![]() VB .NET - Usando o Google Maps na sua aplicação
VB .NET - Usando o Google Maps na sua aplicação
Você já pensou ou precisou usar algum recurso do Google em sua aplicação Visual Basic ? Em meu artigo VB.NET - Usando a API do Google - Web Services mostrei como usar o web service do Google em sua aplicação VB e neste artigo eu mostro para você como você pode usar o recurso Google Maps no VB 2005 Express Edition.
Você não vai precisar referenciar nenhuma API , não vai precisar fazer nenhum registro ou ter licença alguma para usar o Google Maps. Basta ter uma conexão com a internet e pronto, o recurso já pode ser usado.
Inicie o VB 2005 Express (é recomendável que você atualize a versão com o Service Pack 1) e crie um novo projeto do tipo Windows Application com o nome de mapsGoogleNet ou qualquer nome que achar mais conveniente.
Abra o formulário e defina o seguinte namespace na declaração imports: Imports System.text
No início do formulário defina a variável consultaEndereco do tipo StringBuilder:
Dim
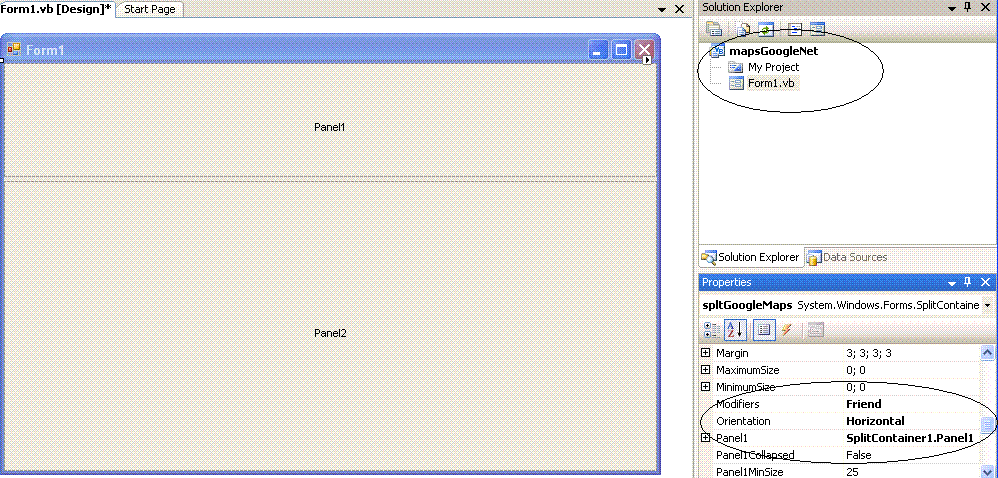
consultaEndereco As New StringBuilder()A seguir no formulário padrão - form1.vb - inclua um componente SplitContainer nomeando-o como mapsGoogleNet com orientação Horizontal conforme figura abaixo:
 |
O container usado conterá dois painéis , onde no painel superior iremos incluir alguns controles TextBox e Button para coletar informação do usuário e no painel inferior vamos incluir um componente WebBrowser a partir da guia Common Control da ToolBox.
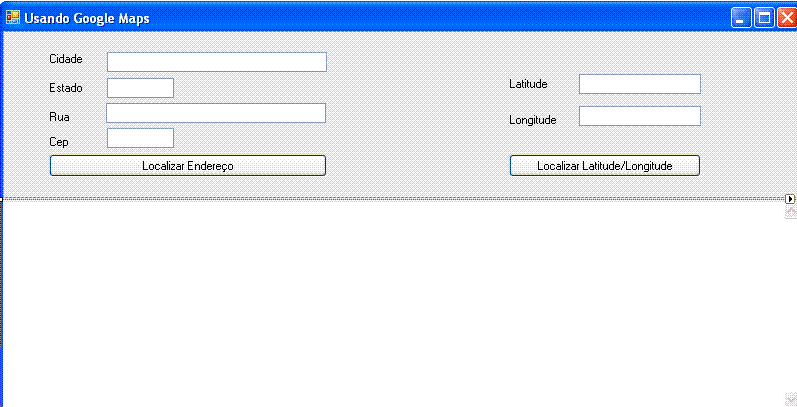
Abaixo temos a figura mostrando o leiaute do formulário exibindo os controles que serão usados no projeto:
 |
A seguir insira o seguinte código no evento Click do botão Localizar Endereço:
|
Private Sub btnMapsEndereco_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnMapsEndereco.ClickDim cidade As String = String.Empty Dim estado As String = String.Empty Dim rua As String = String.Empty Dim cep As String = String.Empty consultaEndereco.Append("http://maps.google.com/maps?q=") Try ' constroi a consulta pelo nome da cidade If txtCidade.Text <> String.Empty Then cidade = txtCidade.Text.Replace( " ", "+")consultaEndereco.Append(cidade + "," & "+") End If ' constroi a consulta pelo nome do estado If txtEstado.Text <> String.Empty Thenestado = txtEstado.Text.Replace( " ", "+")consultaEndereco.Append(estado + "," & "+") End If ' constroi a consulta pelo nome da rua If txtRua.Text <> String.Empty Thenrua = txtRua.Text.Replace( " ", "+")consultaEndereco.Append(rua + "," & "+") End If ' constroi a consulta pelo cep informado If txtCep.Text <> String.Empty Thencep = txtCep.Text.ToString() consultaEndereco.Append(cep) End If ' passa a URL com a string de consulta para o WebBrowserWebBrowser1.Navigate(consultaEndereco.ToString()) Catch ex As ExceptionMessageBox.Show(ex.Message.ToString(), "Localização indisponível para exibição no Mapa.") End Try
|
A lógica usada é muito simples:
iremos usar a URL do Google maps no controle WebBrowser e a partir das informações passadas pelo usuário iremos montar uma consulta de busca por endereço ou por latitude/longitude passando os parâmetros para a URL.
|
|
A URL do Google Maps usada é : http://maps.google.com/maps?q=
Usando o componente StringBuilder iremos agregar os parâmetros a URL através do comando Append.
|
|
Assim, se o usuário informar na caixa de texto cidade o nome Brasilia, iremos efetuar a seguinte instrução:
consultaEndereco.Append(cidade + "," & "+") onde consultaEndereco refere-se a URL http://maps.google.com/maps?q=
O resultado da URL que será passada para o WebBrowser usando o método Navigate (WebBrowser1.Navigate(consultaEndereco.ToString())) é o seguinte:
"http://maps.google.com/maps?q=Brasilia,+"
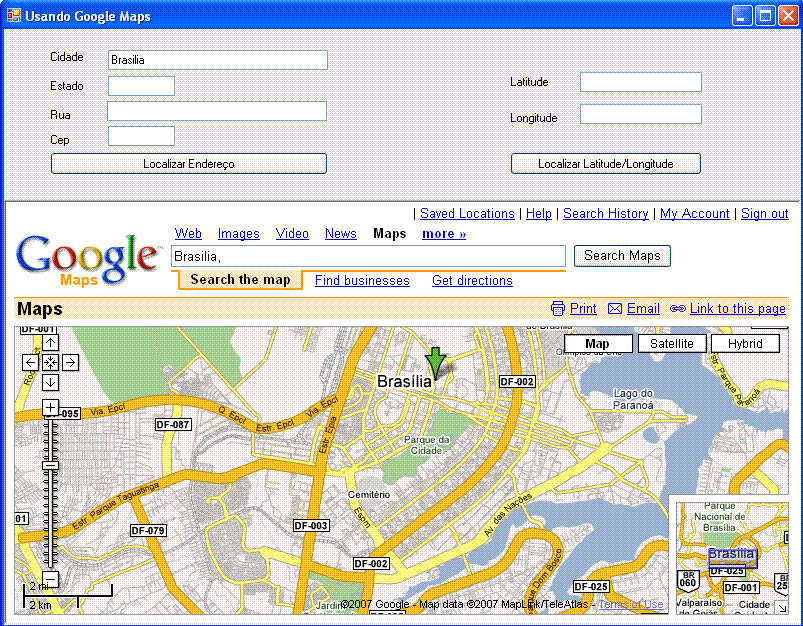
O controle WebBrowser tem a responsabilidade de passar as informações via URL e obter o resultado exibindo o mapa no painel inferior. Abaixo temos o resultado do processamento para exibição do mapa para a cidade de Brasília . A URL montada e usada pelo WebBrowser neste caso é: http://maps.google.com/?q=Brasilia

Observe que na busca por endereço você não é obrigado suprir todas as informações, pode informar somente a cidade para exibir o seu mapa. As informações de Estado, Rua e Cep geralmente são usadas para os Estados Unidos e a Europa.
