![]() ASP
.NET Core - Criando
uma Galeria de Fotos
ASP
.NET Core - Criando
uma Galeria de Fotos
 |
Neste tutorial veremos como criar uma galeria de imagens usando a ASP .NET Core. |
Este é um tutorial do tipo fazendo e aprendendo e nele vamos criar uma galeria de fotos usando a ASP .NET Core 5.0.
Para criar uma galeria de fotos, primeiro construímos um banco de dados para armazenar as fotos da galeria. Para aplicar um estilo nas imagens vamos usar a biblioteca Ekko-lightbox CSS e js.
Criando o projeto MVC
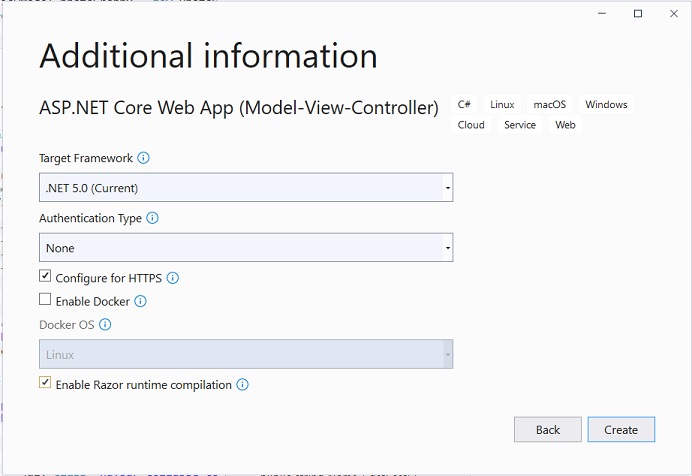
Abra o VS 2019 e selecione a opção New Project e selecione o template ASP .NET Core Web App e informe o nome GaleriaFotos usando as seguintes configurações:

Vamos incluir os seguintes pacotes no projeto:
A seguir na pasta Models do projeto crie a classe Foto com o código abaixo:
|
public class Foto { [Key] public int Id { get; set; } [StringLength(100)] public string Titulo { get; set; } [StringLength(100)] public string Nome { get; set; } [StringLength(255)] public string Caminho { get; set; } public int? Visualizacoes { get; set; } } |
Nesta pasta Models crie a classe AppDbContext que deve herdar de DbContext e onde vamos definir o mapeamento da entidade Foto para a tabela Fotos:
|
using Microsoft.EntityFrameworkCore; namespace GaleriaFotos.Models } |
A seguir no arquivo appsettings.json vamos definir uma seção onde vamos definir a string de conexão com o banco de dados SQLite :
|
{ "ConnectionStrings": { "DefaultConnection": "Data Source=*****\\sqlexpress;Initial Catalog=GaleriaDB;Integrated Security=True" }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" } |
Após isso abra o arquivo Startup e no método ConfigureServices inclua o serviço para o contexto do SQL Server usando a string de conexão definida acima:
|
public void
ConfigureServices(IServiceCollection services) { services.AddDbContext<AppDbContext>(options => options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection"))); services.AddControllersWithViews(); } |
Agora podemos aplicar o migrations do EF Core.
Vamos usar esta ferramenta na janela Package Manager Console do Visual Studio 2019.
Abra a janela e digite o seguinte comando: add-migration Inicial

Este código irá criar um script de migração que poderá ser aplicado usando o comando: update-database
Com isso teremos o banco de dados GaleriaDB criado e pronto para ser usado.
Criando a ViewModel e o Controller
Vamos agora criar no projeto a pasta ViewModels e nesta pasta a classe FotoViewModel :
|
using GaleriaFotos.Models; using System.Collections.Generic; namespace GaleriaFotos.ViewModels |
Vamos usar esta view model para exibir a lista de fotos na view e para isso vamos alterar o nosso model.
A propriedade
fotografia é do tipo Foto e a propriedade
listaFotos é uma lista de objetos Foto para
exibição.
Para obter várias fotos de um único ViewModel, na
tabela Fotos, vamos incluir uma propriedade adicional chamada
arquivoFoto, do tipo List<IFormFile>
na classe Foto, que não iremos mapear para o banco de dados. Portanto,
vamos decorá-lo com o atributo [NotMappedAttribute].
