![]() .NET
MAUI
- Obtendo e exibindo os países off-line
.NET
MAUI
- Obtendo e exibindo os países off-line
 |
Hoje veremos como obter e exibir a relação dos países de forma off-line usando o pacote Nuget CountryData.Standard. |
Quase sempre vai haver um pacote Nuget oferecendo uma funcionalidade que podemos usar e hoje vou mostrar o pacote CountryData.Standard que permite obter a relação dos países offline em uma aplicação .NET MAUI.
Para nos ajudar a implantar o padrão MVVM em nosso projeto vamos usar outra biblioteca chamada ReactiveUI que permite criar código de interface do usuário reativo, testável e combinável usando o padrão MVVM.
Atualmente a biblioteca oferece informações sobre 248 países diferentes. Essas informações incluem o nome do país, código, bandeira e regiões desse país. Aqui está a classe que representa um objeto país.
|
public class Country { public string CountryName { get; set; } public string CountryShortCode { get; set; } public string CountryFlag { get; set; } public List<Regions> Regions { get; set; } } |
Para obter dados sobre cada país ou cada país, existe um
helpers, que fornece métodos apropriados, como veremos a seguir.
Nota: As bandeiras dos países não são imagens reais, mas sim
representações emoji da bandeira do país atual. Isso é melhor do que incorporar
imagens diretamente na biblioteca.
Criando o projeto MAUI
Vejamos agora um exemplo mostrando na prática como usar o .NET MAUI Community Toolkit.
Vamos criar um projeto .NET MAUI chamado Maui_Paises usando o template padrão.
A seguir vamos instalar o pacote Nuget no projeto usando o menu Tools->..->Manage Nuget Packages for Solution;
Clique na guia Browse e selecione o pacote -CountryData.Standard, selecione os projetos e clique em Install:
Repita o procedimento e instale o pacote ReactiveUI.
Vamos agora criar uma pasta ViewModels no projeto e nesta pasta vamos criar a classe MainViewModel:
| using
CountryData.Standard; using ReactiveUI; using System.Collections.ObjectModel; namespace Maui_Paises.ViewModels; public class
MainViewModel : ReactiveObject public
MainViewModel() |
Esta classe herda de ReactiveObject e define a propriedade Countries do tipo ObservableCollection<Country> e a seguir no construtor obtém os dados a partir da biblioteca.
A seguir precisamos registrar no container DI os tipos que iremos usar na injeção de dependência em nosso projeto. Assim inclua na classe MauiProgram o código abaixo:
|
using Maui_Paises.ViewModels; namespace Maui_Paises; public static class MauiProgram builder.Services.AddTransient<MainPage>(); return builder.Build(); |
A seguir altere o código do arquivo MainPage.xaml incluindo
|
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:viewmodels="clr-namespace:Maui_Paises.ViewModels" x:DataType="{x:Type viewmodels:MainViewModel}" xmlns:country="clr-namespace:CountryData.Standard;assembly=CountryData.Standard" x:Class="Maui_Paises.MainPage">
<CollectionView ItemsSource="{Binding Countries}"> <Label Grid.Column="1" <Label Grid.Column="2" </ContentPage> |
O arquivo MainPage.xaml.cs defina o código onde injetamos a MainViewModel e vinculamos ao BindingContext:
|
using Maui_Paises.ViewModels; namespace Maui_Paises; public partial class MainPage : ContentPage |
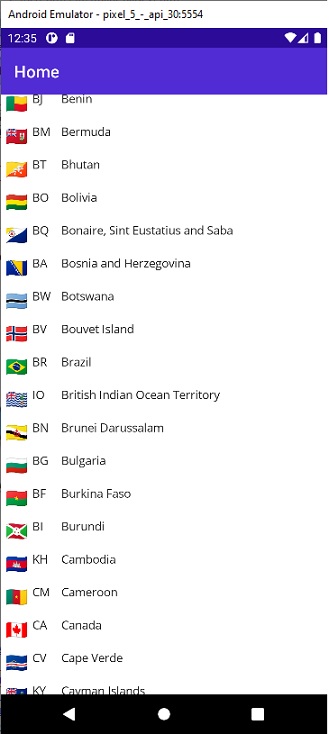
Executando o projeto teremos o resultado abaixo:

Se você tiver um cenário onde vai precisar exibir ou obter o país do usuário em seu aplicativo, essa biblioteca pode ser de grande ajuda.
Pegue o projeto aqui: ![]() Maui_Paises.zip (sem as referências)
Maui_Paises.zip (sem as referências)
"Que diremos, pois, a estas coisas? Se Deus é por nós,
quem será contra nós? "
Romanos 8:31
Referências:
NET MAUI - Aquecendo as turbinas..
NET MAUI - Criando seu primeiro projeto
NET MAUI - Apresentando os novos recursos
Quais as vantagens do .NET MAUI sobre o Xamarin-Forms ?
C# - Xamarin Forms x .NET MAUI
.NET MAUI - Lançamento da Release Candidate
.NET MAUI Blazor - Criando aplicações híbridas multiplataforma
.NET MAUI - Iniciando a jornada - I