 |
Neste artigo veremos como implementar o padrão Repository fazendo o cache e usar o HangFire de forma a obter um melhor desempenho em uma aplicação ASP .NET Core usando a arquitetura cebola. |
Continuando a segunda parte do artigo vamos criar o controlador e iniciar os
testes.

Criando o controlador AlunosControllers
No projeto Api, na pasta Controllers crie o controlador AlunosController:
[Route("api/[controller]")]
[ApiController]
public class AlunosController : ControllerBase
{
private readonly IAlunoRepository _repository;
public AlunosController(IAlunoRepository repository)
{
this._repository = repository;
}
[HttpGet]
public async Task<IReadOnlyList<Aluno>> Get()
{
return await _repository.GetAllAsync();
}
[HttpGet("{id}")]
public async Task<ActionResult<Aluno>> Get(int id)
{
var aluno = await _repository.GetByIdAsync(id);
if (aluno == null)
{
return NotFound();
}
return aluno;
}
[HttpPut("{id}")]
public async Task<IActionResult> Put(int id, Aluno aluno)
{
if (id != aluno.Id)
{
return BadRequest();
}
await _repository.UpdateAsync(aluno);
return NoContent();
}
[HttpPost]
public async Task<ActionResult<Aluno>> Post(Aluno aluno)
{
await _repository.AddAsync(aluno);
return CreatedAtAction("Get", new { id = aluno.Id }, aluno);
}
[HttpDelete("{id}")]
public async Task<ActionResult<Aluno>> Delete(int id)
{
var aluno = await _repository.GetByIdAsync(id);
if (aluno == null)
{
return NotFound();
}
await _repository.DeleteAsync(aluno);
return aluno;
}
}
|
Implementamos os métodos HTTP GET para realizar as operações CRUD.
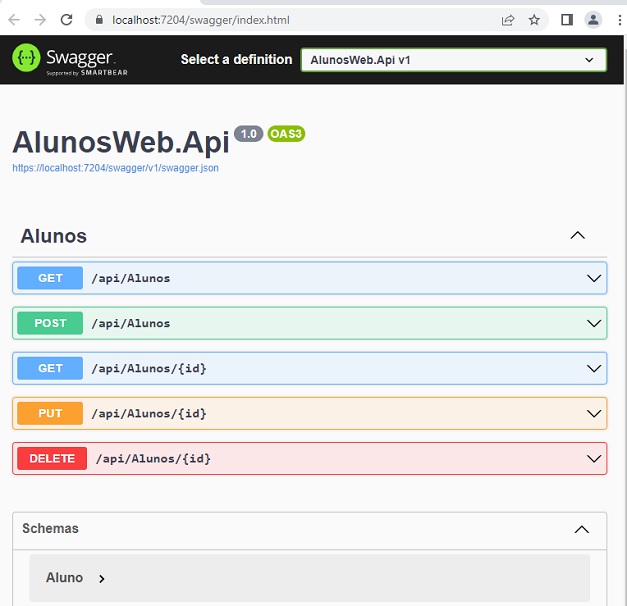
Inicialmente vamos executar o projeto e visualizar a
interace do Swagger exibindo os endpoints:

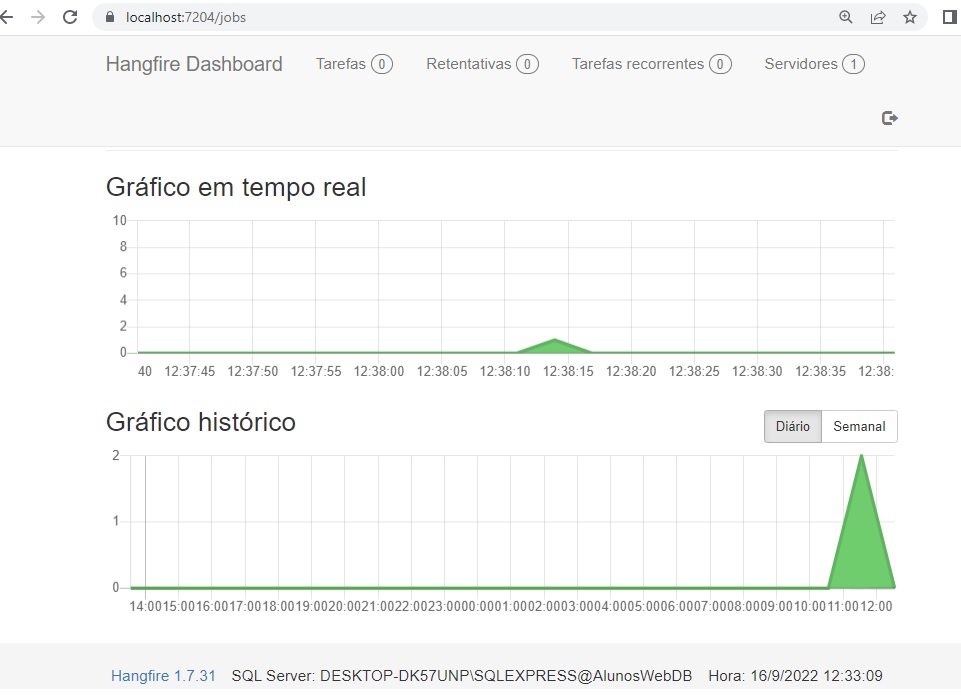
Agora vamos acessar o endereço /jobs e visualizar o dashboard do Hangfire:

Vemos que o Hangfire esta em execução.
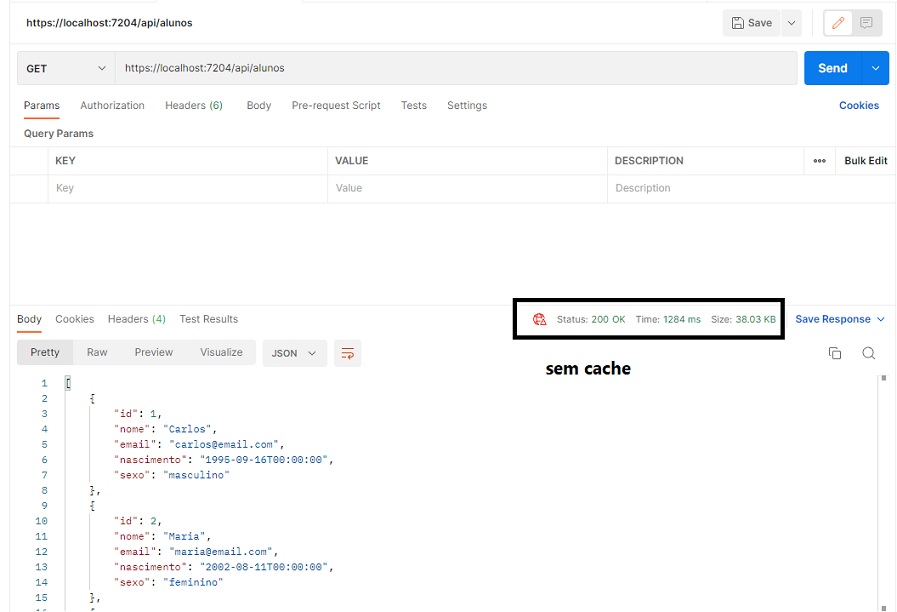
Agora vamos usar o Postman e fazer um request GET inicial para https://localhost:7024/api/alunos

Com esta é a primeira requisição os dados ainda não estão no cache e podemos verificar que o tempo gasto foi algo em torno de 1284 ms.
Agora os dados estão no cache. Vamos repetir a consulta e verificar o tempo gasto:

Observe que o tempo gasto caiu drasticamente para 26 ms visto que agora estão vindo do cache e não do banco de dados.
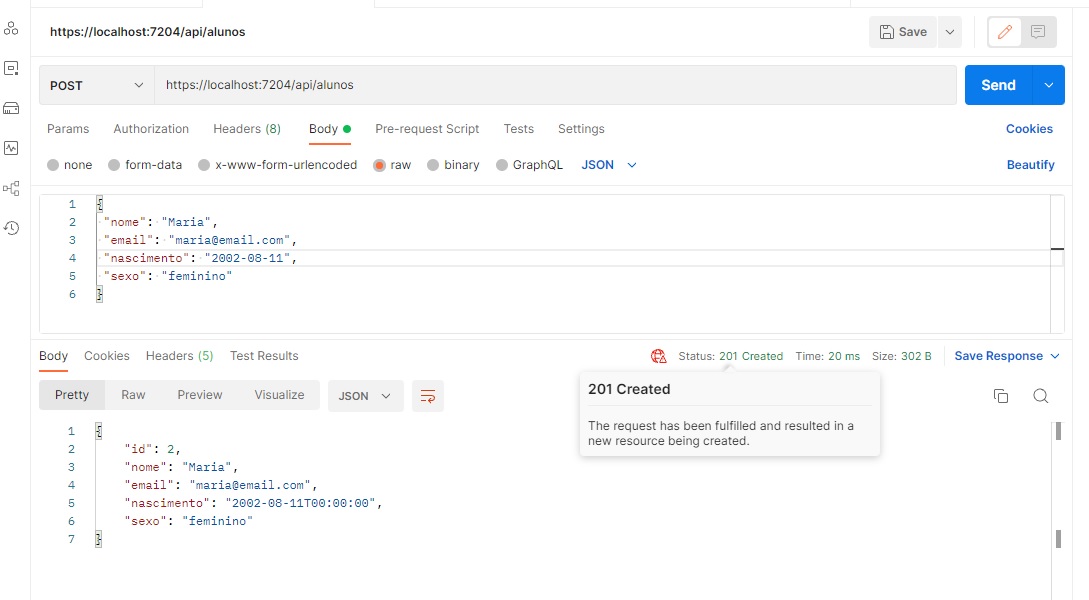
Agora vamos modificar o conjunto de registros adicionando um novo aluno. Por teoria, essa ação deve invalidar o cache existente e acionar a função RefreshCache e defini-la como Hangfire.

Consultando o painel do Hangfire podemos ver que o cache foi recarregado corretamente:

Pegue o projeto
aqui: ![]() AlunosWeb.zip ...
AlunosWeb.zip ...
![]()
"Nada façais por contenda ou por vanglória, mas por
humildade; cada um considere os outros superiores a si mesmo."
Filipenses 2:3

Referências:
-
ASP.NET 2.0 - Gerando relatórios com o ReportViewer
-
ASP .NET MVC 5 - Relatórios PDF com o plugin Rotativa
-
Relatórios e Crystal Reports
-
VB.NET - Criando um relatório com PrintDocument
-
Gerando relatórios via Crystal Reports com DataSets
-
C# - Crystal Reports - Usando múltiplas tabelas
-
Gerando relatórios a partir de arquivos XML
-
Crystal Reports - Instalando no VS 2019 Community
-
Gerando Relatório em uma aplicação ASP .NET - YouTube
-
ASP .NET Core MVC - Gerando arquivos PDF
-
C# - O Padrão Singleton (revisitado)
-
C# - Padrão Singleton
-
C# - Conceitos básicos - Classes Estáticas
-
How to Dynamically Register Entities in DbContext ...
-
.NET - Onion Architecture : Criando um projeto fácil de manter
-
A arquitetura em cebola (Onion Architecture)
