![]() Blazor - Exportando arquivo para o Excel - II
Blazor - Exportando arquivo para o Excel - II
 |
Hoje vamos continuar mostrando como exportar um arquivo para o Excel usando o Blazor. |
Continuando a primeira parte do artigo vamos implementar agora na aplicação Blazor Wasm a funcionalidade para exportar o arquivo para o Excel.
  |
Vamos iniciar criando um componente Blazor para fazer o download do arquivo mas antes disso temos que ter em mente que um componente Blazor não é um endpoint HTTP e portanto mesmo retornando um FileResult a partir do componente o download do arquivo não será acionado pelo navegador.
Então, vamos ter
apelar para o JavaSript e por isso precisamos usar JavaScript para invocar a
ação de salvar arquivo e vamos fazer isso usando o recurso JSInterop do Blazor.
No projeto Blazor, vamos criar uma pasta js
dentro da pasta wwwroot e nesta pasta vamos criar o
arquivo javascript download.js com o código
abaixo para fazer o download do arquivo:
window.saveAsFile = function (fileName, byteBase64) {
var link = this.document.createElement('a');
link.download = fileName;
link.href = "data:application/octet-stream;base64," + byteBase64;
this.document.body.appendChild(link);
link.click();
this.document.body.removeChild(link);
}
|
Para usar este recurso vamos incluir no arquivo Index.html do projeto WebAssembly o código a seguir:
|
<!DOCTYPE
html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>ExportaExcel.Blazor</title> <base href="/" /> <link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" /> <link href="css/app.css" rel="stylesheet" /> <link href="ExportaExcel.Blazor.styles.css" rel="stylesheet" /> </head> <body> <div id="app">Loading...</div> <div id="blazor-error-ui"> An unhandled error has occurred. <a href="" class="reload">Reload</a> <a class="dismiss">🗙</a> </div> <script src="_framework/blazor.webassembly.js"></script> <script src="js/download.js"></script> </body> </html> |
Criando o componente Blazor
Agora na pasta Pages do projeto Blazor vamos criar o componente DownloadExcel.razor com o seguinte código:
|
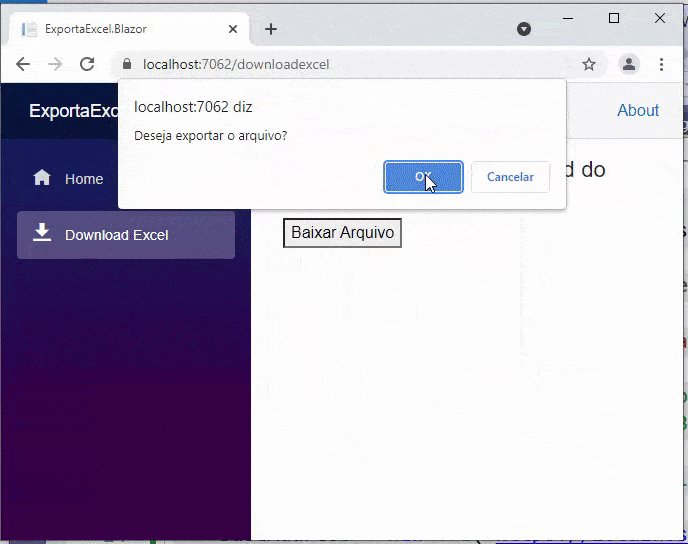
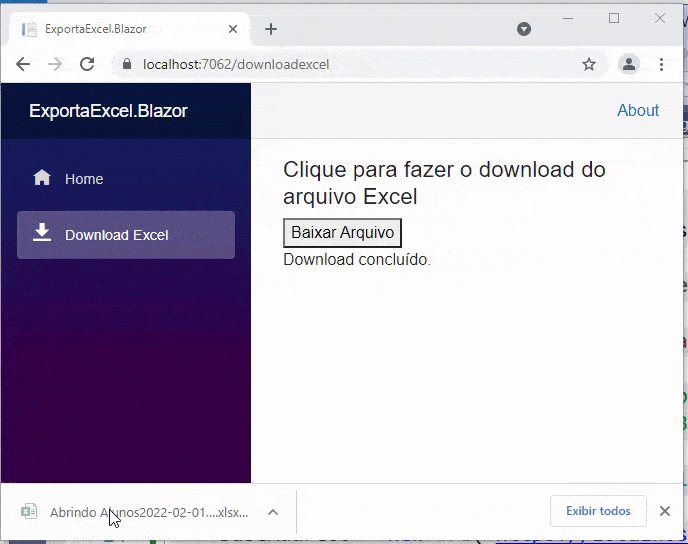
@page "/downloadexcel" @inject IJSRuntime JSRuntime @inject HttpClient _httpClient <h4>Clique para fazer o download do arquivo Excel </h4> <button @onclick="@(async() => await DownloadArquivo())">Baixar Arquivo</button> @if (DownloadIniciou == 1) { <p>Fazendo o download...Aguarde</p> } else if (DownloadIniciou == 2) { <p>Download concluído.</p> } @code { public int DownloadIniciou { get; set; } = 0; protected async Task DownloadArquivo() { if (await JSRuntime.InvokeAsync<bool>("confirm", $"Deseja exportar o arquivo?")) { DownloadIniciou = 1; StateHasChanged(); var response = await _httpClient.GetAsync("/api/exportexcel"); response.EnsureSuccessStatusCode(); var fileBytes = await response.Content.ReadAsByteArrayAsync(); var fileName = $"Alunos{DateTime.Now.ToString("yyyy-MM-dd", System.Globalization.CultureInfo.InvariantCulture)}.xlsx"; await JSRuntime.InvokeAsync<object>("saveAsFile", fileName, Convert.ToBase64String(fileBytes)); DownloadIniciou = 2; } } } |
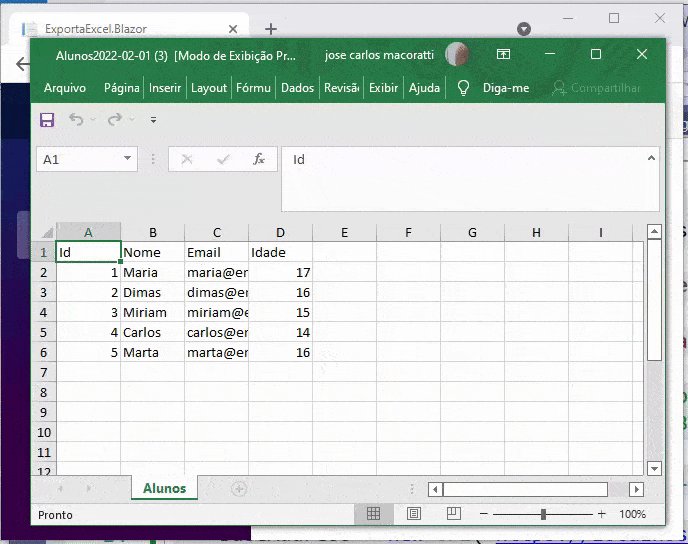
Neste código invocamos a API usando o endpoint /api/exportexcel e a seguir lemos o arquivo e atribuímos um nome ao arquivo.
Para concluir temos que definir no arquivo Program do projeto Blazor a porta para acessar a nossa API:
|
using ExportaExcel.Blazor; using Microsoft.AspNetCore.Components.Web; using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
var builder = WebAssemblyHostBuilder.CreateDefault(args); builder.Services.AddScoped(sp => new HttpClient await builder.Build().RunAsync();
|
Com isso agora apenas ajustar o arquivo NavMenu.razor para exibir a opção para fazer o download. A seguir vamos configurar a solução para iniciar os dois projetos quando da execução :

Executando o projeto teremos o seguinte resultado:

Pegue o código do
projeto aqui: ![]() ExportaExcel.zip (sem as
referências)
ExportaExcel.zip (sem as
referências)
"Então ele disse:
"Jesus, lembra-te de mim quando entrares no teu Reino".
Jesus lhe respondeu: "Eu lhe garanto: Hoje você estará comigo no paraíso"."
Lucas 23:42,43

Referências:
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core 2.1 - Como customizar o Identity
Usando o ASP .NET Core Identity - Macoratti
C# 9.0 - Instruções de nível superior