![]() VB
.NET - Criando uma aplicação Windows Completa II
VB
.NET - Criando uma aplicação Windows Completa II
Na primeira parte deste artigo - VB 2005 - Criando uma aplicação Windows Completa I - definimos o escopo da nossa aplicação e criamos a primeira parte da interface usando os controles SplitContainer, ToolStrip, MenuStrip e StatusStrip. Vamos mostrar agora como criar o banco de dados e a tabela que irá armazenar as informações na nossa máquina local e a interface para exibir estas informações. Neste projeto irei usar uma base de dados SQL Server .
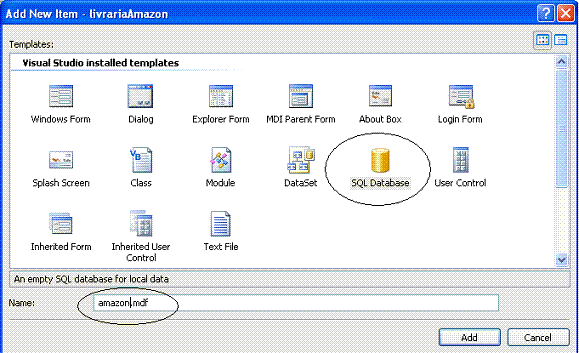
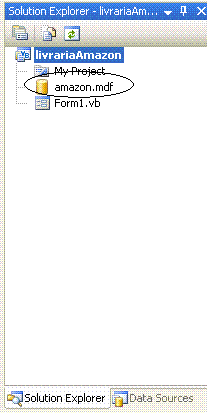
Com o projeto aberto, na janela Solution Explorer, clique com o botão direito do mouse sobre o nome do projeto e selecione a opção Add e New Item. Na janela Add New Item selecione o template SQL DataBase e informe o nome amazon.mdf clicando a seguir no botão Add. O ícone do banco de dados Amazon.mdf deverá aparecer na janela Solution Explorer e o assistente para configuração do Data Source deverá aparecer. Como não vamos configurar o Data Source agora clique no botão Cancel.
 |
 |
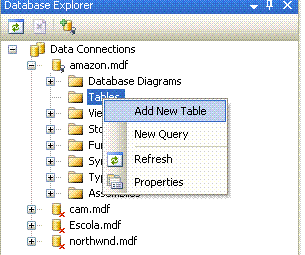
Acabamos de criar o banco de dados , vamos criar a tabela livros. Para isso na janela DataBase Explorer expanda os objetos para o banco de dados amazon.mdf
 Obs: Salve a tabela com o nome de livros |
- Clique com o botão direito sobre
o objeto Tables e no menu suspenso selecione a opção Add New table. - O VB 2005 cria uma tabela e exibe uma página em branco onde devemos definir os campos da tabela informando o nome da coluna o tipo de dados e se o mesmo suporta Nulls. - Informe os valores confirme figura abaixo:
Para definir a chave primária selecione o campo ISBN e clique com o botão direito selecionando a opção Set Primary Key do menu suspenso. |
Já temos nosso banco de dados e nossa tabela criados vamos agora usar os recursos do VB 2005 para vincular o banco de dados ao formulário da nossa aplicação. Para fazer isto precisamos incluir um data source a janela Data Sources.
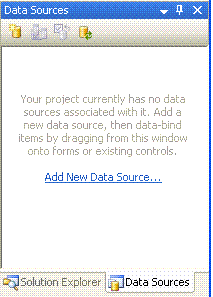
Abra a janela
Data Sources e clique no link Add New Data
Source ou no ícone para incluir um novo data source.
|
 |
Na janela - Choose Your Data Connection - o banco de dados amazon.mdf deverá aparecer selecionado. Se desejar ver a string de conexão usada clique no botão (+) ao lado de Connection string para exibi-la. Clique no botão Next>;
 |
 |
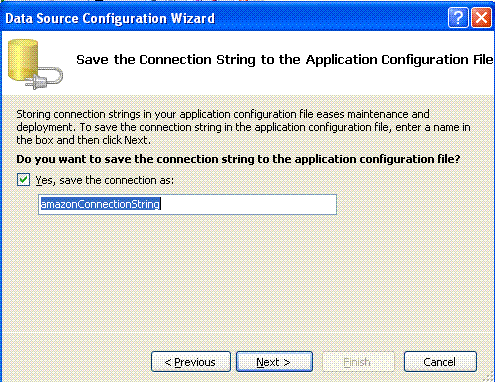
Na próxima janela você tem a opção de salvar a string de conexão que a aplicação irá usar para se conectar com o banco de dados amazon.mdf no arquivo de configuração da aplicação. Esta opção permite que você altere os detalhes sobre as informações do banco de dados sem ter que recompilar sua aplicação mesmo depois que ela foi distribuída. Desta forma na janela Save de Connection String to de Configuration File aceite o valor padrão e deixe marcada a opção para salvar a string de conexão no arquivo de configuração. Clique no botão Next>
|
|
Na janela Choose Your Data Objects, mostrada ao lado, você
pode selecionar as tabelas com as quais deseja trabalhar Como vamos trabalhar coma tabela livros ,selecione esta tabela que contém os registros para as informações dos livros consultados no site da Amazon.com O nome do dataset usado será o padrão sugerido pelo assistente: amazonDataSet , mas você pode alterar a seu gosto. Clique no botão Finish Pronto , acabamos de configurar o banco de
dados amazon.mdf como um data source sem escrever uma única linha de
código. Se você voltar a janela Data Source irá ver o dataset e a tabela livros exibindo os campos que foram criados:
. |
|
Vamos fazer alguns ajustes na
vinculação do campo ISBN e do campo Cover exibidos no dataset.
Selecione o campo ISBN no dataset e altere o valor de TextBox para Label
pois o valor ISBN será apenas exibido e não permitirá alteração. (fig A).
Altere também o valor do campo Cover de TextBox para PictureBox pois este campo irá exibir a imagem da capa do livro. (Fig. B) |
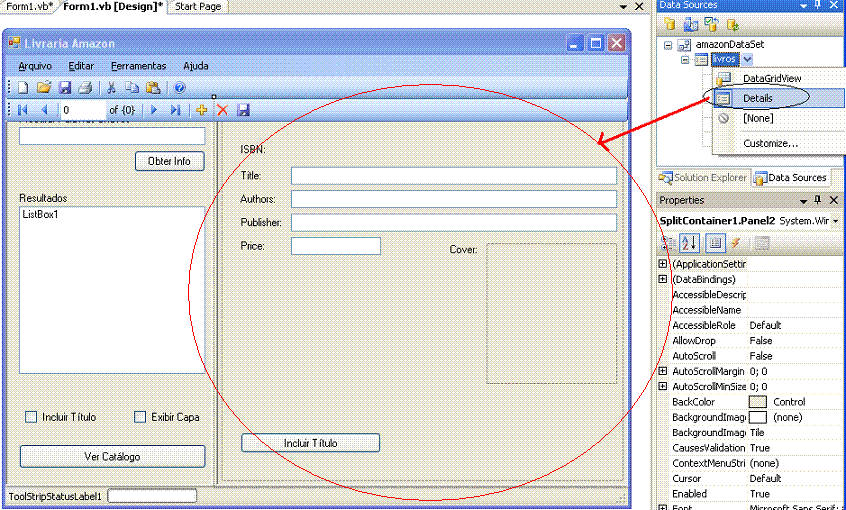
Selecione a tabela livros na janela Data Sources e altere o formato de exibição para Details e a seguir arraste e solte a tabela livros no Panel2. Ajuste os campos conforme exibido na figura e inclua um botão de comando com o titulo : Incluir Título.
 |
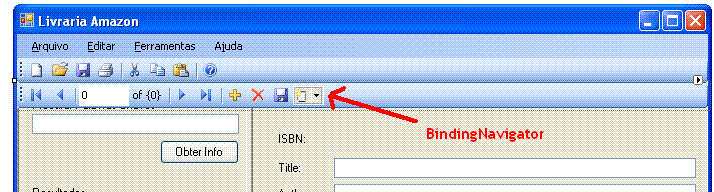
Após efetuar esta operação você vai notar que alguns novos controles foram incluídos na base do formulário form1.vb. Estes controles são responsáveis pela vinculação dos dados do banco de dados com os controles do formulário. Os novos controles são: LivrosTableAdapter, LivrosBindingNavigator, LivrosBindingSource e AmazonDataSet
 |
- LivrosTableAdapter -
representa um TableAdapter - LivrosBindingSource - representa um BindingSource - LivrosBindingNavigator - representa um BindingNavigator - AmazonDataSet - representa um dataset |
O
TableAdapter é essencialmente um invólucro ao redor de um DataAdapter
padrão, que oferece vários benefícios: ( "Jackie Goldstein")
O BindingSource fornece os serviços necessários para ligar controles em um formulário. Ele fornece uma camada de ação indireta entre uma fonte de dados e os controles ligados a ela. Você anexa o BindingSource a uma fonte de dados definindo as propriedades DataSource e DataMember do BindingSource e, em seguida, liga os controles ao BindingSource adicionando a coleção DataBindings dos controles. Toda interação com os dados, como navegação, classificação, filtragem e edição de registros, é feita através de BindingSource. O BindingSource também permite acessar dados subjacentes através das propriedades List, Item e Current.( "Jackie Goldstein") O BindingNavigator é um controle ToolStrip com um conjunto de botões pré-configurados. Ele conecta-se a um BindingSource como a fonte de seus dados e fornece botões da barra de ferramentas para controle da navegação pelos dados disponíveis. Se, no entanto, em vez de controlar a navegação, desejar responder a alguns eventos de navegação, você deverá criar ganchos de eventos do objeto BindingSource.( "Jackie Goldstein") |
Note que o controle BindingNavigator foi incluído no formulário após você incluir os campos da tabela livros a partir da janela Data Sources. Este controle permite aos usuários efetuar a navegação através dos registros do banco de dados. Para a nossa aplicação isto não é importante por este motivo vamos esconder o controle definindo sua propriedade Visible como False.(Você também pode excluir o controle do formulário).
