 |
Neste artigo veremos como criar de forma simples uma lista de seleção ou dropdownlist no Blazor Server. |
Existem muitos componentes prontos para o Blazor que podemos usar e com certeza
a lista de seleção esta presente entre esses componentes.

No entanto neste artigo vou mostrar como criar de forma simples uma lista de seleção via código.
Criando o projeto Blazor Server
Vamos criar no VS 2022 um projeto do tipo Blazor Server App chamado BlazorDropDown.
Podemos limpar o projeto removendo os arquivos criados por padrão que não iremos usar como os componenets Counter, FetchData e SurverPrompt.
Vamos criar no projeto a pasta ViewModel e nesta pasta criar a classe DropDownViewModel:
public class DropDownViewModel
{
[Required(ErrorMessage = "Selecione o Dispositivo")]
public string? SelectedValue { get; set; }
public List<SelectListItem>? ListaDispositivos { get; set; }
}
|
A seguir na pasta Pages vamos criar um componente
Blazor chamado DropDownList.razor :
@page "/dropdownlist"
<div class="col-md-12">
<EditForm Model="@DropdownViewModel" OnValidSubmit="@FormSubmitted">
<div class="card">
<div class="card-header">
<h5 class="card-title">Eletrodomésticos</h5>
</div>
<div class="card-body">
<div class="form-row">
<div class="form-group col-md-4">
<label for="Devices">Selecione um item</label>
<InputSelect id="Dispositivos" class="form-control"
@bind-Value="DropdownViewModel.SelectedValue">
@foreach (var estado in DropdownViewModel.ListaDispositivos)
{
<option value="@estado.Value">@estado.Text</option>
}
</InputSelect>
<ValidationMessage For="@(() => DropdownViewModel.SelectedValue)" />
</div>
</div>
</div>
<div class="card-footer">
@if (!string.IsNullOrEmpty(@DropdownViewModel.SelectedValue))
{
<label> Valor selecionado : </label> @DropdownViewModel.SelectedValue
}
</div>
</div>
</EditForm>
</div>
@code {
protected DropDownViewModel DropdownViewModel { get; set; } =
new DropDownViewModel();
protected override void OnInitialized()
{
DropdownViewModel.ListaDispositivos = new List<SelectListItem>()
{
new SelectListItem()
{
Text = "Micro-ondas",
Value = "1"
},
new SelectListItem()
{
Text = "Computador",
Value = "2"
},
new SelectListItem()
{
Text = "Laptop",
Value = "3"
},
new SelectListItem()
{
Text = "Geladeira",
Value = "4"
},
new SelectListItem()
{
Text = "Lavadora",
Value = "5"
},
new SelectListItem()
{
Text = "Televisão",
Value = "6"
},
new SelectListItem()
{
Text = "Tablet",
Value = "7"
},
new SelectListItem()
{
Text = "Celular",
Value = "8"
}
};
}
protected void FormSubmitted()
{
var selectedvalue = DropdownViewModel.SelectedValue;
}
}
|
Neste código temos o seguinte:
1- Criamos uma propriedade DropdownViewModel do tipo da nossa ViewModel
2- No método OnInitialized
atribuímos os valores que desejamos exibir a lista de seleção
3- No método FormSubmitted vamos obter o valor
selecionado pelo usuário
Estamos usando um formulário Blazor usando EditForm Model e tratando a submissão em OnValidSubmit="@FormSubmitted"
No input definimos a vinculação de dados usando o
atributo bind-value para obter o item
selecinado.
Percorremos a lista contendo os itens a serem exibidos e apresentamos ao usuário
e usamos uma Label para exibir a seleção do usuário obtendo o valor em
@DropdownViewModel.SelectedValue.
Vamos ajustar o código do componente NavMenu.razor
incluindo o link para acessar o componente da lista de seleção:
|
... <div class="nav-item px-3"> <NavLink class="nav-link" href="dropdownlist"> <span class="oi oi-list-rich" aria-hidden="true"></span> DropDownList </NavLink> </div> ... |
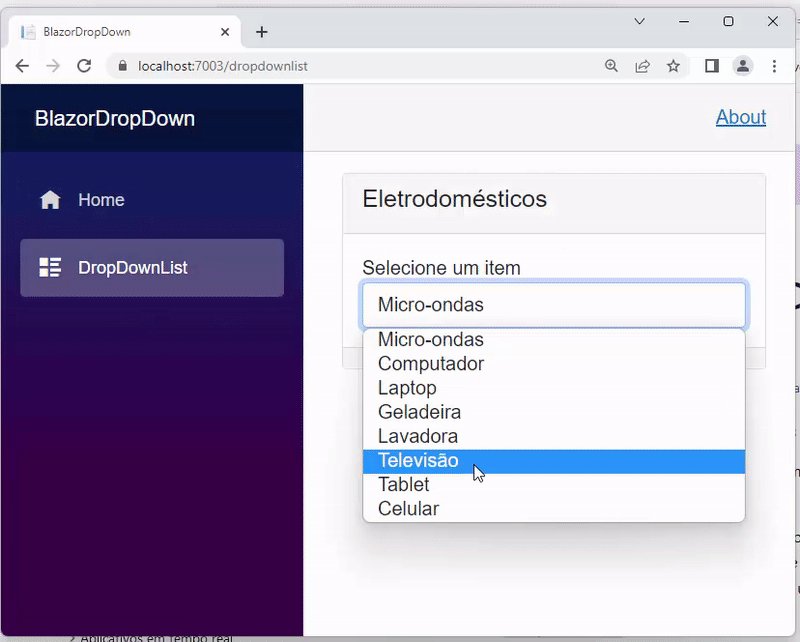
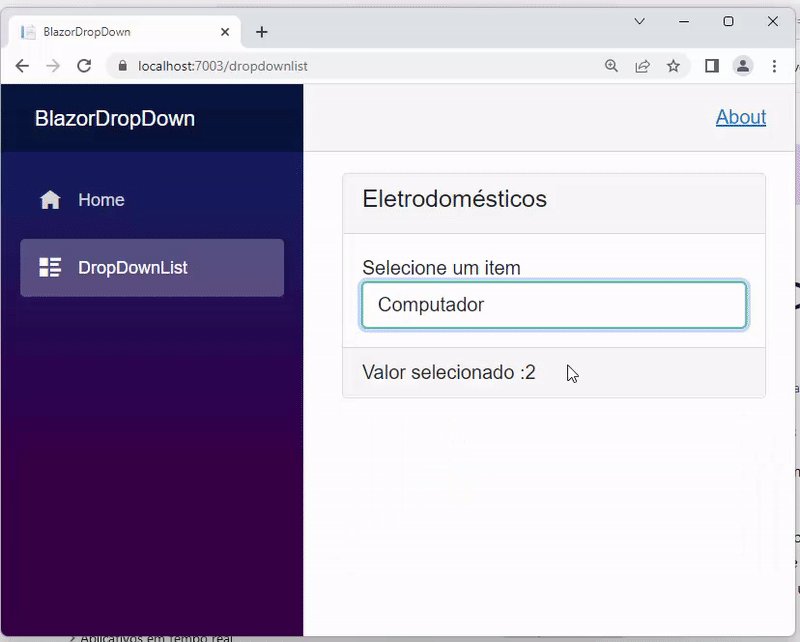
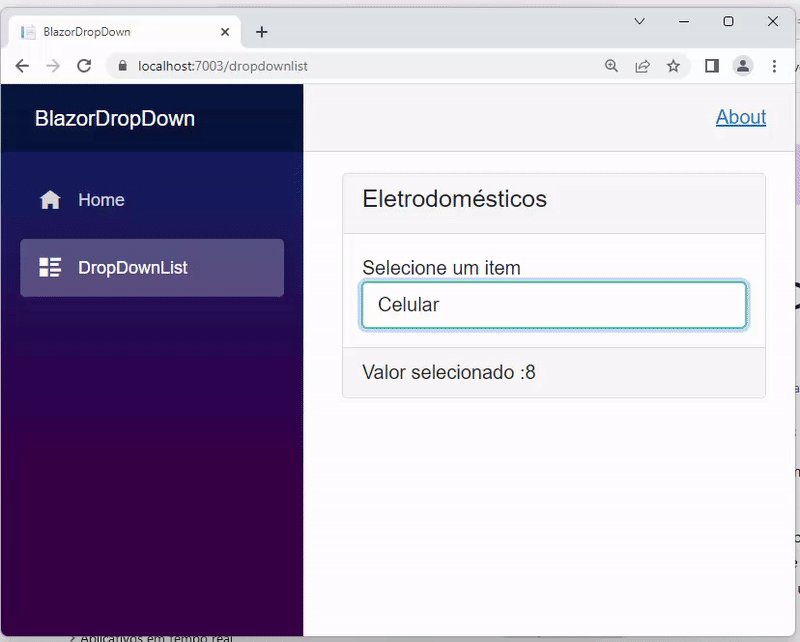
Executando o projeto iremos obter o seguinte resultado:

Pegue o projeto aqui : ![]() BlazorDropDown.zip (sem as referências)...
BlazorDropDown.zip (sem as referências)...
![]()
"Miserável homem que eu sou! quem me livrará do corpo desta morte ?
Dou
graças a Deus por Jesus Cristo nosso Senhor. Assim que eu mesmo com o
entendimento sirvo à lei de Deus, mas com a carne à lei do pecado. "
Romanos 7:24,25
Isaías 9:6
Isaías 9:6
Referências:
-
ASP.NET 2.0 - Gerando relatórios com o ReportViewer
-
ASP .NET MVC 5 - Relatórios PDF com o plugin Rotativa
-
Relatórios e Crystal Reports
-
VB.NET - Criando um relatório com PrintDocument
-
Gerando relatórios via Crystal Reports com DataSets
-
C# - Crystal Reports - Usando múltiplas tabelas
-
Gerando relatórios a partir de arquivos XML
-
Crystal Reports - Instalando no VS 2019 Community
-
Gerando Relatório em uma aplicação ASP .NET - YouTube
-
ASP .NET Core MVC - Gerando arquivos PDF
-
C# - O Padrão Singleton (revisitado)
-
C# - Padrão Singleton
-
C# - Conceitos básicos - Classes Estáticas
-
How to Dynamically Register Entities in DbContext ...

