![]() Docker
- Usando o ambiente do VS Code
Docker
- Usando o ambiente do VS Code
 |
Hoje vou apresentar como usar o Docker no ambiente do VS Code para criar e gerenciar imagens e contêineres. |
Se você esta chegando agora e não sabe o que é Dockerfile sugiro que acompanhe o meu curso de introdução ao Docker nesta série de artigos: Docker - Uma introdução básica (Veja meu curso de Docker na Udemy)
Hoje vamos usar o Docker no ambiente do VS Code e para isso vamos usar os seguintes recursos:
Preparando o ambiente
Podemos usar o Docker no ambiente do Visual Studio Code de uma forma bem produtiva e realizar todas as tarefas necessárias para criar e gerenciar imagens e contêineres, criar o Dockerfile e fazer a orquestração usando o docker-compose.
Para isso é preciso primeiro ter o Docker instalado no seu ambiente e você pode acessar este site Get Docker e baixar e instalar o Docker. O meu ambiente é o Windows 10 e assim eu vou usar o Docker Desktop for Windows.
A seguir vamos verificar se estamos no ambiente do .NET 6. Para isso abra uma janela de comando (use o cmd ou o PowerShell) e verifique a versão do .NET Core instalada usando o comando: dotnet --version

Se não tiver baixe o .NET 6 neste link.
Continuando você vai precisar ter o VS Code instalado no seu ambiente e você pode baixar neste link.
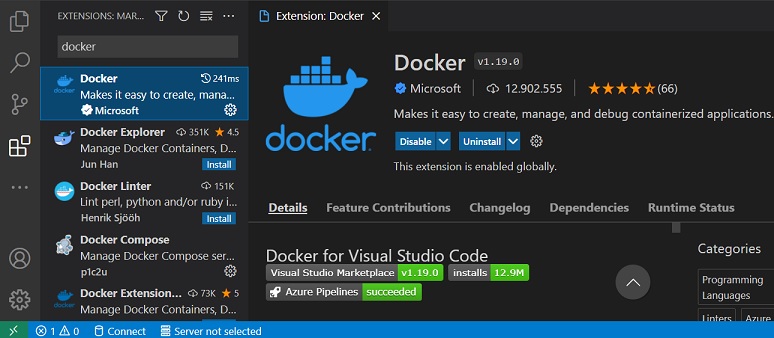
Após instalar o VS Code vamos instalar a extensão Docker que permite criar e gerenciar aplicações em contêineres:

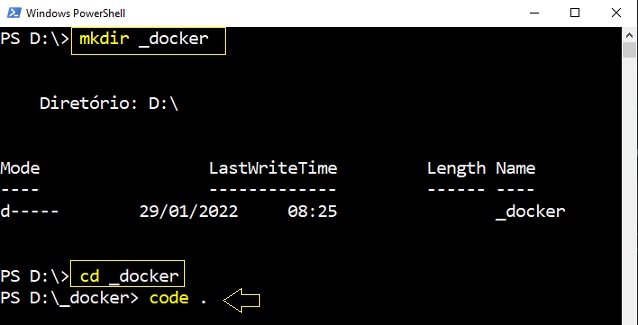
Com tudo isso já instalado vamos abrir uma janela de comandos usando o PowerShell e criar uma pasta de trabalho que eu vou chamar _docker e abrir o VS Code a partir desta pasta digitando : code .

