
Hoje veremos como usar o componente Radzen.Grid aplicando uma configuração básica.
 |
Hoje veremos como usar o componente Radzen.Grid aplicando uma configuração básica.
|
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
A biblioteca Blazor Radzen, que pode ser instalada como um pacote Nuget, apresenta dezenas de componentes gratuitos que podem ser usados em aplicações Blazor do lado do cliente (WASM) e do lado do servidor.
Os componentes Radzen Blazor são distribuídos como um pacote nuget Radzen.Blazor: https://www.nuget.org/packages/Radzen.Blazor/
Você pode obter mais detalhes com exemplos de utilização dos componentes no site oficial neste link: https://blazor.radzen.com
Hoje vamos usar o componente RadzenGrid e mostrar como realizar acessar e exibir dados exibindo uma formatação básica.
Vamos acessar uma base de dados e exibir os dados de uma tabela produtos usando o Radzen.Grid.
Recursos usados:
Criando o projeto Blazor Server
Abra o VS 2022 Community e selecione a opção Create a New Project;
A seguir selecione a opção Blazor Server App e clique em next;

Informe o nome do projeto : BlazorProdutos;
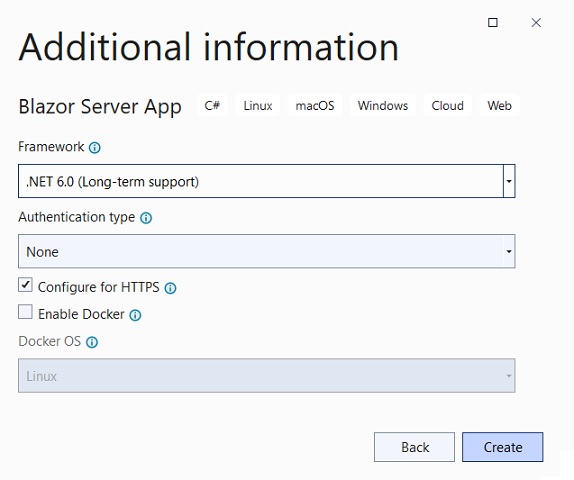
A seguir define as configurações conforme a figura abaixo e clique em Create;

Com o projeto criado vamos fazer as seguintes alterações, ajustes e configurações :
Exclua os arquivos abaixo e suas referências:
Vamos incluir no projeto as seguintes bibliotecas:
Isso pode ser feito usando o comando install-package <nome_pacote>
Além disso precisamos incluir no arquivo _Layout.cshtml as referências ao script e estilos do Radzen.Blazor:
|
...
<script src="_framework/blazor.server.js"></script> |
Agora precisamos criar na pasta Data o arquivo de contexto AppDbContext que vamos usar para acessar o banco de dados CadastroDB.
|
using Microsoft.EntityFrameworkCore;
namespace BlazorProdutos.Data |
No arquivo appsettings.json temos que incluir a string de conexão para acessar o banco de dados:
|
... "ConnectionStrings": { "DefaultConnection": "Data Source=server;Initial Catalog=CadastroDB;Integrated Security=True" }, ... |
Vamos usar a pasta Data do projeto e criar nesta pasta a classe Produto que representa o nosso modelo de domínio que representa os produtos que vamos exibir:
|
namespace BlazorProdutos.Data; public class Produto { public int Id { get; set; } public string? Nome { get; set; } public string? Descricao { get; set; } public decimal Preco { get; set; } public DateTime DataCompra { get; set; } public string? ImagemUrl { get; set; } ; } |
Através do mapeamento da propriedade ImagemUrl para a coluna ImagemUrl data tabela vamos definir as imagens que estão armazenadas na pasta /wwwroot/images do projeto.
A seguir vamos criar nesta pasta o serviço para acessar os dados dos produtos criando a interface IProdutoService :
|
public interface IProdutoService { Task<List<Produto>> GetProdutos(); } |
A seguir temos a sua implementação na classe ProdutoService:
|
using Microsoft.EntityFrameworkCore;
namespace BlazorProdutos.Data
public async Task<List<Produto>> GetProdutos() |
Agora vamos registrar os serviços na classe Program:
|
using BlazorProdutos.Data; using Microsoft.EntityFrameworkCore; var builder = WebApplication.CreateBuilder(args); // Add services to the container. builder.Services.AddScoped<IProdutoService, ProdutoService>(); var connection = builder.Configuration.GetConnectionString("DefaultConnection"); var app = builder.Build(); // Configure the HTTP request pipeline. app.UseHttpsRedirection(); |
Criando o componente Produtos.razor
Vamos agora criar na pasta Pages o componente Produtos.razor que vai usar o Radzen.Grid e exibir uma lista dos produtos obtidas a partir do banco de dados:
|
@page "/produtos"
<h3>Produtos</h3> @if(produtos == null) </Columns> </RadzenGrid>
@code { protected override async Task OnInitializedAsync() |
As configurações principais aplicadas neste código são:
1- Formatação do Grid :
<RadzenGrid Data="@produtos" TItem="Produto" AllowFiltering="true"
FilterCaseSensitivity="FilterCaseSensitivity.CaseInsensitive"
AllowPaging="true" PageSize="5"
AllowSorting="true"
ColumnWidth="100px"
RowSelect="@(args=> produto=args)">
2- Formatação da propriedade Preco para a moeda local :
<RadzenGridColumn TItem="Produto" Property="Preco"
Title="Preco" Width="50px">
<Template Context="data">
@String.Format("{0:c}", data.Preco)
</Template>
</RadzenGridColumn>
3- Formatação da data do campo DataCompra:
<RadzenGridColumn TItem="Produto" Property="DataCompra"
Title="Data">
<Template Context="data">
@String.Format("{0:d}", data.DataCompra)
</Template>
</RadzenGridColumn>
4- Exibição da imagem definida na propriedade ImagemUrl
<RadzenGridColumn TItem="Produto" Property="ImagemUrl"
Title="Foto">
<Template
Context="data">
<RadzenImage Path="@data.ImagemUrl" style="width: 50px; height: 50px;
border-radius:
10px; margin-right: 8px; float: left;" />
</Template>
</RadzenGridColumn>
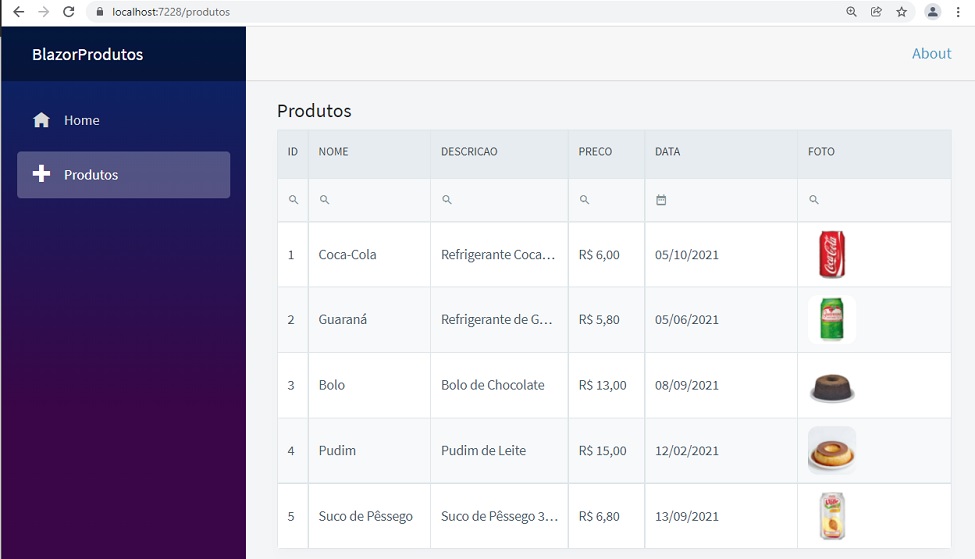
Executando o projeto temos o seguinte resultado:

Existem outros recursos que podemos explorar mas isso é assunto para outro artigo.
Pegue o projeto aqui:
![]() BlazorProdutos.zip
BlazorProdutos.zip
"Multidões que dormem no pó da
terra acordarão: uns para a vida eterna, outros para a
vergonha, para o desprezo eterno.
Aqueles que são sábios reluzirão como o brilho do céu, e
aqueles que conduzem muitos à justiça serão como as
estrelas, para todo o sempre."
Daniel 12:2,3
ASP .NET Core - Iniciando com o Blazor
ASP .NET Core - CRUD usando Blazor e Entity ..
Blazor - O novo framework SPA da Microsoft
Visual Studio Code - Suporte ao desenvolvimento Blazor
Vale a pena usar o Blazor
Blazor - Usando o recurso da Virtualização (.NET 5)
Blazor - Conceitos, dicas e truques valiosos - I