![]() ASP.NET
Core
- Localizando
sua API
ASP.NET
Core
- Localizando
sua API
 |
Hoje veremos uma abordagem para localizar uma ASP .NET Core Web API para usar mais de um idioma. |
A plataforma .NET oferece recursos que podem facilitar a tarefa de localizar sua API em outros idiomas e este artigo pretende dar uma introdução no assunto mostrando uma das abordagens que podemos usar para realizar esta tarefa.

Imagine que você
está criando um aplicativo para um país de língua árabe, mas o idioma principal
do aplicativo é o inglês. Dessa forma, seu aplicativo não será útil para a maior
proporção de seu mercado-alvo e você perderá significativamente o público e,
portanto, seu aplicativo será abandonado sem usuários recorrentes.
Quanto mais localizado for o seu conteúdo , melhor será a usabilidade do seu
aplicativo ou do seu site. Você deve sempre segmentar a localização completa
para garantir uma interação sem atrito com seu produto.
Para tratar o problema acima existem diversas soluções que podemos adotar dentre elas temos :
1- Você pode desenvolver as páginas para cada idioma separadas e independentes dento assim dois conjuntos distintos de páginas. Pode então hospedá-las em dois diretórios diferentes um para cada língua respectiva. Nem preciso dizer que esta solução dá muito trabalho de manutenção e de sincronização de conteúdo.
2- Outra solução seria a criação de um banco de dados onde o conteúdo para cada língua fosse armazenado em uma tabela diferente. Em tempo de execução bastaria carregar a tabela referente a língua usada e retornar o conteúdo correspondente ao idioma. O problema desta solução é o custo do armazenamento de dados e o código extra exigido para formatação de datas e valores numéricos.
3- A utilização de arquivos de recursos (resource files) seria outra solução. Nela você armazena todo o conteúdo em arquivos de recursos. Um arquivo de recurso é um arquivo não executável que é requisitado pela aplicação e que é distribuído junto com ela. Um arquivo de recurso pode conter : mapa de bits (bitmaps) , icones, cursores , textos , etc.
Neste artigo vamos criar um API ASP .NET Core usando o template padrão no ambiente do .NET 6 no VS 2022 chamada Api_MultiIdioma e vamos configurar o projeto para dar suporte aos idiomas inglês, português, francês e espanhol.
Vamos usar a terceira opção criando arquivos de recursos (.resx) para cada idioma.
Criando a API
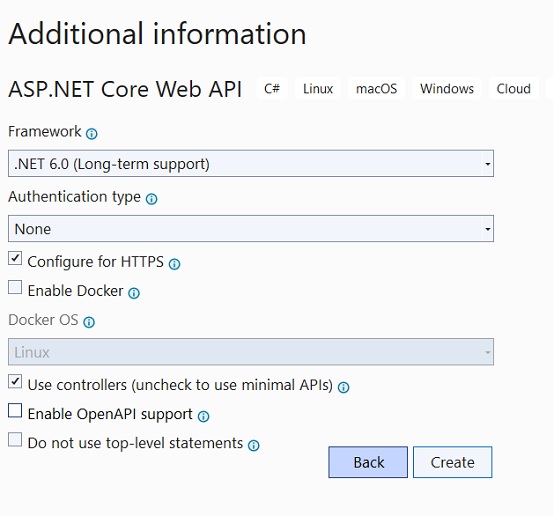
No VS 2022 selecione o template ASP.NET Core API e informe o nome Api_MultiIdioma definindo as seguintes configurações :

Observe que não habilitamos o suporte a OpenAPI pois vamos usar o Postman para fazer os testes.
Vamos limpar o projeto removendo o controlador e arquivo não usado e vamos criar um controlador na pasta Controllers chamado TesteController:
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Localization;
namespace Api_MultiIdioma.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class TesteController : ControllerBase
{
}
}
|
Vamos deixar o controlado vazio por enquanto...
Podemos agora iniciar a configuração para localizar nossa aplicação e definir o suporte aos idiomas. Para isso precisamos fazer o seguinte:
1. Incluindo a localização no middleware da API
Precisamos informar a API ASP.NET Core que faremos a localização especificando
as opções que o caminho do arquivo Resources estará
em uma pasta Resources que vamos criar na raiz do projeto.
Assim vamos criar na raiz do projeto a pasta Resources e a seguir no arquivo Program vamos incluir o código que indica o caminho onde iremos criar os arquivos de recursos:
|
... builder.Services.AddLocalization(options => options.ResourcesPath = "Resources"); var app = builder.Build(); ... |
Além disso, temos
que definir as configurações de localização no middleware da API para permitir
que ele entenda para qual cultura estamos tentando localizar, você pode
especificar vários idiomas se estiver direcionando para duas ou mais culturas em
sua localização.
Vamos incluir o código abaixo no arquivo Program :
|
... var supportedCultures = new[] { "en-US", "pt-Br", "fr-FR", "es-ES" }; var localizationOptions = new RequestLocalizationOptions() .SetDefaultCulture(supportedCultures[0]) .AddSupportedCultures(supportedCultures) .AddSupportedUICultures(supportedCultures); app.UseRequestLocalization(localizationOptions); app.UseHttpsRedirection(); |
No código acima definimos os idiomas en-US, pt-BR, fr-FR e es-ES, ou seja, inglês, português, francês e espanhol.
2. Adicionando o arquivo de recurso de localização
necessário
Vamos criar os arquivos de recursos para cada idioma definido. Para isso podemos
usar duas abordagens :
Neste artigo eu vou usar a primeira abordagem onde vamos atribuir um arquivo de recurso por controlador e assim poderemos estruturar os recursros em vários arquivos.
Para isso vamos criar arquivos de recursos com o mesmo nome do controlador seguido da identificação da cultura e com a extensão .resx.
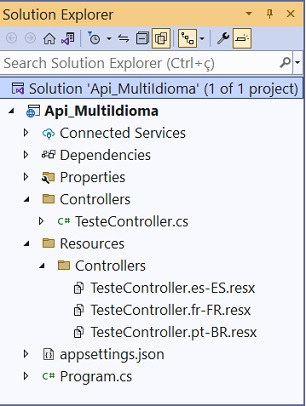
Assim na pasta Resources vamos criar a pasta Controllers e a seguir criar 3 arquivos de recursos:
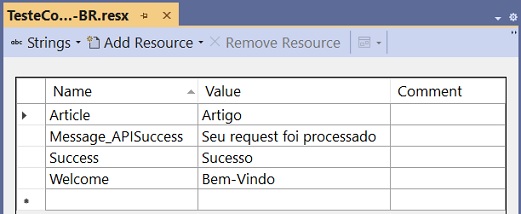
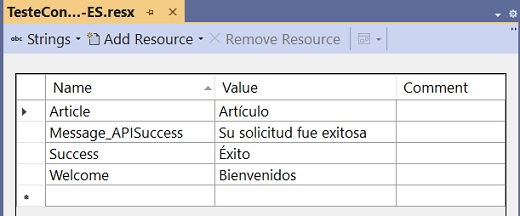
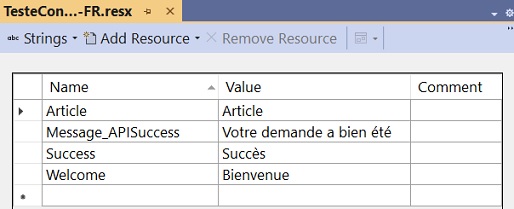
Em cada arquivos vamos definir o texto em inglês na coluna Name e na coluna Value o texto traduzido para o respectivo idioma. Assim teremos os seguintes arquivos criados com as traduções:
1.TesteController.pt-BR.resx

2.TesteController.es-ES.resx

3.TesteController.fr-FR.resx

Neste momento nossa solução deverá possuir a seguinte estrutura:

Podemos assim iniciar a terceira e última etapa para poder usar os recursos criados.
3. Usando a interface IStringLocalizer para acessar o
arquivo de recurso
A última etapa será acessar esses arquivos de recursos, isso pode ser feito na
ASP.NET Core através da interface IStringLocalizer
que será injetada no constutor do controller
TesteController. Esta interface representa um serviço que fornece cadeias
de caracteres localizadas.
Para isso vamos incluir o código abaixo no controlador TesteController:
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Localization;
namespace Api_MultiIdioma.Controllers; [Route("api/[controller]")]
[ApiController]
public class TesteController : ControllerBase
{
private readonly IStringLocalizer<TesteController> _stringLocalizer;
public TesteController(IStringLocalizer<TesteController> stringLocalizer)
{
_stringLocalizer = stringLocalizer;
}
[HttpGet]
[Route("TesteControllerResource")]
public IActionResult GetUsingTesteControllerResource()
{
var article = _stringLocalizer["Article"];
var postName = _stringLocalizer.GetString("Welcome").Value ?? "";
var result = _stringLocalizer.GetString("Success").Value ?? "";
var returnApi = _stringLocalizer.GetString("Message_APISuccess").Value ?? "";
return Ok(new
{
PostType = article.Value, PostName = postName, Result = result , returnApi = returnApi
});
}
}
|
Primeiro, no
construtor estamos injetando a instância de
IStringLocalizer.
Em seguida, definimos 1 endpoint onde estamos usando a instância do serviço da
interface para localizar a string no arquivo de recursos e obter o seu
valor para o idioma em uso.
Podemos acessar as
entradas do arquivo de recurso usando o nome da chave do dicionário ou usando o
método GetString. Ambos são válidos e
retornam os mesmos resultados.
Caso o nome da entrada pesquisada não exista no dicionário de recursos, o
_stringLocalizer retornará um sinalizador de
ResourceNotFound true.
Agora para testar a nossa implementação vamos usar o Postman
Nota: Para instalar o Postman acesse esse link : https://www.getpostman.com/apps ou abra o Google Chrome e digite postam e a seguir clique no link: Postman - Chrome Web Store
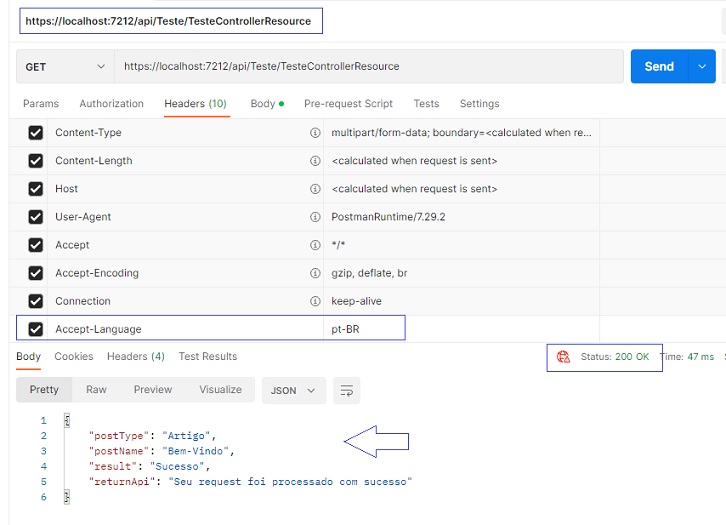
Para acessar o arquivo de recurso de um idioma específico vamos enviar no Header do Request o parâmetro Accepted-Language informando o nome da cultura que desejamos usar.
Assim no Postman, com o projeto API em execução, para usar o idioma pt-BR podemos montar o seguinte request acessando o endpoint de endereço : https://localhost:7212/api/Teste/TesteControllerResource

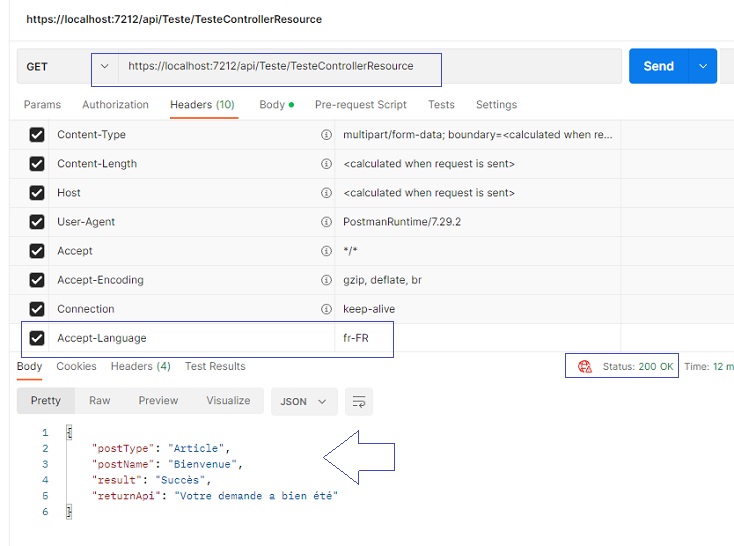
Para alterar o idioma basta mudar o valor de Accept-Language. Vamos alterar para fr-Fr :

Para os demais idiomas basta repetir o procedimento.
Podemos também
adicionar o Content-Language aos cabeçalhos de
resposta, isso é usado principalmente para descrever o idioma do conteúdo da
resposta para os usuários.
Para isso abra o arquivo Program e adicione a
linha abaixo antes de
app.UseRequestLocalization(localizationOptions):
| ... localizationOptions.ApplyCurrentCultureToResponseHeaders = true;app.UseRequestLocalization(localizationOptions); ... |
E estamos
conversados... ![]()
Pegue o projeto
aqui : ![]() Api_MultiIdioma.zip
Api_MultiIdioma.zip
"Bendito seja o Deus e Pai de nosso Senhor Jesus Cristo que, segundo a
sua grande misericórdia, nos gerou de novo para uma viva esperança, pela
ressurreição de Jesus Cristo dentre os mortos"
1 Pedro 1:3
Referências:
Curso Fundamentos da Programação Orientada a Objetos com VB .NET