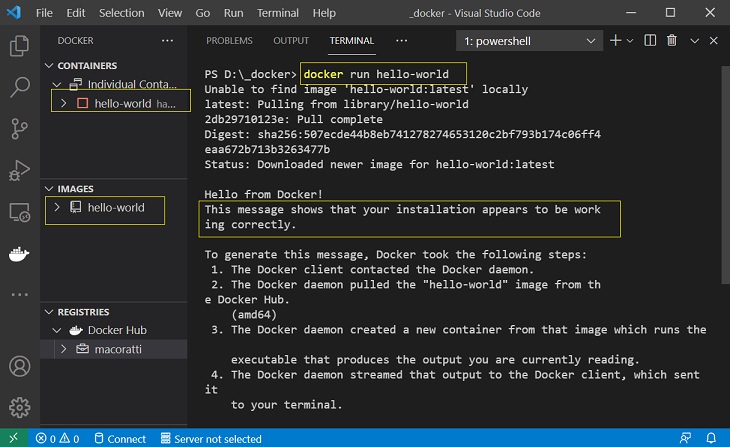
O VS Code será aberto e a seguir vamos criar um terminal e acionar o ícone da extensão do Docker e teremos o seguinte resultado:

Vemos na imagem acima a extensão exibindo os containers, images e o Docker Hub à esquerda e temos à direita um terminal aberto na pasta _docker.
Com isso estamos pronto para iniciar a criação de contêineres e imagens e fazer o seu processamento.
Para testar o ambiente vamos criar o primeiro contêiner digitando: docker run hello-world

Perceba que foi criada uma imagem hello-world e um contêiner que apenas exibe a mensagem : Hello from Docker
O contêiner foi levantado e a seguir foi baixado ou seja após executar a tarefa o contêiner parou.
Se você esta vendo estas mensagens então o seu ambiente esta ok e você pode prosseguir.
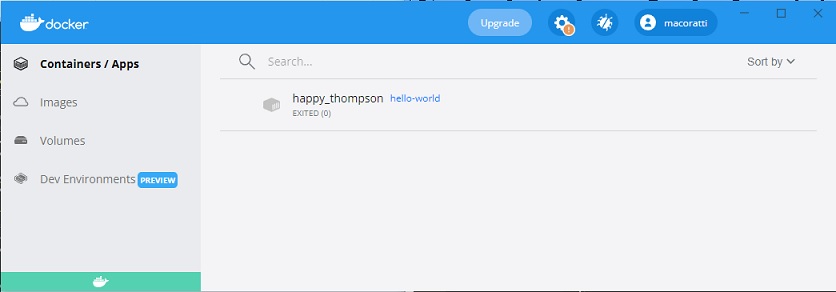
Se você estiver usando o Docker Desktop for Windows pode abrir a janela do Docker Desktop e conferir as imagens e contêineres:

Criando um contêiner com nginx
Vamos agora criar um contêiner usando a imagem do nginx e compartilhar a porta 8080 do nosso ambiente com a porta 80 do nginx de forma a poder acessar o nginx no contêiner a partir do nosso navegador.
Para isso emita o comando no terminal: docker run -p 8080:80 nginx

Ao executar o comando a imagem foi baixada do Docker hub e o contêiner foi criado conforme vemos à direita.
Agora podemos acessar o navegador e digitar: http://localhost:8080

Pronto estamos acessando o nginx no contêiner a partir do nosso navegador.
E assim vimos como
é bem tranqüilo trabalhar com o Docker no ambiente do VS Code.
"Portanto, lembrai-vos de que vós noutro tempo éreis
gentios na carne, e chamados incircuncisão pelos que na carne se chamam
circuncisão feita pela mão dos homens;
Que naquele tempo estáveis sem Cristo, separados da comunidade de Israel, e
estranhos às alianças da promessa, não tendo esperança, e sem Deus no mundo."
Efésios 2:11,12
Referências:
C# - Tasks x Threads. Qual a diferença
VB .NET - Datas, horas: conceitos e operações
C# - Programação Assíncrona como : Asycn e Task
C# - Obtendo a data e a hora por TimeZone
C# - O Struct Guid - Macoratti.net
DateTime - Macoratti.net
Formatação de data e hora para uma cultura ...
C# - Calculando a diferença entre duas datas
Docker - Uma introdução básica
Docker - Trabalhando com contêineres
Motivos para usar Docker com .NET Core
Docker - Criando uma imagem com Dockerfile