 |
Neste post veremos como implementar o GraphQL em uma aplicação ASP .NET Core usando o HotChocolate. |
Continuando a segunda parte do artigo vamos testar a nossa implementação do
GraphQL na aplicação ASP.NET Core.

Rodando a aplicação
Podemos executar o projeto e para facilitar podemos alterar o arquivo launchsettings alterando a configuração de profiles e incluindo em launchUrl a string "graphql"
|
... "profiles": { "GraphQLNet": { "commandName": "Project", "dotnetRunMessages": true, "launchBrowser": true, "launchUrl": "graphql", "applicationUrl": "https://localhost:7259;http://localhost:5259", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }, ... |
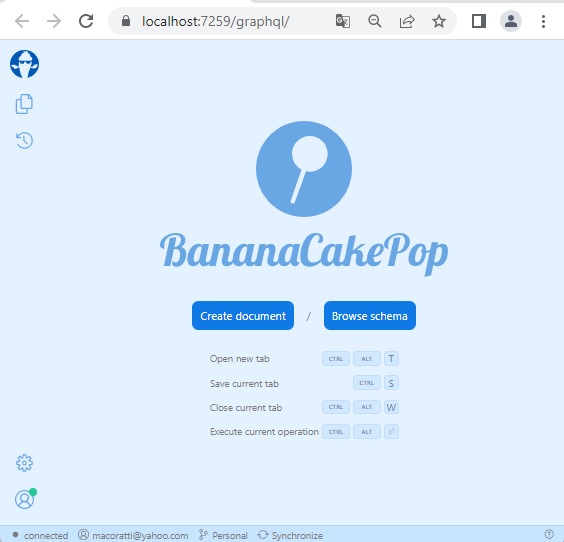
Com isso executando o projeto teremos a apresentação da IDE do BananaCakePop a assim não precisamos instalar nenhum IDE GraphQL:

Observe que você tem um pequeno Help para usar as combinações de teclas e pode iniciar criando um documento ou consultando schema.
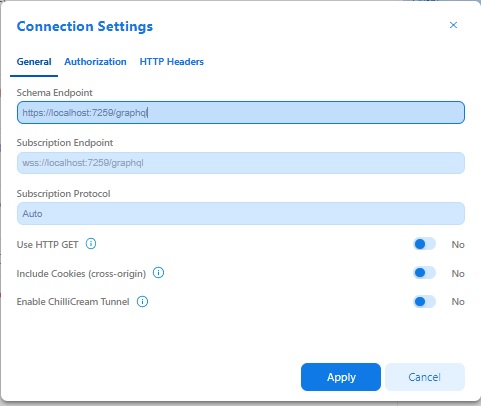
Clicando em Browse schema será aberta a janela Connection Strings exibindo o schema do endpoint e algumas configurações que você pode alterar ou pode usar as configurações padrão do IDE.

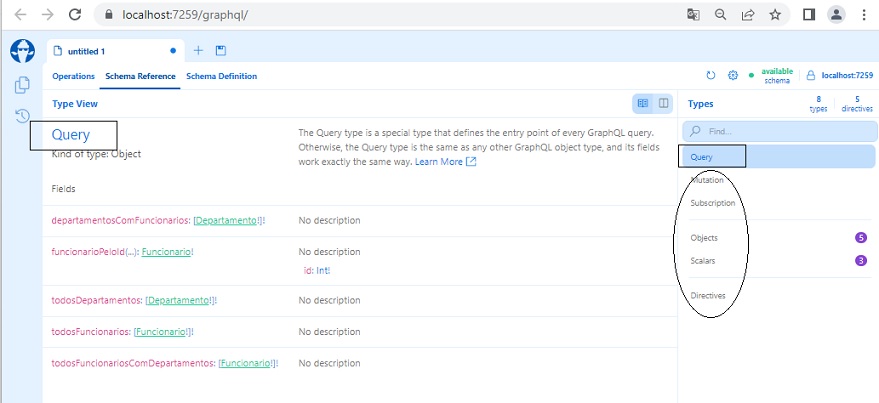
Para confirma clique em Apply e assim você poder visualizar e consultar as definições de Query, Mutation e Subscription que criamos no projeto.

Testando Query
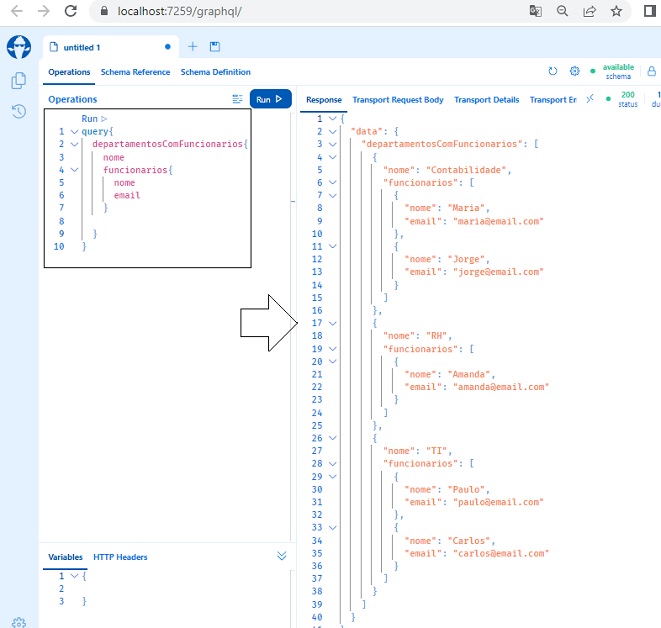
Vamos realizar uma consulta clicando em Operations e a seguir definir a seguinte consulta:
nome
funcionarios{
nome
}
}
}
Ao clicar no botão Run teremos o resultado obtido exibido na guia á direita
conforme figura abaixo:

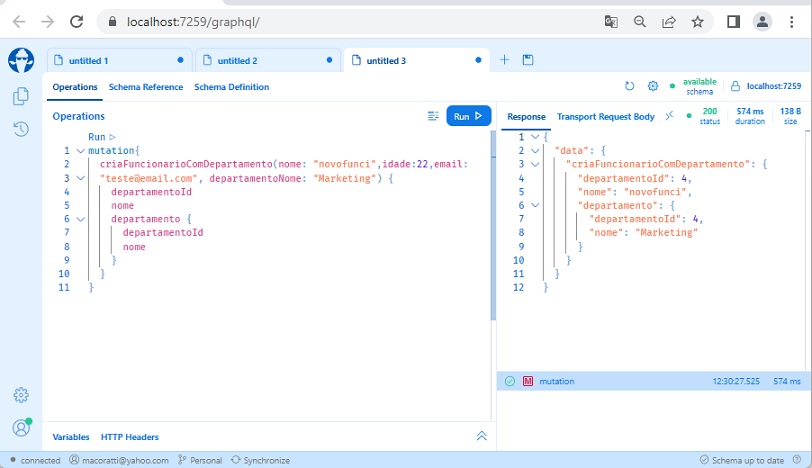
Testando Mutation
Vamos agora testar uma Mutation
criando criando um funcionário novo com o departamento. Para isso crie uma nova
aba na IDE e defina o schema a seguir:
mutation{ criaFuncionarioComDepartamento(nome: "novofunci",idade:22,email:
"teste@email.com", departamentoNome: "Marketing") {
departamentoId
nome
departamento {
departamentoId
nome
}
}
}
Clicando em Run veremos o resultado exibido na IDE:

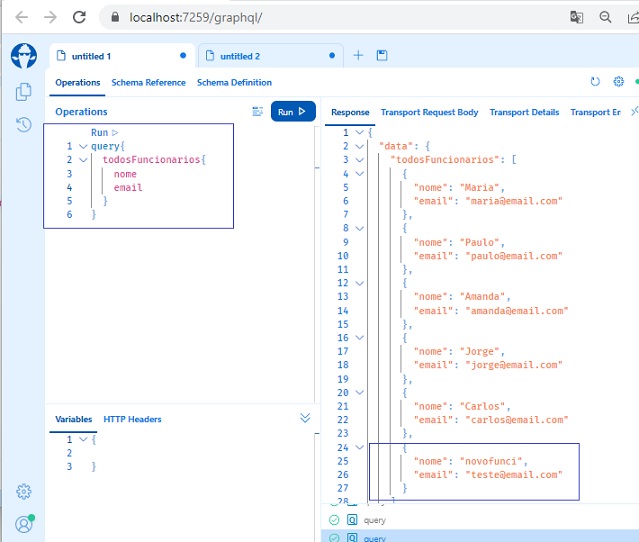
Podemos confirmar a inclusão realizando uma nova consulta de funcionários:
nome
}
}
E clicando em Run:

Neste exemplo criamos métodos para criar e obter funcionário e departamento mas você pode estender o exemplo com mais recursos.
Você pode se divertir realizando outras consultas e testando os recursos do
GraphQL no projeto.
Pegue o projeto aqui:
![]() GraphQLNet.zip
GraphQLNet.zip
"Porque o Filho do homem(Jesus)
veio buscar e salvar o que se havia perdido."
Lucas 19:10
Isaías 9:6
Isaías 9:6
Referências:
-
ASP.NET 2.0 - Gerando relatórios com o ReportViewer
-
ASP .NET MVC 5 - Relatórios PDF com o plugin Rotativa
-
Relatórios e Crystal Reports - Macoratti.net
-
VB.NET - Criando um relatório com PrintDocument
-
Gerando relatórios via Crystal Reports com DataSets
-
C# - Crystal Reports - Usando múltiplas tabelas
-
Gerando relatórios a partir de arquivos XML
-
Crystal Reports - Instalando no VS 2019 Community
-
Gerando Relatório em uma aplicação ASP .NET - YouTube
-
ASP .NET Core MVC - Gerando arquivos PDF