Esta propriedade nos ajudará a obter uma lista de fotos do usuário.
|
public class Foto { [Key] public int Id { get; set; } [StringLength(100)] public string Titulo { get; set; } [StringLength(100)] public string Nome { get; set; } [StringLength(255)] public string Caminho { get; set; } public int? Visualizacoes { get; set; } [NotMappedAttribute] |
E agora podemos criar na pasta Controllers o controlador GaleriaController com o código abaixo:
|
using GaleriaFotos.Models; using GaleriaFotos.ViewModels; using Microsoft.AspNetCore.Mvc; using System; using System.Linq; namespace GaleriaFotos.Controllers public IActionResult Index() [HttpPost] var Files = model.fotografia.arquivoFoto; if (Files.Count > 0) public IActionResult DeletaFoto(int id) |
No código estamos injetando uma instância do contexto no construtor do controlador e no método Action Index estamos obtendo uma lista de fotos para exibir na view Index.
Definimos também os métodos Action para deletar e incluir fotos. Para poder armazenar fisicamente as fotos vamos criar uma pasta fotografias dentro da pasta wwwroot.
Instalando a biblioteca Ekko-lightbox e definindo o layout
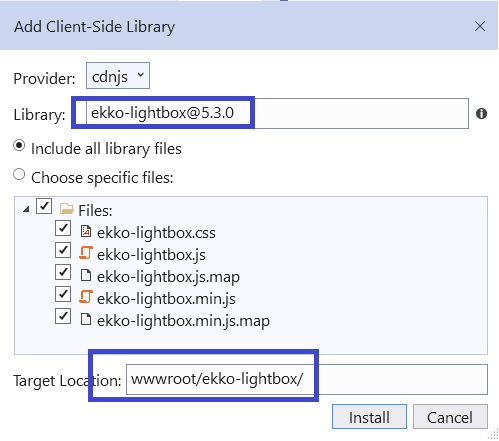
Agora antes de criar a view Index vamos incluir a biblioteca Ekko-lightbox no projeto. Para isso clique com o botão direito sobre a pasta wwwroot e selecione Add->Client-Side Library e a seguir informe o nome ekko-lightbox@5.30 :

Defina as opções conforme mostrado na imagem acima e clique em Install.
Agora abra o arquivo _Layout.cshml na pasta /Views/Shared e inclua as bibliotecas css e js da biblioteca ekko-lightbox no arquivo:
|
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>@ViewData["Title"] - GaleriaFotos</title> <link href="~/ekko-lightbox/ekko-lightbox.css" rel="stylesheet" /> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" /> |
Aproveitamos a incluímos também uma opção de menu para poder acessar o método Action Index do controlador Galeria.
Criando a view Index
Agora vamos criar a view Index para exibir as fotos e também poder remover uma foto selecionada:
|
@model GaleriaFotos.ViewModels.FotoViewModel @{ <div class="col-12"> <form id="frmPhototGraphy" class="form-horizontal" asp-action="IncluiFotos" asp-controller="galeria"
<div class="form-group row"> <div class="col-sm-6 custom-file"> <input asp-for="@Model.fotografia.arquivoFoto" type="file" class="custom-file-input" multiple="multiple"> </div> @section Scripts{ |
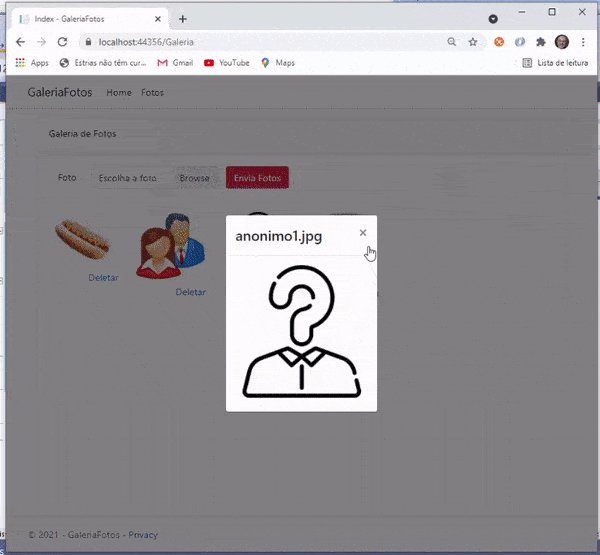
Com isso temos a view e o código javascript usado para que quando o usuário clicar na imagem ela seja exibida no centro da página em um tamanho maior.
