![]() ASP .NET Core MVC - Criando um formulário de contato com MailKit
ASP .NET Core MVC - Criando um formulário de contato com MailKit
 |
Hoje veremos como criar um formulário de contato usando a biblioteca MailKit que é open-source. |
Se você já enviou emails em projetos ASP .NET Core usando a classe SMTPClient da plataforma .NET conhece as suas limitações e os seus percalços.
  |
Pois não faz muito (a alguns anos) que esta classe foi marcada como obsoleta e a
documentação oficial não a recomenda apontando em seu lugar a utilização
da biblioteca MailKit que é de código aberto,
extensível e é construída no .NET Standard, o que significa que você pode usar o
mesmo código em projetos .NET Full Framework, UWP e .NET Core.
Neste artigo eu vou mostrar como criar um formulário de contato usando a biblioteca MailKit. Para fazer isso vamos criar um serviço como uma abstração em torno desta biblioteca pois se ela for posteriormente substituída ou tiver uma alteração profunda não teremos muito trabalho para fazer os ajustes. Agindo desta forma podemos mapear como queremos que nosso serviço seja antes de nos preocuparmos com os detalhes da implementação. Podemos ter uma visão de alto nível do envio de um e-mail, por exemplo, sem ter que nos preocupar exatamente como o MailKit funciona.
Como exemplo vou
criar um formulário de contato e enviar emails usando o MailKit em um projeto
ASP .NET Core MVC no ambiente do .NET 6.
A título de esclarecimento vou descrever os serviços STMP e POP que iremos usar neste artigo:
1- POP3
O Post Office Protocol versão 3 (POP3) é um protocolo de correio padrão usado para receber e-mails de um servidor remoto para um cliente de e-mail local. Ele permite que você baixe mensagens de e-mail em seu computador local e as leia mesmo quando estiver off-line.
Observe que, quando
você usa o POP3 para se conectar à sua conta de e-mail, as mensagens são
baixadas localmente e removidas do servidor de e-mail. Isso significa que, se
você acessar sua conta de vários locais, essa pode não ser a melhor opção para
você. Por outro lado, se você usa POP3, suas mensagens são armazenadas em seu
computador local, o que reduz o espaço que sua conta de e-mail usa em seu
servidor web.
Por padrão, o protocolo POP3 funciona em duas portas:
Porta 110 – esta é a porta POP3 não criptografada padrão;
Porta 995 – esta é a porta que você precisa usar se quiser se conectar usando POP3 com segurança.
2- SMTP
O
Simple Mail Transfer Protocol (SMTP) é o protocolo
padrão para enviar e-mails pela Internet.
É usado quando o e-mail é entregue a partir
de um cliente de e-mail a um servidor de e-mail ou quando o e-mail é entregue a
partir de um servidor de e-mail para outro.
Por padrão, o protocolo SMTP funciona em três portas:
Porta 25 – Esta é a porta SMTP não criptografada padrão;
Porta 465 – esta é a porta usada se você deseja enviar mensagens usando SMTP com segurança;
Os recursos que iremos usar para criar este projeto são:
.NET 6
ASP .NET Core MVC
MailKit
Visual Studio 2022
Criando o projeto ContatoMvc
Abra o Visual Studio 2022 e acione a opção Create new project selecionando o template : ASP.NET Core Web App (Model-View-Controller)

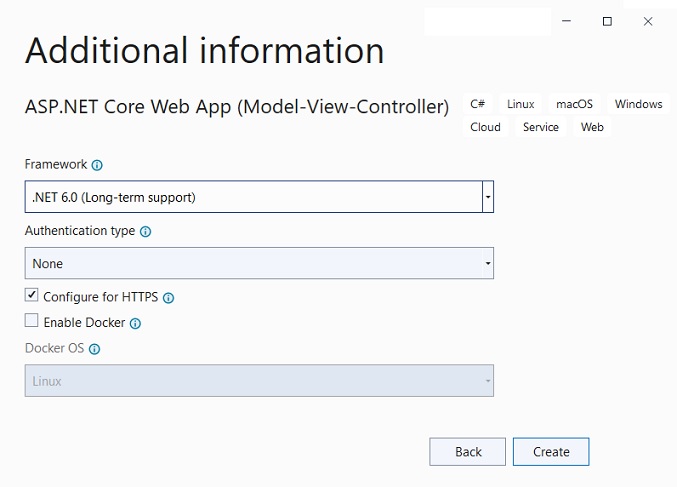
Informe o nome ContatoMvc e a seguir selecione a configuração conforme mostra a figura:

Clique em Create para criar a solução.
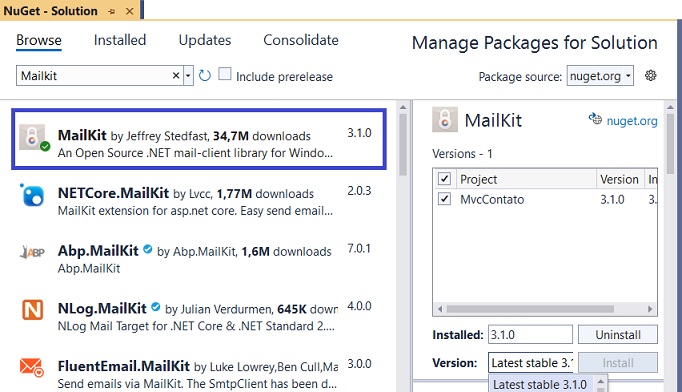
Vamos instalar o pacote MailKit usando o menu Tools do VS 2022 :

Você pode instalar usando o comando : install-package MailKit
Além disso vamos incluir na pasta wwwroot/images as imagens que iremos usar no projeto.
Vamos ajustar a view Index.cshtml do controlador HomeController para exibir uma página inicial:
@{
ViewData["Title"] = "Home Page";
}
<img src="~/images/emails.jpg" />
<div class="text-center">
<h2 class="display-4">Emails</h2>
</div>
|
Preparando a infraestrutura
Vamos agora criar as classes para abstrair o serviço do MailKit.
Na pasta Models crie a classe EmailEndereco que representa o endereço de email:
|
namespace MvcContato.Models; public class EmailEndereco { public string? Nome { get; set; } public string? Endereco { get; set; } } |
A seguir vamos criar a classe EmailMensagem que descreve uma mensagem de email contendo os elementos mais comuns envolvidos em uma mensagem de email:
|
namespace MvcContato.Models;
public class EmailMensagem |
A seguir vamos definir a configuração do serviço de email definindo o servidor SMTP, portas, credenciais, etc. Para isso vamos criar uma pasta Services no projeto e nesta pasta vamos criar a interface IEmailServerConfiguracao :
|
namespace MvcContato.Services;
public interface IEmailServerConfiguracao string? PopServer { get; } |
Para implementar esta interface vamos criar a classe EmailServerConfiguracao na pasta Services:
namespace MvcContato.Services;
public class EmailServerConfiguracao : IEmailServerConfiguracao
{
public EmailServerConfiguracao(int _smtpPort = 587)
{
SmtpPort = _smtpPort;
}
public string? SmtpServer { get; set; }
public int SmtpPort { get; }
public string? SmtpUsername { get; set; }
public string? SmtpPassword { get; set; }
public string? PopServer { get; set; }
public int PopPort { get; set; }
public string? PopUsername { get; set; }
public string? PopPassword { get; set; }
}
|
Precisamos definir as configurações no arquivo appsettings.json :
|
{ "EmailConfiguration": { "SmtpServer": "smtp.myserver.com", "SmtpPort": 465, "SmtpUsername": "smtpusername", "SmtpPassword": "smtppassword",
"PopServer":
"popserver", |
Criando o serviço para enviar e receber email
Vamos agora criar a interface IEmailService na pasta Services do projeto onde vamos definir o contrato para enviar e receber email:
|
using MvcContato.Models; namespace MvcContato.Services; public interface
IEmailService |
Para implementar estes contratos vamos criar a classe concreta EmailService :
|
using MailKit.Net.Pop3; using MailKit.Net.Smtp; using MimeKit; using MimeKit.Text; using MvcContato.Models; namespace MvcContato.Services; public class EmailService : IEmailService public List<EmailMensagem> ReceberEmail(int maximo = 10) List<EmailMensagem> emails = new List<EmailMensagem>(); Assunto = mensagem.Subject emailMensagem.DeEnderecos.AddRange(mensagem.From.Select(x => emails.Add(emailMensagem); return emails; public void EnviarEmail(EmailMensagem emailMensagem) mensagem.From.AddRange(emailMensagem.DeEnderecos.Select(x => mensagem.Subject = emailMensagem.Assunto; //Use a classe SmtpClient do Mailkit //Remover qualquer funcionalidade OAuth |
Agora temos que incluir o serviço no contêiner DI da ASP .NET Core definindo o código abaixo no arquivo Program:
|
using MvcContato.Services; var builder = WebApplication.CreateBuilder(args); builder.Services.AddControllersWithViews(); var emailConfig = builder.Configuration.GetSection("EmailConfiguration") builder.Services.AddSingleton<IEmailServerConfiguracao>(emailConfig); var app = builder.Build(); if (!app.Environment.IsDevelopment()) app.UseHttpsRedirection(); app.Run(); |
Agora podemos implementar o uso da implementação do nosso serviço usando o MailKit.
Criando o controlador
Vamos criar na pasta Controllers o controlador ContatoController onde vamos criar o método Action Index Get para apresentar o formulário de contato e o Post para processar o formulário e enviar o email.
|
using Microsoft.AspNetCore.Mvc; using MvcContato.Models; using MvcContato.Services; namespace MvcContato.Controllers; public class ContatoController : Controller public ContatoController(EmailEndereco enderecosOrigemDestino, [HttpGet] [HttpPost] Conteudo = $"Sua mensagem: Nome: {model.Nome}, " + Assunto = "Formulário de contato" EmailService.EnviarEmail(msgEnviar); |
A biblioteca MailKit permite também uma implementação assíncrona, para isso basta usar os métodos SendAsync, AuthenticateAsync, DisconnectAsync e GetMessageAsync.
A seguir vamos criar a view Index.cshtml :
|
@model MvcContato.Models.ContatoFormModel <img src="~/images/envemail.jpg" /> <h3>Formulário de Contato</h3> |
E a view Obrigado.cshml :
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h3 class="display-4">Grato pelo seu contato</h3>
<p>Vou responder sua mensagem o mais brever possível.</p>
<hr class="my-4">
<p class="lead">
<div><a asp-action="Index" asp-controller="Home">Retornar</a></div>
</p>
</div>
</div>
|
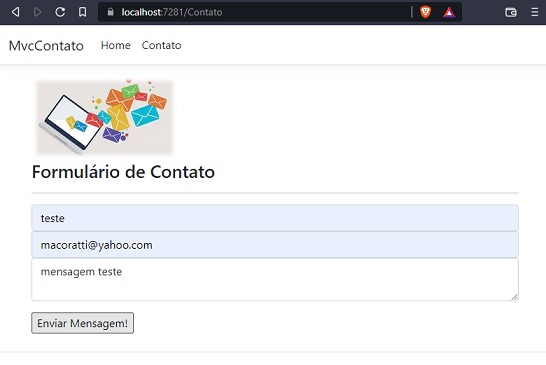
Executando o projeto iremos obter o seguinte resultado:

Pegue o código do projeto aqui: ![]() MvcContato.zip
MvcContato.zip
"A minha
porção é o Senhor, diz a minha alma; portanto esperarei nele."
Lamentações 3:24
Referências: