![]() Xamarin Forms - Usando MediaPicker
Xamarin Forms - Usando MediaPicker
 |
Hoje vamos recordar como usar o recurso MediaPicker do Xamarin.Essentials. |
A classe MediaPicker permite que um usuário escolha ou tire uma foto ou vídeo no celular.
Se você costuma usar plugins para incluir funcionalidades em suas aplicações Xamarin não pode deixar de conhecer o Xamarin.Essentials.
Eu apresentei o Xamarin.Essentials neste artigo : Xamarin Forms - Introdução ao Xamarin.Essentials
Atualmente, na versão do .NET 5.0 , o Xamarin.Essentials já vem configurado para ser usado nos projetos criados com o Visual Studio 2019 Community.
Então é muito fácil e simples usar os recursos do Xamarin.Essentials e hoje veremos como usar o recurso MediaPicker do Xamarin.Essentials.
Criando o projeto Xamarin Forms
Crie um novo projeto Xamarin forms no Visual Studio 2019 Community usando o template Mobile App(Xamarin.Forms) :

Informe o nome XF_MediaPicker e clique em Create;
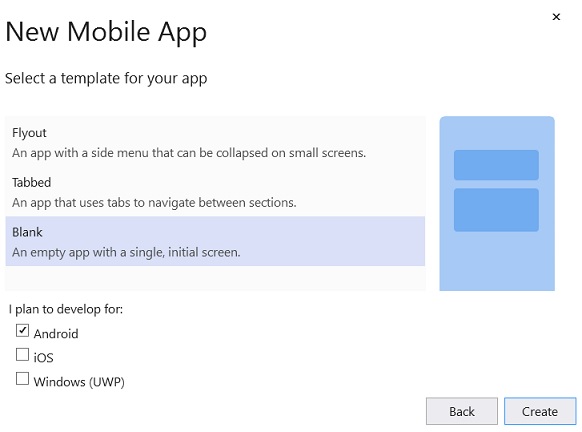
A seguir selecione a opção Blank e marque os tipos de projetos que deseja criar. Eu vou criar apenas o projeto Android.

Clique em Create para criar o projeto.
No arquivo MainPage.xaml inclua o código abaixo:
|
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="XF_MediaPicker.MainPage">
<StackLayout> <Button Text="Escolher uma imagem" Clicked="btnPegar_Clicked" /> <Image x:Name="minhaImagem" Aspect="AspectFit" /> </ContentPage> |
No código criamos :
A seguir no arquivo MainPage.xaml.cs inclua o código dos eventos dos botões :
|
using System; using Xamarin.Essentials; using Xamarin.Forms;
namespace XF_MediaPicker private async void btnPegar_Clicked(object sender, EventArgs e) if (resultado != null) minhaImagem.Source = ImageSource.FromStream(() => stream); private async void btnGerar_Clicked(object sender, EventArgs e) if (resultado != null) minhaImagem.Source = ImageSource.FromStream(() => stream); private void btnRotacionar_Clicked(object sender, EventArgs e)
|
Aqui estamos usando os seguintes métodos do MediaPicker :
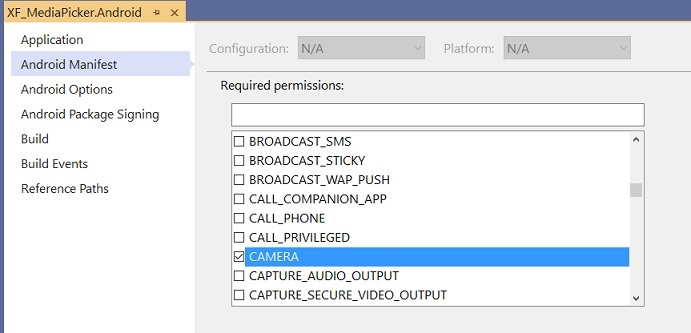
Inclua também as permissões para CAMERA no projeto Android :

Agora é só alegria...
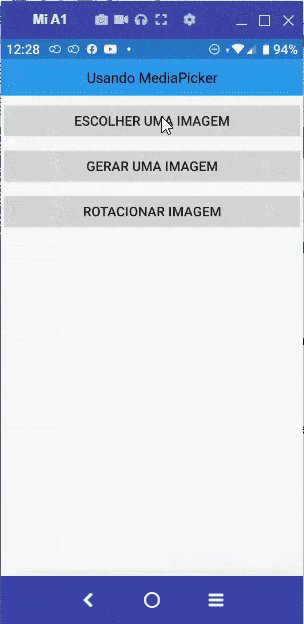
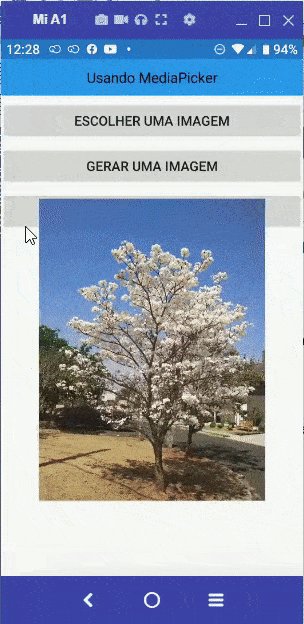
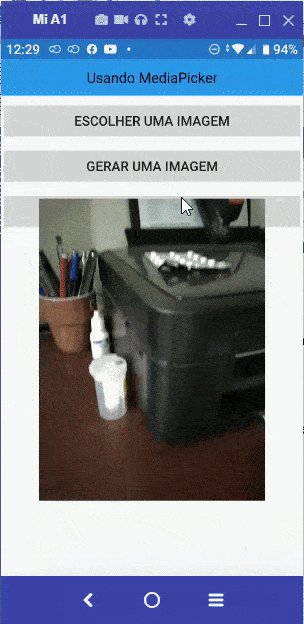
Executando o projeto teremos : (Estou usando o Vysor e emulando meu celular de testes)

Pegue o projeto aqui: XF_MediaPicker.zip (sem as referências)
'Porque em esperança fomos salvos. Ora a esperança que
se vê não é esperança; porque o que alguém vê como o esperará ? Mas, se
esperamos o que não vemos, com paciência o esperamos.'
Romanos 8:24,25
Referências: