![]() ASP.NET Core - Consumindo uma Minimal API - II
ASP.NET Core - Consumindo uma Minimal API - II
 |
Hoje veremos um exemplo básico de como consumir uma minimal API em uma aplicação ASP .NET Core MVC. |
Continuando o artigo anterior vamos criar agora a aplicação ASP .NET Core MVC para consumir a nossa API.
  |
Criando a aplicação MVC
A vamos incluir um projeto MVC na solução usando o template ASP.NET Core Web App(Model-View-Controller) com o nome DicasApp.Mvc.

Vamos aproveitar o controlador HomeController criado na pasta Controllers limpando todo o código gerado e incluindo o código abaixo:
|
using Microsoft.AspNetCore.Mvc; using Newtonsoft.Json.Linq; namespace DicasApp.Mvc.Controllers; public class HomeController : Controller var detalhes = JObject.Parse(pensamento); |
No método Action Index do controlador HomeController definimos uma instância de HttpClient e montamos um request para acessar o endpoint na URI "https://localhost:7217/pensamentos".
A seguir obtemos o retorno como uma string e fazemos o parse para um objeto JSON onde extraímos as informações e armazenamos em um ViewData["Pensamento"].
A seguir retornamos para View Index.cshtml criada na pasta /Views/Home :
|
@{ ViewData["Title"] = "Home page"; } <div class="card" style="width: 18rem;"> <img class="card-img-top" src="~/images/pensamento.jpg" alt="Card image"> <div class="card-body"> <p></p> <h6 class="card-subtitle mb-2 text-muted">@ViewData["Pensamento"].ToString().Split(";;")[1]</h6> <p class="card-text">@ViewData["Pensamento"].ToString().Split(";;")[0]</p> <a class="" asp-area="" asp-controller="Home" asp-action="Index">Pensamento</a> </div> </div>
|
Neste código estamos usando um Card do Bootstrap para exibir uma imagem obtida a partir da pasta wwwroot/images do projeto e estamos exibindo as informações da ViewData onde usando o método Split() obtemos cada parte da mensagem.
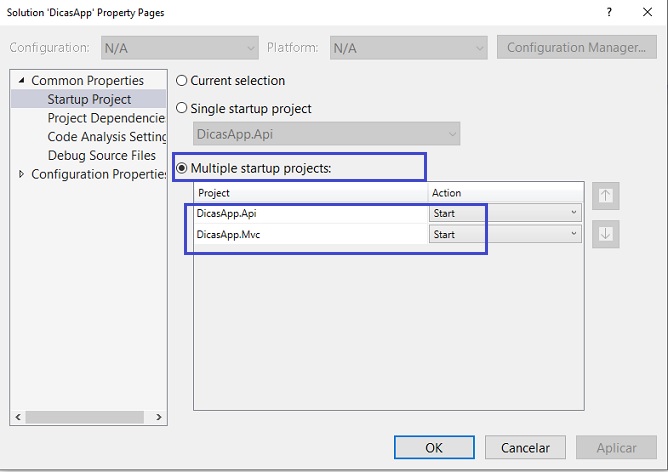
Antes de executar o projeto devemos configurar na Solução a opção para - Multiple startup projects -, e marcar em Action a opção Start para ambos os projetos:

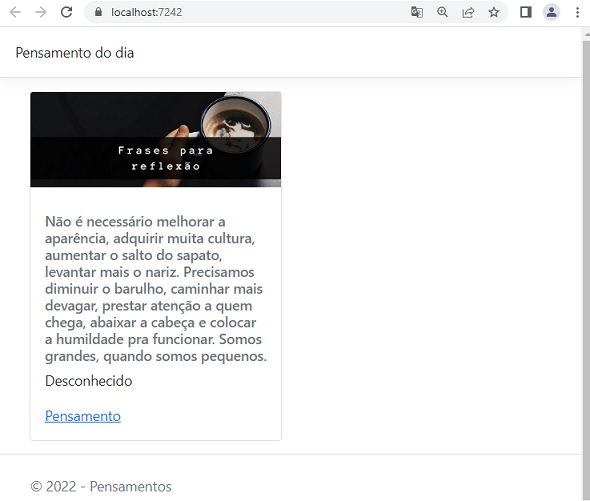
Executando a solução teremos o resultado abaixo:

Pegue o projeto completo aqui: DicasApp.zip (sem as referências)
"E não vos
embriagueis com vinho, em que há contenda, mas enchei-vos do Espírito;
Falando entre vós em salmos, e hinos, e cânticos espirituais; cantando e
salmodiando ao Senhor no vosso coração;"
Efésios 5:18,19
Referências:
SP .NET - Gerando QRCode com a API do Google
C# 9.0 - Instruções de nível superior
ASP.NET Core Web API - Apresentando API Analyzers
ASP.NET Core - Usando o token JWT com o Swagger
Gerando a documentação da Web API com Swagger