 |
Com isto terminamos a criação da interface que irá exibir os detalhes das informações sobre os livros obtidas no site Amazon.com para fechar vamos configurar a propriedade Anchor dos controles presentes no formulário de forma a tornar o redimensionamento do formulário:
| A
Propriedade Anchor
Podemos usar a propriedade Anchor de um controle ( parece que todos os controles possuem esta propriedade ) para fazer com as bordas do controle permaneçam a uma distância constante das bordas do formulário. Entendeu ? Vamos visualizar ... Inicie num novo projeto e no formulário padrão insira os controles(vamos aceitar os nomes padrão) : TextBox1 , ListBox1 e Button1 (antigo commandbutton). Veja abaixo a aparência do formulário na fig 9
Agora selecione a caixa de texto - TextBox1 - e verifique os valores da propriedade Anchor ( fig 10). Os valores padrão da propriedade são TopLeft , ou seja , o controle ficará a um distância constante do topo e do lado esquerdo do formulário. Agora redimensione o formulário como na fig 11. Este é o comportamento padrão. Agora vamos alterar o valor da propriedade Anchor . Ver figura a seguir:
Agora redimensione novamente o formulário e veja o resultado a seguir:
Vamos ajustar a propriedade Anchor de ListBox1 e Button1 e a seguir redimensionar o formulário . Abaixo temos as figuras das propriedades ajustadas e o formulário redimensionado.
Perceba que os controles acompanham automaticamente a borda formulário redimensionado. Entendeu agora ? |
Abaixo a definição adotada para a propriedade Anchor para os controles usados no formulário:
| Nome do Controle | Valor da propriedade Anchor |
| txtPalavrasChave | Top, Left , Right |
| btnObterInfo | Top, Right |
| lstLivros | Top, Bottom, Left , Right |
| chkIncTitulo | Bottom, Left , Right |
| chkexibCapa | Bottom, Left , Right |
| btnVerCatalogo | Bottom, Left , Right |
| lblISBN | Top, Left |
| txtTitule | Top, Left , Right |
| txtAuthors | Top, Left , Right |
| txtPublisher | Top, Left , Right |
| txtPrice | Top, Left , Right |
| txtCover | Top, Right |
| btnIncTitulo | Bottom , Left |
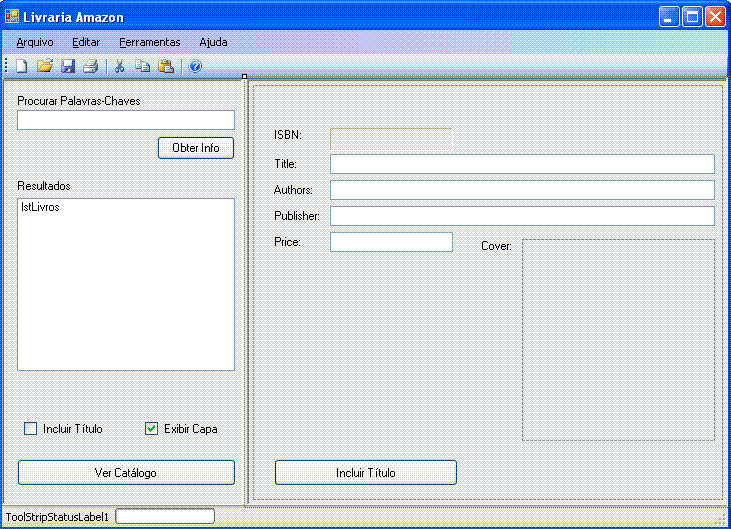
Defina também a propriedade SizeMode do controle picCover como sendo igual a AutoSize de forma a exibir a imagem em seu tamanho original. Se você seguiu as orientações do artigo de forma correta deverá chegar ao final com o formulário apresentando a seguinte aparência:

Aguarde a terceira parte parte deste artigo em : VB 2005 - Criando uma aplicação Windows Completa III - onde iremos criar o webservice para acessar o site da Amazon.com em nossa aplicação Windows e obter informações dos livros exibindo-as o formulário.
Até breve ...![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: