente controles como Menu , status bar e outros formulários podiam ser incluídos. No VB.NET qualquer controle pode ser incluído em um formulário MDI pai ou MDIForm.
Outra diferença básica é que no VB6 você só podia ter um único formulário MDI e no VB.NET podemos ter mais de um formulário MDI. Além disto no VB6.0 uma aplicação MDI que também contivesse um formulário que não fosse um formulário-filho MDI não poderia ser encerrada até que o formulário fosse fechado , mesmo se um formulário-pai MDI estivesse fechado. No VB.NET , a aplicação será encerrada quando o formulário de partida for fechado sem considerar qualquer formulário não MDI na aplicação.
Na tabela abaixo temos uma lista das propriedades e métodos no VB6 e seus equivalentes no VB.NET:
MDIForm Propriedades e métodos
| Visual Basic 6.0 | Equivalentes Visual Basic .NET |
|---|---|
| propriedade ActiveForm | ActiveMdiCHild |
|
|
| propriedade AutoShowChildren |
Sem equivalente |
Vamos criar uma aplicação MDI simples para que você possa praticar. Esta aplicação exemplo será um simples visualizador de imagens que usa a interface MDI.
- Inicie um novo projeto no Visual Studio.NET com as seguintes características (sinta-se a vontade para alterar a seu gosto.)
Altere as propriedades do formulário padrão form1.vb conforme abaixo:
| Propriedade | Valor |
| Name | frmMDI |
| Text | Visualizador de Imagens |
| IsMdiContainer | True |
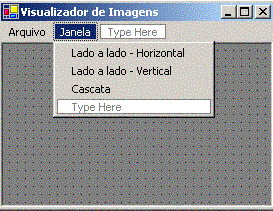
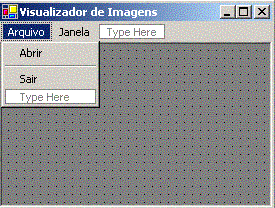
A seguir inclua um componente MainMenu, alterando seu nome para mnuMDI , no formulário e crie um menu de opções conforme as figuras abaixo:
Nota: para cada opção do menu utilizei nomes relacionados com as ações pertinentes: mnuArquivo , mnuAbrir, mnuSair , mnuJanela , mnullHorizontal, mnullVertical e mnuCascata
 |
 |
Inclua também um componente OpenFileDialog no formulário-pai MDI e configure suas propriedades conforme abaixo:
| Propriedade | Valor |
| Name | DlgAbrir |
| filter | Graphic Files| *.gif;*.bmp;*.jpg|All files|*.* |
O menu será usado para abrir arquivos de imagens e sair da aplicação; O componente OpenFileDialog será responsável por abrir a janela de diálogo - Abrir Arquivo.

Agora vamos incluir o código em cada opção do menu.
Na opção Abrir do menu Arquivo , insira o código abaixo:
|
Private
Sub mnuAbrir_Click(ByVal
sender As System.Object, ByVal e
As System.EventArgs) Handles mnuAbrir.Click
If
dlgAbrir.ShowDialog() = DialogResult.OK
Then Dim oformulario As New frmImagem() oformulario.MdiParent = Me oformulario.picture = Image.FromFile(dlgAbrir.FileName) oformulario.Show() End If End Sub |
Na opção Sair do menu Arquivo , insira o código a seguir:
|
Private
Sub mnuSair_Click(ByVal
sender As System.Object, ByVal e
As System.EventArgs) Handles mnuSair.Click Me.Close() End Sub |
Nas opções do menu Janela insira o código correspondente conforme abaixo:
Private Sub mnullHorizontal_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles mnullHorizontal.Click Me.LayoutMdi(MdiLayout.TileHorizontal) End Sub Private Sub mnullVertical_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles mnullVertical.Click Me.LayoutMdi(MdiLayout.TileVertical) End Sub Private Sub mnuCascata_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles mnuCascata.Click Me.LayoutMdi(MdiLayout.Cascade) End Sub |
Agora temos que criar o formulário que irá exibir as imagens. Inclua um novo formulário no seu projeto no menu Project e Add Windows Form. Quando for solicitado o nome informe : frmImagen.vb .
Altere sua propriedade Text para Visualiza Imagem e inclua no formulário um controle PictureBox , com o nome de picImagem , onde iremos exibir as imagens. Altere também a propriedade Dock do picturebox para Fill.
Agora digite o código abaixo na formulário frmImagem:
|
Public
Property picture() As Image
Get Return picImagem.Image End Get Set(ByVal Value As Image) picImagem.Image = Value End Set End Property |
Neste código eu defini uma propriedade chamada picture() para o meu controle PictureBox. Ela é usada para acessar a propriedade Image do controle picImagem. (Se você tivesse tornado o controle público poderia acessar a propriedade também , mas eu encapsulei a propriedade de forma que ela somente pode acessada pelo método picture.)
Para encerrar temos que incluir o código que irá carregar o formulário-filho - frmImagen . No evento Load do formulário-pai - frmMDi , digite o código a seguir :
|
Private
Sub frmMDI_Load(ByVal
sender As System.Object, ByVal e
As System.EventArgs) Handles
MyBase.Load
frmchild.MdiParent = Me frmchild.Show()
|
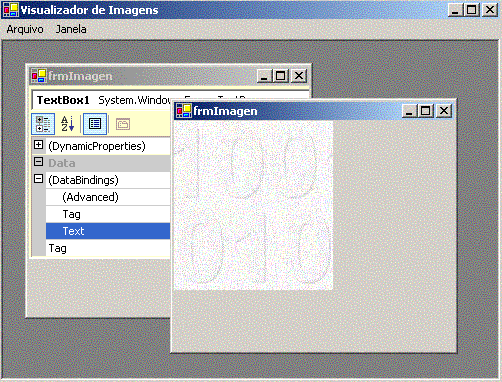
Execute a aplicação e faça alguns testes. O resultado poderá ser algo como mostrado na figura abaixo:

Até o
próximo artigo... ![]()
Referências: