![]() Blazor Server - CRUD com EFCore
com Modal Dialog - V
Blazor Server - CRUD com EFCore
com Modal Dialog - V
 |
Neste artigo vamos criar uma aplicação Blazor Server e realizar um CRUD usando o EF Core e os recursos do jQuery e Bootstrap. |
Continuando a quarta parte do artigo vamos agora implementar a edição de uma tarefa existente.
Incluindo a edição de dados
Vamos ajustar o componente TarefaDetalhe.razor e ListaTarefas.razor para editar um registro de uma tarefa existente.
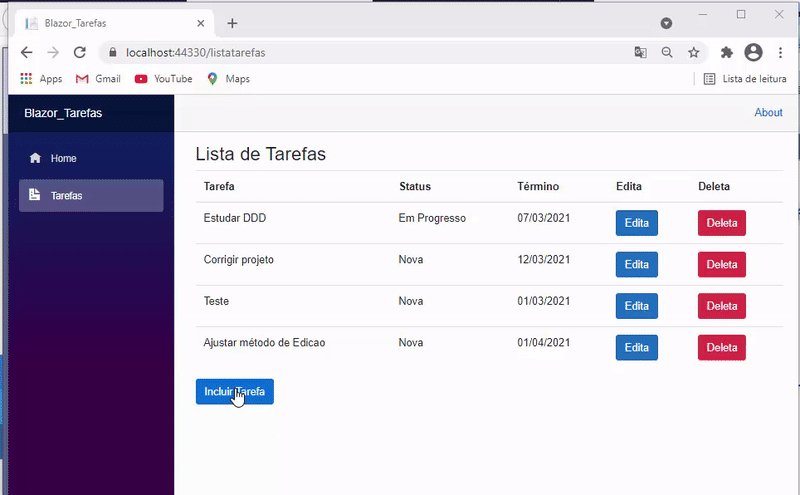
Para isso vamos ajustar o código do componente ListaTarefas.razor alterando o código do botão Editar que deve abrir o componente filho TarefaDetalhe e deve passar os detalhes da tarefa selecionada para o componente filho.
|
...
<tbody> ...
private void PrepararParaEditar(Tarefa
tarefa) }
|
No evento onClick do botão estamos chamando o método PrepararParaEditar() e passando a tarefa selecionada.
As validações que implementamos para adicionar uma nova tarefa funcionarão automaticamente para a edição, pois estamos usando o mesmo componente filho para editar também. Assim que o usuário modificar os dados e clicar em salvar,o método HandleValidSubmit será acionado e aqui temos que distinguir entre um novo registro e um registro existente para fazer a chamada de serviço apropriada.
Para isso usamos a propriedade Id verificando o seu valor para diferenciar os registros que estão sendo incluídos e os que estão sendo alterados. Assim o método HandleValidSubmit do componente filho deve ficar com seguinte código:
|
private async void HandleValidSubmit() { if (TarefaObject.Id == 0) { await service.Add(TarefaObject); } else { await service.Update(TarefaObject); } await CloseTarefaModal(); DadosAlterados?.Invoke(); } |
A partir de agora, não existe diferença entre as caixas de diálogo Adicionar e Editar. As legendas e os controles em ambos os diálogos são os mesmos enquanto estamos reapresentando o diálogo. Assim teremos que mostrar alguma diferença visual entre os diálogos, mas a capacidade de reutilização do componente filho deve continuar.
Para isso podemos
usar um renderfragment ou fragmento de renderização
que representa um segmento de interface de usuário(UI) a ser renderizado.
Podemos passar o conteúdo dinâmico dentro de elementos de tag de componente
que podem ser renderizados em componentes filhos usando a propriedade
RenderFragment.
Para implementar este recurso vamos declarar a propriedade
RenderFragement Cabecalho no componente
filho e, a seguir, substituir o título do diálogo modal por esta propriedade :
|
@inject
ITarefasService service @inject IJSRuntime jsRuntime <div id="tarefaModal" class="modal" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">@Cabecalho</h5> ...
@code
{ } |
A seguir , no componente Pai (ListaTarefas) vamos passar o conteúdo dinâmico dentro das tags do componente filho. O valor do conteúdo dinâmico é definido nos métodos de adição e edição. Vamos passar apenas o texto interno como um fragmento, mas você pode passar um elemento HTML ou um elemento HTML aninhado.
Assim no componente ListaTarefas vamos ajustar os métodos InitializeTarefaObject(), PrepararParaEditar e incluir a propriedade no componente TarefaDetalhe :
|
@page "/listatarefas" @inject ITarefasService service ... <TarefaDetalhe TarefaObject=tarefaObject DadosAlterados="@DadosAlterados"> @code { string cabecalho = string.Empty; protected override async Task OnInitializedAsync() private void InitializeTarefaObject() private async void DadosAlterados() private void PrepararParaEditar(Tarefa tarefa) |
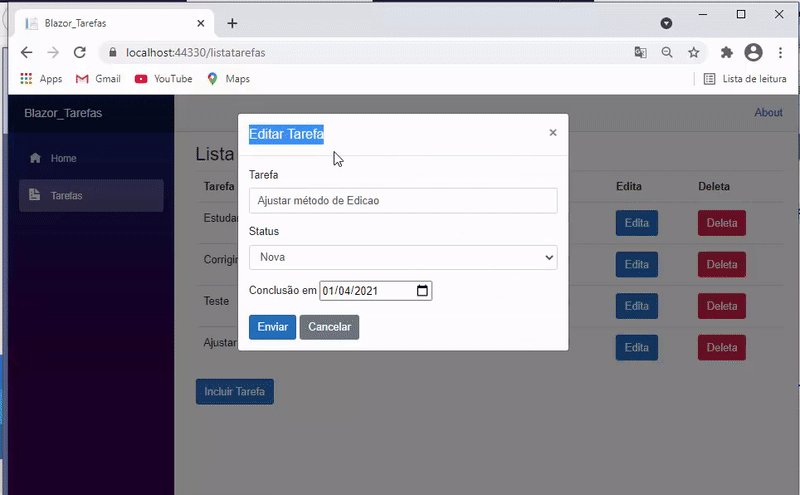
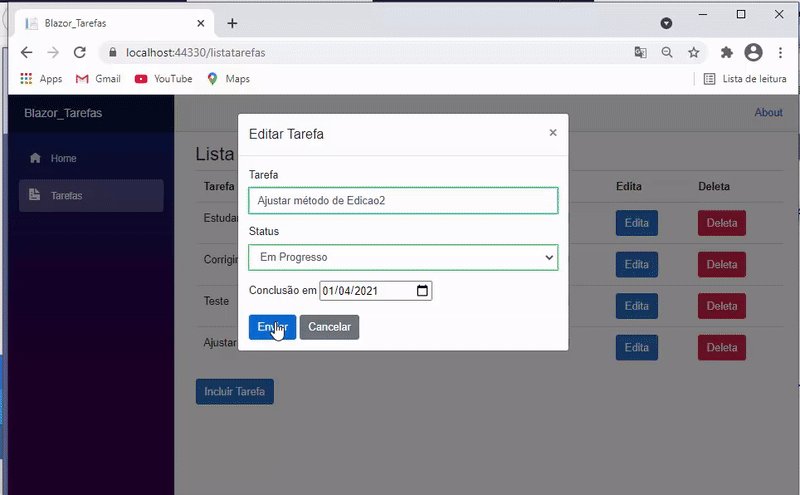
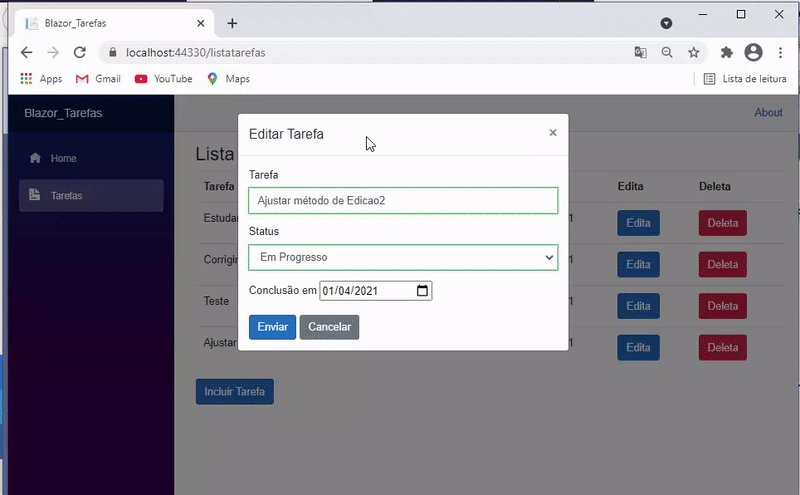
Agora podemos executar o projeto novamente e verificar que agora podemos editar um registro e que as janelas para edição e inclusão terão cabeçalho distintos:

Na próxima parte do artigo vamos continuar implementando a exclusão de tarefas.
"Porque Deus
não nos destinou para a ira, mas para a aquisição da salvação, por nosso Senhor
Jesus Cristo,
Que morreu por nós, para que, quer vigiemos, quer durmamos, vivamos juntamente
com ele."
1 Tessalonicenses
5:9,10
Referências:
ASP .NET Core - Implementando a segurança com
ASP.NET Core MVC - Criando um Dashboard .
C# - Gerando QRCode - Macoratti
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core 2.1 - Como customizar o Identity
Usando o ASP .NET Core Identity - Macoratti
ASP .NET Core - Apresentando o IdentityServer4
ASP .NET Core 3.1 - Usando Identity de cabo a rabo