![]() ASP.NET Core - API com dados JSON (Docker) - I
ASP.NET Core - API com dados JSON (Docker) - I
 |
Neste tutorial vamos criar uma aplicação ASP.NET Core Web API que expõe informações de países e moedas usando um arquivo JSON e vamos conteinerizar essa API no Docker. |
Para acompanhar este tutorial é necessário conhecimento mínimo sobre ASP.NET Core e Docker.

Vamos criar um aplicativo ASP.Net Core Web API - PaisesApi - que onde vamos definir endopints para acessar informações sobre países e suas moedas.
Para obter as informações de países vamos usar o arquivo json CountriesInfo.json que possui a seguinte estrutura básica:
|
[ { "currencies": [ { "code": "AFN", "name": "Afghan afghani", "symbol": "؋" } ], "name": "Afghanistan", "capital": "Kabul" }, { "currencies": [ { "code": "EUR", "name": "Euro", "symbol": "€" } ], "name": "Åland Islands", "capital": "Mariehamn" }, ...
|
recursos usados:
Verificando o ambiente
Antes de iniciar vamos verificar o ambiente abrindo uma janela de comandos e a seguir digitando:
Criando a aplicação Asp.Net Core
Para criar a aplicação Asp.NET Core Web API digite o comando em um terminal do PowerShell:
dotnet new webapi -o PaisesApi
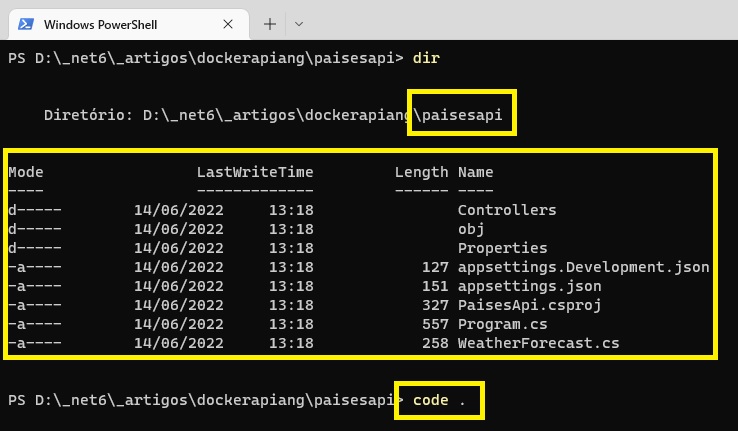
A seguir entre na pasta PaisesApi abra o projeto no VS Code digitando : code.

Vamos começar removendo os arquivos não usados do projeto na pasta Controllers e o arquivo WeatherForecast.cs
A seguir vamos criar uma pasta Data no projeto e inclua nesta pasta o arquivo CountriesInfo.json que contém os dados no formato json.
Depois crie uma pasta Models no projeto e a seguir crie duas classes que representam o nosso domínio para paises e para moedas e que são os dados que iremos acessar a partir do arquivo JSON:
1- CountryInfo
| using System.Text.Json.Serialization; namespace paisesapi.Models; public class
CountryInfo public string? Name { get; set; } [JsonPropertyName("capital")] public string? Capital { get; set; } public List<Currency>?
currencies { get; set; }
|
2- Currency
| using System.Text.Json.Serialization; namespace paisesapi.Models; public class
Currency public string? Code { get; set; } [JsonPropertyName("name")] public string?
Name { get; set; } |
Nestas classes usamos o atributo [JsonPropertyName()] que especifica o nome da propriedade que está presente no JSON ao serializar e desserializar. Isso substitui qualquer política de nomenclatura especificada por JsonNamingPolicy.
A seguir vamos criar a pasta Services no projeto e definir a interface ICountryService e sua implementação na classe CountryService.
1- ICountryService
| using
paisesapi.Models; namespace paisesapi.Services; public interface
ICountryService CountryInfo
GetByID(int id); |
2- CountryService
| using System.Text.Json; using paisesapi.Models; using System.IO; namespace paisesapi.Services; public class
CountryService : ICountryService public List<CountryInfo>
GetAll() public
CountryInfo GetByID(int id) |
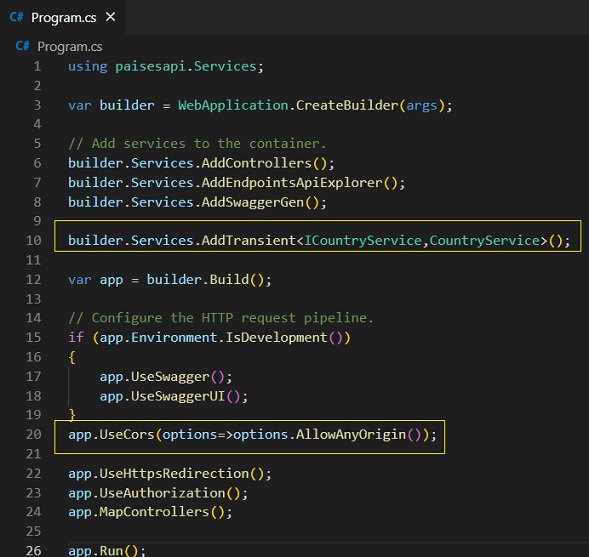
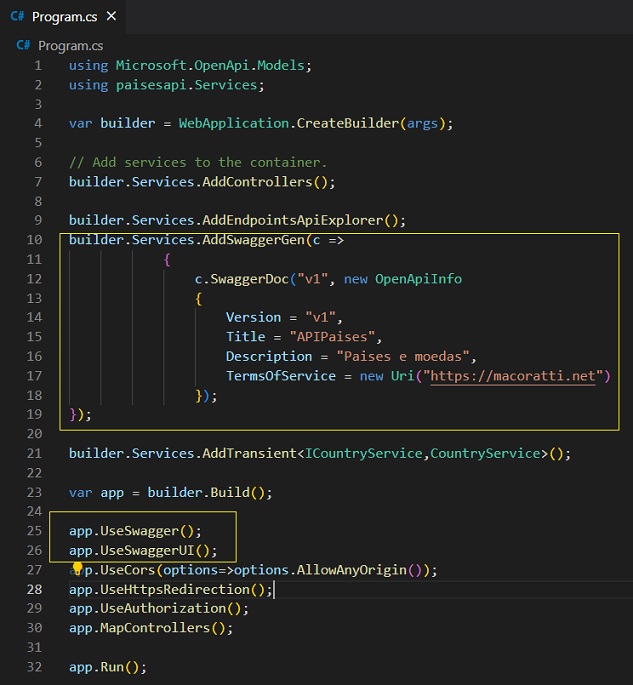
Na classe Program vamos registrar o serviço no container DI e habilitar o CORS:

Na pasta Controllers vamos criar o controlador CountriesController:
|
using Microsoft.AspNetCore.Mvc; using paisesapi.Models; using paisesapi.Services; namespace paisesapi.Controllers; [ApiController]
[HttpGet] |
Pronto !!
Podemos executar o projeto abrindo um terminal e digitando : dotnet run
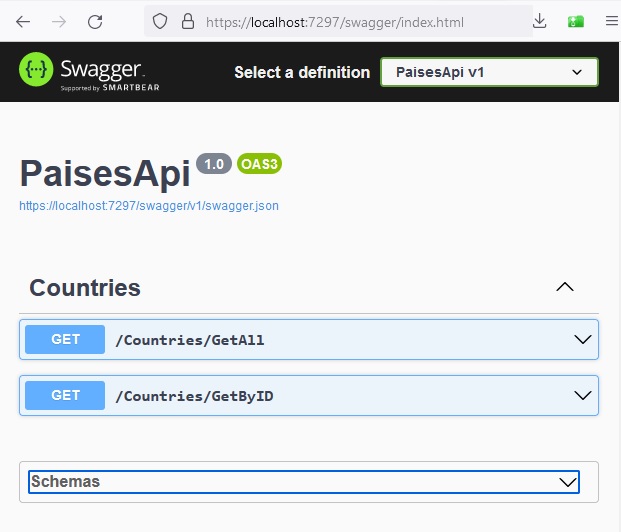
Iremos obter a interface do swagger acessando : https://localhost:7297/swagger/index.html

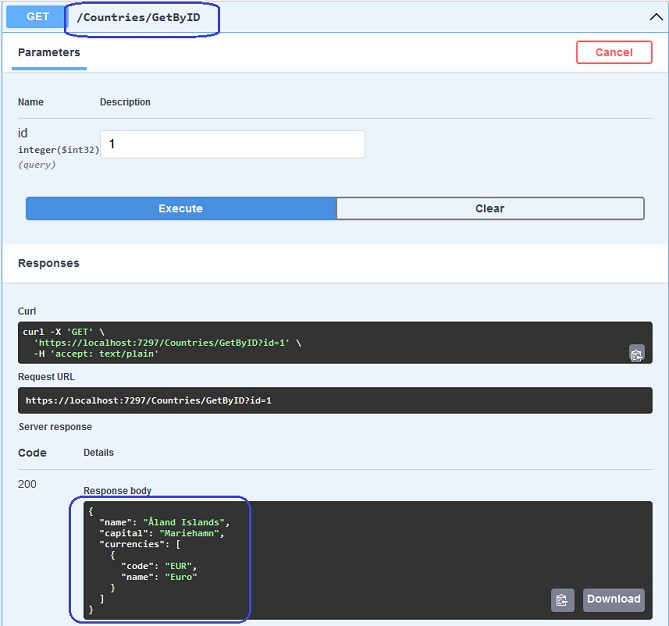
Acionando o endpoint para retornar um pais pelo Id com valor igual a 1 teremos o resultado a seguir:

Antes de criar o arquivo Dockerfile temos que ajustar o arquivo Program e definir para que o Swagger rode no ambiente de produção.
Para isso altere o código conforme mostrado na figura abaixo:

Pronto com isso podemos continuar.
Adicionando os arquivos do Docker
Com a extensão do Docker para VS Code instalada, podemos adicionar arquivos do Docker facilmente por meio da paleta de comandos.
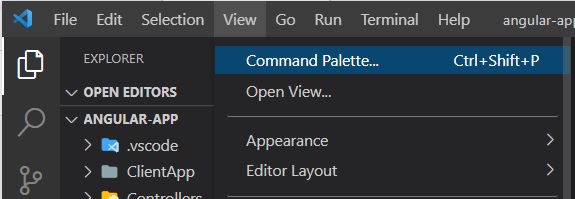
Abra a paleta de comandos usando as opções de menu ctrl+shift+P ou View->Command Palette;

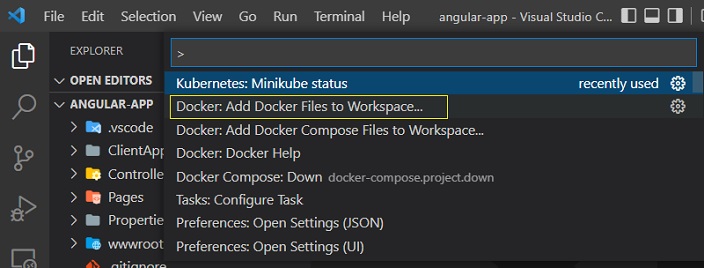
A seguir execute o comando Docker: Add Docker Files to Workspace. (Dica: digite “docker” para filtrar comandos.)

A seguir selecione as seguintes opções conforme solicitado:
Se você estiver executando o Docker no Windows, é importante certificar-se de que o Docker esteja configurado para executar o tipo certo de contêineres (Windows vs Linux).
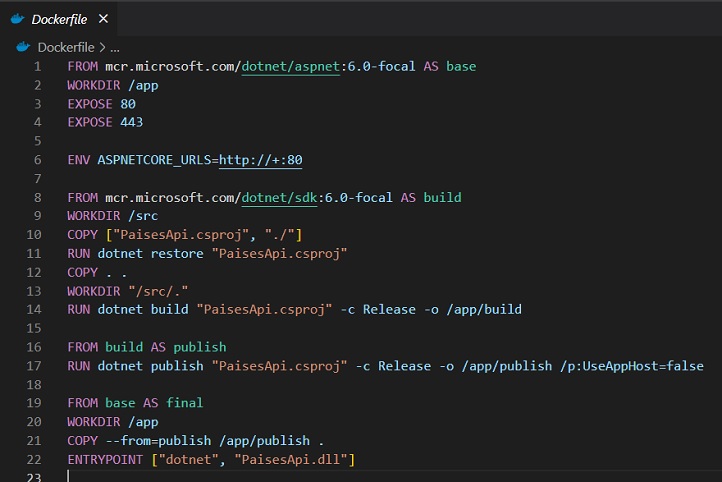
O arquivo Dockerfile gerado pode ser visto abaixo:

Um Dockerfile é um arquivo texto que descreve as etapas que o Docker precisa para preparar uma imagem, incluindo a instalação de pacotes, criação de diretórios e definição de variáveis de ambiente entre outras coisas.
Criando a Imagem
Com o arquivo Dockerfile criado podemos criar a imagem Docker e para isso podemos clicar com o botão do mouse sobre o arquivo e selecionar a opção Build Image ou usar o comando abaixo:
docker build -t apipaises.
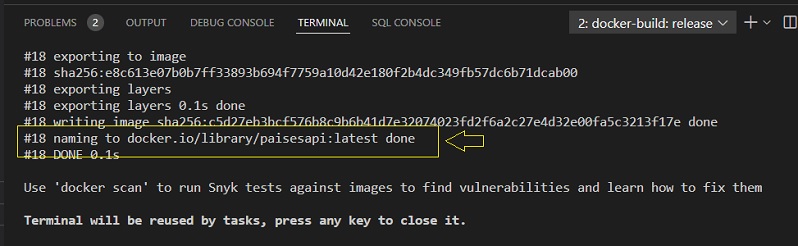
Ao final do processo teremos a imagem : apipaises criada conforme mostra a figura:

gora vamos criar um container com o comando docker run usando a imagem paisesapi
Para isso vamos emitir o comando abaixo na janela de comandos:
docker run -d -p 7200:80 paisesapi
Neste comando temos:
Agora para acessar a aplicação Angular no container basta abrir um navegador e digitar: localhost:7200

Com isso temos nossa API expondo informações usando um arquivo JSON em execução no Docker.
Na segunda parte do artigo vamos criar a aplicação Angular.
Pegue o projeto
aqui: ![]() PaisesApi.zip
PaisesApi.zip
"A ti, ó Deus,
glorificamos, a ti damos louvor, pois o teu nome está perto, as tuas maravilhas
o declaram"
Salmos 76:1
Referências:
ASP.NET Core Web API - Apresentando API Analyzers
ASP.NET Core - Usando o token JWT com o Swagger
Docker - Uma introdução básica - Macoratti.net
Docker - Trabalhando com contêineres - Macoratti.net
Docker - Criando um Contâiner para .NET Core (3.0)
Docker - MiniCurso Básico - Macoratti.net
Motivos para usar Docker com .NET Core