![]() ASP.NET 2.0 - Implementando a segurança com
formulários Web
ASP.NET 2.0 - Implementando a segurança com
formulários Web
Eu já trabalhei com ASP, ASP.NET 1.1, JSP, HTML, cHTML, VBScript, JavaScript e outras linguagens de script para Web e, implementar a segurança, mesmo a um nível bem simples, exigia um bom trabalho e algum código. Quando conheci pela primeira vez os recursos que a nova versão da ASP.NET oferecia fiquei fascinado. Realmente o pessoal do Bill fez o belo trabalho neste quesito.
Vou procurar mostrar, com alguns detalhes, como você pode implementar a segurança em seu site WEB usando os novos recursos disponíveis na ASP.NET 2.0.
A ferramenta que eu vou utilizar é o Visual Web Developer (VWD), pois é grátis, e, qualquer um pode acompanhar o artigo, basta fazer o download do VWD aqui : Visual Web Developer 2005 Express Edition
Para acompanhar este artigo você vai precisar dos seguintes recursos:
Criando sua aplicação Web e implementando a segurança em formulários Web
Etapa 1 - Criando um diretório virtual
Crie um diretório vazio no seu computador que pode ser chamado segurancaAspNet. Vou criar o diretório no seguinte local: d:\inetpub\wwwroot\segurancaAspNet
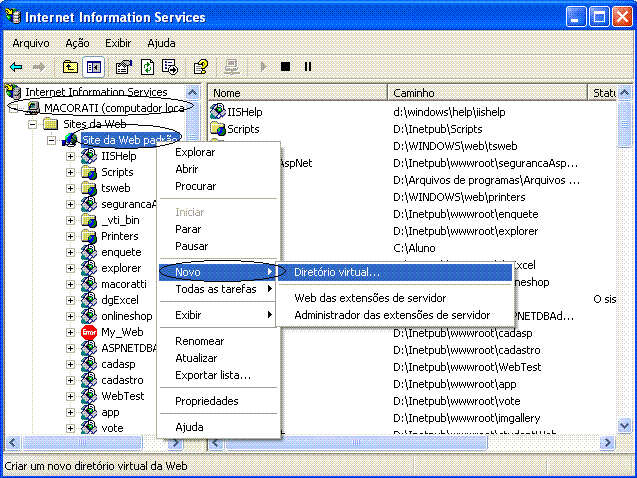
A seguir abra o IIS (painel de controle->desempenho e manutenção->ferramentas administrativas), expanda a árvore referente ao seu computador local e clicando com o botão direito do mouse sobre o item - Sites da Web Padrão - Selecione a opção - Diretório virtual...(ver figura 1.0 abaixo) .
O assistente para criar um diretório virtual será iniciado, informe o Alias do diretório que deseja criar. Eu vou informar o mesmo nome dado ao diretório criado: segurancaAspNet.
A seguir informe o caminho do diretório que foi criado : d:\inetpub\wwwroot\segurancaAspNet
A seguir clique aceite os valores padrão e encerre o assistente.
 |
| Figura 1.0 - Criando um diretório virtual |
Se você abrir o diretório segurancaAspNet que criamos verá que o mesmo contém um arquivo XML Web.config com o seguinte conteúdo:
| <?xml
version="1.0" encoding="utf-8"?> <configuration xmlns="http://schemas.microsoft.com/.NetConfiguration/v2.0"> <system.web> <authentication mode="Forms" /> </system.web> </configuration> |
Etapa 1 - Criando o web site e as páginas de segurança
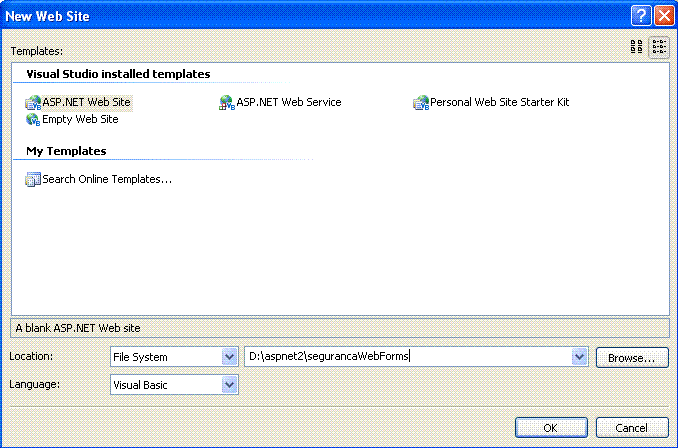
Neste momento você pode abrir o VWD e no menu File selecionar a opção New Web Site. Informe o nome do novo site web como sendo : segurancaWebForms (ver figura 2.0)
 |
| Figura 2.0 - Criando um novo Web Site |
Será criado um novo Web site para você com a página default.aspx
 |
Como nosso objetivo é implementar a segurança no site, teremos que ter, pelo menos, duas páginas: uma para exibir o conteúdo do site e outra que será a página de login e que permitirá que o usuário seja autenticado para ter acesso ao site. Neste caso será necessária uma terceira página que será a página que irá permitir que o usuário crie sua conta de login com seus dados e sua senha de acesso.
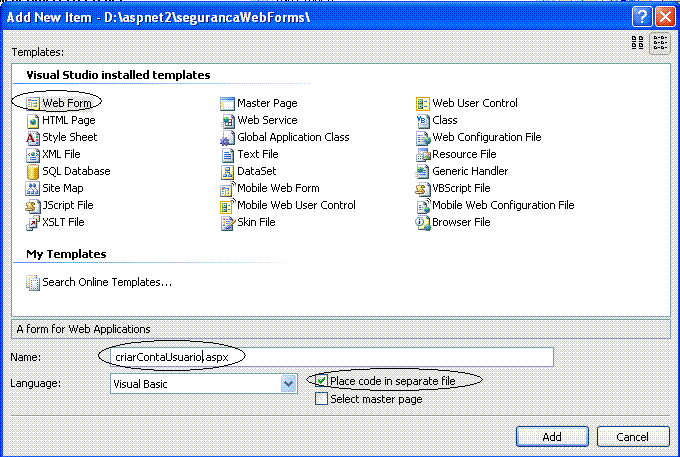
Vamos começar criando a página que permite ao usuário criar sua conta de acesso ao site. Clique com o botão direito do mouse sobre o nome do projeto e selecione a opção Add New Item. Na janela - Add New Item - selecione Web Forms e informe o nome criarContaUsuario.aspx para a nova página do site.(ver figura 3.0)
 |
| Figura 3.0 - Incluir uma nova página - criarContaUsuario.aspx |
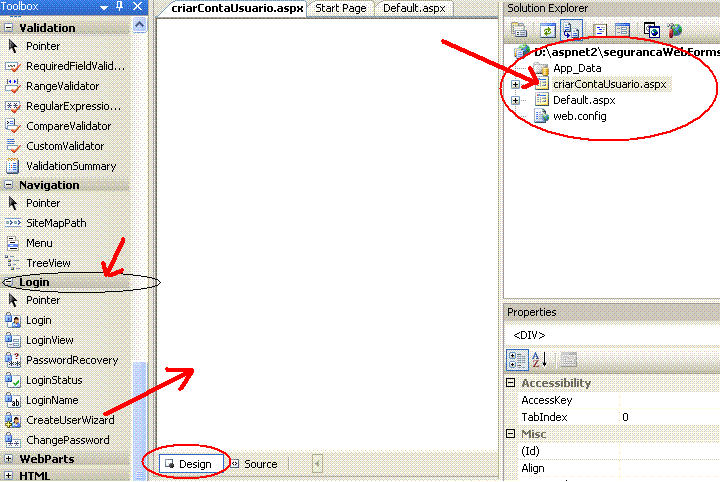
Estando com o arquivo criarContaUsuario.aspx selecionado, clique na guia Design do VWD, e, expandindo a guia Login da barra de ferramentas arraste e solte no formulário o controle - CreateUserWizard. (ver figura 4.0)
 |
| Figura 4.0 - Ativando o assistente - CreateUserWizard |
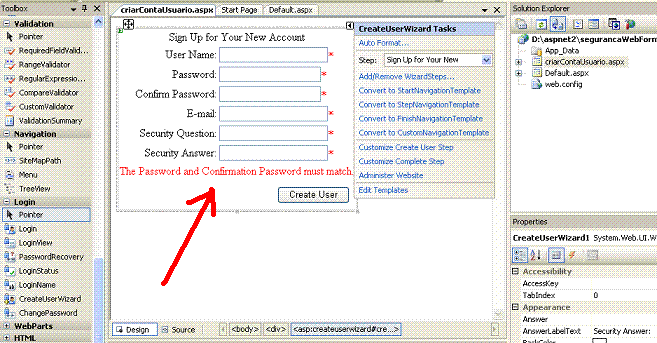
Ao soltar o controle no seu formulário Web o assistente irá gerar tudo que você precisa para criar uma página que cria uma nova conta para o usuário, conforme exibido na figura 5.0 abaixo:
 |
| figura 5.0 - Página gerada pelo assistente - CreateUserWizard |
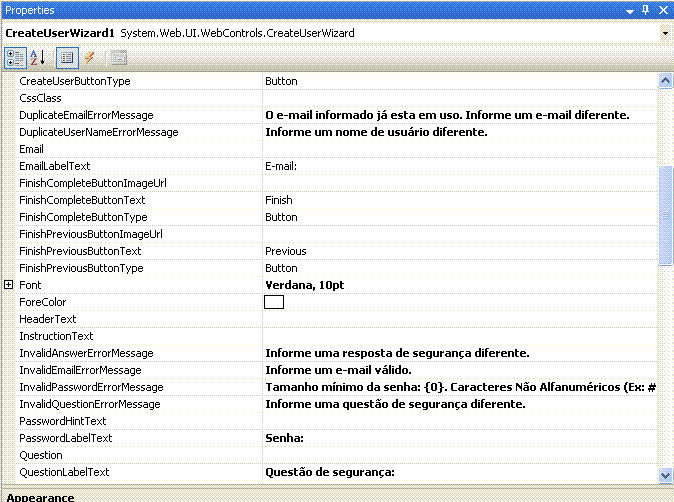
Nota: Você pode alterar todo o texto do formulário criado para o português na janela de propriedades do controle e expandindo a guia Appearance e a guia Validation, e, efetuando a tradução dos textos.(Ver figura abaixo)
 |
| Janela de Propriedades do controle com tradução de alguns textos para o português. |
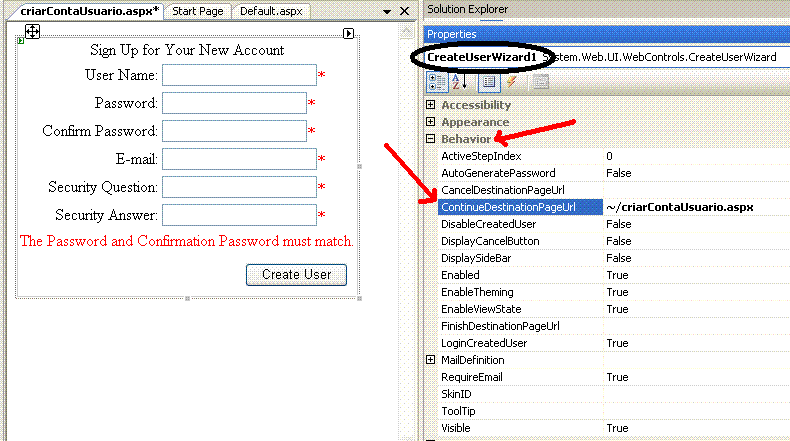
Para poder executar a página criada, selecione o controle e na janela de propriedades do mesmo, expanda a guia Behavior, e, localize a propriedade ContinueDestinationPageURL e a seguir atribua a esta propriedade o nome da página que criamos, para isto, clique no botão Browse selecionando a página criarContaUsuario.aspx (figura 6.0)
 |
| Figura 6.0 - Janela de propriedades do controle CreateUserWizard |
Agora clique com o botão direito do mouse sobre o nome da página criarContaUsuario.aspx e no menu suspenso selecione - Set As Start Page.

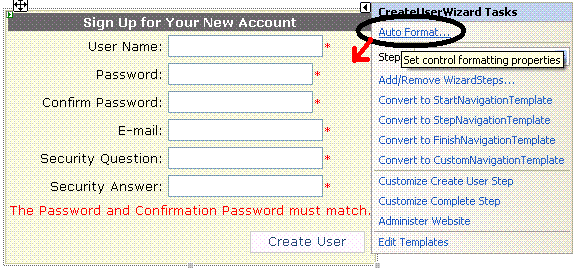
Antes de executar a página vamos alterar a sua aparência visual. Clique na opção - Auto Format - da Smart Tag, e, selecione a opção Elegant da janela Auto Format, clicando em OK. O resultado será o novo visual da página conforme figura 6.0:
 |
| figura 7.0 - Alterando a formatação visual da página |
Pronto , podemos executar a aplicação para ver o resultado. Clique na seta - start debugging e a página será executada no servidor do ASP.NET 2.0.
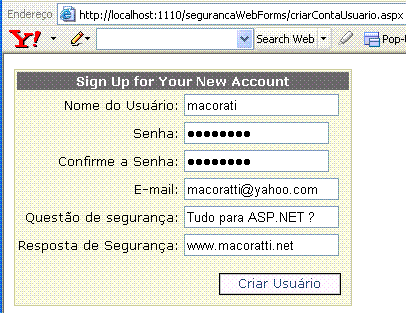
Abaixo temos as telas exibindo a página para criação de uma nova conta para o usuário. Após informar dados válidos, a mensagem informando que uma nova conta foi criada com sucesso será exibida. Ao clicar no botão - Continue (esqueci de traduzir) voltaremos a página criarContaUsuario.aspx limpa.
 |
 |
| Pagina para criar um a nova conta de usuário | Página com mensagem de sucesso |
Nota: Toda estrutura de validação do formulário para nome, senha, e-mail, questão de segurança, confirmação, dados em branco, etc. esta pronta. Deixo a seu cargo efetuar os testes.(No campo senha você deve informar pelo menos um caractere não alfanumérico como #,$,@,%,& etc.)
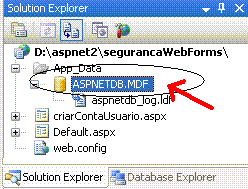
Vou mostrar agora um recurso muito interessante. Volte para a janela Solution Explorer e clique com o botão direito do mouse sobre a área da janela e a seguir selecione View->Refresh. Você deverá ver sob a pasta App_Data o arquivo ASPNETDB.MDF que foi criado.
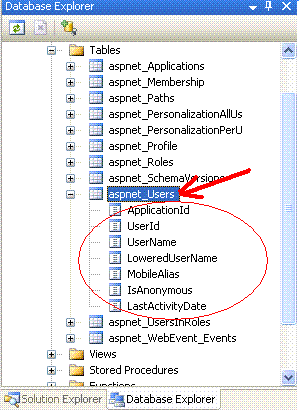
Clique duas vezes sobre o arquivo ASPNETDB.MDF e na guia - DataBase Exporer - você verá a informação sobre este banco de dados. Expanda a guia Tables e procure pela tabela - aspnet_Users. Expanda esta tabela para ver os campos da mesma.
 |
 |
 |
| O arquivo de segurança criado pelo assistente | A tabela aspnet_users com os dados do usuário criado | Os campos da tabela criados |
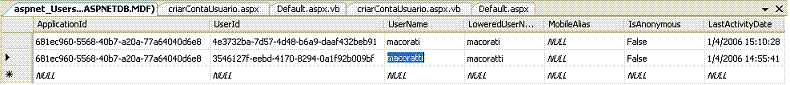
Clique com o botão direito do mouse sobre a tabela aspnet_users e selecione a opção Show table Data, e, será exibido os dados que foram gravados na tabela:
 |
Gostou dessa !!!
![]() O assistente já
criou, de forma automática, a estrutura de segurança no
SQL Server 2005 : o banco de dados, as
tabelas de grupo, usuário, etc.. e gravou os dados informados na tabela de
usuários. (Podemos configurar para que fosse usado o banco de dados Access
também...)
O assistente já
criou, de forma automática, a estrutura de segurança no
SQL Server 2005 : o banco de dados, as
tabelas de grupo, usuário, etc.. e gravou os dados informados na tabela de
usuários. (Podemos configurar para que fosse usado o banco de dados Access
também...)
Criando a página de Login
Finalmente chegamos a nossa página de Login. Com ela pretendemos solicitar o nome e a senha do usuário. Vamos incluir uma nova página no nosso projeto.
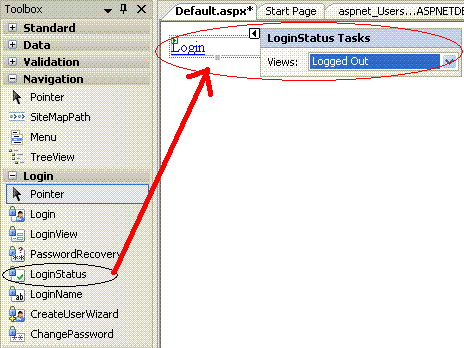
A primeira coisa que devemos fazer é incluir o controle LoginStatus na página default.aspx. Selecione a página e estando no modo Design arraste o controle LoginStatus para formulário, como mostrado abaixo:
 |
Altere a propriedade
Logintext do controle informando o seguinte
texto : Clique aqui para efetuar o Login. Nota: |
|
Controle LoginSatus na página default.aspx |
|
Agora vamos incluir um nova página chamada Login.aspx no nosso site. Clique com o botão direito do mouse sobre o nome do projeto e selecione Add New Item, e , a seguir informe o nome Login.aspx na janela clicando OK.
Agora selecione a página Login.aspx e ative a guia Design. Arraste agora o controle Login da caixa de ferramentas para a página. O controle irá criar um formulário solicitando o nome e senha do usuário, conforme figura abaixo. Clique em Auto Format... e selecione a opção Classic clicando a seguir em OK. Com isto alteramos o visual do formulário de login.
 |
Nota: Você pode alterar os textos traduzindo-os para o português.
Estamos quase terminando, paciência...![]()
Antes de podermos testar a página de login temos que incluir o componente LoginView na página default.aspx.
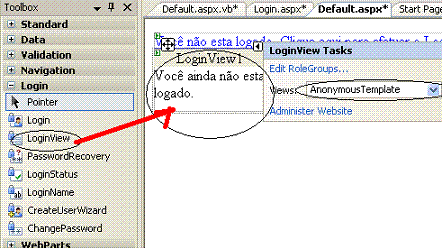
Selecione a página default.aspx e ative o modo Design. Arraste o controle LoginView para a página. E faça as seguintes configurações:
1- Na Smart tag LoginView Tasks selecione AnonymousTemplate e em LogiView1 informe o texto: "Você ainda não está logado". Conforme figura 8.0.
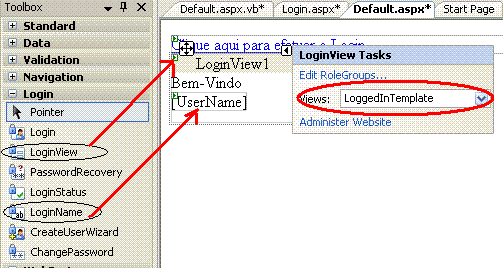
2- Na Smart tag LoginView Tasks selecione LoggedInTemplate e em LoginView1 informe o texto: "Bem-Vindo [UserName]", onde [UserName] é obtido arrastando o controle LoginName para a caixa de texto. conforme figura 9.0.
 |
 |
| Figura 8.0 - configurando acesso anônimo |
Figura 9.0 - Mensagem para o usuário logado |
Neste momento a página default.aspx possui
os controles : LoginStatus, LoginView e LoginName.
Como tudo isto funciona ?![]()
Finalmente vamos executar o projeto, lembrando que temos que definir a página default.aspx como página inicial do projeto.
Se você ainda não percebeu, você acabou de criar (VOCÊ ???) páginas para efetuar o Login, criar uma conta de usuários, criou o banco de dados , as tabelas e todos os formulários necessários com validação sem digitar um única linha de código.
Embora seja um exemplo simples já deu para
você perceber a facilidade de trabalhar com a nova versão da ASP.NET. Poderíamos
ir mais além , mas eu pretendo continuar o assunto em outro artigo para não
cansar...![]()
ASP.NET 2.0, é simples, é fácil, é legal.
Divirta-se... ![]()
José Carlos Macoratti