![]() C# - Criando uma
aplicação em 3 camadas
C# - Criando uma
aplicação em 3 camadas
Criar uma aplicação usando os recursos do .NET Framework com ASP.NET ficou muito simples , não que não seja possível fazer isto com ASP usando COM , o problema é que havia muitos problemas com registro de componentes do lado do servidor. Com .NET isto é coisa do passado.
Vou mostrar como criar uma aplicação em 3 camadas usando C# e ASP.NET. Vai ser uma aplicação bem simples pois o objetivo é mostrar como desenvolver aplicações em 3 camadas para Web
com C#.
O projeto usa três classes na forma de DLLs que acessam a tabela Customer do banco de dados Northwind.mdb. O acesso será feito via provedor OLEDB.(Você pode facilmente usar o SQL Server apenas alterando a string de conexão e o provedor SqlClient.)
A aplicação será composta por 3 arquivos : DAL.cs , BLL.cs e PL.cs que serão compilados para gerar as DLLs , e um arquivo default.aspx que é uma página ASP.NET. A página irá exibir os dados da tabela em um DataGrid.
Vou mostrar como criar a aplicação usando o compilador do Visual Studio .NET e o Bloco de Notas como editor de código. Para quem não tem o Visual Studio vou mostrar como usar o SharpDevelop como editor de código e compilador. Para gerar a página irei usar o WebMatrix .
Para
testar o projeto você poderá executar o mesmo no IIS ou usar o próprio servidor
do WebMatrix.
Você já deve saber que uma aplicação em n-camadas possui no mínimo 3 camadas lógicas :
1- Camada de acesso aos dados
2- Camada da lógica de negócios
3- Camada de apresentação
As vezes a camada de dados e a camada de negócios estão presentes na mesma camada em algumas aplicações .
A camada de dados é responsável pela conexão com a fonte de dados.
A camada de negócios é responsável por retornar , incluir , modificar e excluir os dados da camada de dados além de repassar os dados da camada de dados para a camada de apresentação.
A camada de apresentação apenas exibe os dados.
A camada de apresentação interage com a camada de negócios mas não com a de dados. Desta forma existe um nível de abstração entre as camadas. Isto torna possível alterar ou atualizar uma camada sem ter que interferir com a outra camada.
Para
compilar cada arquivo no SharpDevelop basta usar a opção Compile do Menu.
1- A camada de dados
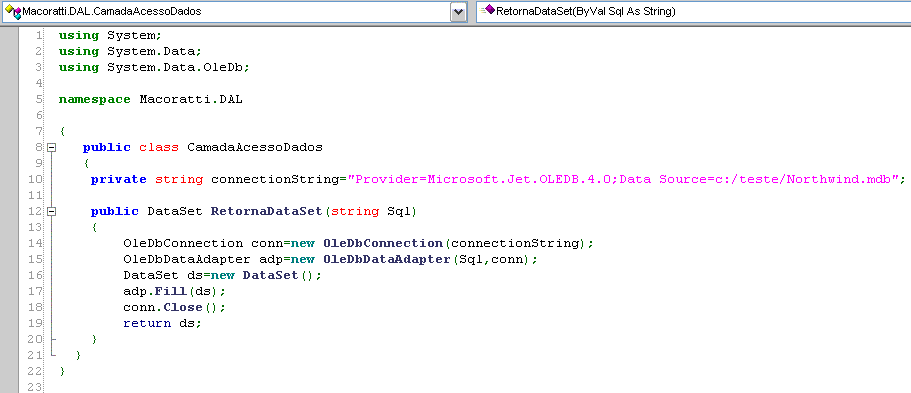
Abra o SharpDevelop e digite o código da classe : CamadaAcessoDados , conforme abaixo. Salve a seguir o arquivo como DAL.cs.
 |
No NotePad e inclua o mesmo código acima salvando o arquivo com o nome de DAL.cs:
Acima estou criando uma classe chamada
camadaAcessoDados que contém o método retornaDataSet que irá retornar um
DataSet baseado em um
comando SQL que irá receber. Estou fazendo uma conexão com o banco de dados Northwind.mdb usando o provedor OLE DB.
Compilando o código:
- Após salvar o arquivo DAL.cs compile-o usando o compilador C# : CSC.exe
- Vou salvar o arquivo compilado na pasta
c:\nCamadas , neste caso o comando a ser usado para compilar é o seguinte:
C:\nCamadas> csc /target:library /out:Macoratti.DAL.dll /r:System.Data.dll
DAL.cs
Estou apenas dizendo ao compilador csc que o compile o arquivo DAL.cs como uma DLL (/target:library) que faz referência a
System.Data.dll (/r:System.Data.dll) onde o nome da DLL será Macoratti.DAL.dll (/out:Macoratti.DAL.dll)
2- A camada de negócios
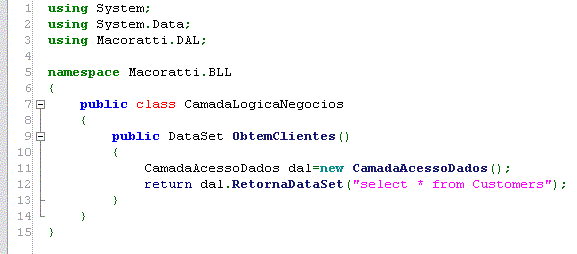
A seguir o código da camada de negócios : CamadaLogicaNegocios que você
deve digitar conforme a baixo. Abra um novo arquivo no SharpDevelop e salve-o
com o nome de BLL.cs.
 |
Se você
quiser usar o NotePad basta digitar o código acima e salvar com o nome de BLL.cs.
Para compilar o arquivo usando o compilador C# conforme a linha abaixo:
C:\nCamadas> csc /target:library /out:Macoratti.BLL.dll /r:System.Data.dll,Macoratti.CAD.dll
BLL.cs
A única diferença em relação a compilação da camada de dados é que aqui eu estou referenciando a camada de dados : Macoratti.DAL.dll
3- A camada de apresentação
Para a camada de apresentação vou usar o método
code-behind.
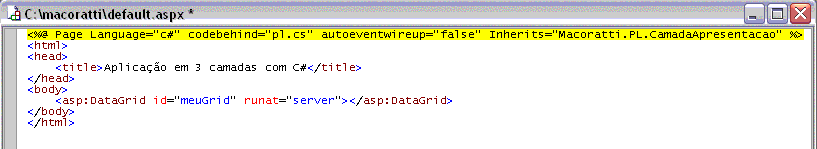
a-) abra o WebMatrix e digite o seguinte código e salve o arquivo com o nome de default.aspx.
 |
Neste código defini o controle DataGrid com o nome de
meuGrid na página ASP.NET default.aspx. Na primeira linha de código em -
Codebehind="pl.cs" - eu estou sinalizando que o código para este arquivo estará disponível no arquivo
PL.cs que irei criar a seguir.
b-) Criando o arquivo da camada de apresentação : PL.cs
Digite
o código a seguir no SharpDeveloper ou no NotePad e salve-o como PL.cs
 |
Perceba que inclui o namespace Macoratti.PL no código.
No método Page_Load eu estou fornecendo e vinculando a fonte de dados ao componente DataGrid - meuGrid - definido na página ASP.NET.
Vamos compilar o arquivo
PL.cs , a linha de comando é a seguinte:
C:\nCamadas> csc /target:library /out:Macoratti.PL.dll /r:Macoratti.CNG.dll
PL.cs
Pronto , acabamos de compilar as DLL´s , agora você deve copiá-las para a pasta
bin presente na raiz do local onde compilou os arquivos.
Vou criar um diretório virtual para a aplicação no IIS com o nome de 3Camadas.
Abra o Navegador e digite
http://localhost/3camadas/default.aspx , onde :
- 3camadas é o nome do diretório virtual
- default.aspx
é o arquivo a ser executado , a nossa camada de apresentação.
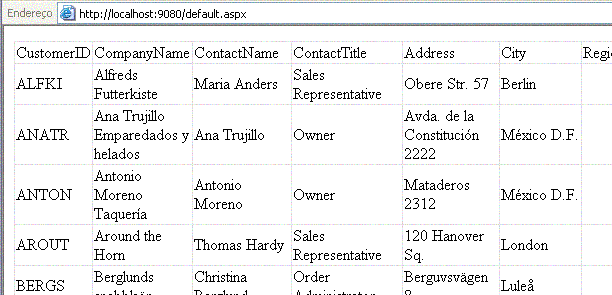
O resultado será a apresentação dos registros da tabela customer do banco de dados Northwind.mdb no DataGrid na páginas ASP.NET.
Abaixo a execução feita no WebMatrix:
 |
Elementar , não é mesmo ???
![]()
Creio que com este artigo você 'captou' o que quer dizer aplicação em n-Camadas. A partir disto podemos construir aplicações mais complexas.
Note que no exemplo eu não realizo nenhum tratamento de erro o que deve ser considerado em uma aplicação mais robusta.
E , o mais importante , percebeu que você não precisou do Visual Studio .NET ?
Nota: Recrie o projeto acima no Visual Studio 2012 Express for web usando o mesmo código. Só mudei o banco de dados e a string de conexão.
Pegue o projeto e abra
no VS 2012 Express for web :
![]() TresCamadas.zip
TresCamadas.zip
Eu sei , é apenas ASP.NET , mas eu gosto..
José Carlos Macoratti