Os Controles ActiveX
Cá estamos novamente falando sobre controles ActiveX. Se você esta familiarizado com os controles TextBox , Label , ComboBox , etc... e os utiliza com frequência em seus formulários usando suas propriedades , métodos e eventos , saiba que quando você cria um controle ActiveX você esta criando controles que podem ser usados em suas aplicações exatamente da mesma forma.
Após criado o seu Controle ActiveX pode ser usado em outros projetos VB , e, você pode até criar um controle para uso comercial como um Grid ou qualquer controle que você crie para suprir uma lacuna que exista no mercado.
Criar um controle ActiveX não é a mesma coisa que criar uma aplicação padrão no Visual Basic ; os passos envolvidos na criação de um controle podem ser enumerados assim :
No artigo anterior - Criando Controles Activex no VB - mostramos como criar um controle Activex passo a passo. Vamos mostrar agora como usar os controles já existentes no Visual Basic para criarmos no novo controle ActiveX.
Neste exemplo iremos criar um controle do tipo
Spin usando dois controles já existentes: Uma caixa de texto![]() e o um controle VScrollBar
e o um controle VScrollBar![]() , ver na figura abaixo:
, ver na figura abaixo:
|
|
|
| 1.0 - Os controles do VB usados para criar nosso novo Controle Activex | 2.0 - A aparência do Nosso controle Activex |
Vamos lá , volte o filme...
 |
Selecione a opção Standard EXE . O projeto Standard EXE será o container para nosso controle ActiveX.
 |
 |
|
|
|
|
|
|
|
|
|
|
|
|
Pronto !!! agora só falta compilar e criar a OCX e o seu controle SuperSpin esta pronto para detonar... Voce pode usá-lo inclusive no Internet Explorer ( versão 4.0 ou superior...).
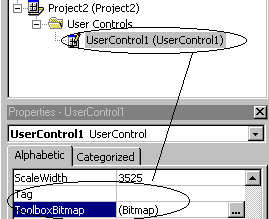
Para alterar o ícone do seu controle na caixa de ferramentas ( afinal se você gerar mais de um controle poderá ficar confuso pois o ícone padrão é sempre o mesmo) basta você alterar o valor da propriedade ToolboxBitmap do seu controle atribuindo a ele um ícone válido. Os ícones da caixa de ferramentas tem um tamanho de 16 por 15 pixels. Veja abaixo:
 |
 |
| Alterando a propriedade ToolboxBitmap | O novo ícone do seu controle |
Usando o Activex Control Interface Wizard
O Activex Interface Wizard permite criar propriedades , eventos e métodos para os controles ActiveX. Ele automatiza um serviço que seria muito tedioso, embora não faça o serviço completo. Vamos usar este assistente para acrescentar alguns recursos ao nosso primeiro controle ActiveX criado - ControleValorMontante . (Veja artigo - Criando Controles ActiveX no Visual Basic )
Vamos incluir em nosso controle : uma propriedade , um método e um evento:
Obs: As propriedades, métodos e eventos são também conhecidas como membros.( Members)
Para iniciar nosso trabalho devemos incluir o Assistente - Activex Control Interface Wizard - no ambiente de desenvolvimento do Visual Basic. Então façamos:
|
|
Como Assistente integrado vamos começar o trabalho:
|
|
|
|
Nesta janela de diálogo temos uma lista de propriedades , métodos e eventos mais comuns que podemos usar para o nosso controle. Podemos selecionar uma propriedade, evento ou método da lista de nomes disponíveis e clicar no botão com o sinal de maior ( > ) para incluí-la em nosso controle. Sew clicar no botão >> irá selecionar todos os membros disponíveis.
Como iremos criar nossos próprios membros vamos clicar no botão Next > .
|
|
Vamos clicar no botão New....
|
|
Vamos informar os nomes da propriedade , método e evento respectivamente como: VM_Conta, VM_Sobre e VMCalcula. (Ver figura abaixo):
|
|
Clique no botão Next >.
|
|
A ação de mapear os membros ( mapping the members ) basicamente é determinar a quais controles constituintes(ou o UserControl) ser refere cada membro da lista. Para isso você deve selecionar o membro da lista Public Name e depois o controle ao qual o membro se refere na lista Control.
|
|
Para encerra nosso trabalho basta clicar no botão Finish , feito isto , o controle é criado com as configurações selecionadas. Vamos dar uma olhada no código gerado:
Em muitos trechos de código iremos ver mensagem como a exibida no código abaixo:
| 'WARNING! DO NOT REMOVE OR MODIFY THE FOLLOWING COMMENTED LINES! 'MemberInfo=8,0,0,0 Public Property Get ForeColor() As Long ForeColor = m_ForeColor End Property |
Traduzindo: "ATENÇÃO NÃO REMOVA OU MODIFIQUE AS SEGUINTES LINHAS COMENTADAS!"
Lembra que no inicio dissemos que o Assistente não fazia o serviço completo ? . Pois é , agora temos que codificar a propriedade Sobre. Basta localizar a função VM_Sobre() e inserir o código como abaixo:
| 'WARNING! DO NOT REMOVE OR MODIFY THE FOLLOWING COMMENTED LINES! 'MemberInfo=14 Public Function VM_Sobre() As Variant MsgBox " Valor Montante - JcmSoft " End Function |
Agora se você inserir um botão de comando no Controle pode associar ao evento click do mesmo o seguinte código:
Private Sub Command2_Click()
Me.VM_Sobre
End Sub
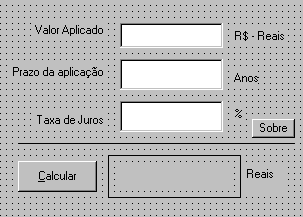
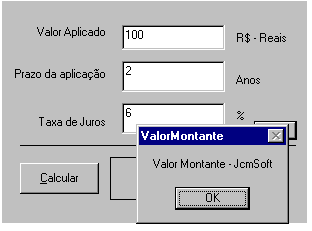
Ao executar o projeto e clicar no botão Sobre teremos :
 |
 |
| O projeto com o botão de comando Sobre | Executando o projeto e clicando o botão Sobre |
Se voce olhar detalhadamente o código gerado verá que o assistente encapsulou todas as propriedades em envoltórios Property Let/ Property Get e algumas propriedades , Font por exemplo , em um Property Set .
Para converter um aplicativo inteiro para um
documento ActiveX podemos usar o assistente : ActiveX Document Migration
Wizard. Mas isto é assunto para um outro artigo... até lá... ![]()