As vezes é melhor mostrar como se faz do que
ficar falando e teorizando. Neste artigo vou criar um editor de textos no VB
.NET com o objetivo de mostrar como implementar algumas funcionalidades que vão
usar alguns dos novos recursos presentes no VB .NET ; assim você estará
aprendendo na prática...![]()
Neste artigo vou procurar mostrar como :
1 - Inicie um novo projeto no Visual Studio.NET com as seguintes características (sinta-se a vontade para alterar a seu gosto.)
Nota: Como vamos usar os namespaces System.IO e System.Drawing.Printing . As duas primeiras linhas do seu projeto deverão ser as seguintes:
| Imports
System.IO Imports System.Drawing.Printing |
Na classe do projeto devemos declarar o objeto StringtReader e ativar eventos para o formulário. Usaremos estes recursos na visualização da impressão e impressão do texto.
|
Dim leitor As StringReader Friend WithEvents Form1 As System.Windows.Forms.Form |
No formulário padrão - form1.vb - vamos incluir os seguintes controles:
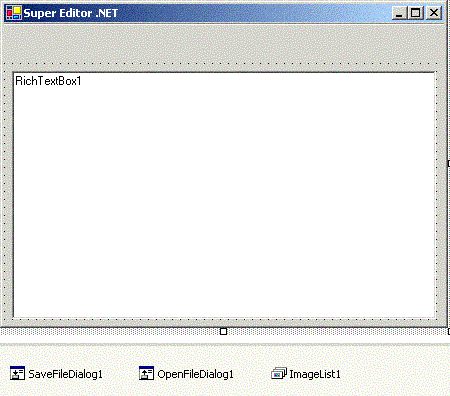
A aparência inicial do nosso projeto deverá ser a da figura abaixo:
 |
- Note os componentes : SaveFileDialog1 , OpenFileDialog1 e ImageList1 inseridos no formulário. |
Vamos agora alterar algumas propriedades dos controles inseridos. Vamos começar com o formulário. Altere suas propriedades conforme a seguir:
| Categoria | Propriedade | Valor | Finalidade |
| Appearence | Text | Super Editor .NET | Alterar o texto do titulo do formulário |
| Appearence | Backcolor | Gray | Alterar a cor de fundo do formulário |
| Design | Name | EditorNet | Definir o nome do formulário |
| Layout | StartPosition | CenterScreen | Centralizar o formulário |
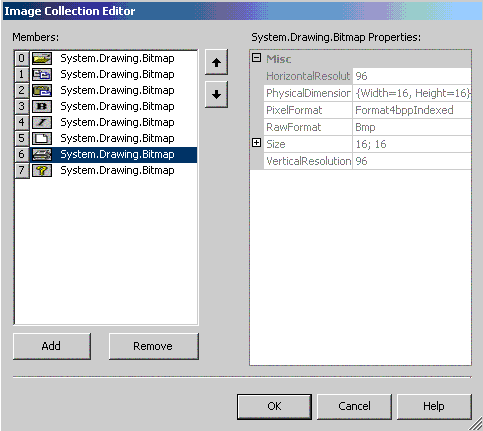
Os controles ToolBar e ImageList são usados em conjuntos para podermos criar um menu com imagens. As imagens são definidas no controle ImageList; vamos usar o nome padrão - ImageList1 - e definir as imagens conforme abaixo:
 |
|
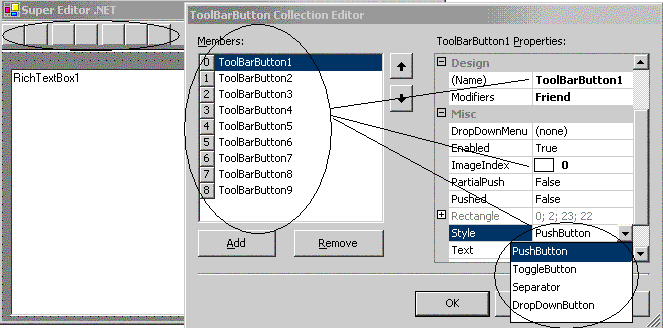
Vamos agora configurar o controle ToolBar . Selecione em Properties na categoria Behavior a propriedade Buttons e clique em Collections ; a seguir configure o controle conforme a seguir:
 |
- Você deve
clique no botão Add e a seguir configurar as propriedades:
- Criamos 10 botões com Style do tipo PushButton e 5 botões do tipo Separator |
Para vincular as imagens aos botões definidos na ToolBar defina propriedade ImageList da categoria Behavior igual ao nome do nosso controle ImageList : ImageList1. (Feito isto as imagens irão ser exibidas nos buttons criados.)
No controle RichTextBox1 altere o nome do controle para rtbEditor e altere a propriedade Text para um valor nulo , e a propriedade AutoWordSelection para True.
| Categoria | Propriedade | Valor | Finalidade |
| Appearence | Text | deixar em branco | Alterar o texto padrão exibido no controle |
| Design | Name | rtbEditor | Definir o nome do controle RichTextBox |
| Behavior | AutoWordSelection | True | Ativa a seleção automática de palavras |
Vamos configurar o controle OpenFileDialog1 assim :
| Categoria | Propriedade | Valor | Finalidade |
| Design | Name | FileDialogNet | Define o nome do controle |
| Misc | DefaultExtension | rtf | Define a extensão padrão |
| Misc | Filter | (*.rtf)|*.rtf|Todos os Arquivos (*.*)|*.* | Define o filtro para os arquivos |
| Misc | InitialDirectory | c:\arquivos | Define o diretório padrão |
Vamos configurar o controle SaveFileDialog1 assim :
| Categoria | Propriedade | Valor | Finalidade |
| Design | Name | SaveDialogNet | Define o nome do controle |
| Misc | DefaultExtension | rtf | Define a extensão padrão |
| Misc | Filter | (*.rtf)|*.rtf|Todos os Arquivos (*.*)|*.* | Define o filtro para os arquivos |
| Misc | InitialDirectory | c:\arquivos | Define o diretório padrão |
| Misc | FileName | arquivo | Define o nome do arquivo |
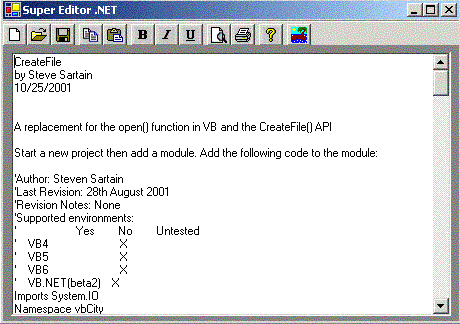
A aparência do seu projeto deverá ser parecida com a da figura abaixo:
 |
- Os botões
inseridos no projeto tem as seguintes funcionalidades:
|
Agora vamos criar o código referente a cada funcionalidade relacionada a cada botão. Vamos criar os procedimento e depois relacioná-las a cada botão da Toolbar.
- O código do para criar um novo arquivo. Note a sintaxe da caixa de mensagem MessageBox.
|
Private
Sub
Novo()
If RichTextBox1.Text <> "" Then If (MessageBox.Show("Deseja Salvar o arquivo ?", "Salvar Arquivo", MessageBoxButtons.YesNo, MessageBoxIcon.Question, MessageBoxDefaultButton.Button1) = DialogResult.Yes) ThenSalvar_arquivo() End If End IfRichTextBox1.Clear() RichTextBox1.Focus() End Sub |
- Código para Abrir um arquivo existente.
|
Private
Sub
Abrir_Arquivos()
If Me.FileDialogNet.ShowDialog() = DialogResult.OK Then Dim fs As New FileStream(FileDialogNet.FileName, FileMode.Open, FileAccess.Read)Dim m_streamReader As New StreamReader(fs)
' Lê o arquivo usando a classe StreamReader m_streamReader.BaseStream.Seek(0, SeekOrigin.Begin) ' Lê cada linha do stream até a última Me.RichTextBox1.Text = ""
Dim strLine As String = m_streamReader.ReadLine()
While Not (strLine Is Nothing) Me.RichTextBox1.Text += strLine + ControlChars.Lf strLine = m_streamReader.ReadLine() End While ' Fecha o stream m_streamReader.Close() End If End Sub |
- código para Salvar o arquivo. Estou usando a classe Stream.
|
Private Sub Salvar_arquivo()Try ' Pega o nome do arquivo para salvar If Me.SaveDialogNet.ShowDialog() = DialogResult.OK Then' abre um stream para escrita e cria um StreamWriter para implementar o stream Dim fs As New FileStream(SaveDialogNet.FileName, FileMode.OpenOrCreate, FileAccess.Write) Dim m_streamWriter As New StreamWriter(fs) m_streamWriter.Flush()
' Escreve para o arquivo usando a classe StreamWriter m_streamWriter.BaseStream.Seek(0, SeekOrigin.Begin) ' escreve no controle richtextbox m_streamWriter.Write(Me.RichTextBox1.Text) ' fecha o arquivo m_streamWriter.Flush() m_streamWriter.Close() End If Catch em As ExceptionMsgBox("Erro a salvar o arquivo ", MsgBoxStyle.Critical, "Erro ao Salvar") End Try End Sub |
- A seguir o código para aplicar Negrito , Itálico e Sublinhado.(O código é quase idêntico).Cada efeito é aplicado somente sobre o texto que for selecionado ( RichTextBox1.SelectionFont ).
|
Private
Sub
Negritar()
Dim nome_fonte As String Dim tamanho_fonte As Single Dim negrito As Boolean
nome_fonte = RichTextBox1.Font.Name tamanho_fonte = RichTextBox1.Font.Size negrito = RichTextBox1.Font.Bold If negrito = False Then RichTextBox1.SelectionFont = New Font(nome_fonte, tamanho_fonte, FontStyle.Bold) Else RichTextBox1.SelectionFont = New Font(nome_fonte, tamanho_fonte, FontStyle.Regular) End If End SubPrivate Sub Italico()
Dim nome_fonte As String Dim tamanho_fonte As Single Dim italico As Boolean
nome_fonte = RichTextBox1.Font.Name tamanho_fonte = RichTextBox1.Font.Size italico = RichTextBox1.Font.Italic If italico = False Then RichTextBox1.SelectionFont = New Font(nome_fonte, tamanho_fonte, FontStyle.Italic) Else RichTextBox1.SelectionFont = New Font(nome_fonte, tamanho_fonte, FontStyle.Italic) End If End SubPrivate Sub Sublinhar()
Dim nome_fonte As String Dim tamanho_fonte As Single Dim sublinha As Boolean
nome_fonte = RichTextBox1.Font.Name tamanho_fonte = RichTextBox1.Font.Size sublinha = RichTextBox1.Font.Underline If sublinha = False Then RichTextBox1.SelectionFont = New Font(nome_fonte, tamanho_fonte, FontStyle.Underline) Else RichTextBox1.SelectionFont = New Font(nome_fonte, tamanho_fonte, FontStyle.Underline) End If End Sub |
Para incluir as funcionalidades de visualização de impressão e de impressão devemos fazer o seguinte:
Insira
os seguintes componentes da barra de ferramentas :(veja figura ao lado)
Abaixo vemos os dois componentes junto com os componentes já incluídos no projeto:
Para saber mais detalhes sobre os componentes leia o artigo: |
|
Para ativar o recurso de visualizar a impressão devemos primeiro escrever o código para imprimir o texto no evento PrintPage do objeto PrintDocument. Note que o procedimento PrintDocument1_PrintPage possui argumento do tipo PrintPageEventArgs que chamamos de texto. A seguir temos o código :
|
Private
Sub
PrintDocument1_PrintPage(ByVal
sender As System.Object, ByVal texto
As System.Drawing.Printing.PrintPageEventArgs)
Handles
PrintDocument1.PrintPage
Dim linhasPorPagina As Single = 0 Dim Posicao_Y As Single = 0 Dim contador As Integer = 0 Dim MargemEsquerda As Single = texto.MarginBounds.Left Dim MargemSuperior As Single = texto.MarginBounds.Top Dim linha As String = Nothing Dim FonteDeImpressao As Font = Me.RichTextBox1.FontDim meupincel As New SolidBrush(Color.Black)
'Calcula o numero de linhas por página usando as medidas das margens linhasPorPagina = texto.MarginBounds.Height / FonteDeImpressao.GetHeight(texto.Graphics)
' Vamos imprimiri cada linha implementando um StringReader linha = leitor.ReadLine()
While contador < linhasPorPagina ' calcula a posicao da proxima linha baseado na altura da fonte de acordo com o dispostivo de impressao Posicao_Y = (MargemSuperior + (contador * FonteDeImpressao.GetHeight(texto.Graphics)))
' desenha a proxima linha no controle richtext texto.Graphics.DrawString(linha, FonteDeImpressao, meupincel, MargemEsquerda, Posicao_Y, New StringFormat())
contador += 1 linha = leitor.ReadLine() End While ' se existir mais linhas imprimi outra página If Not (linha Is Nothing) Thentexto.HasMorePages = True Elsetexto.HasMorePages = False End Ifmeupincel.Dispose() End Sub |
- Primeiro calculamos o número de linhas por página par podermos controlar a impressão. Usamos as medidas das margens do documento e o tamanho da fonte usada na impressão para fazer este cálculo.
linhasPorPagina = texto.MarginBounds.Height / FonteDeImpressao.GetHeight(texto.Graphics)
- Implementamos um StringReader para ler cada linha do texto ; Usando um laço While imprimimos linha por linha e incrementamos o contador de linha , verificando se o numero de linhas impresso é maior que o número de linhas por página.
|
While contador < linhasPorPagina ' calcula a posicao da proxima linha baseado na altura da fonte de acordo com o dispostivo de impressao Posicao_Y = (MargemSuperior + (contador * FonteDeImpressao.GetHeight(texto.Graphics)))
' desenha a proxima linha no controle richtext texto.Graphics.DrawString(linha, FonteDeImpressao, meupincel, MargemEsquerda, Posicao_Y, New StringFormat())
contador += 1 linha = leitor.ReadLine() End While |
Agora devemos definir o procedimento que irá permitir visualizar a impressão. No código abaixo temos a rotina pronta . Definimos que janela de visualização será maximizada e que
|
Private Sub visualiza()'visualiza a impressao TryDim strTexto As String = Me.RichTextBox1.Text
leitor = New StringReader(strTexto)
Dim printPreviewDialog1 As New PrintPreviewDialog()
With printPreviewDialog1 .Document = Me.PrintDocument1 .Text = "Macoratti - Visualizando a impressão" .WindowState = FormWindowState.Maximized .PrintPreviewControl.Zoom = 1 .FormBorderStyle = FormBorderStyle.Fixed3D .ShowDialog() End With Catch exp As ExceptionMsgBox(exp.Message.ToString, MsgBoxStyle.Critical, "Erro na visualização da impressão") End Try End Sub |
Executando o projeto , carregando um texto e ativando a visualização iremos obter:
 |
|
Vamos imprimir !!! Para imprimir o documento vamos inserir o componente PrintDialog no nosso projeto. Após fazer isto basta incluir o seguinte código na sua rotina que irá ativar a impressão. Ao lado a imagem que mostra a janela imprimir exibida pelo código.
|
Private
Sub
imprimir()
printDialog1.Document = PrintDocument1
Dim strTexto As String = Me.RichTextBox1.Text leitor = New StringReader(strTexto)
If printDialog1.ShowDialog() = DialogResult.OK ThenMe.PrintDocument1.Print()
End IfEnd Sub |
 |
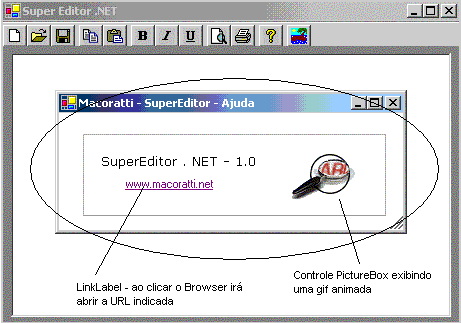
Vamos ativar a funcionalidade do botão - Ajuda . Na verdade iremos inserir um novo formulário e nele iremos exibir o nome do sistema , uma imagem e um link para ser acesso via web. A primeira coisa a fazer e inserir o formulário - form2.vb - no menu Project - opção - Add Windows Forms.
No formulário inserido vamos incluir os seguintes controles : GroupBox , Label e LinkLabel. Abaixo temos a visualização do formulário e o código do evento Click do controle LinkLabel e do formulário:
 |
O
código relacionado ao botão LinkLabel é o seguinte :
|
Quando o usuário clicar no link estamos usando o método start do objeto Process para abrir o navegador com a url indicada.
Só falta mostrar as opções Copiar e Colar. Antes disto eu vou mostrar como é o código que dispara cada rotina associado aos botões do menu:
|
Private
Sub
ToolBar1_ButtonClick(ByVal
sender As System.Object, ByVal e
As System.Windows.Forms.ToolBarButtonClickEventArgs)
Handles
ToolBar1.ButtonClick
Dim botao As Object
botao = e.Button
Select Case ToolBar1.Buttons.IndexOf(e.Button) Case 0 Novo() Case 1 Abrir_Arquivos() Case 2 Salvar_arquivo() Case 4 'copiar Case 5 'colar Case 7Negritar() Case 8 Italico() Case 9 Sublinhar() Case 11 visualiza() Case 12 imprimir() Case 14 ajuda() Case 16 Application.Exit() End Select End Sub |
Vamos agora ao código do botão - Copiar - que permite copiar partes dos textos selecionados , é bem simples:
|
Private
Sub
copiar()
If RichTextBox1.SelectionLength > 0 Then RichTextBox1.Copy() End If End Sub |
Agora o código do botão - Colar - que permite o texto selecionado:
|
Private
Sub
copiar() RichTextBox1.Paste() End Sub |
Acabamos de criar um editor de texto , simples na verdade , mas que abre qualquer tipo de arquivo e que possui alguns recursos.
Você pode melhorar o editor com mais recursos. Use
sua criatividade e bom estudo...
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Gostou ?
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: