![]() ASP
.NET Core - Consumindo uma Web API com React - VI
ASP
.NET Core - Consumindo uma Web API com React - VI
 |
Neste artigo vamos continuar criando a Web API ASP .NET Core para depois consumi-la usando uma aplicação React. |
Continuando o artigo anterior vamos agora implementar a edição dos dados na aplicação React.
Editando dados de um aluno : Definindo a requisição PUT
Para poder alterar os dados de um aluno existente teremos que definir um request PUT na aplicação React.
Nós já incluímos o import para poder usar as janelas modais que permitem adicionar caixas de diálogo, notificações ao usuário ou conteúdo personalizado. (Para detalhes consulte a documentação : aqui )
Da mesma forma vamos criar uma janela modal para editar os dados de um aluno selecionado incluindo o código abaixo no arquivo App.js:
|
<Modal> <ModalHeader>Editar Aluno</ModalHeader> <ModalBody> <div className="form-group"> <label>ID: </label> <br /> <input type="text" className="form-control" readonly /> <br /> <label>Nome: </label> <br /> <input type="text" className="form-control" /> <br /> <label>Email: </label> <br /> <input type="text" className="form-control" /> <br /> <label>Idade: </label> <br /> <input type="text" className="form-control" /> <br /> </div> </ModalBody> <ModalFooter> <button className="btn btn-primary">Editar</button>{" "} <button className="btn btn-danger">Cancelar</button> </ModalFooter> </Modal> |
O código acima define o esqueleto da janela modal com título , o corpo (ModalBody) e o rodapé (ModalFooter).
Observe que definimos um input somente leitura para o ID do aluno visto que esta informação somente será exibida e não permitirá alteração.
Da mesma forma que fizemos com a janela modal para incluir um aluno, vamos definir o state modalEditar com o valor boleano inicialmente com valor false indicando que ele estará fechado :
const [modalEditar, setModalEditar]=useState(false);
E agora vamos criar um método - abrirFecharModalEditar - para poder alternar entre os estados abertos e fechados deste modal:
|
const
abrirFecharModalEditar=()=>{ setModalEditar(!modalEditar); } |
Neste código estamos definindo que ao ser acionado, o método altera o estado de true para false e vice-versa.
E para acionar o modal, e assim abrir e fechar a janela, usamos a prop isOpen que indica se o modal deve ser exibido usando o estado modalEditar que possui o valor true ou false :
|
<Modal isOpen={ModalEditar}> <ModalHeader>Editar Aluno</ModalHeader> <ModalBody> <div className="form-group"> <label>ID: </label> <br /> <input type="text" className="form-control" readonly /> <br /> <label>Nome: </label> <br /> <input type="text" className="form-control" /> <br /> <label>Email: </label> <br /> <input type="text" className="form-control" /> <br /> <label>Idade: </label> <br /> <input type="text" className="form-control" /> <br /> </div> </ModalBody> <ModalFooter> <button className="btn btn-primary">Editar</button>{" "} <button className="btn btn-danger" onClick={()=> abrirFecharModalEditar}>Cancelar</button> </ModalFooter> </Modal> |
No evento onClick() do botão Cancelar estamos invocando o método abrirFecharModalEditar() para cancelar a operação.
A seguir temos que criar um método para atribuir os valores do aluno selecionado para realizar a edição.
Para isso vamos criar uma função selecionarAluno() :
|
const selecionarAluno=(aluno, caso)=>{ setAlunoSelecionado(aluno); (caso==="Editar")&& abrirFecharModalEditar(); } |
Esta função recebe dois parâmetros :
A seguir teremos que chamar esta função usando o evento onClick o botão Editar da janela principal:
|
... <button className="btn btn-primary" onClick={()=>selecionarAluno(aluno, "Editar")}>Editar</button> {" "} ... |
Agora para podemos criar a requisição PUT que vai submeter o formulário com os dados a alterar montando o request usando o axios.put e a baseUrl mais o Id do aluno selecionado e os dados alterados recebidos em alunoSelecionado :
|
const requestPut=async()=>{ alunoSelecionado.idade=parseInt(alunoSelecionado.idade); await axios.put(baseUrl+"/"+alunoSelecionado.id, alunoSelecionado) .then(response=>{ var resposta=response.data; var dadosAuxiliar=data; dadosAuxiliar.map(aluno=>{ if(aluno.id===alunoSelecionado.id){ aluno.nome=resposta.nome; aluno.email=resposta.email; aluno.idade=resposta.idade; } }); abrirFecharModalEditar(); }).catch(error=>{ console.log(error); }) } |
Se a operação for executada com sucesso armazenamos na variável - resposta - a resposta da API, e, a seguir armazenamos os dados em uma variável auxiliar - dadosAuxiliar - para poder fazer as alterações. A seguir localizamos o aluno que desejamos alterar na variável dadosAuxiliar pelo Id e realizamos as alterações. Ao final fechamos a janela modal.
A seguir vamos definir os métodos HandleChanged na janela modal para edição dos dados do aluno e também atribuir um valor a cada um dos inputs para exibir ao usuário qual registro editar:
|
<Modal isOpen={modalEditar}> <ModalHeader>Editar Aluno</ModalHeader> <ModalBody> <div className="form-group"> <label>ID: </label> <br /> <input type="text" className="form-control" readOnly value={alunoSelecionado && alunoSelecionado.id}/> <br /> <label>Nome: </label> <br /> <input type="text" className="form-control" name="nome" onChange={handleChange} value={alunoSelecionado && alunoSelecionado.nome}/> <br /> <label>Email: </label> <br /> <input type="text" className="form-control" name="email" onChange={handleChange} value={alunoSelecionado && alunoSelecionado.email}/> <br /> <label>Idade: </label> <br /> <input type="text" className="form-control" name="idade" onChange={handleChange} value={alunoSelecionado && alunoSelecionado.idade}/> <br /> </div> </ModalBody> <ModalFooter> <button className="btn btn-primary" onClick={()=>requestPut()}>Editar</button>{" "} <button className="btn btn-danger" onClick={()=>abrirFecharModalEditar()}>Cancelar</button> </ModalFooter> </Modal> |
Note que ao atribuir o valor a cada input temos uma condição para o caso de haver nenhum valor e assim evitar um erro.
E no botão Editar usamos o evento onClick para invocar o request Put.
Com isso podemos testar a edição dos dados e para isso abra um Terminal no projeto e digite o comando : npm start (O projeto AlunosApi tem que estar em execução)
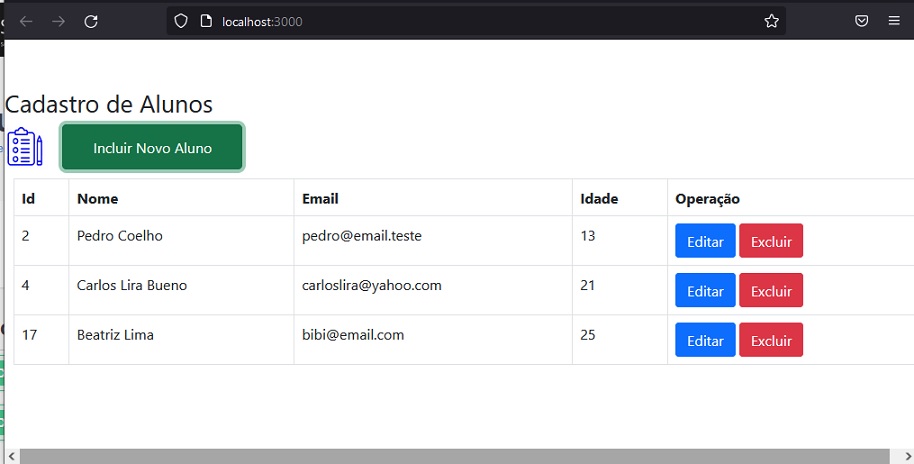
Iremos ver o seguinte resultado:
Teremos a exibição dos dados obtidos da API usando o request GET :

Clicando no botão - Editar - veremos a janela Modal onde podemos os dados do aluno selecionado:

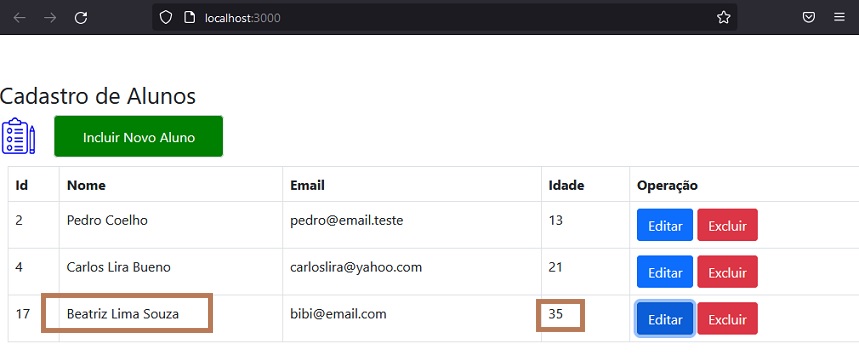
Alterando o nome e a idade ao clicar no botão Editar teremos a visualização dos dados exibindo o aluno com os novos dados:

Na próxima parte do artigo vamos continuar implementando a exclusão dos dados de um aluno na aplicação React.
"Toda a Escritura é divinamente inspirada, e proveitosa
para ensinar, para redargüir, para corrigir, para instruir em justiça;"
2 Timóteo 3:16
Referências:
ASP.NET Core Web API - Tratamento de erros
ASP .NET Core MVC - Tratamento de exceções - II
ASP .NET Core - Implementando a segurança com ...