![]() ASP
.NET 4.5 Web Forms - Exibindo informações dos itens e seus
detalhes - IV
ASP
.NET 4.5 Web Forms - Exibindo informações dos itens e seus
detalhes - IV
Este tutorial descreve como exibir os itens de dados e detalhes destes itens usando a ASP.NET Web Forms e o Entity Framework Code-First. Iremos exibir os produtos na página ProdutosLista.aspx e seus detalhes na página ProdutoDetalhes.aspx
Obs: Acompanhe todas as partes do curso neste link: http://www.macoratti.net/Cursos/aspn_450.htm
O que você vai aprender:
Os recursos introduzidos neste artigo são:
Este artigo foi integralmente baseado no artigo original : http://www.asp.net/web-forms/tutorials/aspnet-45/getting-started-with-aspnet-45-web-forms/display_data_items_and_details (com algumas alterações e portado para a linguagem VB .NET)
Adicionando um controle de dados para exibir Produtos
Quando vinculamos dados a um controle de servidor, há algumas opções diferentes que podemos usar. As opções mais comuns incluem :
1- Usando um controle de fonte de dados para vincular dados
A inclusão de um controle de fonte de dados permite que você vincule o controle da fonte de dados ao controle que exibe os dados. Esta abordagem permite que você declarativamente vincule os controles do lado do servidor diretamente às fontes de dados, em vez de usar uma abordagem onde você mesmo implementa todo o código.
2- A Implementação do código via programação para vincular dados
A implementação do seu próprio código envolve a leitura do valor, verificando-se é um valor nulo, a tentativa de convertê-lo para o tipo apropriado, verificando se a conversão foi bem sucedida, e por fim, utilizando o valor na consulta. Você usaria essa abordagem quando você precisa manter o controle total sobre a sua lógica de acesso a dados.
3- Usando modelo de ligação para ligar dados
Usar o model binding (modelo de ligação) permite vincular os resultados usando muito menos código e lhe dá a capacidade de reutilizar a funcionalidade por toda a sua aplicação. O Model Binding visa simplificar o trabalho com a lógica de código focada no acesso a dados mantendo os benefícios de um framework de vinculação de dados.
Exibindo os produtos
Neste tutorial, você vai usar o Model Binding como modelo de vinculação de dados. Para configurar um controle de dados para usar o Model Binding (modelo de ligação) para selecionar dados, você definir a propriedade SelectMethod do controle para o nome de um método no código da página. O controle de dados chama o método no momento apropriado do ciclo de vida da página e vincula automaticamente os dados retornados. Não há necessidade de chamar explicitamente o método DataBind.
Vamos abrir a solução WingTipToys que criamos no primeiro tutorial e vamos alterar a página ProdutosLista.aspx para exibir os produtos.
Abra a página ProdutosLista.aspx e altere o seu conteúdo incluído o código exibido a seguir:
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Site.Master" CodeBehind="ProdutoLista.aspx.vb" Inherits="WingTipToys.ProdutoLista" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="FeaturedContent" runat="server">
<section class="featured">
<div class="content-wrapper">
<hgroup class="title">
<h1><%: Page.Title %></h1>
</hgroup>
<section class="featured">
<ul>
<asp:ListView ID="produtoLista" runat="server" DataKeyNames="ProdutoID"
GroupItemCount="3" ItemType="WingtipToys.WingtipToys.Models.Produto" SelectMethod="GetProdutos">
<EmptyDataTemplate>
<table id="Table1" runat="server">
<tr>
<td>Nenhum dado foi retornado.</td>
</tr>
</table>
</EmptyDataTemplate>
<EmptyItemTemplate>
<td id="Td1" runat="server" />
</EmptyItemTemplate>
<GroupTemplate>
<tr ID="itemPlaceholderContainer" runat="server">
<td ID="itemPlaceholder" runat="server"></td>
</tr>
</GroupTemplate>
<ItemTemplate>
<td id="Td2" runat="server">
<table>
<tr>
<td> </td>
<td>
<a href="ProduotDetalhes.aspx?produtoID=<%#:Item.ProdutoID%>">
<img src="/Catalog/Images/Thumbs/<%#:Item.CaminhoImagem%>"
width="100" height="75" border="1"/></a>
</td>
<td>
<a href="ProdutoDetalhes.aspx?produtoID=<%#:Item.ProdutoID%>">
<span class="ProdutoNome">
<%#:Item.ProdutoNome%>
</span>
</a>
<br />
<span class="PrecoUnitario">
<b>Preço : </b><%#:String.Format("{0:c}", Item.PrecoUnitario)%>
</span>
<br />
</td>
</tr>
</table>
</td>
</ItemTemplate>
<LayoutTemplate>
<table id="Table2" runat="server">
<tr id="Tr1" runat="server">
<td id="Td3" runat="server">
<table ID="groupPlaceholderContainer" runat="server">
<tr ID="groupPlaceholder" runat="server"></tr>
</table>
</td>
</tr>
<tr id="Tr2" runat="server"><td id="Td4" runat="server"></td></tr>
</table>
</LayoutTemplate>
</asp:ListView>
</ul>
</section>
</div>
</section>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="MainContent" runat="server">
</asp:Content>
|
No código acima estamos usando um controle ListView chamado produtoLista para exibir a relação de produtos: <asp:ListView ID="produtoLista" runat="server" ... />
O controle ListView exibe dados em um formato que você define usando modelos e estilos. Neste exemplo o ListView vai apenas exibir os dados do banco de dados, no entanto, podemos permitir que os usuários efetuem a edição, inclusão, exclusão, classificação e paginação de dados, tudo isso sem ter que escrever código.
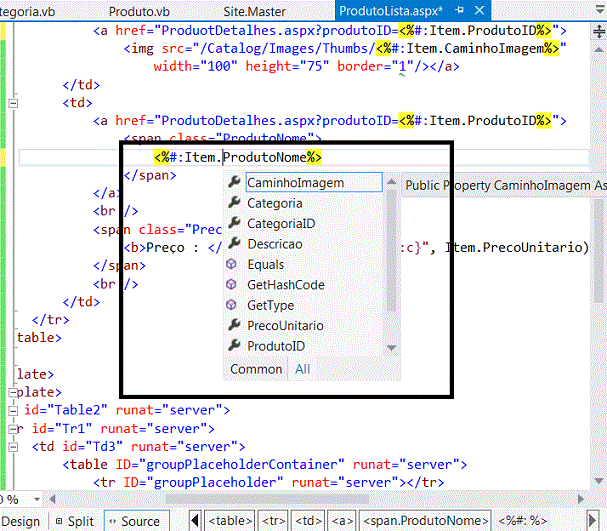
Ao definir a propriedade ItemType no controle ListView, a expressão Item de vinculação de dados está disponível e o controle torna-se fortemente tipado. Como mencionado no tutorial anterior, você pode selecionar detalhes do objeto do item usando o IntelliSense e tendo acesso aos tipos definidos na classe Produto definida no ItemType: ItemType="WingtipToys.WingtipToys.Models.Produto"
 |
Além disso, você está usando Model Binding para especificar o valor SelectMethod. Este valor (GetProdutos) corresponderá ao método que iremos adicionar ao código para exibir os produtos a seguir.
Vamos agora incluir o código que irá preencher o controle ListView com os dados dos produtos do banco de dados, O código irá exibir os produtos por categoria individual bem como todos os produtos.
Na janela Solution Explorer selecione e abre o arquivo ProdutosLista.aspx e clique no ícone View Code substituindo o código deste arquivo pelo código a seguir:
Imports WingTipToys.WingtipToys.Models
Imports System.Web.ModelBinding
Public Class ProdutoLista
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
End Sub
Public Function GetProdutos(<QueryString("id")> categoriaId As System.Nullable(Of Integer)) As IQueryable(Of Produto)
Dim _db = New WingtipToys.Models.ProdutoContexto()
Dim query As IQueryable(Of Produto) = _db.Produtos
If categoriaId.HasValue AndAlso categoryId > 0 Then
query = query.Where(Function(p) p.CategoriaID = categoriaId)
End If
Return query
End Function
End Class
|
Este código mostra o método GetProdutos que está referenciado pela propriedade ItemType do controle ListView na página ProdutoLista.aspx.
Para limitar os resultados a uma categoria específica no banco de dados, o código define o valor categoriaId a partir do valor da consulta passada para a página ProdutoLista.aspx.
A classe QueryStringAttribute no namespace System.Web.ModelBinding é usada para recuperar o valor da variável ID da consulta. Isso instrui o Model Binding a tentar associar um valor a partir da consulta para o parâmetro categoriaId em tempo de execução.
Quando uma categoria válida é passada como consulta à página, os resultados da consulta são limitadas a esses produtos no banco de dados que correspondem ao valor categoriaId. Por exemplo, se a URL para a página ProdutosLista.aspx for:
http://localhost/ProdutoLista.aspx?id=1
A página exibe apenas os produtos onde a categoria é igual a 1.(id=1)
Se nenhuma consulta é incluída ao navegar para a página de ProdutoLista.aspx, todos os produtos serão exibidos.
As fontes de valores para estes métodos são conhecidos como value providers ou fornecedores de valor (tal como uma QueryString), e os atributos dos parâmetros que indicam qual value provider usar são referenciados como os atributos dos values providers (por exemplo, "id").
A ASP.NET inclui provedores de valor e atributos correspondentes para todas as fontes típicas de entrada do usuário em um aplicativo Web Forms, como uma consulta, cookies, valores de formulários, controles, view state, session state e propriedades de perfil. Você também pode definir provedores de valor personalizados.
Executando a aplicação
Executando a aplicação agora podemos ver todos os produtos ou apenas um conjunto limitado de produtos por categoria.
Clique com o botão direito sobre o arquivo Default.aspx na janela Solution Explorer e selecione a opção View in Browser:
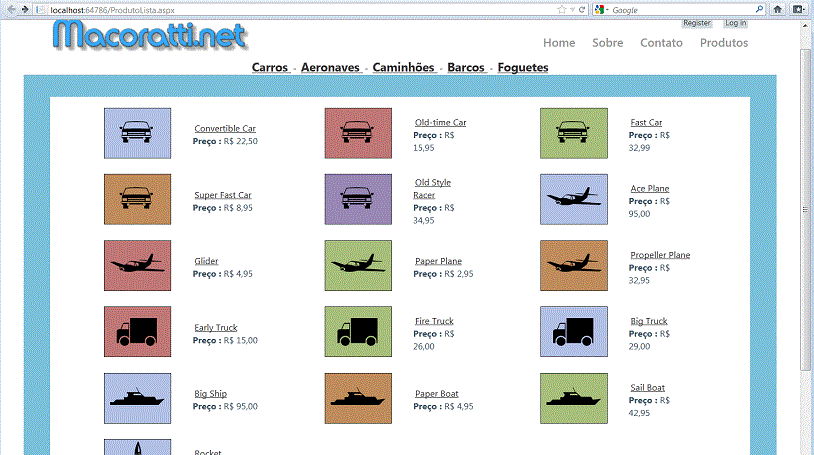
A página ProdutoLista.aspx de início irá exibir todas os itens;
 |
A seguir clique na opção Carros do menu de navegação.
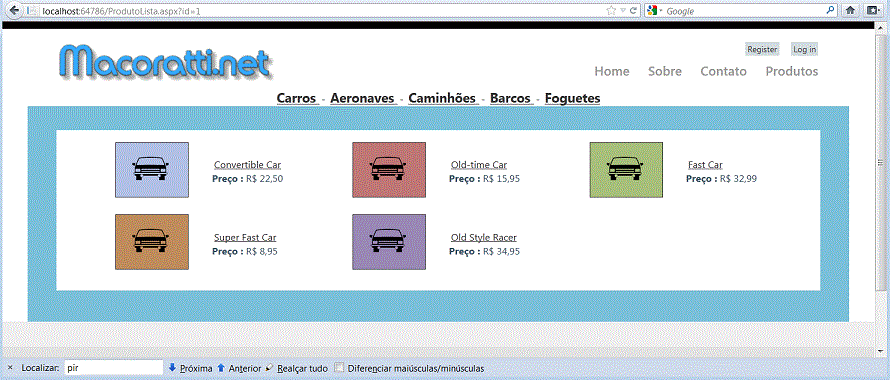
A página ProdutoLista.aspx irá exibir somente os produtos relacionados com a categoria Carros; (observe a URL:http://localhost:64786/ProdutoLista.aspx?id=1)
 |
Se você clicar na opção Produtos no menu de navegação superior retornará a exibição de todos os produtos disponíveis;
Incluindo um controle de dados para exibir detalhes de um produto
Vamos agora modificar a página ProdutoDetalhes.aspx para exibir os detalhes de um produto;
Na janela Solution Explorer selecione e abre o arquivo ProdutoDetalhes.aspx e clique no ícone View Code substituindo o código deste arquivo pelo código a seguir:
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Site.Master" CodeBehind="ProdutoDetalhes.aspx.vb" Inherits="WingTipToys.ProdutoDetalhes" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="FeaturedContent" runat="server">
<asp:FormView ID="produtoDetalhes" runat="server" ItemType="WingtipToys.WingtipToys.Models.Produto" SelectMethod ="GetProduto" RenderOuterTable="false">
<ItemTemplate>
<div>
<h1><%#:Item.ProdutoNome%></h1>
</div>
<br />
<table>
<tr>
<td>
<img src="/Catalog/Images/<%#:Item.CaminhoImagem%>" border="1" alt="<%#:Item.ProdutoNome%>" height="300" />
</td>
<td style="vertical-align: top">
<b>Descrição:</b><br /><%#:Item.Descricao%>
<br />
<span><b>Preço:</b> <%#: String.Format("{0:c}", Item.PrecoUnitario)%></span>
<br />
<span><b>No. do Produto:</b> <%#:Item.ProdutoID%></span>
<br />
</td>
</tr>
</table>
</ItemTemplate>
</asp:FormView>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="MainContent" runat="server">
</asp:Content>
|
Neste código usamos um controle
FormView para exibir detalhes sobre um produto individual. Essa
marcação usa métodos como aqueles que são usados para exibir
dados na página ProdutoLista.aspx.
O controle FormView é usado para exibir um único registro a
partir de uma fonte de dados. Quando você usa o controle FormView,
você cria templates para exibir e editar valores de dados
vinculados. Os templates contêm controles, expressões de
vinculação e formatação que definem a aparência e a
funcionalidade do formulário.
Para se conectar a marcação acima para o banco de dados, você
deve adicionar o código adicional no arquivo code-behind
ProdutoDetalhes.aspx.vb;
Selecione o arquivo ProdutoDetalhes.aspx e clique com o botão direito do mouse selecionando a opção View Code e incluindo o código abaixo neste arquivo:
Imports WingTipToys.WingtipToys.Models
Imports System.Web.ModelBinding
Public Class ProdutoDetalhes
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
End Sub
Public Function GetProduto(<QueryString("produtoID")> produtoId As System.Nullable(Of Integer)) As IQueryable(Of Produto)
Dim _db = New WingtipToys.Models.ProdutoContexto()
Dim query As IQueryable(Of Produto) = _db.Produtos
If produtoId.HasValue AndAlso produtoId > 0 Then
query = query.Where(Function(p) p.ProdutoID = produtoId)
Else
query = Nothing
End If
Return query
End Function
End Class
|
Este código verifica por um valor query-string "ProdutoID". Se um valor válido for encontrado, o produto correspondente é exibido. Se nenhum valor for encontrado ou se o valor não for válido nenhum produto será exibido na página ProdutoDetalhes.aspx.
Executando a aplicação
Vamos executar a aplicação novamente e verificar o seu comportamento.
No Solution Explorer, clique com botão direito do mouse sobre a página Default.aspx e selecione View in Browser.
A página Default.aspx irá exibir a página de apresentação inicial do site:
 |
Clique na opção "Barcos" a partir do menu de navegação de Categorias.
A página ProdutoLista.apx irá exibir os produtos da categoria Barcos (ProdutoLista.aspx?id=4):
 |
Clique no link do produto "Paper Boat" na lista de produtos exibidos.
A página ProdutoDetalhes.aspx irá exibir informações com os detalhes deste produto (/ProdutoDetalhes.aspx?produtoID=14):
 |
Vimos neste tutorial como adicionar marcação e código para exibir uma lista de produtos e para mostrar os detalhes do produto. Durante este processo você aprendeu sobre os controles de dados com fortemente tipados e sobre o model binding e os value providers.
Usamos os controles ListView e FormView para exibir dados vinculados usando os novos recursos da ASP .NET 4.5 :
Para mais detalhes sobre estes recursos veja o meu artigo: ASP .NET Web Forms - As novidades do Visual Studio Express 2012 for Web
No próximo tutorial vamos incluir um carrinho de compras no nosso site: Incluindo o carrinho de compras - V
Referências: