![]() ASP.NET
2.0 - Criando Menus estáticos e dinâmicos
ASP.NET
2.0 - Criando Menus estáticos e dinâmicos
Criar menus em uma aplicação web sempre foi uma tarefa tediosa e não padronizada cujo esforço era proporcional a complexidade da estrutura do menu que você desejava criar. Quem já realizou a tarefa usando ASP pode confirmar meu testemunho.
Com ASP.NET 2.0 as coisas mudaram um pouco, e , para melhor. A ASP.NET 2.0 fornece um controle padrão chamado Menu que podemos usar para criar menus em páginas web com mais conforto e facilidade.
Vale a pena destacar duas características importantes do controle Menu:
O leiaute estático e o dinâmico;
A habilidade de vincular e preencher o controle Menu a partir de uma fonte de dados de maneira que você não precisa alterar o seu código a cada vez que necessitar alterar o menu de sua aplicação.
O leiaute estático x Dinâmico
Um menu estático terá todos os itens de suas opções visíveis todo o tempo sem a necessidade do usuário ter que clicar no menu para selecionar uma opção e assim exibir os seus itens.
Um menu dinâmico, por sua vez, irá exibir os itens de uma opção quando a mesma for selecionada pelo usuário.
Naturalmente um menu estático é bem mais fácil e rápido de ser criado e apresenta uma interface muito mais simples que a de um menu dinâmico.
Demonstração
Abra o Visual Web Developer Express Edition (você não pode reclamar ele é gratuíto) e crie um novo site web através da opção do menu File -> New Web Site... . A seguir batize o projeto com um nome sugestivo, que tal : menuAspNet ?
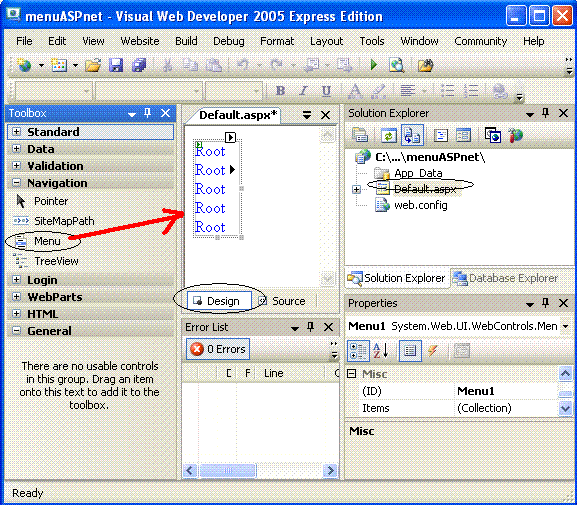
A seguir selecione o arquivo Default.aspx criado e no modo Design inclua o controle Menu a partir da ToolBox na seção Navigation:
 |
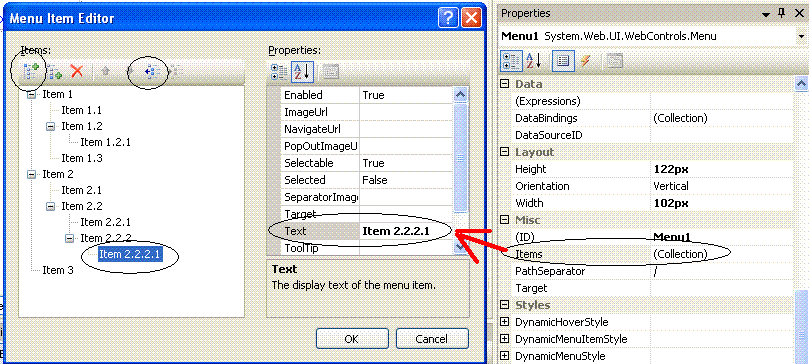
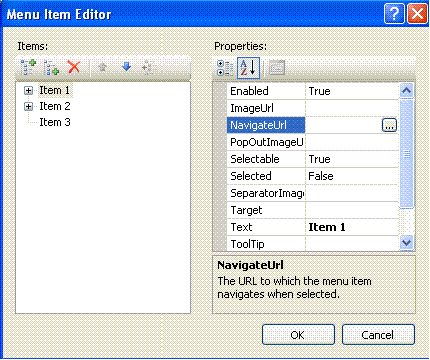
O controle Menu possui uma propriedade Items que permite definir a árvore de itens a ser exibida pelo menu na página web. Então localize a propriedade items na janela de propriedades do controle e abra a janela Menu Item Editor e defina a estrutura conforme a da figura abaixo. (Utilize os recursos oferecidos na janela : Add root item, add child item , etc. e a propriedade Text)
 |
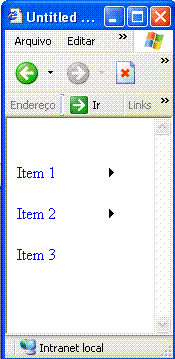
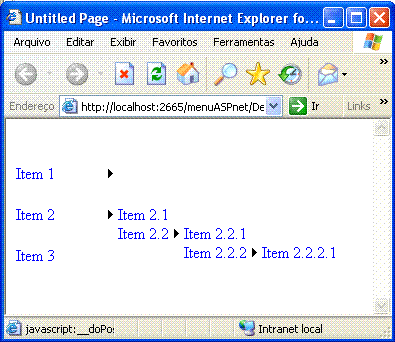
Agora rode a sua página web usando o servidor web embutido no VWD para exibir o menu conforme as figuras abaixo:
 |
 |
Vocâ acabou de criar um menu com leiaute dinâmico de forma que para exibir os itens de uma opção você tem que passar o mouse sobre a opção correspondente.
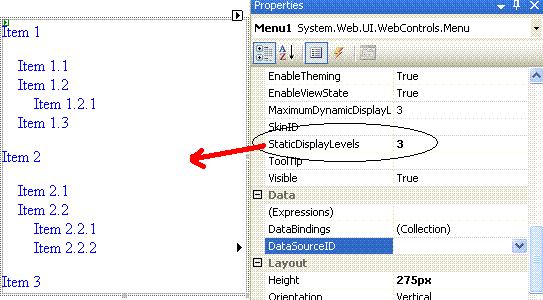
Para criar um menu com leiaute estático você não precisa fazer quase nada , basta apenas usar a propriedade StaticDisplayLevels para definir quantos níveis do seu menu serão considerado como estáticos. Por exemplo se definimos o valor desta propriedade como igual a 3 para o nosso exemplo, todos os níveis serão exibidos como estáticos e o menu será exibido conforme a figura abaixo:
 |
Neste leiaute você não precisa passar o mouse sobre as opções para exibir os itens existentes.
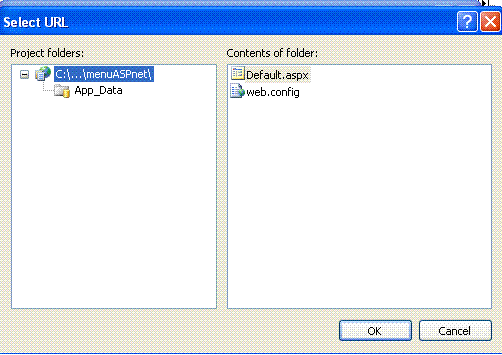
A propriedade NavigateURL pode ser usada para direcionar o usuário para uma URL quando um item do menu for clicado.
 |
 |
Esta propriedade pode ser encontrada na janela Menu Item Editor em Properties e selecionando a URL desejada para o direcionamento.
Até agora vimos como criar menus usando apenas o controle vamos mostrar em seguida como tornar este processo mais dinâmico de forma que você possa alterar os itens e opções do Menu sem precisar alterar o código da sua aplicação.
Como exemplo de utilização deste recurso vamos usar uma situação onde cada item do menu de opções representa um determinado produto e você necessita da flexibilidade de incluir um novo produto no menu do seu web site sem ter que alterar o código da sua aplicação.
Uma das formas de alcançar este objetivo é vincular o Menu a uma fonte de dados XML.
No exemplo a seguir nós vamos mostrar como você pode armazenar o menu de opções em um arquivo externo (arquivo XML) de forma que qualquer alteração feita nesta arquivo será automaticamente refletida no seu menu sem a necessidade de mexer no código da aplicação.
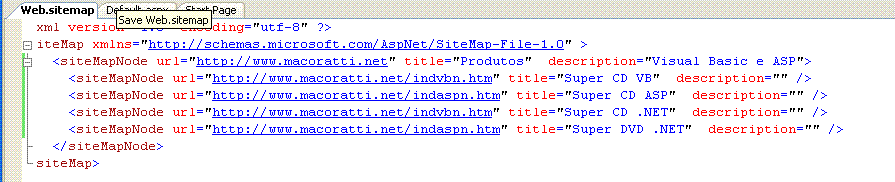
Vamos então criar o arquivo de dados contendo o nosso menu de opções:
Temos na figura acima um modelo pronto para ser usado onde podemos definir a informação necessária para o nosso menu de opções. Vamos então alterar o conteúdo deste arquivo informando os valores para url, title e description, conforme a figura abaixo:
 |
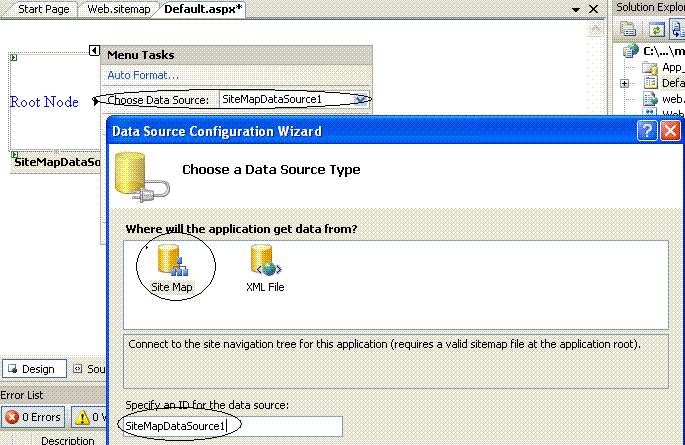
Agora temos que vincular este arquivo XML ao nosso Menu. Para fazer isto, inclua um controle Menu na página web e clique em sua Smart tag para que as ações disponíveis seja exibidas. Da lista selecione a opção "Chose Data Source/ New Data Source" e então clique no ícone Site Map e pressione OK.
 ] ] |
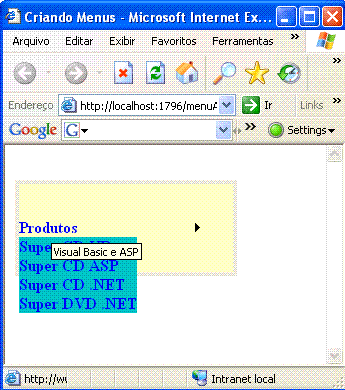
Após efetuar a vinculação do arquivo XML definindo a sua propriedade DataSourceID para SiteMapDataSource1, estamos prontos para ver os dados definidos no arquivo exibidos no controle Menu. Execute o projeto web via servidor web embutido no VWD. A página resultante irá exibir o Menu e os itens quando o usuário passar o mouse na opção Produtos do menu:
 |
Além de toda esta facilidade de poder criar menus dinâmicos em páginas ASP.NET sem digitar um linha de código sequer podemos ajustar o comportamento do menu através de algumas de suas propriedades. Para mudar a orientação do menu basta definir a propriedade Orientation diretamente na janela de propriedades ou da seguinte maneira:
Menu.Orientation = Orientation.Vertical
Para retornar com o menu horizontal basta definir : Menu.Orientation = Orientation.Horizontal
Além disto você pode definir propriedades individuais do controle Menu para definir : tamanho, cor , fonte e outras características de sua aparência, podendo aplicar também skins e temas ao Menu. Abaixo um exemplo do menu acima com algumas propriedades definidas:

Cada nível do menu suporta propriedades de estilo. Se você não definir nenhuma propriedade de estilo, o estilo estático será usado. o A hierarquia de estilos do controle Menu é a seguinte:
Estes estilos podem ser mesclados através de menus dinâmicos e estáticos usando a seguinte lógica:
Uma das características do menu dinâmico é o intervalo de tempo que ele leva para desaparecer. Este valor é configurado em milisegundos através da propriedade DisapperAfter. Esta configuração pode ser feita diretamente na janela Properties do controle ou via código:
Menu.DisappearAfter = 1000
O tempo padrão é 500 milisegundos. Se esta propriedade for definida com o valor 0 , quando o mouse sair da opção os itens irão desaparecer imediatamente. Se o valor for definido como -1 faz com que as opções sejam sempre exibidas.
Existem muitos outros propriedades que você pode explorar para incrementar o seu menu em páginas ASP.NET via controle Menu. Voltarei a esse interessante assunto em artigos futuros.
Pegue o projeto
completo aqui : ![]() menuAspNet.zip
menuAspNet.zip
Eu sei é apenas
ASP.NET, mas eu gosto...
![]()
Referências: ASP.NET Menu Control Overview