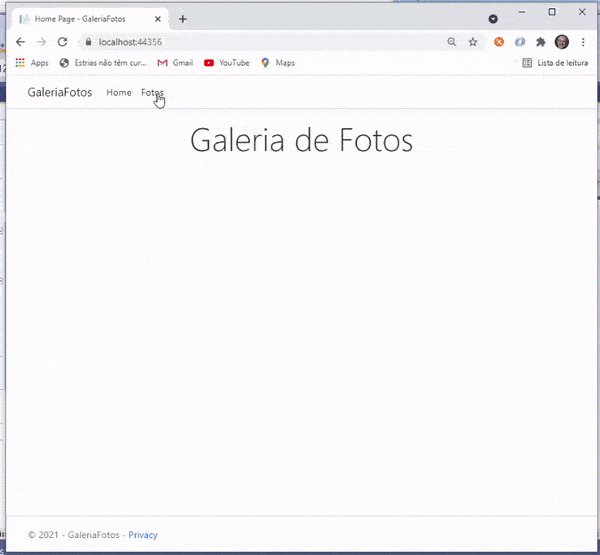
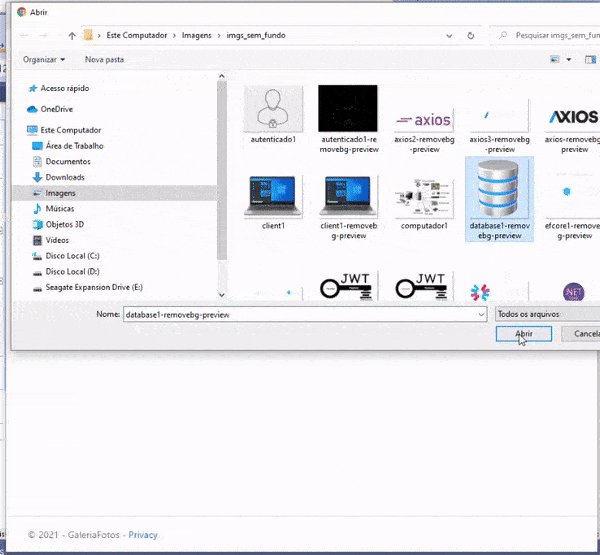
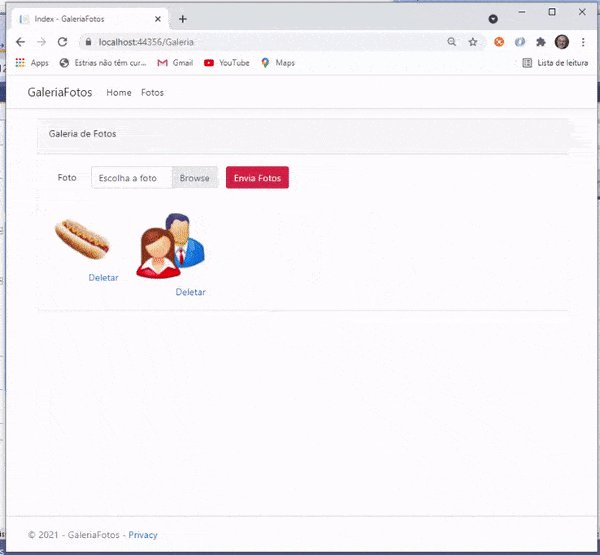
Executando o projeto teremos o seguinte resultado:

Pegue o código do
projeto aqui:
![]() GaleriaFotos.zip (sem as
referências)
GaleriaFotos.zip (sem as
referências)
"Porém,
respondendo Pedro e os apóstolos, disseram: Mais importa obedecer a Deus do
que aos homens."
Atos 5:29
Referências:
ASP.NET Core Web API - Tratamento de erros
ASP .NET Core MVC - Tratamento de exceções - II
ASP.NET Core MVC - Criando um Dashboard ... -
ASP.NET Core MVC - CRUD usando leiaute
ASP .NET Core - Implementando a segurança com ...