![]() Visual
Studio Code - Sete Extensões para o desenvolvimento Front-End
Visual
Studio Code - Sete Extensões para o desenvolvimento Front-End
 |
Hoje vou apresentar sete extensões bem legais para usar no Visual Studio Code com o desenvolvimento Front-End. |
O Visual Studio Code ou VS Code é um editor de código-fonte desenvolvido pela Microsoft para Windows, Linux e macOS.
Ele inclui suporte para depuração, controle Git incorporado, realce de sintaxe, complementação inteligente de código, snippets e refatoração de código.
Você pode facilmente configurar o VS Code usando extensões para agregar recursos conforme a sua necessidade, e, essas extensões estão disponíveis no Visual Studio Marketplace e hoje eu vou apresentar sete extensões gratuitas bem legais para o VS Code que ajudam a tornar o processo de desenvolvimento para o Front-End mais rápido e fácil.
Vejamos a seguir essas extensões:
Esta é uma extensão essencial para todo desenvolvedor front-end. Fornece o código padrão HTML usado na maioria das aplicações web.

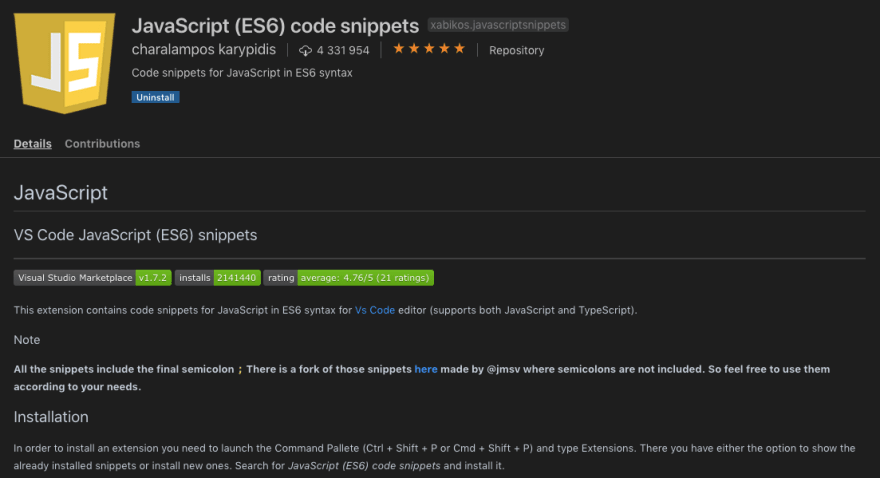
![]() JavaScript
(ES6) code snippets
JavaScript
(ES6) code snippets
Esta extensão
contém trechos de código para JavaScript na sintaxe ES6 para o editor de código
VS (suporta JavaScript e TypeScript) e oferece suporte a arquivos
.ts, .tsx e .jsx.
Exemplo: Para criar um código de classe padrão de exportação
ClassName{}, basta colocar
ecl e pressionar tab. Para descobrir mais
atalhos de código, dê uma olhada na documentação da extensão.

O Code Time é seguro e gratuito e também coleta métricas básicas de uso para nos ajudar a tomar decisões informadas sobre nosso roteiro.
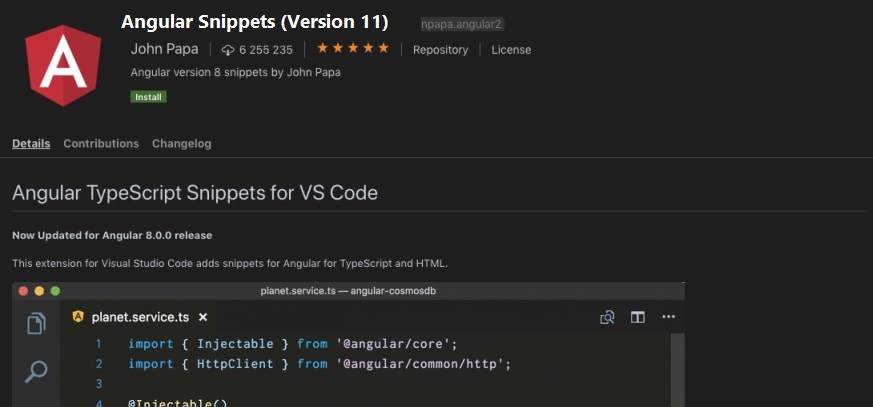
Esta extensão
adiciona snippets para Angular para TypeScript e HTML. Atualizada para a versão
do Angular 11.
Digite parte de um trecho, pressione Enter e o trecho se desdobra. Como
alternativa, pressione Ctrl + Espace (Windows, Linux) ou
Cmd + Espace (macOS)
para ativar trechos de dentro do editor.

![]() ES7 React/Redux/Graphql/React-Native snippets
ES7 React/Redux/Graphql/React-Native snippets
A extensão ES7 React é uma ferramenta de produtividade do desenvolvedor e fornece trechos de código para React e Redux usando ES7 e funciona de maneira semelhante aos trechos de JavaScript com um botão de guia e ainda com recursos de plug-in Babel para VS Code.
Para o desenvolvimento Vue.js, existe uma grande extensão chamada Vetur. Ela traz uma série de funcionalidades como trechos de código, vinculação e verificação de erros, formatação, depuração ou destaque de sintaxe.

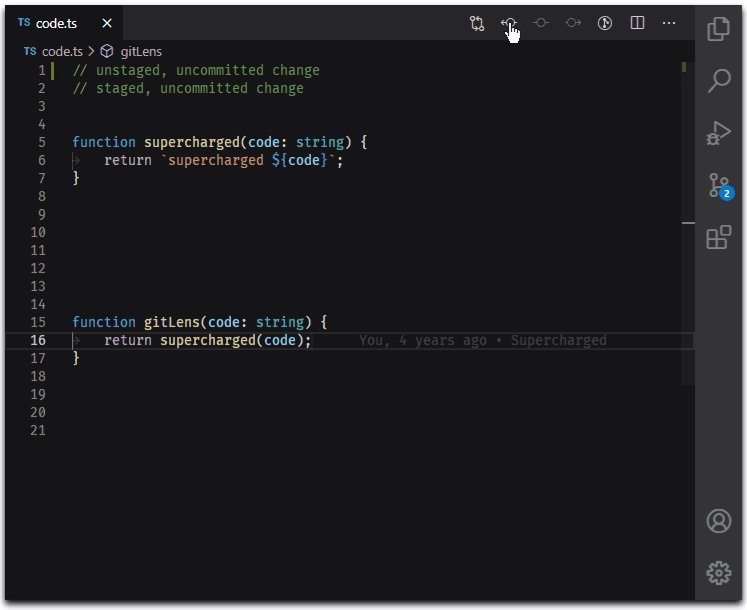
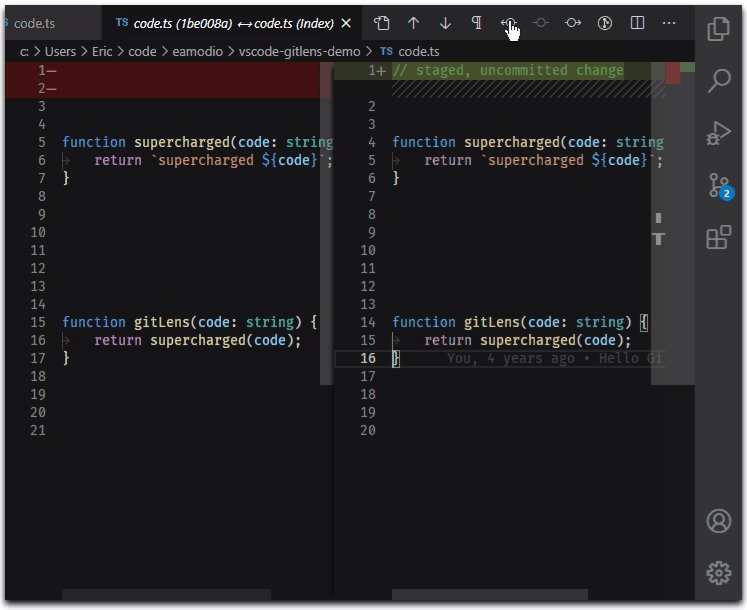
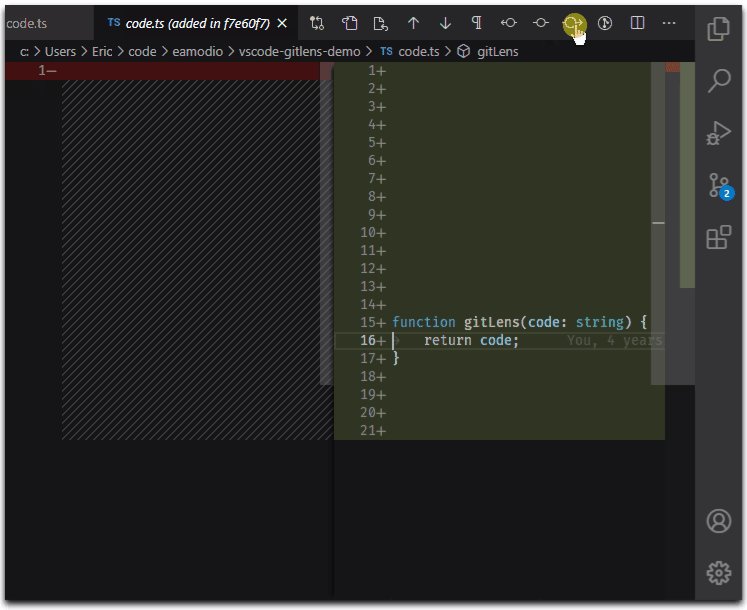
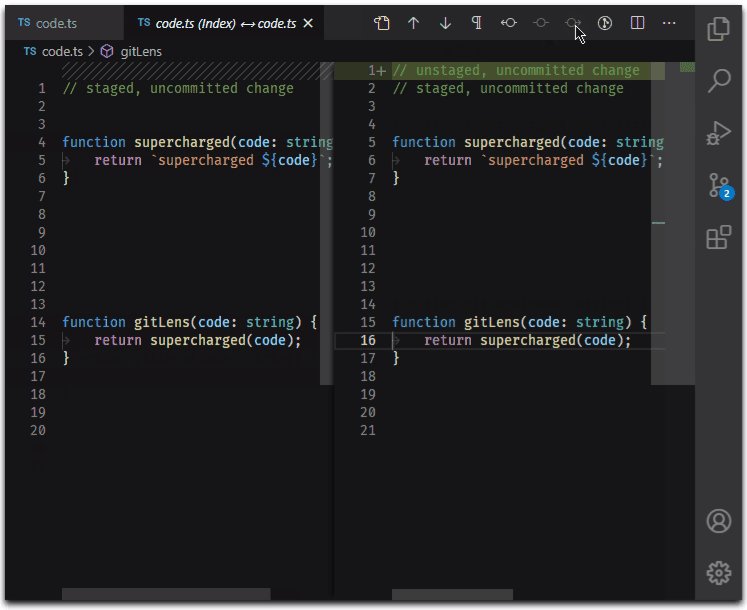
A extensão GitLens simplesmente ajuda você a entender melhor o código. Vislumbre rapidamente quem, por que e quando uma linha ou bloco de código foi alterado.
Volte na história para obter mais insights sobre como e por que o código evoluiu. Explore sem esforço a história e a evolução de uma base de código.

A GitLens é poderosa, rica em recursos e altamente personalizável para atender às suas necessidades.
Se você achar que a lente de código é muito intrusiva ou que a anotação da linha atual seja uma distração - sem problemas, desligue-as rapidamente ou mude como elas se comportam por meio do editor interativo de Configurações GitLens.
Para
personalizações avançadas, consulte os documentos GitLens e edite suas
configurações de usuário.
 Prettier - Code Formatter
Prettier - Code Formatter
Se você quer ter um código bonito, vale a pena instalar a extensão Prettier em seu editor de código. Mais bonito é excelente, especialmente se você estiver trabalhando no projeto com outros desenvolvedores. Ele remove o estilo original e coloca o estilo de código consistente. Graças à formatação consistente, o código é muito mais legível.

E estamos conversados...![]()
"Não furtareis, nem mentireis, nem usareis de falsidade cada um com o seu
próximo;"
Levítico 19:11
Referências: