![]() ASP.NET - Trabalhando em Camadas e com Data Sources
ASP.NET - Trabalhando em Camadas e com Data Sources
Já que eu estou tratando do assunto da programação em camadas no VB.NET (ver artigo : VB.NET - Aplicação de acesso a dados em 3 camadas - parte 1.) resolvi também mostrar como você pode trabalhar com classes e em camadas no ASP.NET usando o novo Visual Web Developer da Microsoft.(Se não tem ainda , pegue aqui -> http://msdn.microsoft.com/vstudio/express/vwd/)
Nosso objetivo será preencher um controle DropDownlist em uma página Web com os nomes das categorias da tabela Categories do banco de dados Northwind.mdb. O projeto será composto pela camada de dados , as regras de negócio e a interface com o usuário.
Nota: Estou usando o namespace System.Data.OleDb mas poderíamos usar qualquer namespace disponível para acesso a dados como System.Data.SqlClient. Neste caso o acesso teria que ser uma fonte de dados SQL Server e a string de conexão seria diferente.
|
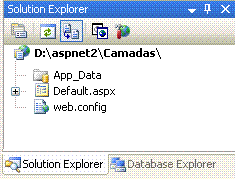
1- Abra o VWD e crie um novo Web Site no Menu File -> New Web Site. Informe um nome sugestivo para o site. Que tal Camadas ?. Pois foi o nome que eu usei no projeto deste artigo. Neste momento você terá no seu projeto o arquivo Default.aspx , o arquivo web.config e o diretório de dados, conforme figura ao lado.
|
 |
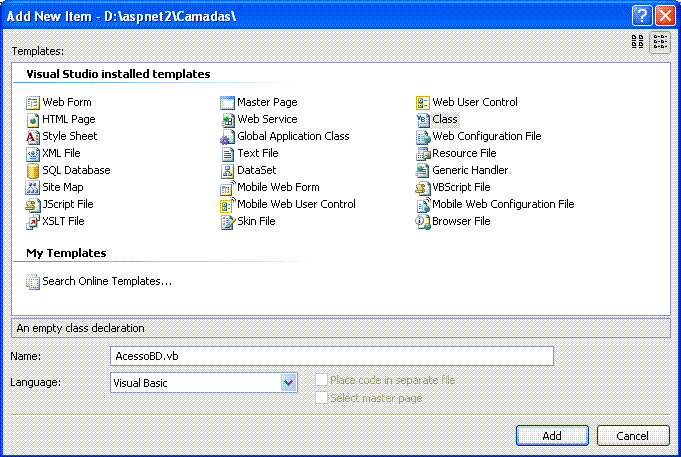
2- Clique com o botão direito do mouse sobre o nome do projeto e selecione a opção Add New Item. A figura abaixo será apresentada com diversos templates(modelos). Selecione o modelo Class, e informe o nome do arquivo como AcessoBD.vb
 |
Camada de Dados - Criando a classe AcessoBD
Agora você deve digitar o código que esta exibido abaixo. Este será o conteúdo do arquivo AcessoBD.vb e será responsável pelo acesso aos dados.
Nota: Ao salvar o arquivo AcessoBD.vb o VWD irá emitir um aviso informando que os arquivos serão armazenados na pasta app_Code. Simplesmente aceite esta orientação.
Imports System.Data Imports System.Data.OleDb Namespace acessoDados Public Class AcessoBD
Private strConexao As String
Public Sub New()
MyBase.New() strConexao = "" End Sub
Public Sub New(ByVal Conexao As String)
MyBase.New() strConexao = Conexao End Sub Public Property Conexao() As String Get Return strConexao End Get Set(ByVal valorStringConexao As String) strConexao = valorStringConexao End Set End Property Public Function obterCategorias() As DataView 'define objetos : dataset,connection,command e dataadatper Dim ds As DataSet Dim cn As OleDbConnection Dim cmd As OleDbCommand Dim da As OleDbDataAdapter
'cria um objeto dataadapter
da = New OleDbDataAdapter da.TableMappings.Add("Table", "Categories")
cn = New OleDbConnection(strConexao)
'abre a conexao cn.Open() 'carrega os dados da tabela categorias cmd = New OleDbCommand("Select CategoryID, CategoryName from Categories", cn)
cmd.CommandType = CommandType.Text 'declaracao SQL para seleionar dados de uma fonte de dados da.SelectCommand = cmd
'preenche o dataset com os dados e define o nome da tabela como categorias
ds = New DataSet("Categorias")
da.Fill(ds) 'retorna um objeto dataview default para o datatable Return ds.Tables(0).DefaultView End Function End Class End Namespace |
Como funciona :
- A classe possui a seguinte estrutura:
Uma variável privada - strConexao - responsável por armazenar a string de conexão com a fonte de dados
Uma propriedade pública - Conexao - pela qual podemos obter e definir a string de conexão
Dois métodos construtores - Sub New() e Sub New(strConexao) (estes métodos serão executados somente quando a classe for instanciada)
O método - obterCategorias() - que retorna um DataView contendo as categorias selecionadas na tabela Categories.
Nota: Nos construtores usamos a palavra-chave MyBase. MyBase é usado para referir-se aos membros da classe base.
- Usamos a declaração de um namespace chamado acessoDados para facilitar a referência a classe AcessoBD .Usaremos uma declaração Imports na classe definida no arquivo Negocio.vb para ter acesso a classe.
Camada de Negócio - Criando a classe Negocio
3- Clique com o botão direito do mouse sobre o nome do projeto e selecione a opção Add New Item. A mesma figura do item anterior será apresentada com diversos templates(modelos). Selecione o modelo Class, e informe o nome do arquivo como Negocio.vb
Agora você deve digitar o código que esta exibido abaixo. Este será o conteúdo do arquivo Negocio.vb e será responsável pelo acesso aos dados.
Imports System.Data Imports System.Data.OleDb Imports acessoDados
Namespace regraNegocio
Public Class Negocio
'define a variável Dados como sendo do tipo AcessoBD
'pertencente ao namespace acessoDados Private dados As AcessoBD
Public Sub New()
dados = New AcessoBD("Provider=Microsoft.Jet.OLEDB.4.0;Data Source=d:\teste\Northwind.mdb")
End Sub Public Function obtemCategorias() As DataView Return dados.obterCategorias End Function End Class End Namespace |
A estrutura desta classe é bem simples:
A classe possui uma variável privada - dados - do tipo AcessoBD que irá guardar a instância da classe AcessoBD
Um método construtor Sub New() que irá criar a instância da classe AcessoBD na variável dados passando a string de conexão com o banco de dados Northwind.mdb
Um método - obtemCategorias - que irá invocar o método da classe AcessoBD para selecionar as categorias da tabela Categories.
 |
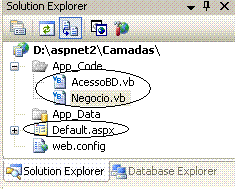
Após criar as duas classes a estrutura do
seu projeto deverá estar como na figura ao lado:
|
Camada de Interface - Criando a interface com o usuário
Vamos aproveitar o arquivo Default.aspx que foi criado por padrão no nosso projeto para criar a interface com o usuário. A mesma será muito simples para facilitar o entendimento do recurso usado neste artigo. (pra que complicar se podemos facilitar...)
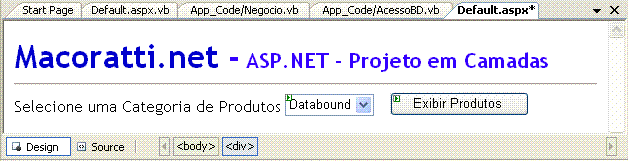
Selecione o arquivo Default.aspx e mude para o modo Design no VWD. A seguir inclua os controles DropDownlist e Button na página ASP.NET a partir da barra de ferramentas. O leiaute final deverá ser o da figura a seguir.
 |
Neste momento irei usar um recurso que é novo no .NET Framework 2.0: incluir um DataSource usando o controle ObjectDataSource. Através deste controle poderemos acessar os dados a partir das classes que criamos em nosso projeto.
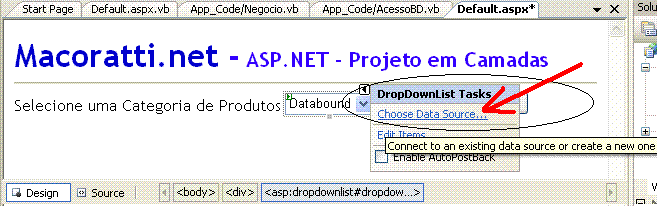
Selecione o controle DropDownList e na guia Smart Tag clique na opção Choose Data Source...
 |
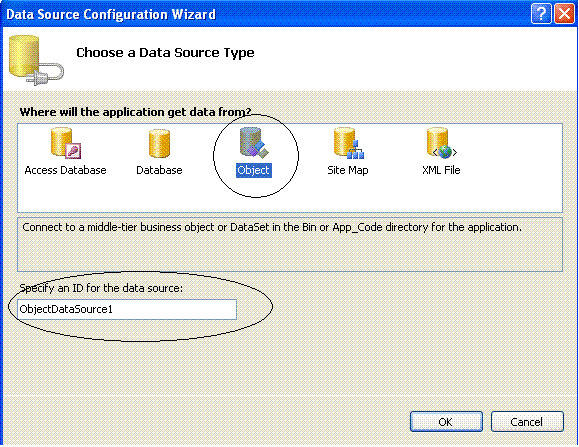
Selecione a opção New Data Source e na janela - Data Source Configuration Wizard - selecione o ícone Object , pois iremos acessar os dados a partir dos objetos das classes que criamos no projeto. Aceite o nome padrão para especificar o ID da fonte de dados: ObjectDataSource1.
 |
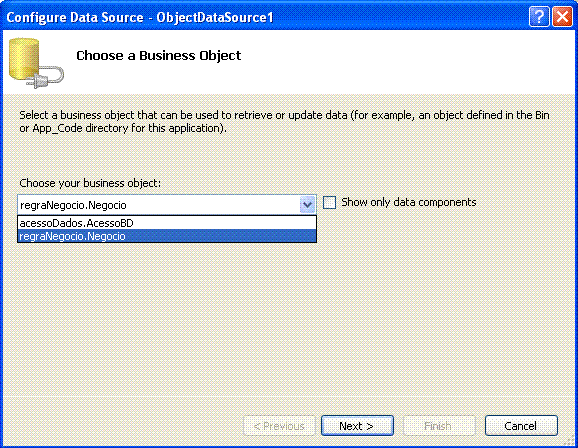
Na janela a seguir vamos selecionar o objeto de negócios que vamos usar. Selecione a opção regraNegocio.Negocio conforme abaixo.
 |
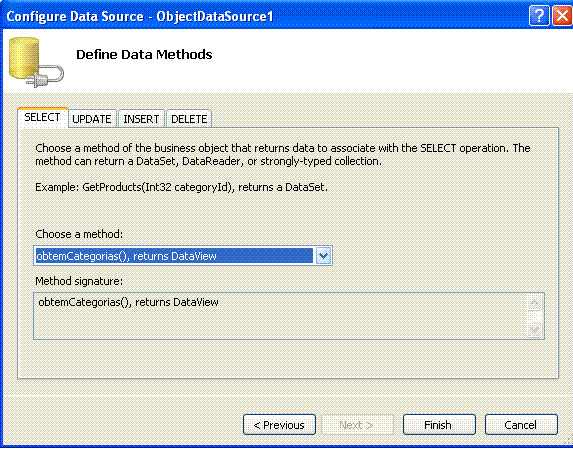
Agora vamos escolher o método a ser usado pelo nosso projeto. No nosso caso temos somente um método - obtemCategorias() - que retorna um DataView. Selecione este método conforme na figura abaixo:
 |
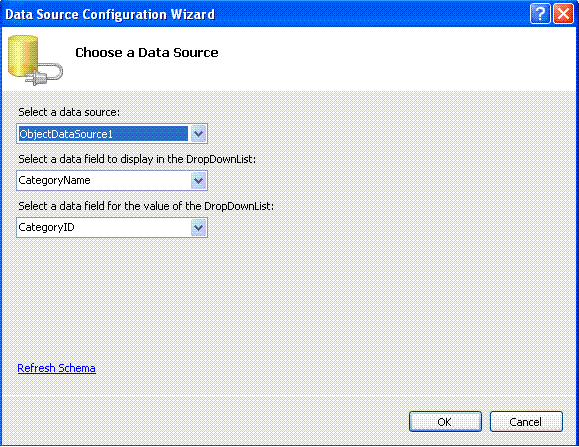
Na última etapa você deverá informar o nome do campo que deverá ser exibido no DropDownList - CategoryName - e o nome do campo que deverá ser o valor da seleção desta opção - CategoryID.
 |
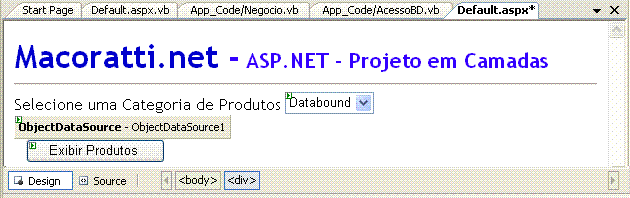
Pronto. Após terminar toda esta configuração o resultado final exibido na janela do VWD deverá ser a seguinte :
 |
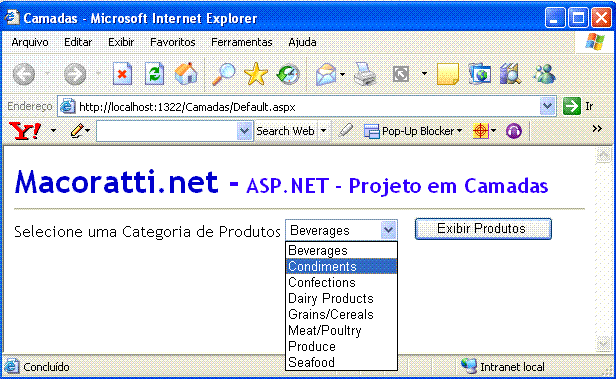
Para testar clique no botão - Start Debugging - para levantar o servidor de desenvolvimento do VWD e exibir o resultado final do projeto:
 |
Neste artigo utilizamos classes em nosso projeto WEB com páginas ASP.NET usando um arquitetura em camadas (bem simples , por sinal). Além disto usamos o novo recurso do VS.NET 2005 que é a utilização de data sources a partir de objetos via controle ObjectDataSource.( o botão de comando tem apenas função decorativa, mas você pode implementar um método da classe AcessoBD para obter os produtos a partir da categoria.)
Obs: Eu ja implementei o método nas classes AcessoBD e Negocio para obter os produtos a partir da categoria selecionada falta implementar. Pegue o código e divirta-se.
Pegue o código do projeto aqui :
![]() Camadas.zip
Camadas.zip
Aguardo você no próximo artigo ASP.NET.
![]()
José Carlos Macoratti