![]() Xamarin Forms - Incluindo um prompt de rolagem (Scroll)
Xamarin Forms - Incluindo um prompt de rolagem (Scroll)
 |
Hoje veremos como incluir um um prompt de rolagem em uma rolagem de tela no Xamarin Forms. |
Exibir um prompt de rolagem de tela no final de uma rolagem de uma lista é uma tarefa bem comum em aplicações mobile.
 |
 |
O comportamento é bem simples : Quando o conteúdo (rolado) estiver perto do final, mostre o indicador. Caso contrário, oculte o indicador.
Se você estiver usando um controle
ListView, pode fazer isso usando o evento
ItemAppearing. Se o último item apareceu, oculte o
prompt de rolagem para baixo.
No entanto, se você estiver usando o controle ScrollView,
não existe o evento ItemAppearing, mas podemos
obter o mesmo efeito usando o evento Scrolled.
Criando o projeto Xamarin Forms
Crie um novo projeto Xamarin forms no Visual Studio 2019 Community usando o template Mobile App(Xamarin.Forms) :

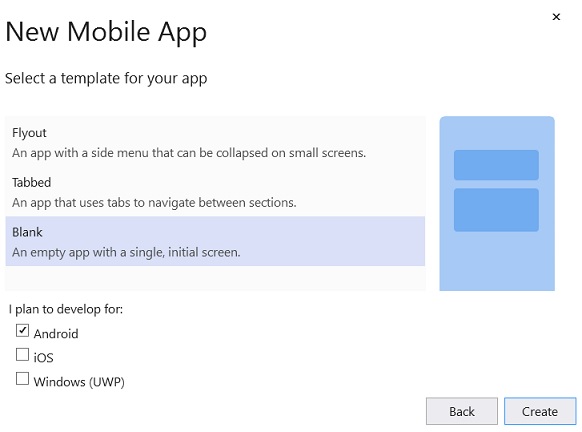
Informe o nome XF_Scrolling e clique em Create;
A seguir selecione a opção Blank e marque os tipos de projetos que deseja criar. Eu vou criar apenas o projeto Android.

Clique em Create para criar o projeto.
No arquivo MainPage.xaml inclua o código abaixo:
|
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="XF_Scrolling.MainPage">
<Grid> <Label x:Name="ScrollDownIndicator" </ContentPage> |
No código definimos um Grid, que tem um ScrollView e uma Label.
No ScrollView usamos o controle BoxView e definimos cores diferentes para ter o que rolar na tela.
A seguir definimos uma Label com o texto 'Rolar para baixo'.
O grid permite dispor os controles em camadas por nível Z (que você pode alterar movendo o controle para cima e para baixo na árvore XAML) e, ao colocar os dois controles no mesmo espaço, o rótulo aparecerá na parte superior do ScrollView.
A seguir vamos definir o código do evento MeuScrollView_Scrolled :
|
private void MeuScrollView_Scrolled(object sender, ScrolledEventArgs e) { double espacoDisponivelRolagem = MeuScrollView.ContentSize.Height - MeuScrollView.Height; double buffer = 32; ScrollDownIndicator.IsVisible = espacoDisponivelRolagem > e.ScrollY + buffer; } |
Neste código fizemos o seguinte:
- Calculamos a quantidade de espaço
disponível para rolagem;
- Se o usuário não rolou além do espaço disponível (lendo
ScrolledEventArgs.ScrollY), podemos deduzir que o usuário não alcançou o
final de ScrollView e então será exibido o prompt
de rolagem para baixo;
O cálculo acima não funcionará sempre, porque o Xamarin.Forms não se destina a
ser uma plataforma perfeita de pixel e haverá uma pequena variação no valor
relatado pela IU. Dessa forma, você pode descobrir que
ScrollY sempre será menor que
espacoDisponvielRolagem, mesmo se você tiver rolado até o final.
Para contrabalançar essa variação, declaramos um buffer igual 32 e o adicionamos
ao valor de ScrollY retornado para cálculo. Você
pode alterar esse valor de buffer ao seu gosto; quanto maior for, mais cedo o
ScrollDownPrompt desaparecerá.
Executando o projeto veremos o seguinte resultado :

Pegue o projeto aqui:
![]() XF_Scrolling.zip (sem as referências)
XF_Scrolling.zip (sem as referências)
"Em Deus louvarei
a sua palavra, em Deus pus a minha confiança; não temerei o que me possa fazer a
carne."
Salmos 56:4
Referências: