![]() Blazor
WebAssembly - Autenticação com Identity Server
Blazor
WebAssembly - Autenticação com Identity Server
 |
Hoje veremos como usar a autenticação em uma aplicação Blazor WebAssembly configurando a opção Individual Accounts |

Quando você
seleciona a opção "Individual Accounts" durante a
criação do projeto, o Visual Studio (ou a CLI do .NET) configura automaticamente
o projeto com suporte à autenticação, adiciona as dependências necessárias e
configura o pipeline de autenticação e autorização.
A autenticação Individual Accounts usa o IdentityServer como provedor de identidade e autenticação. O IdentityServer é uma framework que fornece serviços de autenticação, autorização e gerenciamento de tokens e permite que os usuários se autentiquem usando vários provedores, como contas locais (usuário/senha), Google, Facebook, Microsoft, Twitter, entre outros.
O projeto criado vai incluir várias páginas e componentes que lidam com a autenticação, como páginas de registro, login, gerenciamento de perfil e recuperação de senha e também vai incluir serviços e classes que interagem com o IdentityServer para gerenciar tokens de acesso e autenticação.
Criando o projeto
Vamos abrir o Visual Studio 2022 clicar em Create a new Project e selecionar o template Blazor WebAssembly app :

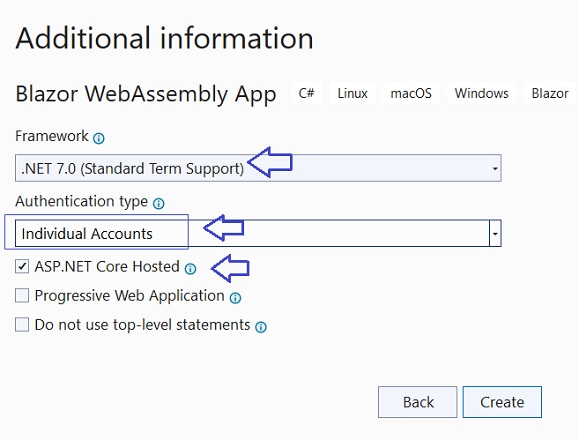
Informe o nome do projeto BlazorWasmAutenticacao e a seguir defina as seguintes configurações :

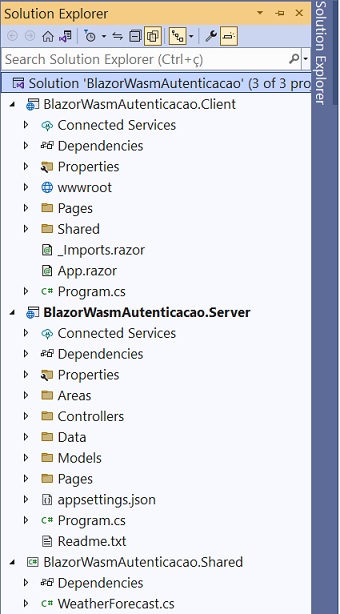
Ao clicar no botão Create teremos o projeto com a seguinte estrutura:

Temos aqui o projeto Client , o projeto Server e o projeto Shared :
Será apresentado um arquivo readme.txt com o seguinte texto:
| This code
includes a dependency on Duende IdentityServer. This is an open source product with a reciprocal license agreement. If you plan to use Duende IdentityServer in production this may require a license fee. To see how to use Azure Active Directory for your identity please see https://aka.ms/aspnetidentityserver To see if you require a commercial license for Duende IdentityServer please see https://aka.ms/identityserverlicense |
Este texto basicamente te informa que o código gerado inclui dependências para o Duende IdentityServer e que para usar este recurso em produção você vai ter que pagar.
Cabe destacar que no projeto Server esta definida toda a configuração da autenticação usando o Duende IdentityServer, e que na classe Program esta definido o código para o serviço do IdentityServer:
|
// Add services to the container. var connectionString = builder.Configuration.GetConnectionString("DefaultConnection") ?? throw new InvalidOperationException("Connection string 'DefaultConnection' not found."); builder.Services.AddDbContext<ApplicationDbContext>(options => options.UseSqlServer(connectionString)); builder.Services.AddDatabaseDeveloperPageExceptionFilter();
builder.Services.AddDefaultIdentity<ApplicationUser>(options =>
builder.Services.AddIdentityServer() builder.Services.AddAuthentication() builder.Services.AddControllersWithViews(); var app = builder.Build(); // Configure the HTTP request pipeline. app.UseHttpsRedirection(); app.UseBlazorFrameworkFiles(); app.UseRouting(); app.UseIdentityServer(); app.MapRazorPages(); app.Run(); |
Vamos entender as principais partes do código :
O projeto é criado com uma migração pendente que será aplicada na primeira tentativa de acessar os dados da aplicação.
Antes de fazer isso você pode desejar alterar a string de conexão definida (nome do server, do banco, etc.) no arquivo appsettings.json:
|
"ConnectionStrings":
{ "DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=aspnet-BlazorWasmAutenticacao.Server-d59b4f22-6f5c-41fe-9af2-7e287977b737;Trusted_Connection=True;MultipleActiveResultSets=true" }, ... |
Cabe destacar que se você estiver usando o EF Core 7.0 vai precisar incluir a propriedade TrustServerCertificate=True; na string de conexão.
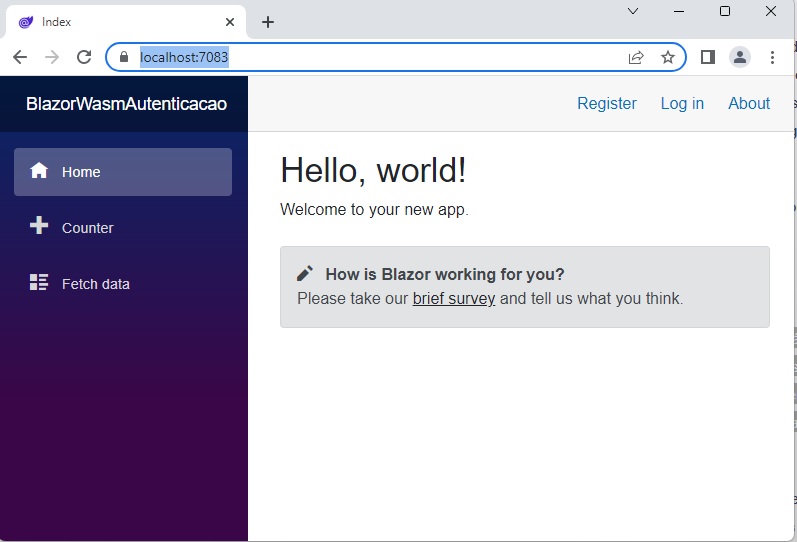
Ao executar o projeto, você verá uma interface de usuário que permite que os usuários se registrem, façam login, gerenciem seus perfis e realizem ações específicas apenas para usuários autenticados. A autenticação é baseada em tokens JWT (JSON Web Tokens), onde um token de acesso é emitido para um usuário autenticado e usado para autenticação subsequente em cada solicitação para o servidor.

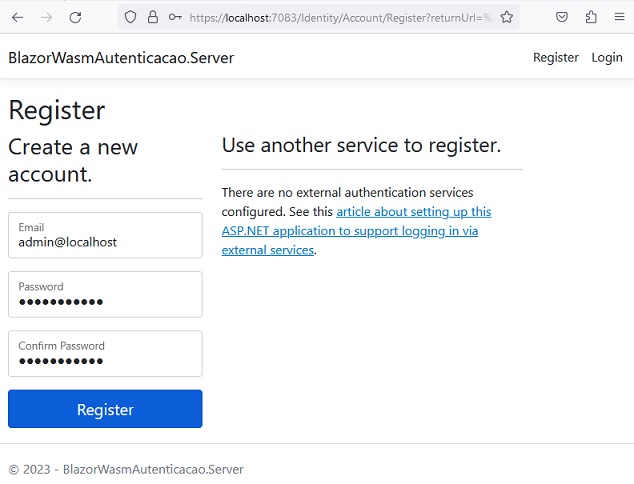
Ao clicar em Register será apresentada a página abaixo onde podemos informar o email e a senha e clicar em Register:

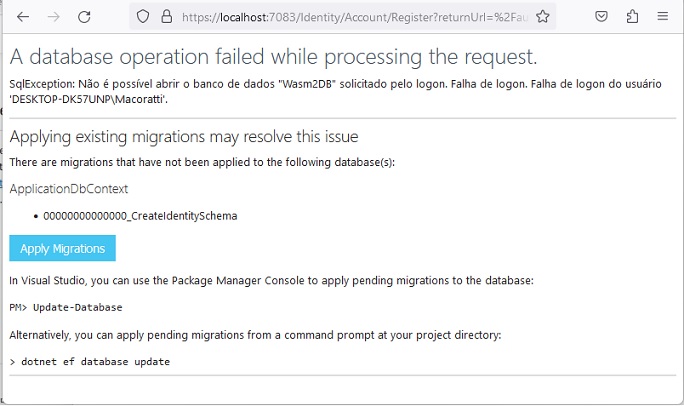
Com isso veremos a página indicando que a operação com o banco falhou e que é preciso aplicar a migração pendente clicando no botão Apply MIgrations :

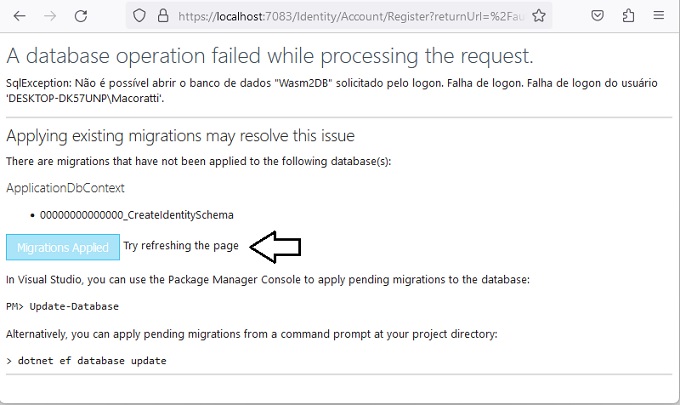
Após clicar no botão será exibida a mensagem para atualizar a página pressionando F5 :

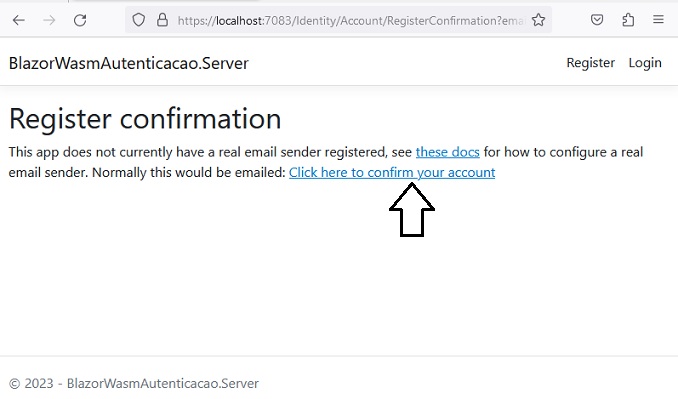
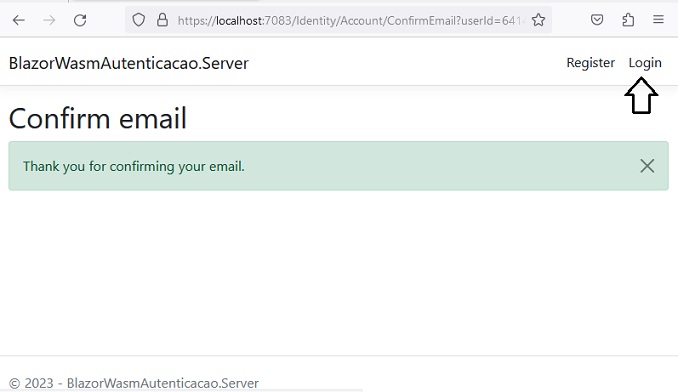
A seguir temos que confirmar a criação da conta clicando no link : Click here to confirm your account

