 |
Hoje veremos como gerar QR Codes no Blazor usando a biblioteca QRCoderNetCore. |
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
QR Code
O QR Code ou Código QR é um código de barras, bidimensional, que pode ser facilmente escaneado usando a maioria dos telefones celulares equipados com câmera. Esse código é convertido em texto, um endereço URI, um número de telefone, uma localização georreferenciada, um e-mail, um contato ou um SMS.
Podemos gerar
facilmente QR Code na plataforma .NET como eu já mostrei em diversos artigos.
Hoje veremos como gerar QR Code no Blazor usando a biblioteca
QRCoderNetCore.
Vamos criar um
exemplo prático para mostrar este recurso.
Recursos usados:
- Visual Studio 2019 Community (16.9.x)
- Blazor
Criando o projeto no VS Community 2019
Abra o VS 2019 Community (versão mínima 16.8) e selecione a opção Create a New Project;
A seguir selecione a opção Blazor Server app e clique em next;

Informe o nome do projeto : Blazor_QRCode a localização e clique em Create;
Escolha .NET 5.0 e clique no botão Create para criar o projeto.
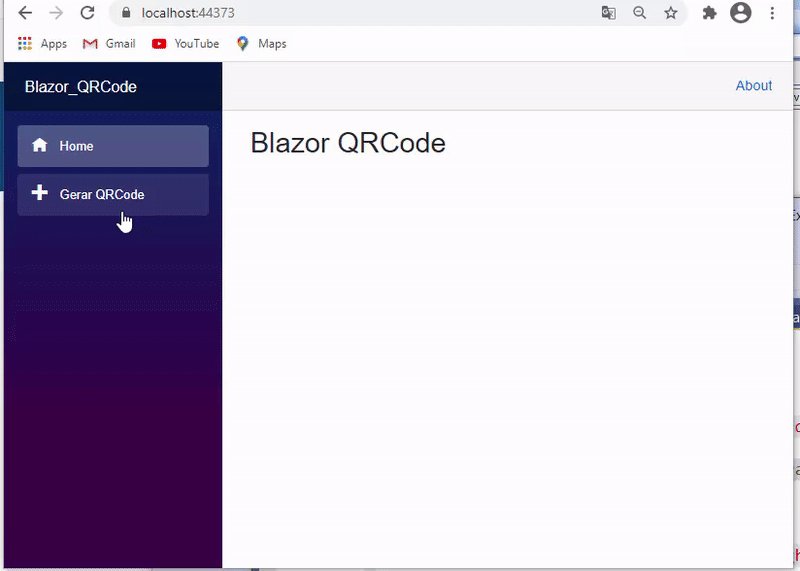
Com o projeto criado vamos remover do projeto os componentes FetchData.razor, Counter.razor e SurveryPrompt.razor e também ajustar o componente NavMenu.razor para exibir apenas os menus Home e Gerar QR Code :
|
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu"> <ul class="nav flex-column"> <li class="nav-item px-3"> <NavLink class="nav-link" href="" Match="NavLinkMatch.All"> <span class="oi oi-home" aria-hidden="true"></span> Home </NavLink> </li> <li class="nav-item px-3"> <NavLink class="nav-link" href="qrcode"> <span class="oi oi-plus" aria-hidden="true"></span> Gerar QR Code </NavLink> </li> </ul> </div> |
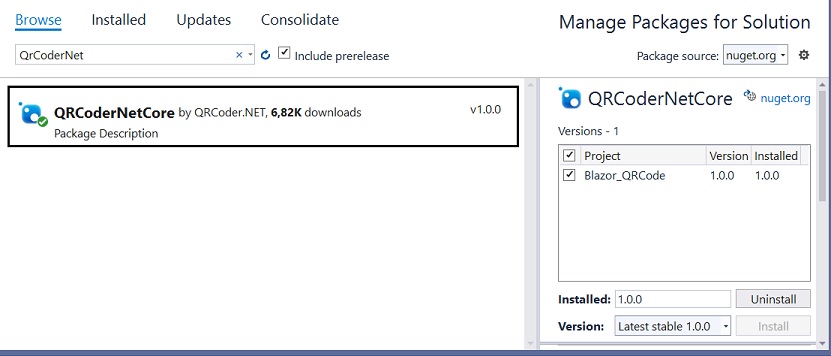
A seguir vamos incluir no projeto o pacote QRCoderNetCore usando a opção Tools -> Manage Packages for Solution:

Criando o componente QRCode.razor
Na pasta Pages vamos criar componente QRCode.razor e definir neste arquivo o código abaixo:
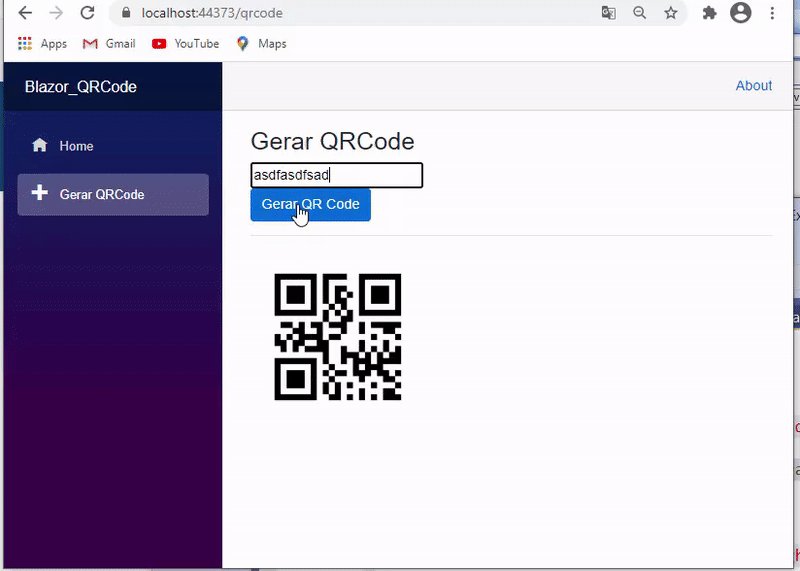
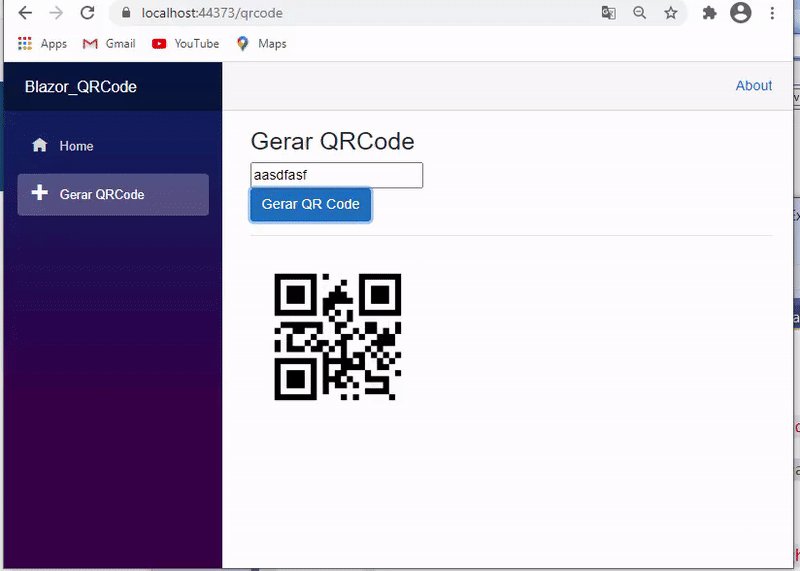
@page "/qrcode" <h3>Gerar QRCode</h3>
<input type="text" @bind="InputText" placeholder="Digite aqui" />
<br />
<button class="btn btn-primary" @onclick="GeraQRCode">Gerar QR Code</button>
<br />
<hr />
<img src="@QRCodeStr" style="width:200px;height:200px;"/>
@code {
string InputText { get; set; }
string QRCodeStr { get; set; }
public void GeraQRCode()
{
QRCodeStr = "";
if (!string.IsNullOrEmpty(InputText))
{
using (MemoryStream ms = new MemoryStream())
{
QRCodeGenerator oQRCodeGenerator = new QRCodeGenerator();
QRCodeData oQRCodeData = oQRCodeGenerator.CreateQrCode(InputText, QRCodeGenerator.ECCLevel.Q);
QRCode oQRCode = new QRCode(oQRCodeData);
using (Bitmap oBitmap = oQRCode.GetGraphic(20))
{
oBitmap.Save(ms, ImageFormat.Png);
QRCodeStr = "data:image/png;base64," + Convert.ToBase64String(ms.ToArray());
}
}
}
}
}
|
Simples assim...
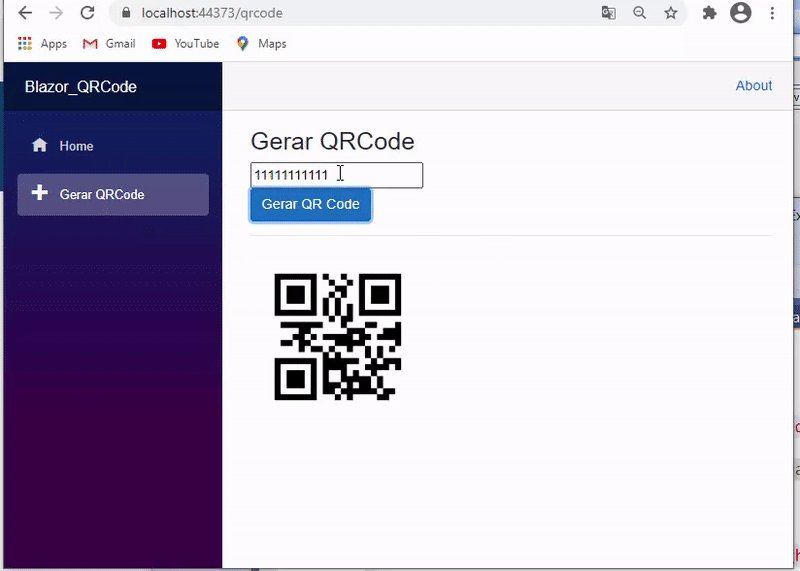
Executando o projeto iremos obter o seguinte resultado:

Pegue o projeto aqui:
![]() Blazor_QRCode.zip (sem as referências)
Blazor_QRCode.zip (sem as referências)
Não se turbe o vosso coração;
credes em Deus, crede também em mim.
Na casa de meu Pai há muitas moradas. Se assim não fora,
eu vo-lo teria dito. Pois vou preparar-vos lugar.
João
14:1,2
-
VB .NET - Gerando, Salvando e lendo QRCode
-
ASP .NET Core - Iniciando com o Blazor
-
ASP .NET Core - CRUD usando Blazor e Entity ...
-
ASP .NET Core - Gerando QR Code
-
Blazor - O novo framework SPA da Microsoft -
-
C# - Gerando QRCode
-
Visual Studio Code - Suporte ao desenvolvimento Blazor
-
ASP .NET Core - CRUD usando Blazor e Entity Framework
-
Vale a pena usar o Blazor - Macoratti.net
-
ASP .NET Core Blazor - Modelos de hospedagem
-
Blazor - Passando dados para Componentes
-
Blazor - 5 Bibliotecas de Componentes Grátis

