![]() ASP .NET Core MVC - Criando um Portfólio digital - I
ASP .NET Core MVC - Criando um Portfólio digital - I
 |
Hoje vamos iniciar a criação de um portfólio digital usando a ASP .NET Core MVC no ambiente do NET 6. |
Um portfólio digital ou online é essencial para qualquer profissional deseja exibir sua experiência e suas habilidades, suas conquistas e seus projetos.
  |
Ele pode ser usado para mostrar as suas habilidades e conhecimentos em uma mais
áreas , e, é uma forma simples e direta de mostrar do que você é capaz. Se for
bem feito e organizado, o portfólio consegue abrir portas, pois é a maneira mais
fácil das pessoas conhecerem o seu trabalho.
Nosso objetivo será
criar um portfólio digital usando a ASP .NET Core MVC, assim além de criar
o seu próprio portfólio você vai estar mostrando suas habilidades em utilizar os
recursos da plataforma .NET.
Nosso projeto será
simples mas funcional vai conter as opções :
Portfólio - para exibir o Portfólio contendo a apresentação, experiência e um resumo dos trabalhos;
Projetos - Para exibir os projetos, programas e trabalhos onde você atuou.
Contato - O formulário de contato que permite que os interessados no seu trabalho entre em contato com você;
Abaixo temos a
exibição do menu e da página inicial do Portfólio:

Os recursos que iremos usar para criar este projeto são:
.NET 6
ASP .NET Core MVC
SendGrid
Visual Studio 2022
Criando o projeto Portfolio
Abra o Visual Studio 2022 e acione a opção Create new project selecionando o template : ASP.NET Core Web App (Model-View-Controller)

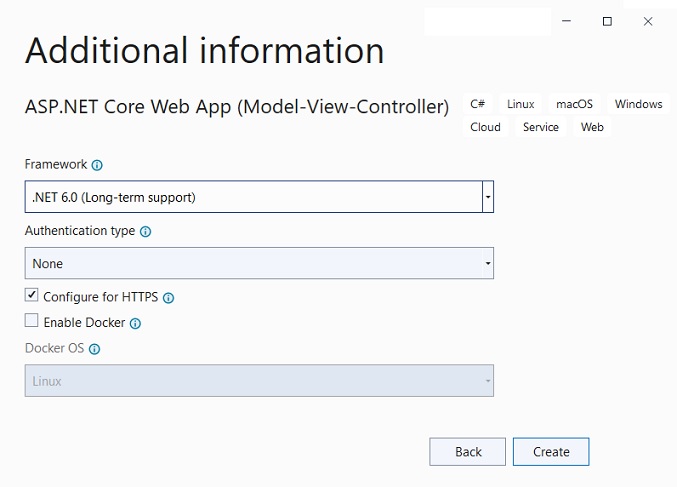
Informe o nome PortfolioMvc e a seguir selecione a configuração conforme mostra a figura:

Clique em Create para criar a solução.
Na pasta Models crie a classe Projeto que representa os projetos que iremos apresentar no portfólio:
public class Projeto
{
public int ProjetoId { get; set; }
public string? Titulo { get; set; }
public string? Descricao { get; set; }
public string? ImagemURL { get; set; }
public string? Link { get; set; }
} |
Crie a pasta ViewModels no projeto e a seguir crie a classe ContatoViewModel que será usada para enviar o email :
|
namespace PortfolioMvc.ViewModels; public class ContatoViewModel { public string? Nome { get; set; } public string? Email { get; set; } public string? Mensagem { get; set; } } |
Nesta pasta vamos criar também a view model PortfolioViewModel que será usada para definir a lógica das views para exibir os projetos:
using PortfolioMvc.Models;
namespace PortfolioMvc.ViewModels;
public class PortfolioViewModel
{
public IEnumerable<Projeto>? Projetos { get; set; }
}
|
Criando os serviços
Vamos criar os serviços para obter os projetos e também para enviar o email usando os recursos da biblioteca SendGrid.
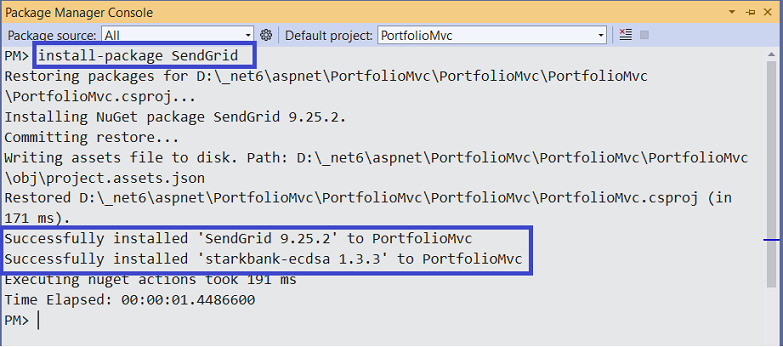
Assim a primeira coisa a fazer é instalar o pacote Nuget SendGrid no projeto abrindo a janela do Package Manager Console no Visual Studio e a seguir digitar o comando : Install-Package SendGrid

Crie uma pasta Services no projeto e nesta pasta crie a interface IProjetosService :
|
public
interface IProjetosService { List<Projeto> GetProjetos(); } |
Crie a classe ProjetosService que vai implementar esta interface com o código abaixo:
|
using PortfolioMvc.Models; namespace PortfolioMvc.Services; public class ProjetosService : IProjetosService |
Neste código estamos definindo a lista de projetos que iremos exibir no Portfólio. Não usei um banco de dados para simplificar o exemplo mas basta implementar um repositório de projetos e criar um CRUD para gerenciar essas informações a partir de um Database.
Vamos criar agora a interface IEmailService :
using PortfolioMvc.ViewModels;
namespace PortfolioMvc.Services
{
public interface IEmailService
{
Task Enviar(ContatoViewModel contato);
}
}
|
A seguir crie a classe EmailService que implementa esta interface :
|
using PortfolioMvc.ViewModels; using SendGrid; using SendGrid.Helpers.Mail;
namespace PortfolioMvc.Services public EmailService(IConfiguration configuration) public async Task Enviar(ContatoViewModel contato) var cliente = new SendGridClient(apiKey); |
As informações para a chave da api, o email de origem e o nome estão sendo obtidas a partir do arquivo appsettings.json conforme explicado a seguir.
As informações usadas neste código foram obtidas a partir o site do SendGrid, neste link: https://app.sendgrid.com/guide/integrate/langs/csharp
Nota: Para poder usar o SendGrid você terá que abrir uma conta e obter uma api_Key no site.
Acesse o site https://sendgrid.com e clique em Start for free e crie a sua conta escolhendo o plano grátis e a seguir crie a sua api_key.

Em nosso projeto vamos definir as informações necessárias para enviar o email, incluindo a api_key, no arquivo appsettings.json :
{
"Nome": "Macoratti",
"SENDGRID_API_KEY": "sua_api_key",
"SENDGRID_FROM": "seu_email",
"SENDGRID_NOME": "seu_nome",
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
|
Após criar os serviços devemos incluí-los no contêiner DI da ASP .NET Core incluindo na classe Program o código abaixo:
|
using PortfolioMvc.Services; var builder = WebApplication.CreateBuilder(args); // Adiciona serviços no container DI // Configura o pipeline do request HTTP app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthorization(); app.MapControllerRoute( app.Run(); |
Definindo os controladores
O controlador HomeController vai apenas exibir a página inicial onde vamos mostrar uma imagem na view Index.cshtml :
<body class="principal"></body>
@{
ViewData["Title"] = "Home Page";
}
|
Aqui estamos definindo um estilo que vai exibir a imagem em background:
|
.principal { background-image: url("/imagens/laptop6.jpg"); background-color: #cccccc; background-size: cover; background-position: center; background-repeat: no-repeat; } |
O arquivo de estilo portfolio.css foi criado na pasta wwwroot/css com o seguinte código:
|
.principal { background-image: url("/imagens/laptop6.jpg"); background-color: #cccccc; background-size: cover; background-position: center; background-repeat: no-repeat; } #bottom { #foto { .secao-bemvindo { .secao-bemvindo h1 { .secao-bemvindo p { #imagem-dotnet { .cabecalho { .experiencia ul { .experiencia i { #footer { #footer .socials-media ul { #footer .socials-media ul li { .credits { |
Na pasta imagens em wwwroot também incluímos todas as imagens que iremos usar no projeto.
Vamos criar o controlador PortfolioController com o código abaixo:
|
using Microsoft.AspNetCore.Mvc; using PortfolioMvc.Services; using PortfolioMvc.ViewModels;
namespace PortfolioMvc.Controllers public PortfolioController(IProjetosService projetoService,
public IActionResult Index() var modelo = new PortfolioViewModel() [HttpGet] [HttpPost] public IActionResult Obrigado() |
Na próxima parte do artigo vamos explicar o código deste controlador e continuar a criação do portfólio.
"O homem bom,
do bom tesouro do seu coração tira o bem, e o homem mau, do mau tesouro do
seu coração tira o mal, porque da abundância do seu coração fala a boca."
Lucas 6:45
Referências: