![]() HTML5 - Básico e
Prático - Vídeo - IV
HTML5 - Básico e
Prático - Vídeo - IV
![]() A maioria dos sites
modernos exibem vídeos e o HTML5 fornece um padrão para sua exibição. Neste
artigo vamos continuar mostrando o tratamento de vídeo no HTML5.
A maioria dos sites
modernos exibem vídeos e o HTML5 fornece um padrão para sua exibição. Neste
artigo vamos continuar mostrando o tratamento de vídeo no HTML5.
Antes de continuar verifique se o seu navegador web possui suporte ao HTML5 clicando aqui: http://html5test.com/ (veja o resultado e tome as providências atualizando o navegador)
Vídeos na Web
Até agora, não houve um padrão para a exibição de vídeo/filme em uma página web.
Hoje, a maioria dos vídeos são mostrados através de um plug-in (como flash). No entanto navegadores diferentes podem ter diferentes plug-ins.
O HTML5 define um novo elemento que especifica uma maneira padrão para inserir um vídeo/filme em uma página da web: o elemento <video>.
O Internet Explorer 9, Firefox, Opera, Chrome, e Safari suportam o elemento <video>.
Como funciona o vídeo no HTML5 ?
Para exibir um vídeo usando HTML5 basta usar o código a seguir:
|
<video width="320" height="240" controls="controls"> <source src="filme.mp4" type="video/mp4" /> <source src="filme.ogg" type="video/ogg" /> Seu navegador não suporta a tag <video>. </video> |
O atributo <controls> adiciona controles de vídeo, como play, pause e volume.
Também é uma boa ideia sempre incluir os atributos width e height. Se a altura e largura são definidos, o espaço necessário para o vídeo é reservado quando a página é carregada. No entanto, sem esses atributos, o navegador não sabe o tamanho do vídeo, e não pode reservar o espaço adequado para ele. O efeito será que o layout da página vai mudar durante o carregamento (enquanto carrega o vídeo).
Você também deve inserir o conteúdo de texto entre as tags <video> e </video> para navegadores que não suportam o elemento <video>.
O elemento <video> permite vários elementos <source>. Os elementos <source> podem ser vinculados a diferentes arquivos de vídeo. O navegador usará o formato reconhecido na primeira vez.
Como exemplo eu vou exibir um vídeo MP4 chamado EF41.mp4 que esta na pasta c:\artigos\EF41.mp4 na minha máquina local usando HTML5.
Abrindo o super, hiper editor NotePad e digitando o código abaixo:
| <!DOCTYPE html> <html> <body> <video width="520" height="440" controls="controls"> <source src="C:\artigos\EF41.mp4" type="video/mp4" /> Seu navegador não suporta a tag <video> </video> </body> </html> |
Salvando o arquivo com o nome html5.htm abrindo a página no navegador Google Chrome (19.0.1084.56 m) teremos o seguinte resultado:
 |
Os formatos de vídeo e o suporte dos navegadores
Atualmente, existem 3 formatos de vídeo com suporte para o elemento <video>: MP4, WebM, e Ogg:
| Navegador | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer 9 | SIM | NÃO | NÃO |
| Firefox 10.0 | NÃO | SIM | SIM |
| Google Chrome | SIM | SIM | SIM |
| Apple Safari 5 | SIM | NÃO | NÃO |
| Opera 10.6 | NÃO | SIM | SIM |
Atualmente temos o seguinte cenário para o suporte a vídeo entre os navegadores mais usados:
| Vídeo | IE8 | IE9 + | Cromado | Safari | Celular | Firefox | Ópera |
| MP4 (h.264/AAC) | Sim | Sim | Sim | Sim | |||
| WebM (VP8/Vorbis) | instalação | Sim | Sim | Sim |
As tags usadas para exibir vídeo :
| Tag | Descrição |
|---|---|
| <video> | Defines um vídeo ou filme |
| <source> | Define vários recursos de mídia para elementos de mídia, tais como <video> e <audio> |
| <track> | Define faixas de texto em media players |
Controlando o Vídeo usando o DOM
O elemento <video> da HTML5 também possui métodos, propriedades e eventos.
Existem métodos para reproduzir, pausar e carregar.
Existem também propriedades (Ex: duração, volume, procurar) que você pode ler ou definir.
Há também eventos DOM, que podem notificá-lo quando o elemento <video> começar a executar, pausar, encerrar, etc.
A seguir temos um exemplo que aborda o elemento vídeo, lê e define propriedades e métodos:
Abra o NotePad ou Bloco de Notas e digite o código abaixo salvando o arquivo com o nome video.htm:
<!DOCTYPE html>
<html>
<body>
<div style="text-align:center">
<button onclick="playPause()">Play/Pause</button>
<button onclick="makeBig()">Grande</button>
<button onclick="makeSmall()">Pequeno</button>
<button onclick="makeNormal()">Normal</button>
<br />
<video id="video1" width="420">
<source src="C:\artigos\EF41.mp4" type="video/mp4" />
Seu navegador não suporta vídeo HTML5
</video>
</div>
<script type="text/javascript">
var meuVideo=document.getElementById("video1");
function playPause()
{
if (meuVideo.paused)
meuVideo.play();
else
meuVideo.pause();
}
function makeBig()
{
meuVideo.width=560;
}
function makeSmall()
{
meuVideo.width=320;
}
function makeNormal()
{
meuVideo.width=420;
}
</script>
<p>Veja mais artigos no site: <a href="http://www.macoratti.net/" target="_blank">macoratti.net</a>.</p>
</body>
</html>
|
O código do exemplo acima estamos chamando dois métodos: play() e pause() e também usando duas propriedades: pause e width.
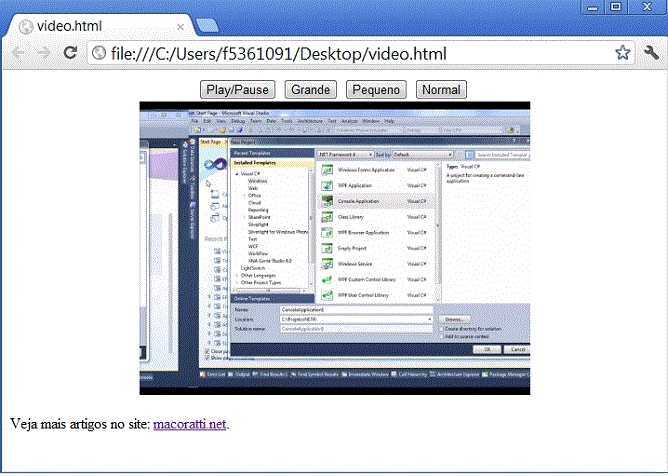
Abrindo a página video.htm no Google Chrome teremos o seguinte resultado:
 |
A seguir temos os eventos, métodos e propriedades da tag <video>
| Métodos | Propriedades | Eventos |
|---|---|---|
| play() | currentSrc | play |
| pause() | currentTime | pause |
| load() | videoWidth | progress |
| canPlayType | videoHeight | error |
| duration | timeupdate | |
| ended | ended | |
| error | abort | |
| paused | empty | |
| muted | emptied | |
| seeking | waiting | |
| volume | loadedmetadata | |
| height | ||
| width |
Nota: Das propriedades de vídeo, apenas videoWidth e videoHeight estão disponíveis imediatamente. As demais propriedades estão disponíveis depois que os metadados do vídeo forem carregados.
Pegue o exemplo aqui:
![]() html5Video.zip
html5Video.zip
João 11:25
Declarou-lhe Jesus: Eu sou a ressurreição e a vida; quem crê em mim, ainda que morra, viverá;Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
HTML5 - Básico e Prático - Exibindo vídeos e ouvindo música com HTML5 e ASP .NET MVC