 |
Neste artigo veremos como criar de forma simples uma caixa de verificação ou checkbox no Blazor Server. |
Existem muitos componentes prontos para o Blazor que podemos usar e com certeza
uma caixa de verificação ou checkbox esta presente entre esses componentes.

No entanto neste artigo vou mostrar como criar de forma simples uma checkbox via código.
Criando o projeto Blazor Server
Vamos criar no VS 2022 um projeto do tipo Blazor Server App chamado BlazorCheckbox1.
Podemos limpar o projeto removendo os arquivos criados por padrão que não iremos usar como os componenets Counter, FetchData e SurverPrompt.(e suas referências)
Vamos criar no projeto a pasta ViewModels e nesta pasta criar a classe CheckBoxViewModel:
public class CheckBoxViewModel
{
public bool Status { get; set; }
}
|
A seguir na pasta Pages vamos criar um componente
Blazor chamado CheckBoxComponent.razor :
<EditForm Model="@CheckboxViewModel" OnValidSubmit="@FormSubmitted">
<div class="card">
<div class="card-header">
<h5 class="card-title">Checkbox</h5>
</div>
<div class="card-body">
<div class="form-group col-md-4">
<label for="Status">Status: </label>
<InputCheckbox @bind-Value="CheckboxViewModel.Status" />
</div>
</div>
<div class="card-footer">
@if (CheckboxViewModel.Status)
{
<label> Selecionado : </label> <label>True</label>
}
else
{
<label> Selecionado : </label> <label>False</label>
}
</div>
</div>
</EditForm>
@code {
protected CheckBoxViewModel CheckboxViewModel { get; set; } =
new CheckBoxViewModel();
protected override void OnInitialized()
{
CheckboxViewModel.Status = true;
}
protected void FormSubmitted()
{} //a implementar
}
|
Neste código temos o seguinte:
1- Criamos uma propriedade CheckBoxViewModel do tipo da nossa ViewModel
2- No método OnInitialized
atribuímos o valor true inicial a caixa de verificação
No input definimos a vinculação de dados usando o atributo bind-value para obter o valor atribuído.
Vamos ajustar o código do componente NavMenu.razor
excluindo os links e deixando apenas o link para acessar o componente Index.razor
|
... <div class="@NavMenuCssClass" @onclick="ToggleNavMenu"> <nav class="flex-column"> <div class="nav-item px-3"> <NavLink class="nav-link" href="" Match="NavLinkMatch.All"> <span class="oi oi-home" aria-hidden="true"></span> Home </NavLink> </div> </nav> </div> ... |
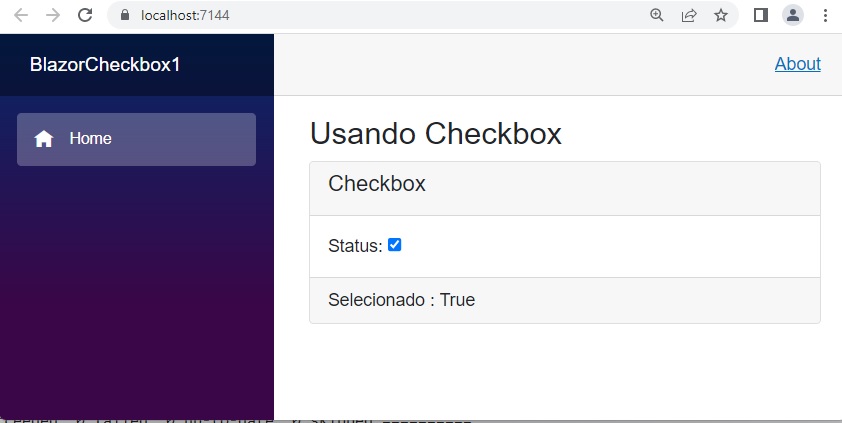
Executando o projeto iremos obter o seguinte resultado:

Pegue o projeto aqui : ![]() BlazorCheckbox1.zip (sem as referências)...
BlazorCheckbox1.zip (sem as referências)...
![]()
"Não sabeis vós que os que correm no estádio, todos,
na verdade, correm, mas um só leva o prêmio? Correi de tal maneira que o
alcanceis. E todo aquele que luta de tudo se abstém; eles o fazem para alcançar
uma coroa corruptível; nós, porém, uma incorruptível."
1 Coríntios 9:24,25
Isaías 9:6
Isaías 9:6
Referências:
-
Vale a pena usar o Blazor
-
Blazor - Apresentando MatBlazor
-
ASP .NET Core Blazor - Gerenciando Usuários e Perfis