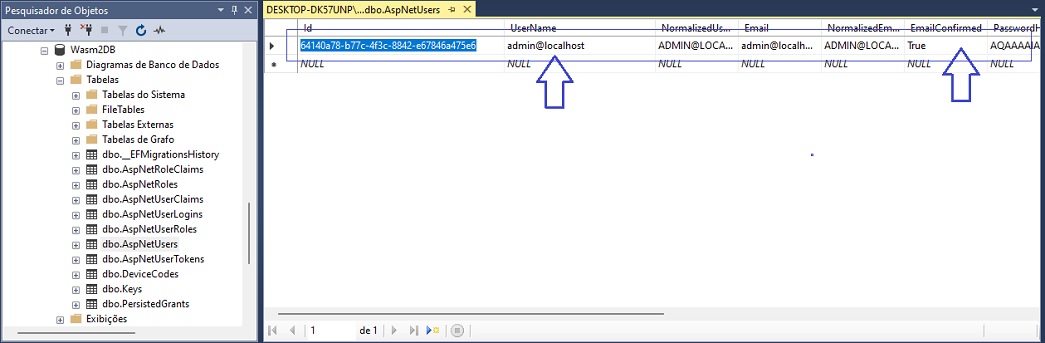
Neste momento se você inspecionar o banco de dados usando o SQL Server Management Studio verá que foi criado o usuário admin@localhost na tabela AspNetUsers:

Observe que a coluna EmailConfirmed esta marcada com o valor True indicando que o email da conta foi confirmado.
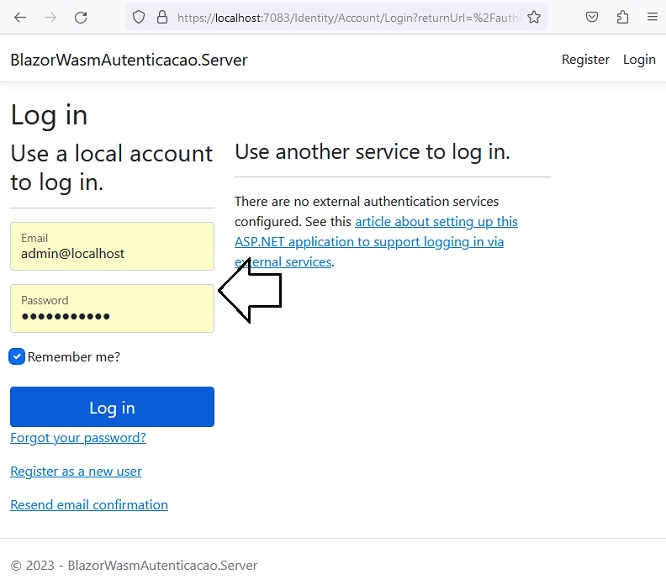
A seguir podemos clicar no link para fazer o login:

E fazer o login informando as credenciais e clicando em Log in :

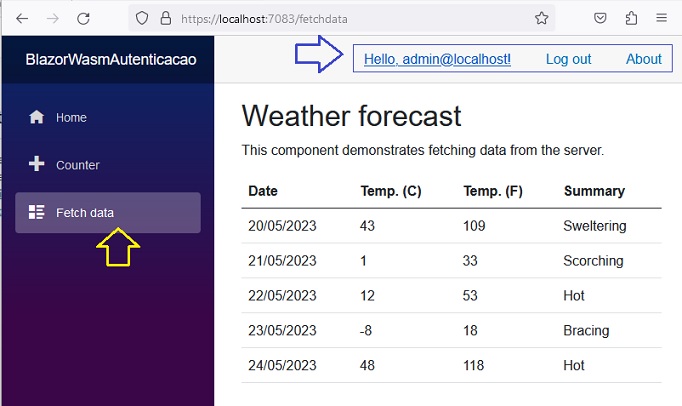
Com isso teremos acesso a aplicação e poderemos acessar os dados exibindo-os na página onde veremos o nome do usuário atual logado:

