![]() ASP.NET Core - Web API com MongoDB - III
ASP.NET Core - Web API com MongoDB - III
 |
Neste artigo veremos como acessar o MongoDB em um container Docker usando uma Web API ASP.NET Core. |
Na
primeira parte
do artigo
criamos uma Web API acessando o MongoDB local. Vamos agora usar esta API e
acessar o MongoDB em um container Docker. Para isso vamos primeiro acessar o
container diretamente da API e depois vamos criar um container para a nossa API
e acessar o container do Mongo.

Se você não
conhece o Docker acompanhe meu minicurso de Docker no canal :
https://www.youtube.com/playlist?list=PLJ4k1IC8GhW1kYcw5Fiy71cl-vfoVpqlV
Veja também o minicurso de Docker em artigos neste link: https://www.macoratti.net/Cursos/docker_mcurso.htm
Acessando o container do Mongo com a API
Nossa API esta pronta e já acessa o MongoDB local. Vamos agora acessar um container Docker do MongoDB com a nossa API.
Nota: Você precisa ter o Docker instalado no seu ambiente.
Para acessar o container do MongoDB primeiro vamos lembrar o comando usado para criar o container:
docker run --name mongo_container -e MONGO_INITDB_ROOT_USERNAME=macoratti -e MONGO_INITDB_ROOT_PASSWORD=numsey -d -p 27018:27017 mongo
Este comando criar o container de nome mongo_container e define o usuário macoratti e a senha numsey.
A string de conexão usada para acessar este container é : mongodb://macoratti:numsey@localhost:27018/admin
Com isso definido podemos alterar a string de conexão no arquivo appsettings.json da nossa aplicação ASP.NET Core AlunosApi.
|
{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*", "DatabaseSettings": { "ConnectionString": "mongodb://macoratti:numsey@localhost:27018/admin", "DatabaseName": "AlunosDB" } } |
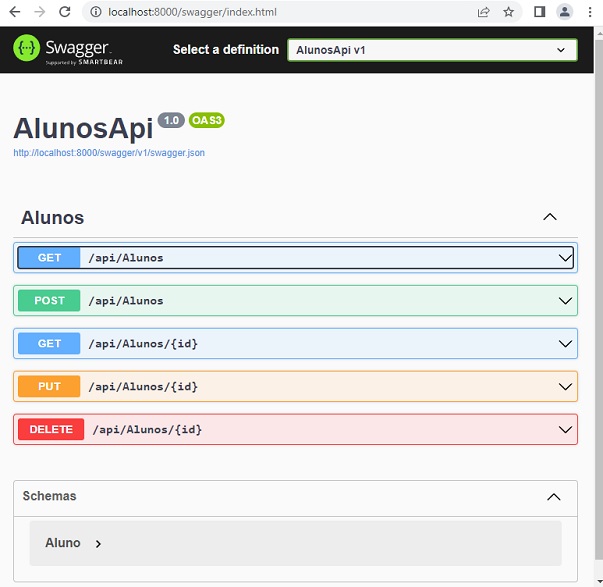
Agora basta executar nossa API e na interface do Swagger acessar os endpoints para criar novos alunos e exibir os dados dos alunos.
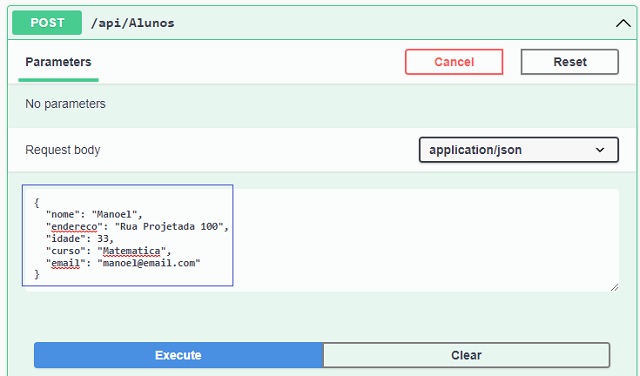
Como exemplo vamos acessar o endpoint POST /api/alunos e incluir um novo alunos conforme abaixo:

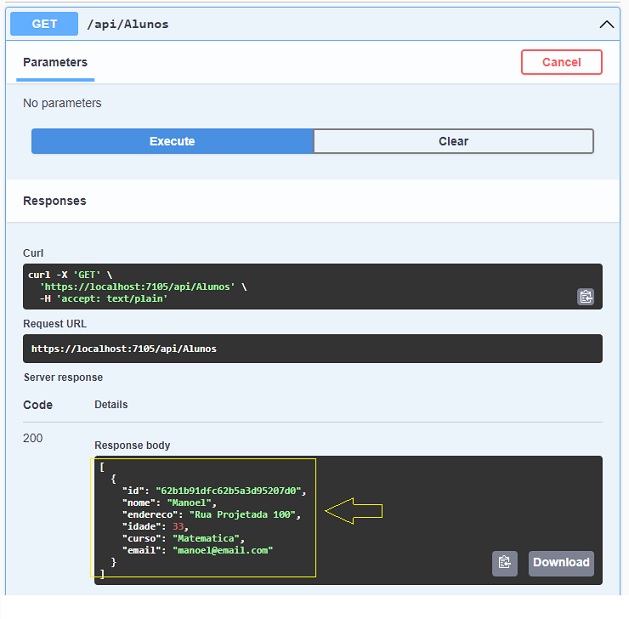
A seguir vamos acessar o endpoint GET /api/alunos e exibir o aluno criado:

Com isso estamos criando e consultando informações a partir do container do MongoDB e assim não precisamos instalar o MongoDB localmente.
Fica aqui o alerta de que como não criamos volumes neste exemplo os dados não serão preservados após o container morrer.
Criando um container para a API e acessando o container do Mongo
Agora vamos criar um container para a nossa aplicação AlunosApi e a seguir a partir deste container acessar o container do MongoDB. Assim estaremos usando apenas containers Docker em nosso ambiente.

Para isso teremos que criar uma imagem da nossa aplicação ASP.NET Core usando um arquivo Dockerfile e a seguir criar um arquivo docker-compose para orquestrar os dois containeres e realizar a conexão entre eles.
Um Dockerfile é um arquivo texto que descreve as etapas que o Docker precisa para preparar uma imagem, incluindo a instalação de pacotes, criação de diretórios e definição de variáveis de ambiente entre outras coisas.
O Docker Compose é usado para descrever aplicações de forma consistente e previsível usando um arquivo de composição que contém detalhes de todos os volumes, redes e contêineres que compõem um aplicativo e os relacionamentos entre eles. Para processar o arquivo de composição usamos o comando : docker-compose up
Felizmente podemos usar o ambiente do Visual Studio e criar esses dois arquivos de forma bem simples.
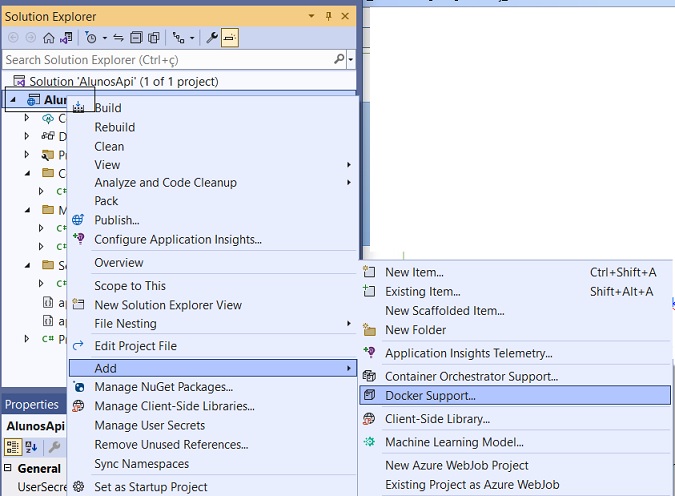
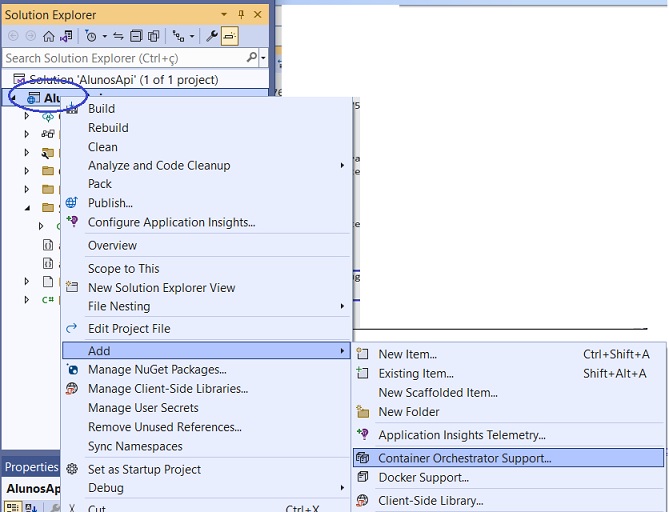
Para isso vamos abrir o nosso projeto AlunosApi no VS 2022 e clicar com o botão direito sobre o projeto;
A seguir selecione a opção Add -> Docker Support...

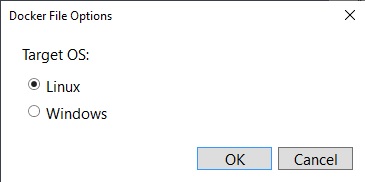
Selecione a opção Linux e clique em OK:

Após isso será criado o arquivo Dockerfile na raiz do projeto com o seguinte código :

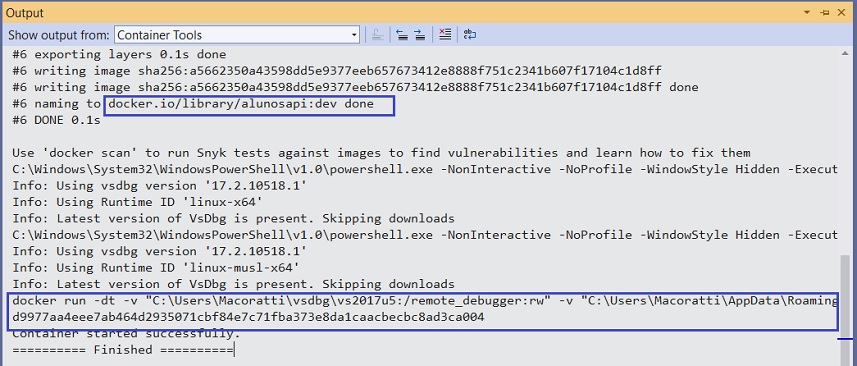
Você notará que este arquivo também será executado e que será criada a imagem alunosapi com a tag dev e o container alunosapi:dev no ambiente do Docker como mostra a janela Output: (Verifique isso usando o dashboard do Docker)

Para poder usar a imagem da aplicação ASP.NET Core em outros ambientes podemos enviar a imagem para o repositório do Docker Hub criando uma conta privada e assim poderemos acessar as imagens deste repositório de qualquer lugar.
Agora para poder orquestrar os containers da API e do Mongo vamos criar o arquivo docker compose.
Para isso clique novamente no projeto e selecione a opção : Add-> Container Orchestrator Support...

Marque a opção : Docker Compose

A seguir marque a opção : Linux

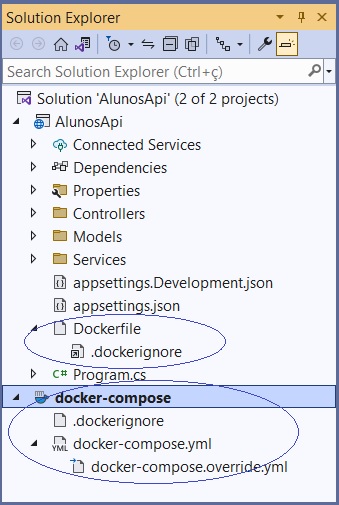
Ao final teremos criado na solução o projeto docker-compose contendo os arquivos: docker-compose.yml e docker-compose.override.yml.

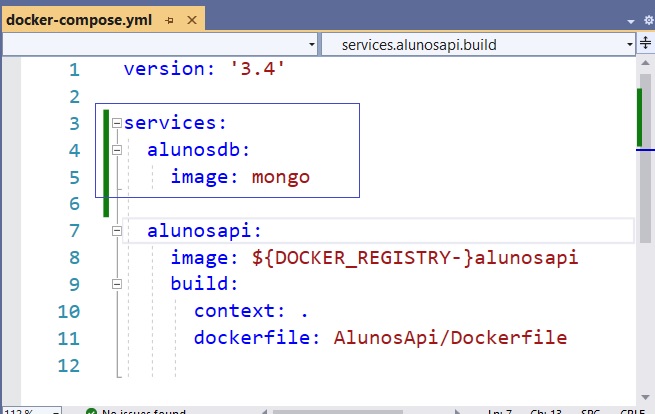
Vamos alterar o código do arquivo docker-compose.yml e definir os serviços para criar os containers da API e do Mongo e fazer a conexão entre eles.
Primeiro vamos alterar o código do arquivo docker-compose.yml incluindo o serviço para o container do MongoDB:

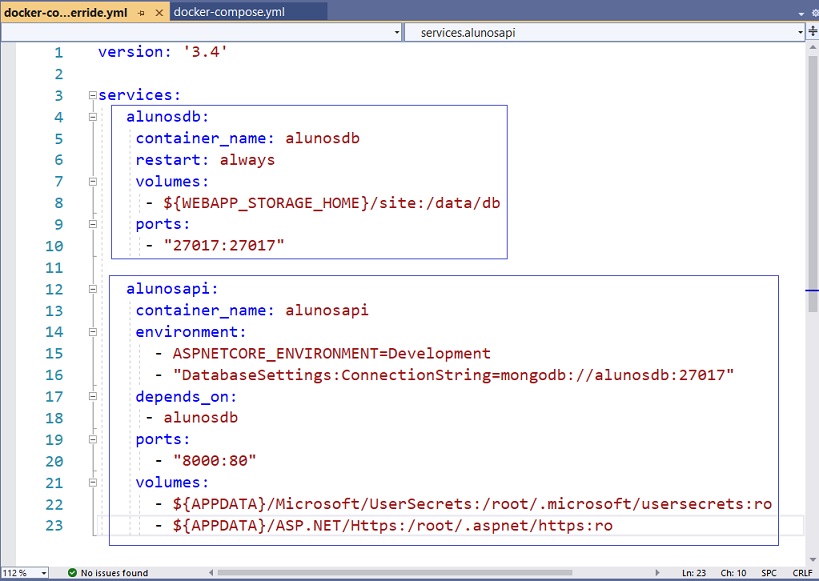
A seguir vamos alterar o código do arquivo docker-compose.override.yml definindo no serviço do container do mongo o volume e as portas, e, no serviço do container da API vamos definir o ambiente e a nova string de conexão que agora acessa o container alunosdb na porta 27017.

Agora podemos executar o projeto Docker-Compose e veremos que serão criados os dois containeres como podemos observar na janela Containers no VS 2022:

Note que podemos obter informações sobre o ambiente, Labels, Ports, Volumes , Files e Logs para cada container me execução.
A seguir podemos executar o projeto e usar a nossa API incluindo, alterando e consultando informações de alunos usando a interface do Swagger:

Agora temos em nosso ambiente local dois containeres em execução , o da API e o do Mongo que estão se comunicando e assim podemos distribuir os arquivos docker-compose e Dockerfile para serem executados em qualquer ambiente que possua o Docker. Como estamos usando volumes os dados serão persistidos localmente mesmo após os containeres serem destruídos.
Pegue o projeto
aqui: ![]() AlunosApi_Docker.zip
AlunosApi_Docker.zip
"Portanto nós
também, pois que estamos rodeados de uma tão grande nuvem de testemunhas,
deixemos todo o embaraço, e o pecado que tão de perto nos rodeia, e corramos com
paciência a carreira que nos está proposta"
Hebreus 12:1
Referências:
ASP .NET - Gerando QRCode com a API do Google
C# 9.0 - Instruções de nível superior
ASP.NET Core Web API - Apresentando API Analyzers
ASP.NET Core - Usando o token JWT com o Swagger