![]() ASP
.NET Core - Consumindo uma Web API com React - IV
ASP
.NET Core - Consumindo uma Web API com React - IV
 |
Neste artigo vamos continuar criando a Web API ASP .NET Core para depois consumi-la usando uma aplicação React. |
Continuando o artigo anterior vamos agora iniciar a criação da nossa aplicação React.
Modos de trabalho com React
Podemos trabalhar com React criando o projeto frontend e o projeto backend separados ou podemos criar um projeto combinado onde temos o frontend e backend juntos no mesmo projeto.
Para criar o projeto combinado temos no Visual Studio o template para criar um projeto ASP .NET Core com React.js e também o template com ASP .NET Core com React.js e Redux :

Assim teremos o backend ASP.NET Core e o frontend com o React juntos no mesmo projeto.
Esta abordagem trás algumas dificuldades pois ao trabalhar com único projeto não poderemos ter duas equipes distintas trabalhando no projeto o que é uma opção melhor. Além disso o deploy das duas aplicações será feito junto com o projeto o que também não é o mais recomendado.
Por isso a abordagem de criar a Web API ASP.NET Core como um projeto separado e a seguir criar o projeto React é mais indicada e iremos usar esta abordagem.
React : Usando .js, .jsx ou .tsx
Podemos criar aplicações React usando 3 abordagens quanto ao código que iremos usar no projeto:
Um arquivo JS é
uma extensão de arquivo JavaScript, usado para quaisquer módulos e fragmentos de
código feitos em JavaScript puro. Você deve usar arquivos JS ao escrever funções
que não usarão nenhum recurso do React, mas serão usados entre diferentes
componentes do React.
A extensão JSX é uma extensão de sintaxe de arquivo usada pelo React, você pode renderizar componentes, importar arquivos CSS e usar hooks React, entre outras coisas. Você deve usar arquivos JSX ao renderizar um componente React.
A extensão TSX é a versão TypeScript de JSX, TypeScript é um superconjunto que adiciona tipagem estática em JavaScript. Devemos considerar usar o TypeScript sempre que possível, pois tem inúmeras vantagens (escalabilidade de código e tipagem estática)
Criando o projeto React : Create React App
Temos duas maneiras de trabalhar com React:
Acessando o site : https://pt-br.reactjs.org/ e consultando a documentação, temos a opção Pratique React onde vemos como adicionar o React a um web site já existente usando o script:
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
Esta opção é útil quando você já tem uma aplicação Web criada e deseja aplicar alguns dos recursos do React em partes do seu projeto.
A outra opção e criar uma nova aplicação React do zero, e, nesta abordagem uma das opções é usar uma ferramenta chamada Create React App.
Assim, vamos usar o Create React App (um toolchain) para ter um ambiente simples e fácil de lidar e assim criar a nossa aplicação SPA -Single Page Application . O Create-React-App é baseado em várias outras ferramentas sendo as principais : WebPack, Babel, PostCSS, Jest, etc.
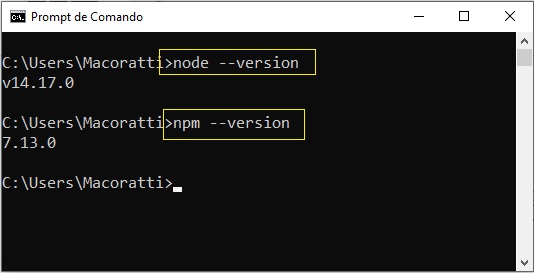
Para isso é preciso ter instalado o Node.js com versão superior a 10.16 e o npm com versão superior a 5.6 na sua máquina local. (Geralmente o npm é instalado junto com o Node).
Você pode verificar as versões abrindo um terminal de comandos no seu ambiente e digitando os comandos:

Para criar um
projeto usando o Create-React-App basta digitar o
comando :
npx
create-react-app <nome_do_projeto_react>
O npx vai usar o npm sem você precisar tê-lo instalado e vai criar o projeto React com suas dependências. Ele é o executor de pacotes usado pelo npm para executar pacotes no lugar de uma instalação global. Basicamente, ele cria uma instalação temporária do React para que, a cada novo projeto, você use a versão mais recente do React.
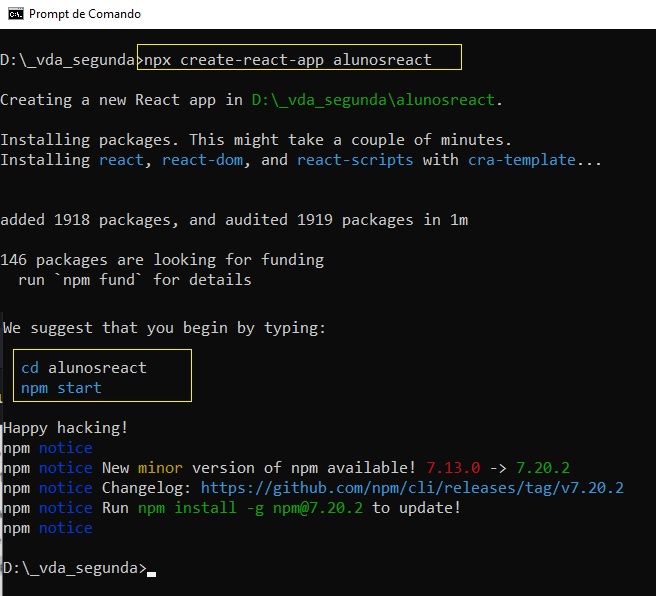
Assim para criar o
nosso projeto vamos criar uma pasta, onde vamos armazenar o projeto, e após entrar nesta pasta digitar o comando:
npx create-react-app
alunosreact

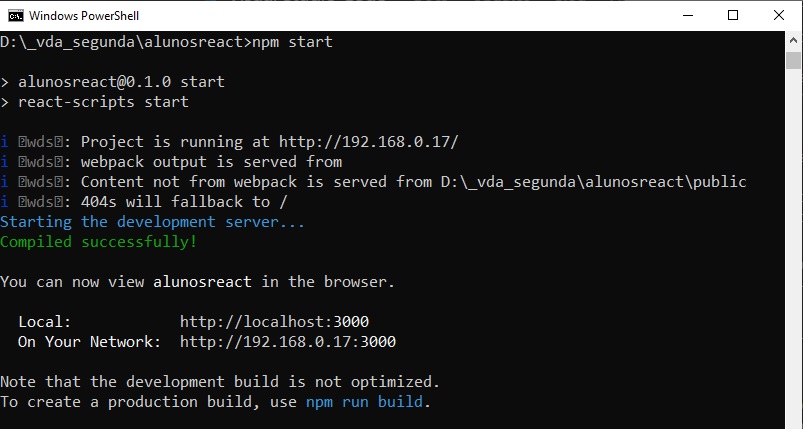
Após alguns segundos teremos o projeto criado com as dependências instaladas na pasta alunosreact, e, para testar basta entrar na pasta do projeto React e digitar : npm start ( projeto será aberto em http://localhost:3000)

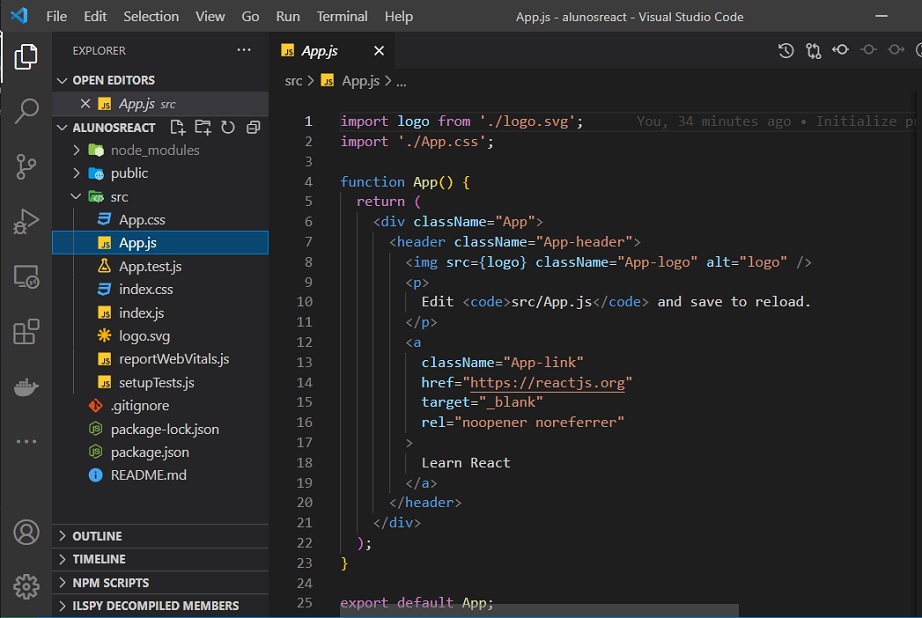
Para poder editar o código da aplicação vamos usar o Visual Studio Code (VS Code), e, para abrir o código do projeto basta estar na pasta do projeto e digitar : code .
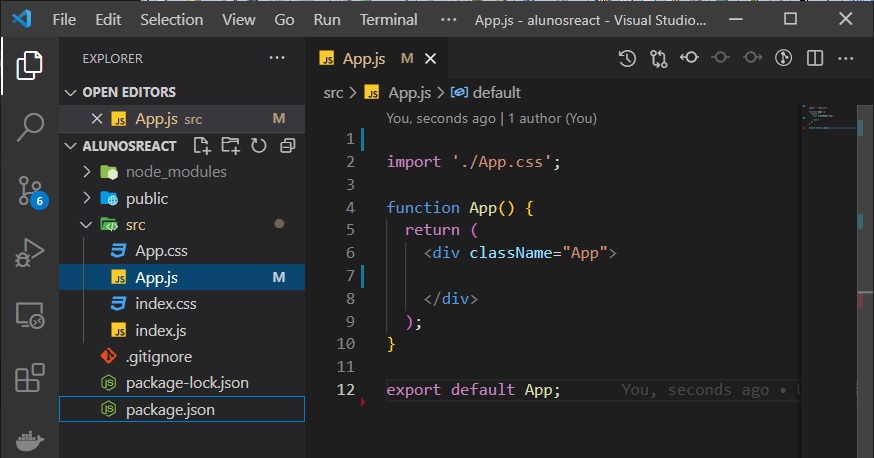
Selecionando o arquivo App.js na pasta src temos o resultado abaixo:

Vamos iniciar limpando o projeto criado removendo os seguintes arquivos:
No arquivo App.js vamos remover a linha do import do logo e todo o código a partir da tag <header></header>. Ao final teremos o seguinte resultado :

Vamos agora instalar o bootstrap, o reactstrap e o axios em nosso projeto abrindo um terminal na janela do editor de código e digitando o comando: npm i bootstrap reactstrap axios
Com este comando estamos instalando :
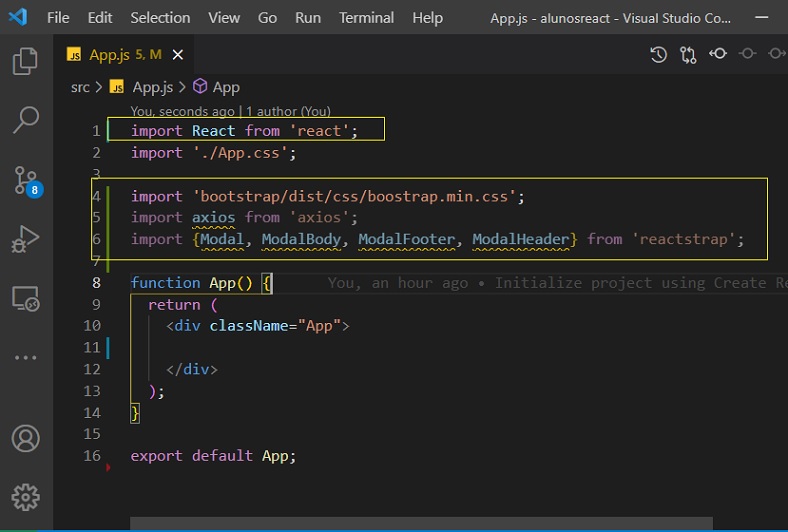
Após instalar os componentes vamos incluir os imports no arquivo App.js para o React , para o bootstrap, para o axios e para os modais:

Vamos criar agora a estrutura da tabela HTML onde vamos exibir os dados dos alunos que vamos obter da API e também vamos criar a requisição GET - requestGet() - para obter os dados da API:
|
import React, {useState, useEffect} from 'react'; import './App.css'; import 'bootstrap/dist/css/boostrap.min.css'; function App() { const baseUrl="https://localhost:44370/api/alunos"; const requestGet=async()=>{ useEffect(()=>{ return ( </tbody> export default App; |
Vamos entender o código criado:
1- Como vamos usar hooks importamos useState e useEffect;
2- Definimos a url base (baseUrl) com o endereço do endpoint para acessar a Web API. O valor definido refere-se ao endereço onde a minha API ASP .NET Core esta atendendo : https://localhost:44370/api/alunos
3- Definimos hook useState : const [data, setData]=useState([]);
Os Hooks são uma um novo recurso disponível a partir do React 16.8 que permitem que você use o state e outros recursos do React sem escrever uma classe.
Os hooks permitem o uso de vários recursos de forma simples através de funções. Eles também ajudam a organizar a lógica utilizada dentro dos componentes.
Usamos o hook useEffect para lidar com efeitos colaterais em nossos componentes e vamos usar este hook em nosso projeto para tratar os efeitos colaterais gerados pelos requests Get, Post, Put e Delete. (Podemos usá-lo também como ciclo de vida do componente)
Nota: Buscar dados, configurar uma subscription, e mudar o DOM manualmente dentro dos componentes React são exemplos de efeitos colaterais.
Para que possamos
lidar com as mudanças de estado da nossa aplicação, iremos usar o hook
useState. Ele
permite a criação de estado no componente através de função e faz o
gerenciamento do estado local do componente e retorna um array como resultado.
O array de retorno possui dois índices:
const [data, setData]=useState([]);
Como a nossa função setData é a responsável por alterar o estado de data, precisamos colocá-la dentro do escopo da função useEffect, porque ela é a responsável por pegar os dados que vão modificar o estado da nossa aplicação.
4- useEffect(()=>{ requestGet(); },[])
E agora que já obtemos os dados através do requestGet podemos exibir os dados na tabela:
|
...
return (
... |
Com isso podemos abrir um terminal na janela do editor e inicializar a nossa aplicação React digitando : npm start
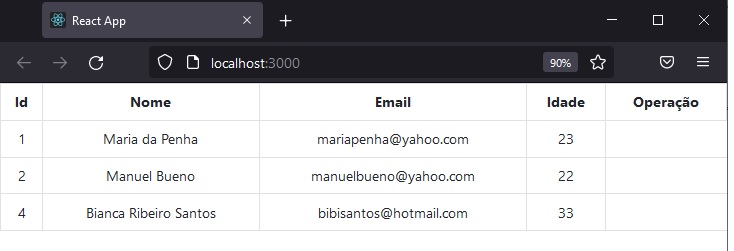
Iremos visualizar o navegador acessando http://localhost:3000 e exibindo a tabela com os dados da nossa API:
Nota: Por padrão a porta 3000 é a porta usada pelo React.

Vamos incluir botões usando os recursos do bootstrap para que possamos editar e excluir registros de alunos.
Para isso inclua o código destacado em azul abaixo:
...
{data.map(aluno=>(
<tr key={aluno.id}>
<td>{aluno.id}</td>
<td>{aluno.nome}</td>
<td>{aluno.email}</td>
<td>{aluno.idade}</td>
<td>
<button className="btn btn-primary">Editar</button> {" "}
<button className="btn btn-danger">Excluir</button>
</td>
</tr>
))}
...
|
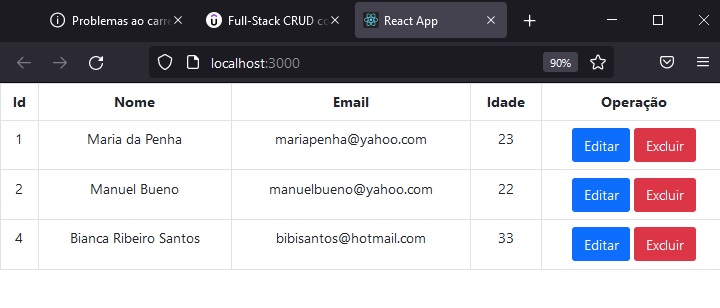
Com a aplicação em execução veremos o Hot Realod em ação e agora teremos o seguinte resultado :

E assim nossa aplicação React já esta exibindo os dados obtidos da API.
Na próxima parte do artigo vamos continuar implementando os demais métodos CRUD.
Pegue o projeto
React aqui : ![]() alunosreact_1.zip (sem
as referências)
alunosreact_1.zip (sem
as referências)
"E Jesus clamou, e disse: Quem crê em mim, crê, não em
mim, mas naquele que me enviou.
E quem me vê a mim, vê aquele que me enviou."
João 12:44,45
Referências:
ASP.NET Core Web API - Tratamento de erros
ASP .NET Core MVC - Tratamento de exceções - II
ASP .NET Core - Implementando a segurança com ...