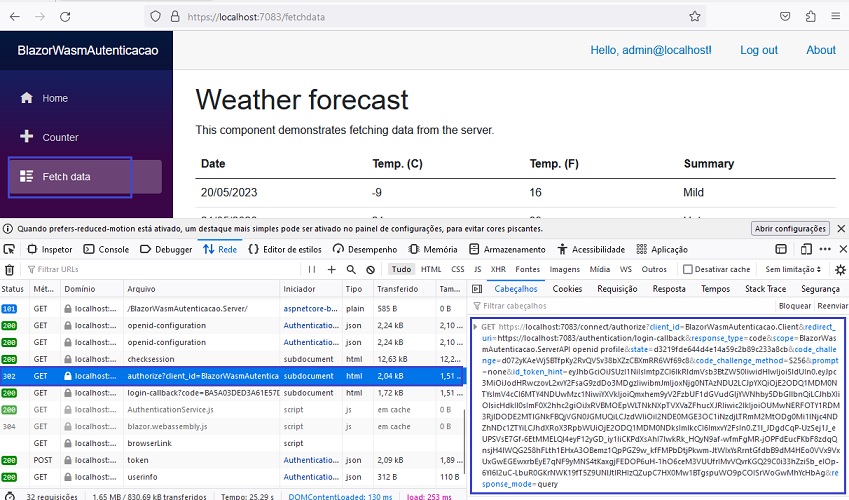
No navegador clicando em Inspecionar e selecionando a opção Rede ao clicar opção Fetch Data teremos os dados exibidos e poderemos verificar o Header de autorização exibindo o token enviado no request para o usuário autenticado:

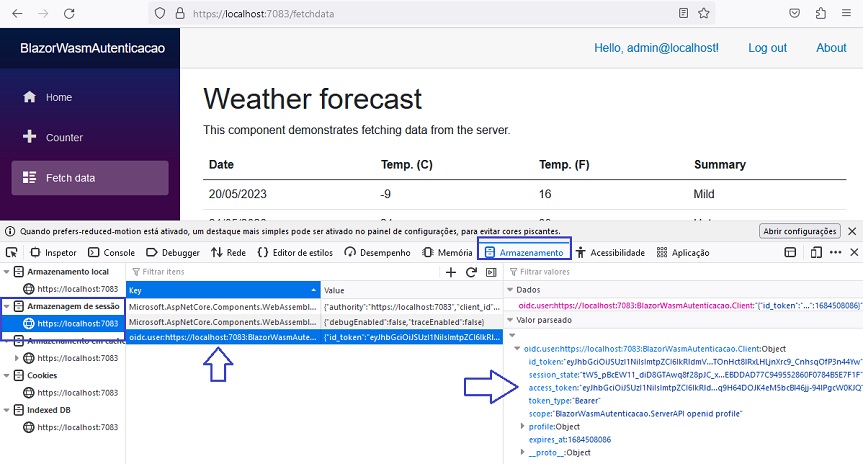
Selecionando a opção Armazenamento no navegador e verificando o item Armazenamento de sessão veremos as informações do user OIDC:

O termo "usuário OIDC" se refere a um usuário autenticado e registrado no servidor de identidade (IdentityServer). OIDC é um protocolo de autenticação baseado em tokens que permite que aplicativos obtenham informações sobre a identidade de um usuário autenticado.
Quando um usuário faz login em um aplicativo que utiliza o IdentityServer como provedor de identidade, o IdentityServer autentica o usuário e emite um token de identificação, conhecido como ID Token. Esse ID Token contém informações sobre o usuário autenticado, como seu identificador único, nome, endereço de e-mail, entre outros atributos.
O usuário OIDC é essencialmente o objeto que representa o usuário autenticado no contexto do IdentityServer. O IdentityServer gera um identificador exclusivo para cada usuário registrado e autenticado, chamado OpenID Connect User Identifier (sub). Esse identificador é usado para referenciar e identificar o usuário em várias interações com o IdentityServer.
O usuário OIDC é fundamental para a implementação de autenticação e autorização em aplicativos que utilizam o IdentityServer. Ele permite que os aplicativos autentiquem os usuários por meio do IdentityServer e obtenham informações sobre a identidade do usuário para personalizar a experiência do usuário, autorizar o acesso a recursos protegidos e fornecer serviços personalizados com base nas características do usuário.
Dessa forma usando esta opção para criar o seu projeto Blazor você terá todas essas funcionalidades definidas e prontas para serem usadas.
E estamos
conversados ...
![]()
"Jesus dizia a todos: "Se alguém
quiser acompanhar-me, negue-se a si mesmo, tome diariamente a sua cruz e
siga-me."
Lucas 9:23
Referências:
NET - Unit of Work - Padrão Unidade de ...