![]() .NET
MAUI - Menu de navegação Flyout
.NET
MAUI - Menu de navegação Flyout
 |
Hoje veremos como criar um menu para navegação usando o Shell do .NET MAUI. |
O .NET MAUI é de código aberto e é a evolução do Xamarin.Forms, estendido de cenários móveis a desktops, com controles de IU reconstruídos do zero para desempenho e extensibilidade.
Se você já usou o Xamarin.Forms anteriormente para criar aplicações multiplataforma, você notará muitas semelhanças com o .NET MAUI.
Apresentando o Shell
O Shell do .NET MAUI é um recurso que reduz a complexidade do desenvolvimento de aplicativos fornecendo os recursos fundamentais que a maioria dos aplicativos exige, incluindo:
O Shell é baseado em flyout ou submenus e tabs ou guias. O nível superior de navegação em um aplicativo Shell é um flyout ou submenu ou uma tab bar ou barra de guias inferior, dependendo dos requisitos de navegação do aplicativo. Quando a experiência de navegação de um aplicativo começa com guias inferiores, o filho do objeto Shell com subclasse deve ser um objeto TabBar, que representa a barra de guias inferior.
Criando o projeto Net MAUI e usando Flyout
Neste artigo vamos criar guias usando Tab Bars em um projeto .NET Maui criado no VS 2022 Preview com o nome MauiApp_Flyout.
Vamos incluir na pasta Resources/Images do projeto as imagens que iremos usar nas páginas : pag1.png e pag2.png
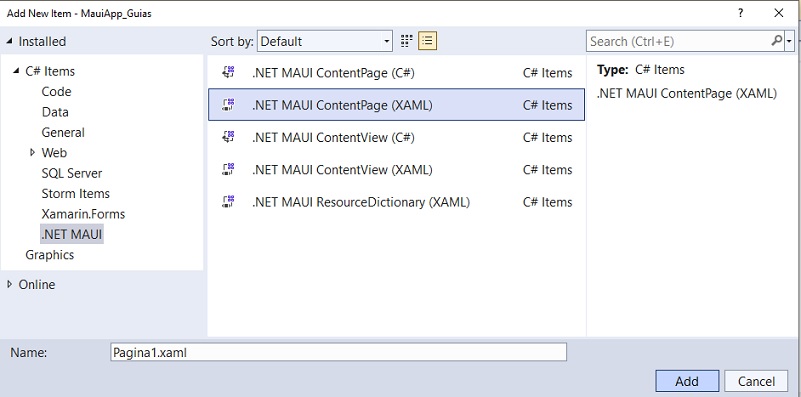
Com o projeto criado vamos criar uma pasta Pages no projeto e nesta pasta vamos criar 2 Pages do tipo .NET MAUI ContentPage(XAML) chamadas Pagina1.xaml e Pagina2.xaml:

1- Pagina1.xaml
| <?xml
version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp_Guias.Pages.Pagina1" Title="Pagina1">
<VerticalStackLayout
BackgroundColor="Maroon" VerticalOptions="Center" > </ContentPage> |
2- Pagina2.xaml
| <?xml
version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MauiApp_Guias.Pages.Pagina2" Title="Pagina2">
<VerticalStackLayout
BackgroundColor="Wheat" VerticalOptions="Center" > </ContentPage> |
Agora vamos incluir no arquivo App.xaml o código onde vamos definir a criação das guias usando o Shell e a TabBar:
| <?xml
version = "1.0" encoding = "UTF-8" ?> <Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:MauiApp_Guias.Pages" x:Class="MauiApp_Guias.App"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Resources/Styles/Colors.xaml" /> <ResourceDictionary Source="Resources/Styles/Styles.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
<Application.MainPage> </Application> |
Neste código estamos usando agora um TabBar com 2 guias definidas com uma imagem.
A seguir estamos usando um dos elementos do Shell, o ShellContent para definir a navegação das páginas.
Estamos usando a propriedade ContentTemplate que define um modelo de dados a ser criado quando ShellContent se torna ativo.
