 |
Neste artigo vamos continuar mostrando como gerar relatórios em uma aplicação ASP .NET Core MVC usando o FastReport. |
Continuando a primeira parte do artigo iremos agora mostrar outra abordagem para
criar relatórios usando o FastReport.

Se você já criou aplicações VB6/Winforms tinha como opções para gerar relatórios o Crystal Reports e o ReportViewer que eram facilmente integrados às aplicações. Para as aplicações Web na plataforma .NET Core não temos nativamente ferramentas para gerar relatórios e geralmente temos que optar por pacotes de terceiros pagos.
Para relatórios não muito complexos o FastReport Community surge como uma opção viável e de fácil integração com aplicações .NET Core podendo ser usado para criar relatórios no formato PDF.
Neste tutorial eu vou mostrar outra abordagem para criar relatórios usando o FastReport Community.
Primeiro vamos usar o Designer do FastReport para criar o relatório e a seguir vamos integrar o relatório em nossa aplicação ASP .NET Core MVC.
Criando o relatório no FastReport
A primeira coisa a fazer é acessar o link para baixar o FastReport Community neste link : download FastReport
Baixe o pacote
FastReport.Community.2022.2.0.zip com 18.4 MB e
descompacte-o na sua máquina local.

Dentre os arquivos você terá o aplicativo Designer que deverá ser executado para criar o relatório.
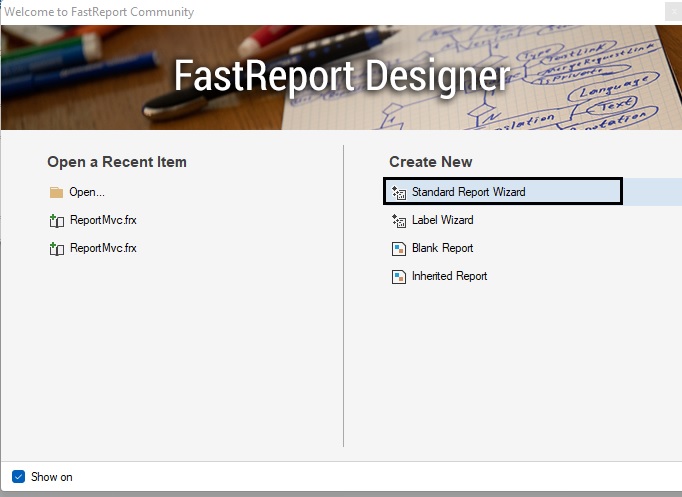
Executando o aplicativo na primeira tela selecione a opção : Standard Report Wizard

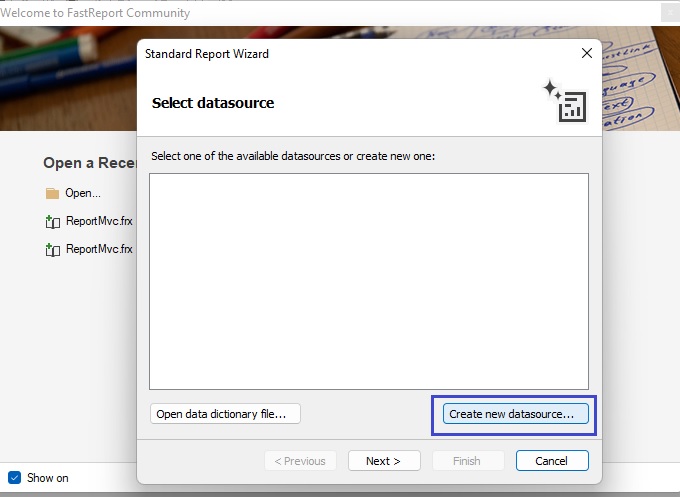
Será aberta a janela : Select datasource

A seguir clique no botão : Create new datasource ...
que nos guiará na criação da fonte de dados
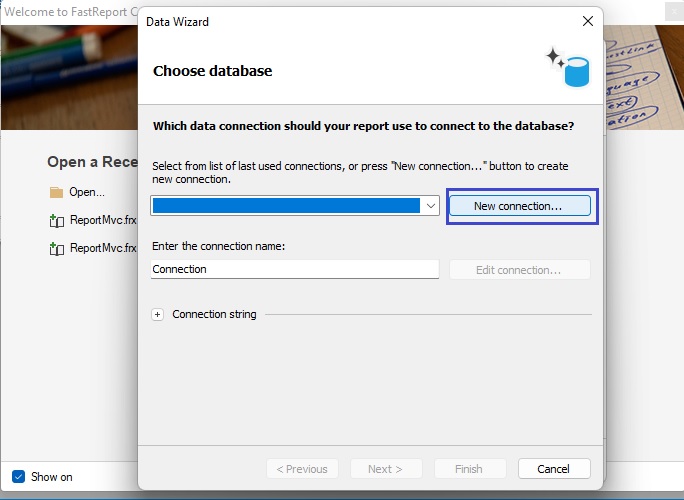
Na próxima janela clique no botão New Connection para fazer a conexão com a fonte de dados:

Na caixa de diálogo Connection, escolha a opção MS SQL Connection e a caixa de diálogo se expandirá para que você possa configurar sua conexão com o SQL Server.
Aqui você deverá informar o nome do seu servidor SQL Server local, o tipo de autenticação, o banco de dados que deseja acessar e a seguir pode clicar no botão para testar a conexão.

Acima temos os dados que eu usei para o meu ambiente local acessando o banco de dados Northwind.mdf no SQL Server.
Ao clicar no botão OK vamos obter a janela a seguir:

Teremos o nome da conexão preenchido na tela - depende do banco de dados que você está conectando. Você pode clicar no botão Edit Connection se quiser modificar alguma coisa - como alterar o modo de autenticação ou alternar para um banco de dados diferente.
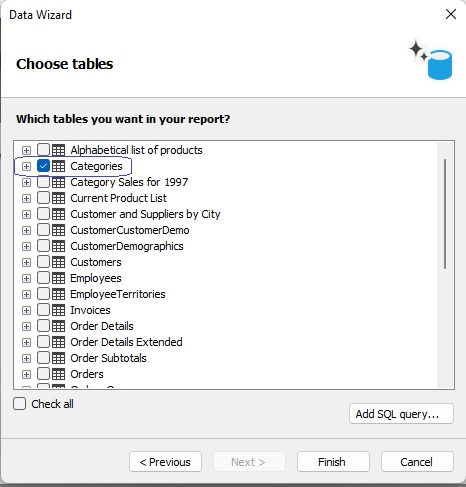
Clicando no botão Next> na próxima tela teremos a relação das tabelas que podemos escolher para criar o relatório:

Vamos selecionar a tabela Categories e clicar no botão Finish.

Concluimos assim a
criação da fonte de dados. e agora definir quais campos da tabela
Categories vamos usar para criar o relatório.
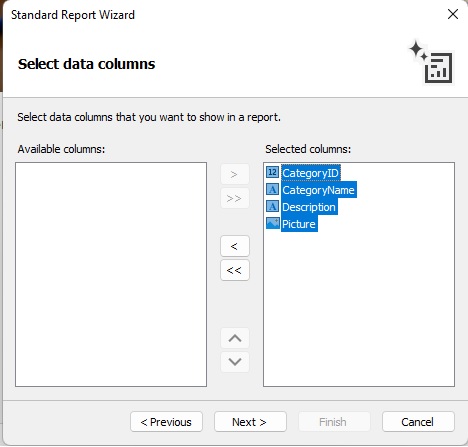
Para isso clique em Next> e escolha os campos que deseja exibir no relatório. Estou escolhendo todos os campos.

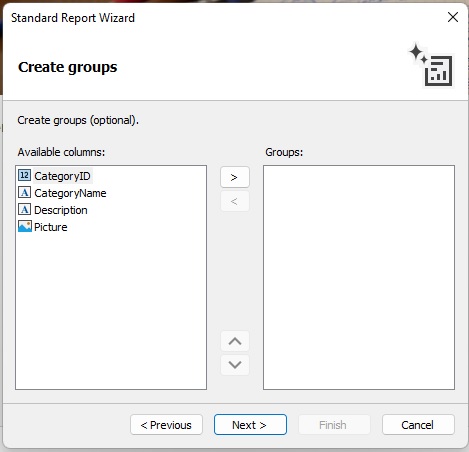
Ao clicar em Next> novamente teremos a janela para criar Grupos - Create groups

Eu não vou criar grupos para este relatório então vamos clicar em Next> novamente.
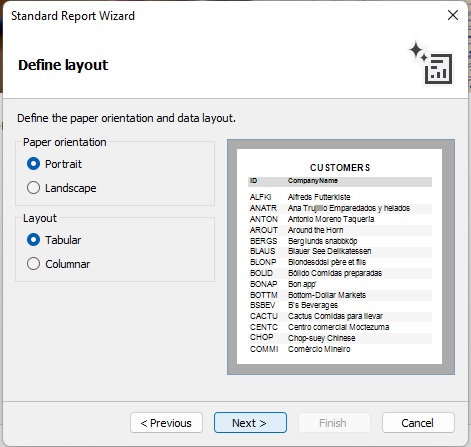
Nesta janela podemos definir o leiaute e
orientação para o relatório. Vou deixar marcado Portrait e
Tabular.

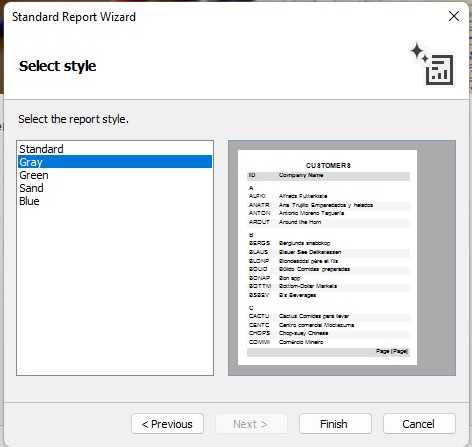
Clicando em Next> podemos agora selecionar o estilo :

Vou selecionar a opção Gray e clicar em Finish.
Com isso temos o leiaute do relatório apresentado com os campos da tabela Categories que selecionamos.

Podemos incluir outros estilos e formatações ao nosso relatório expandindo as opções em System Variables e Functions.
Para visualizar o relatório selecione File -> Preview ou tecle CTRL+P. Isso exibirá o seguinte relatório:

Observe que o campo do tipo Image é exibido como um System.Byte[]; isto ocorre porque no designer foi usado um campo de texto.
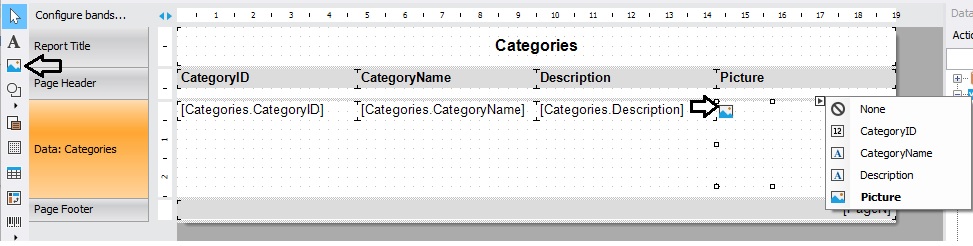
Para resolver este problema basta arrastar
um Picture Control da barra de ferramentas e
substituir a caixa de texto da imagem por ela e configurar o campo da caixa de
imagem como Picture.

Visualizando novamente o relatório após esse ajuste teremos:

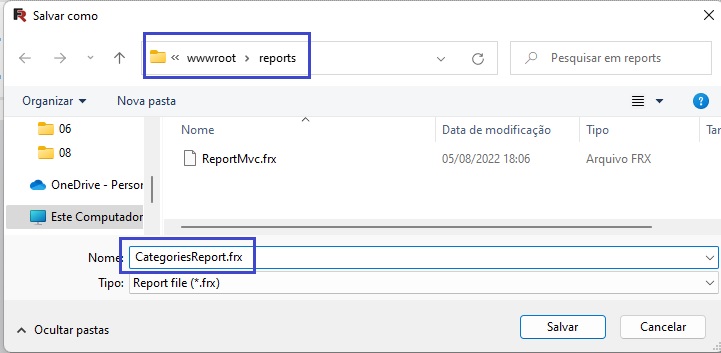
Com isso temos o relatório pronto para ser usado e assim temos que salvar este relatório usando o menu File->Save as...
Eu vou salvar o relatório com o nome CategoriesReport.frx na pasta wwwroot/reports da aplicação ASP .NET Core MVC - WebFastReport - que foi criada no artigo anterior :

Na próxima parte do artigo veremos como
integrar o relatório gerado com nossa aplicação ASP .NET Core MVC.
"E sereis odiados por todos por amor do meu
nome; mas quem perseverar até ao fim, esse será salvo."
Marcos 13:13
Isaías 9:6
Isaías 9:6
Referências:
-
ASP.NET 2.0 - Gerando relatórios com o ReportViewer
-
ASP .NET MVC 5 - Relatórios PDF com o plugin Rotativa
-
Relatórios e Crystal Reports - Macoratti.net
-
VB.NET - Criando um relatório com PrintDocument
-
Gerando relatórios via Crystal Reports com DataSets
-
C# - Crystal Reports - Usando múltiplas tabelas
-
Gerando relatórios a partir de arquivos XML
-
Crystal Reports - Instalando no VS 2019 Community
-
Gerando Relatório em uma aplicação ASP .NET - YouTube
-
ASP .NET Core MVC - Gerando arquivos PDF

