![]() Blazor - Apresentando Error
Boundaries (NET 6) - II
Blazor - Apresentando Error
Boundaries (NET 6) - II
 |
Neste artigo vou continuar apresentando o novo componente Error Boundaries do Blazor para realizar o tratamento de erros. |
Continuando o artigo anterior vamos aplicar o componente ErrorBoundary a nível de componente.
Vamos usar o mesmo projeto do artigo anterior e antes de continuar vamos comentar o código usado no arquivo MainLayout.razor para testar o ErrorBoundary com escopo global :
|
@inherits LayoutComponentBase <PageTitle>Blazor_ErrorBoundaries</PageTitle> <div
class="page"> private ErrorBoundary? errorBoundary;
protected override void OnParametersSet() |
Agora vamos incluir o componente Exemplo1.razor na pasta Pages onde vamos incluir o código abaixo:
|
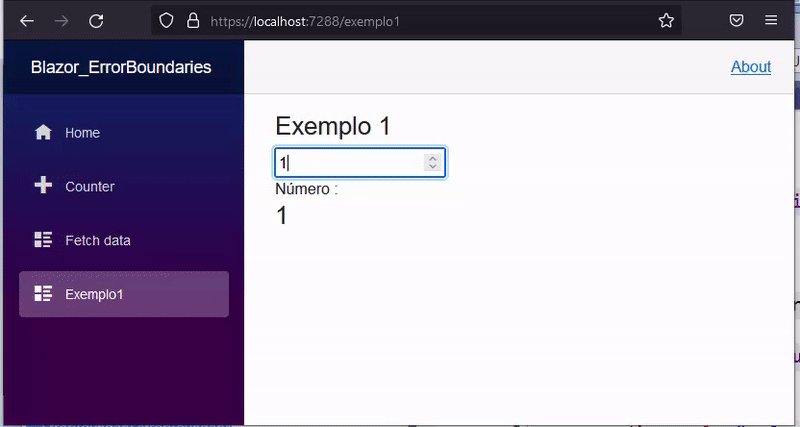
@page "/exemplo1"
<h3>Exemplo 1 </h3>
Número : @code
{ |
Neste código estamos exibindo um número usando o componente <ExibirNumero> que foi criado na pasta Shared e que contém este código:
|
<h3>@Numero</h3>
@code
{
protected override void OnParametersSet() |
Neste código o componente vai exibir números positivos, e, quando um número for menor que 1, será lançado uma exceção que não esta sendo tratada.
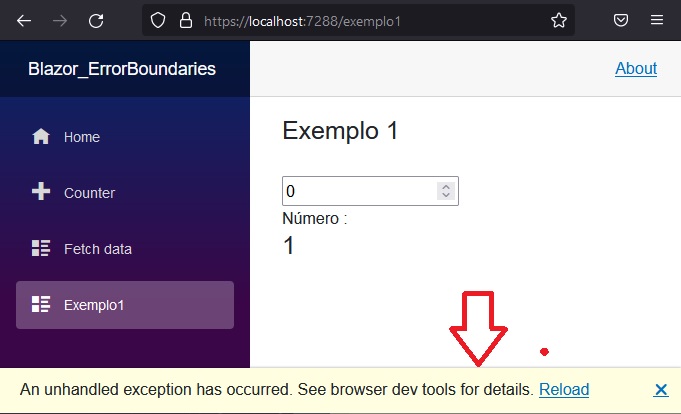
Executando o projeto e provocando o erro iremos obter o seguinte resultado:

Temos acima o comportamento padrão do Blazor para as exceções não tratadas, mas neste caso não queremos exibir essa mensagem ao usuário, e, para isso vamos definir o uso do componente ErrorBoundary no componente Exemplo1.razor:
|
@page "/exemplo1"
<h3>Exemplo 1 </h3>
Número : @code
{ |
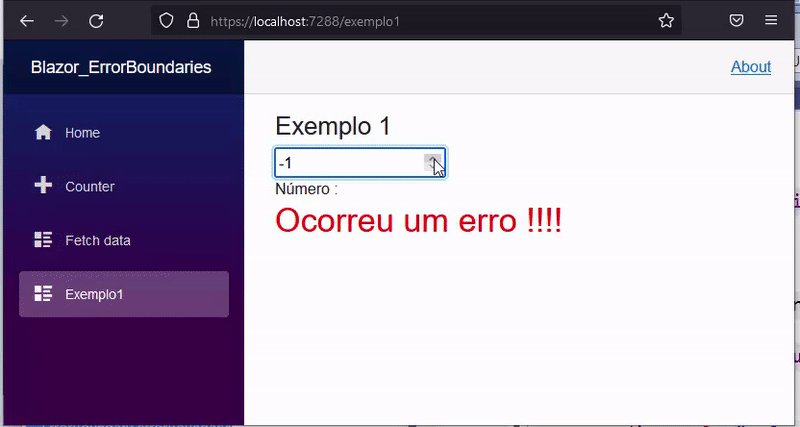
Executando novamente o projeto e provocando o erro agora teremos o resultado abaixo:

Temos a exibição do erro, mas a aplicação continua funcionando e podemos navegar para outras opções e ao retornar teremos que a mensagem de erro desapareceu.
Mas se continuarmos na página, mesmo podendo exibir os números a mensagem de erro ainda continua sendo exibida. Para resolver este problema basta usar o método Recover da mesma forma que fizemos no artigo anterior.
Além disso podemos personalizar a mensagem renderizando dois componentes filhos dentro de 'ErrorBoundary' como 'ChildContent', 'ErrorContent' e especificar a mensagem dentro de ErrorContent.
Assim o código completo para isso ficou assim:
|
@page "/exemplo1"
<h3>Exemplo 1 </h3>
Número : @code
{
private void MudarNumero(ChangeEventArgs
e) |
Observe que neste caso estamos invocando o método Recover a cada alteração de número e para isso usamos o evento oninput onde estamos passando o número em ChangeEventArgs para o deletage MudarNumero(e).
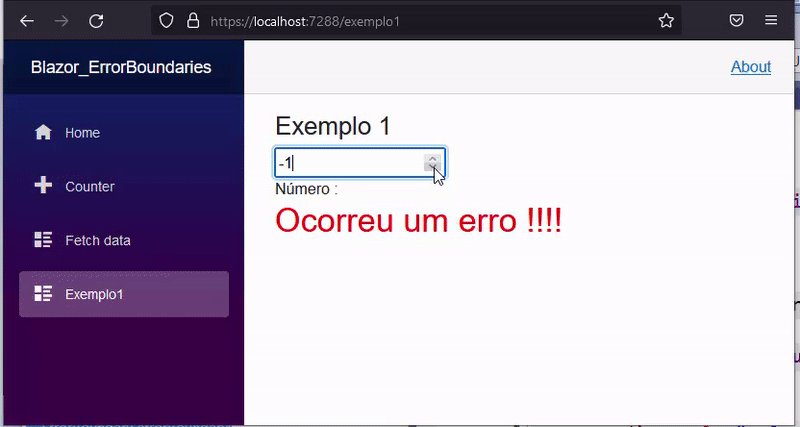
O resultado pode ser visto abaixo:

Note que quando acionamos um número menor que 1 o erro ocorre e quando exibimos um número positivo o erro desaparece.
Dessa forma o
recurso ErrorBoundary não pretende ser um mecanismo de tratamento de exceção
global para todo e qualquer erro não tratado que você encontrar em seus
aplicativos. Você deve ser capaz de registrar todas as exceções não detectadas
usando a interface ILogger.
Embora você possa marcar todos os seus componentes com ErrorBoundary e ignorar
exceções, você deve adotar uma abordagem mais matizada para o tratamento de
erros do seu aplicativo. Portanto, o componente ErrorBoundary é destinado ao
controle sobre as exceções não tratadas de seus componentes específicos e não
como uma maneira rápida de gerenciar falhas em todo o seu aplicativo.
Pegue o código do
projeto aqui:
![]() Blazor_ErrorBoundaries.zip (sem
as referências)
Blazor_ErrorBoundaries.zip (sem
as referências)
Não furtareis, nem
mentireis, nem usareis de falsidade cada um com o seu próximo;
Levítico 19:11
Referências:
ASP .NET Core - Implementando a segurança com
ASP.NET Core MVC - Criando um Dashboard .
C# - Gerando QRCode - Macoratti
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core 2.1 - Como customizar o Identity
Usando o ASP .NET Core Identity - Macoratti
ASP .NET Core - Apresentando o IdentityServer4
ASP .NET Core 3.1 - Usando Identity de cabo a rabo