A estrutura Shell possui os seguintes elementos:
| ShellItem | Um ou mais itens no flyout. Todo ShellItem é filho de um Shell |
| ShellSection | Conteúdo agrupado, navegável pelas guias inferiores. Cada ShellSection é um filho de um ShellItem. |
| ShellContent | As instâncias do ContentPage em seu aplicativo, que são navegáveis pelas guias principais. Todo ShellContent é filho de um ShellSection |
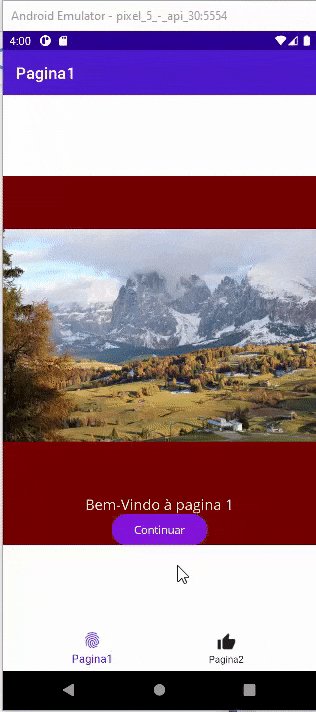
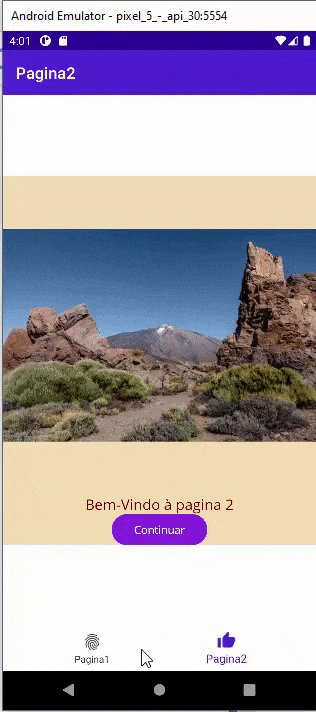
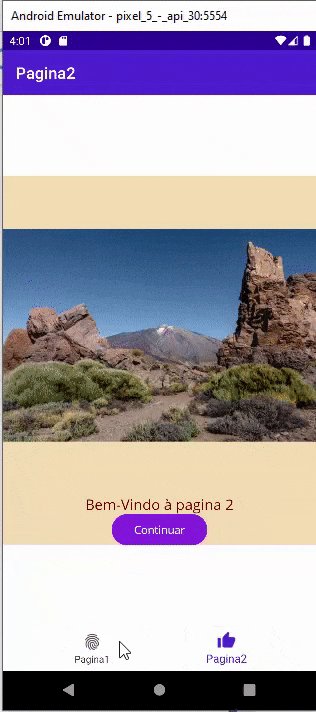
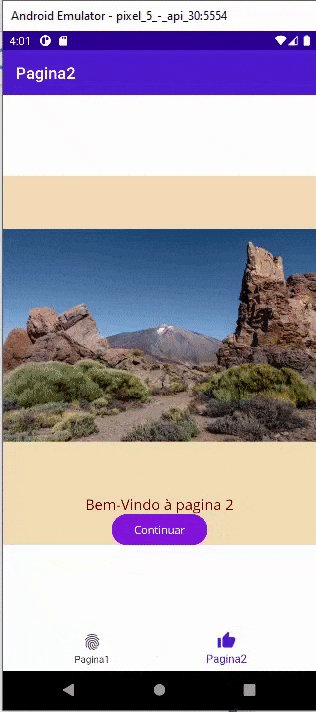
Executando o projeto teremos a apresentação de duas guias usando os ícones definidos e exibindo as imagens:

Aguarde mais novidades e novos artigos sobre o Net. MAUI.
Pegue o projeto
aqui: ![]() MauiApp_Guias.zip
(sem as referências...)
MauiApp_Guias.zip
(sem as referências...)
"Sede unânimes
entre vós; não ambicioneis coisas altas, mas acomodai-vos às humildes; não
sejais sábios em vós mesmos;"
Romanos 12:16
Referências:
NET MAUI - Aquecendo as turbinas.. - Macoratti.net
NET MAUI - Criando seu primeiro projeto
NET MAUI - Apresentando os novos recursos
Quais as vantagens do .NET MAUI sobre o Xamarin-Forms ?
C# - Xamarin Forms x .NET MAUI
.NET MAUI - Lançamento da Release Candidate
.NET MAUI Blazor - Criando aplicações híbridas multiplataforma
.NET MAUI - Iniciando a jornada - I