![]() ASP.NET
- Usando Cascading Style Sheets (CSS)
ASP.NET
- Usando Cascading Style Sheets (CSS)
A esta altura você já deve ter percebido que os controles disponíveis na nova versão do ASP.NET tornaram a vida do programador mais fácil e produtiva. Muitas tarefas que antes exigiam dezenas de linhas de código podem ser feitas agora apenas arrastando e soltando controles a partir da toolbox; embora o cenário seja favorável ainda existe muito a fazer pois diversos problemas relacionados com desenvolvimento para web ainda não foram resolvidos.
Um destes problemas refere-se a definição e o gerenciamento dos elementos visuais da página web. Os sites atuais exigem constante manutenção para se manterem atualizados e não é nada agradável ter que editar centenas de páginas apenas para mudar ou incluir um efeito visual, sem mencionar alterações mais profundas que exigem um enorme trabalho.
A boa notícia é que você pode se contornar estes inconvenientes seguindo regras básicas, com um bom planejamento e procurando a ajuda de ferramentas HTML e usando o suporte que a ASP.NET oferece neste terreno. Uma forma de construir estilos visuais reutilizáveis é usar CSS (Cascading Style Sheets).
A utilização do recurso CSS permite a criação de um conjunto de estilos definidos em um único local sendo que a sua aplicação pode ser feita de forma a afetar praticamente todas as páginas de um web site de uma forma sensível e prática, além de poder padronizar o visual do seu site visto que todas as páginas nas quais um estilo é aplicado passam a exibir as mesmas fontes, cores e tamanhos.
![]() Veja assunto relacionado a este assunto nos
artigos:
Veja assunto relacionado a este assunto nos
artigos:
Existem três formas diferentes na qual podemos associar estilos a elementos de uma página web:
1- Usar um arquivo CSS externo
Você pode colocar as suas regras de estilo em um arquivo externo e em seguida vincular este arquivo a qualquer página web na qual você deseja que as regras de estilo sejam aplicadas. Para referenciar um arquivo CSS externo a partir de um formulário web você deve incluir tag no elemento head da página:
<link
rel="stylesheet" type="text/css"
href="arquivo.css" />
No exemplo acima o recurso arquivo.css é um arquivo texto
contendo as regras de folhas de estilo CSS definidas. Abaixo um exemplo de
um possível conteúdo deste arquivo:
| a { background: #ff9; color: #00f; text-decoration: underline; } |
2- Usar um arquivo CSS embutido
Você pode colocar as regras de estilo para uma página no interior das tags <style type="text/css"> dentro do cabeçalho da página (seção head).
| <style
type="text/css"> a { background: #ff9; color: #00f; text-decoration: underline; } </style> |
O problema da definição de estilos embutido na página é que você não pode reutilizar estes estilos em outra página sem ter que copiar/colar o código novamente. Se precisar alterar muitas páginas com estilos embutidos o trabalho será muito maior.
3- Usar regras de estilos inline
Utilizar estilos inline permite a você definir estilos para um
único elemento usando um atributo style. Por exemplo:
Podemos definir que um determinado parágrafo tenha uma borda
vermelha usando o seguinte código:
| <p
style="border-style: groove; color: red;"> Copyright 2007 </p> |
Quando usados em um arquivo externo ou embutidos na página web , a primeira parte de qualquer regra de estilo precisa determinar os elementos para o qual a regra será aplicada; fazemos isto usando um seletor. Em ASP.NET usamos basicamente dois tipos de seletores:
a- Seletor do tipo elemento - element type
Um seletor do tipo elemento aponta para cada instância única de um elemento especificado. Assim se precisamos alterar a cor de dois cabeçalhos em um documento devemos usar um seletor do tipo elemento para apontar para todas as tags <h2> :
| h2 { color: #369; } |
b- classes de estilos
Outra forma muito popular de usar estilos em suas páginas web é
dar a cada elemento da página um atributo de classe.
O exemplo a seguir mostra um parágrafo cuja atributo de classe
é definido como imprimirLinha
| .imprimirLinha { font-family: Arial; font-size: x-small; } |
Não importa se você esta usando arquivos CSS externos, embutidos ou inline, as declarações de estilo usam a mesma sintaxe.
Vejamos a seguir os diferentes tipos de estilos que podem ser usados no com páginas ASP.NET.
Tipos de propriedades Style
Você pode modificar diferentes tipos de propriedades usando folhas de estilo. A seguir uma lista de propriedades de estilos mais comuns:
| font | Esta categoria fornece a habilidade de formatar texto, incluindo : tamanho, cor, decoração, faces, etc. |
| background | Permite personalizar o fundo para objetos e texto, |
| block | Permite modificar o espaçamento entre parágrafos , linhas de texto , palavras e letras |
| box | Permite personalizar tabelas. Se você precisar modificar bordas, espaçamento e cores na tabela, linha , coluna use os elementos nesta categoria |
| border | Permite desenhar caixas de diferentes cores, estilos e espessura em torno dos elementos da página; |
| list | Permite personalizar listas ordenadas e não ordenadas |
| positioning | Modificar esta propriedade permite a você mover e posicionar tags e controles livremente |
| freely | Fornece um resumo dos aspectos do desenho que pode ser modificado usando CSS. |
Vejamos agora um exemplo de como usar toda a teoria explanada acima.
Abra o Visual Web Developer Express e crie um novo web site através da opção File -> New Web Site... chamado usandoCss.
Para iniciar vamos criar um arquivo chamado macoratti.css definindo algumas regras de estilo e em seguida associando a classe com elementos no seu web form. Você pode associar estilos definidos em arquivos CSS com controles web server do lado do servidor usando a propriedade CssClass.
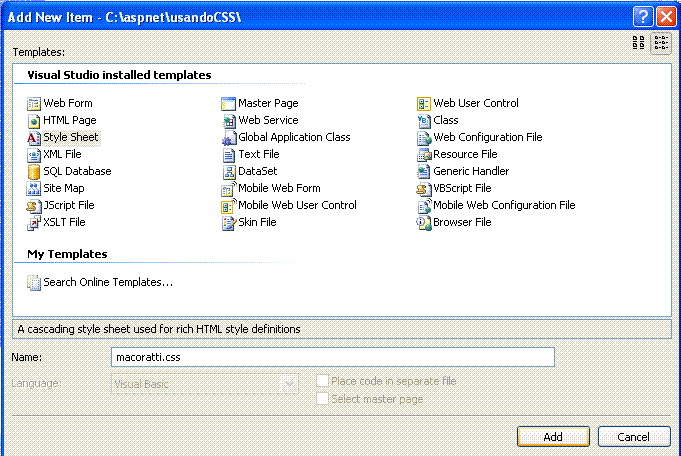
Para criar o arquivo de estilos clique com o botão direito do mouse sobre o nome do projeto e selecione a opção Add New Item e a seguir na janela Add New Item selecione o template - Style Sheet - informando o nome macoratti.css e clicando no botão Add.
 |
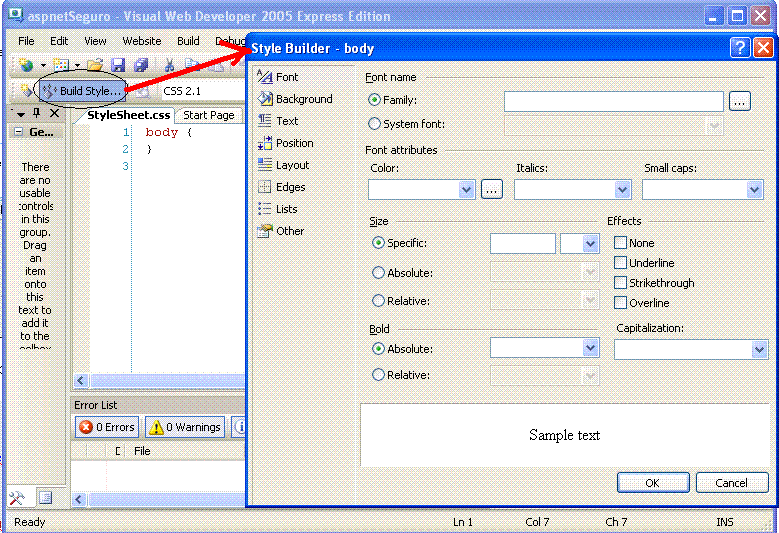
Você pode usar o Style Builder do VWD para ajudá-lo a criar seu arquivo de estilos. Selecionando o arquivo de estilos incluído no projeto clique na barra com a opção Build Style... para acionar a ferramenta.
 |
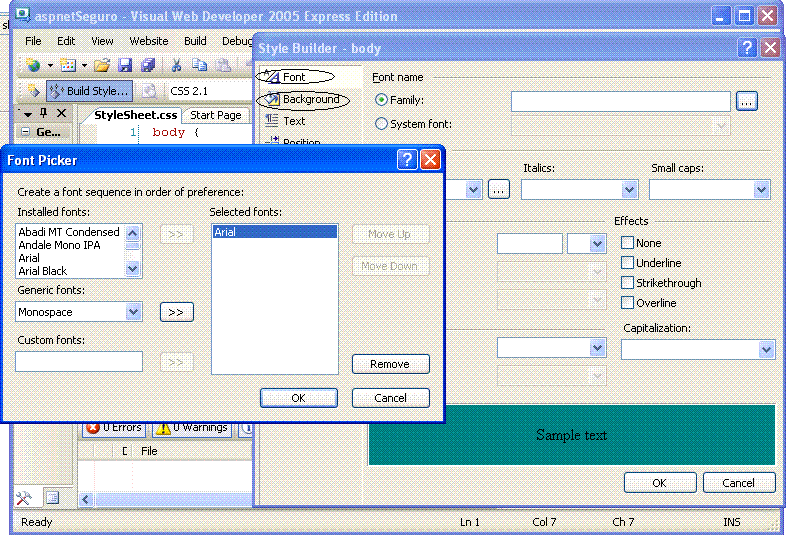
A seguir use as opções para definir o estilo que você deseja aplicar ao seu site.

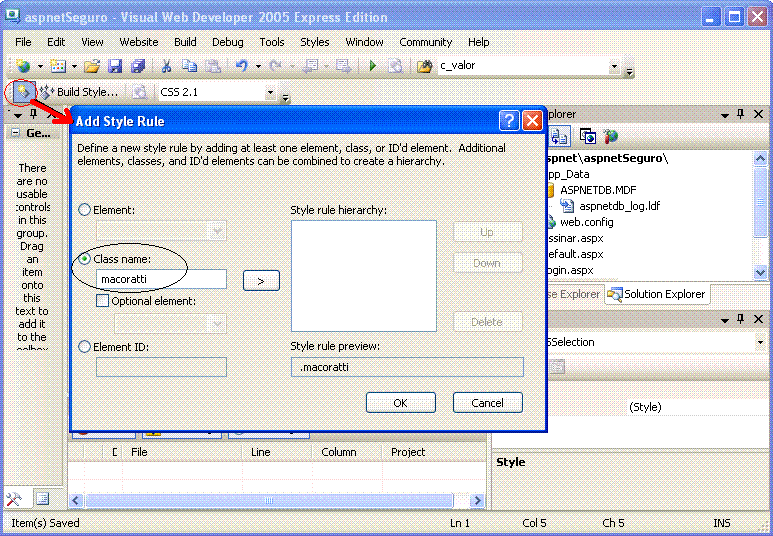
Ao lado da opção Build Style... temos o item Add Style Rule que permite criar uma regra de estilo onde você pode definir uma classe que possa ser aplicada a partes do seu site web.
 |
Agora com todo este conhecimento inclua o seguinte código no arquivo macoratti.css:
Neste arquivo estamos definindo 4 classes de estilos : .title , . dropdownmenu, .textbox e . button , com suas respectivas formatações.
|
.title { font-family : Verdana, Helvetica, sans-serif;font-size : 14px} .dropdownmenu { font-family : Arial;background-color : #FFE0C0;} .textbox { font-family : Arial;background-color : #FFFFC0;border : 1px solid} .button { font-family : Arial;background-color : #E0E0E0;border : 1px solid} |
Agora selecione o arquivo Default.aspx criado e inclua o seguinte código neste arquivo:
|
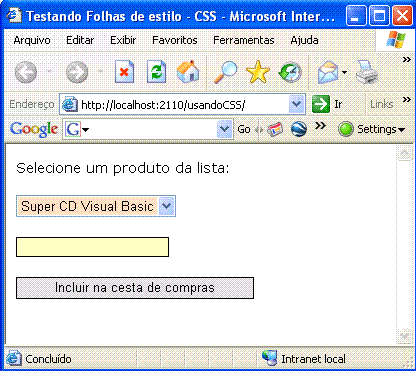
<% @ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %><! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">< html xmlns="http://www.w3.org/1999/xhtml" >< head runat="server"> <title>Testando Folhas de estilo - CSS</title> <link href="macoratti.css" type="text/css" rel="stylesheet" /></ head>< body> <form id="form1" runat="server"> <div> <p class="title">Selecione um produto da lista:</p> <p> <asp:DropDownList id="listaProdutos" CssClass="dropdownmenu" runat="server" BackColor="#FFE0C0"> <asp:ListItem Text="Super CD Visual Basic" selected="True" /> <asp:ListItem Text="Super CD ASP Ttoal" /> <asp:Listitem Text="Super CD .NET" /> <asp:ListItem Text="Super DVD .NET" /> </asp:DropDownList> </p> <p> <asp:TextBox id="quantidadeTextBox" CssClass="textbox" runat="server" BackColor="#FFFFC0" /> </p> <p> <asp:Button id="incluirnacesta" CssClass="button" Text="Incluir na cesta de compras" runat="server" BackColor="#E0E0E0" /> </p> </div> </form></ body></ html>
|
Note que eu estou atribuindo um valor a propriedade CssClass para cada controle relacionando o controle com o estilo definido no arquivo CSS macoratti.css.
Ao executar a página pressionando F5 o resultado obtido será a página exibida abaixo onde temos cada item do formulário com um estilo diferente aplicado a partir do arquivo macoratti.css.

Se você acha que este recurso pode facilitar a sua vida e lhe dar mais produtividade espere para ver os novos recursos para formatação de páginas. Estou falando dos Themes & Skins que serão o tema de um próximo artigo.
Pegue o projeto completo aqui:
![]() usandoCSS.zip
usandoCSS.zip
Eu sei, é apenas ASP.NET , mas eu gosto ...![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
ASP .NET - Criando Master Pages (usando CSS) - Macoratti ...