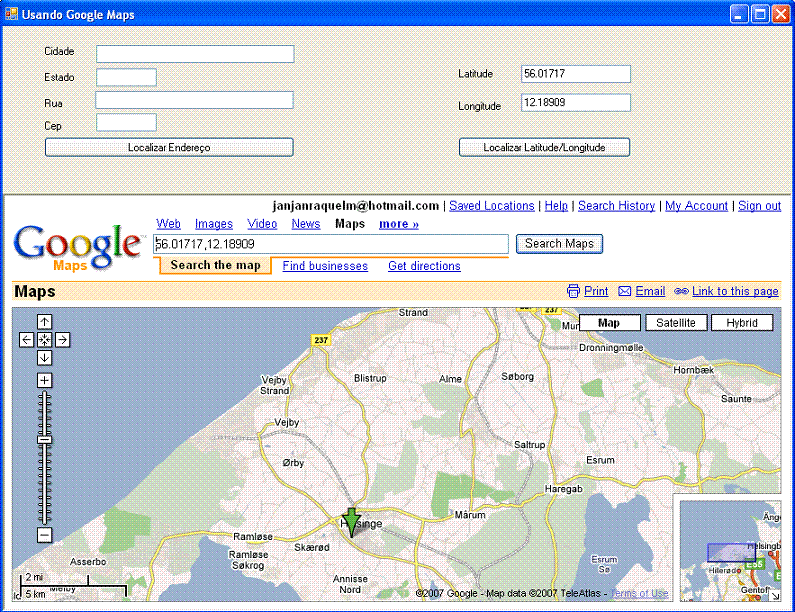
Para a longitude/latitude a lógica é a mesma e a consulta é montada com os valores informados pelo usuário. Abaixo um exemplo usando valores para latitude e longitude. A URL montada e usada pelo WebBrowser neste caso é : http://maps.google.com/?q=56.01717,12.18909

O código do evento Click do botão Localizar Latitude/Longitude é dado a seguir:
|
Private
Sub btnMapsLatituteLongitude_Click(ByVal
sender As System.Object,
ByVal e As System.EventArgs)
Handles btnMapsLatituteLongitude.Click
Dim latitude As String = String.Empty Dim longitude As String = String.Empty
MessageBox.Show("Forneça um valor para latitude e longitude.", "Google Maps") End If
consultaEndereco.Append("http://maps.google.com/maps?q=")
Try ' monta a consulta com o valor da latitude If txtLatitude.Text <> String.Empty Then latitude = txtLatitude.Text consultaEndereco.Append(latitude + "%2C") End If ' monta a consulta com o valor da longitude If txtLongitude.Text <> String.Empty Thenlongitude = txtLongitude.Text consultaEndereco.Append(longitude) End If WebBrowser1.Navigate(consultaEndereco.ToString()) Catch ex As Exception MessageBox.Show(ex.Message.ToString(), "Googe Maps - Erro") End Try End Sub |
Neste exemplo você percebeu que quem fez todo o serviço foi o Google Maps você apenas passou as informações necessárias.
|
Você pode usar o recurso Google Maps na web usando JavaScript mas vai precisar de uma chave. Abaixo um trecho de código que mostra o mapa para uma região usando uma chave já definida. Para testar copie e cole o código abaixo em um arquivo com extensão htm e execute.(Para uso próprio obtenha a sua própria chave) Para obter a chave e usar o google maps em seu sítio clique aqui : http://www.google.com/apis/maps/signup.html
|
Pegue o projeto completo aqui :
![]() mapsGoogleNet.zip
mapsGoogleNet.zip
Eu sei, é apenas Visual Basic, mas eu gosto ...![]()
referências: http://www.vbdotnetheaven.com/UploadFile/scottlysle/VBQuickMap03182007085423AM/VBQuickMap.aspx
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#