![]() ASP
.NET Core - Usando o IdentityServer4 - II
ASP
.NET Core - Usando o IdentityServer4 - II
 |
Neste artigo veremos como usar o IdentityServer4 com a ASP .NET Core. |
Continuando o artigo anterior vamos agora a partir da documentação do OpenID Connect Discovery ver como como obter informações da configuração do nosso IdentityServer.
A seguir vamos gerar o token de acesso e criar nosso projeto WebAPI.
OpenID Discovery Document - Informações e token de acesso
O OpenID Discovery Document esta disponível para todos os provedores OpenId no endpoint : /.well-known/openid-configuration
Este documento contém a definição de seu IdentityServer como: o endpoint do token (o endpoint para o qual você faz o POST, para recuperar tokens de acesso), escopos suportados, a URL do IdentityServer em execução e assim por diante.
Assim vamos ter que acessar o endpoint /.well-known/openid-configuration a partir da nossa aplicação ASP.NET Core em execução.
Neste artigo eu estou usando o Google Chrome e para obter uma visualização do JSON mais amigável estou usando o plugin JSON Formater do Chrome.
Assim executando nosso projeto novamente e acionando o endpoint /.well-known/openid-configuration teremos o resultado abaixo:

Obs: Aqui estou executando a partir do IIS e no meu ambiente a porta usada é : localhost:44306
Observe as informações para o emissor, o token endpoint e os escopos suportados que definimos.
Obtendo o token de acesso via POSTMAN
A partir do OpenID Discovery Document podemos obter informações sobre endpoint configurado para recuperar o token de acesso.
Vamos abrir o POSTMAN e enviar uma solicitação POST para o terminal do token de acesso.
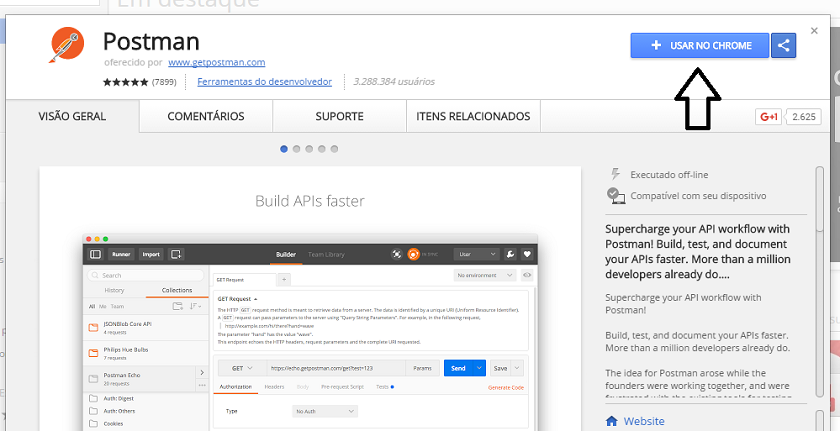
Se você não nunca usou o POSTMAN a instalação pode ser feita neste link: https://www.getpostman.com/apps ou se preferir abra o Google Chrome e digite postam e a seguir clique no link: Postman - Chrome Web Store
Na janela que será aberta clique no botão - Usar no Chrome:

A seguir registre uma conta e faça o login e pronto.
Com o POSTMAN
aberto define uma requisição POST para o endereço e porta da sua aplicação
definindo o endpoint connect/token e definindo no
Body a configuração
x-www-form-urlencoded e a seguir as chaves e os valores mostrados abaixo:

Ao clicar em Send teremos no Response o valor do access token conforme mostrado a seguir:

Abaixo temos a mesma visualização do response em um formato mais amigável:

Com o usuário autorizado com sucesso o IdentityServer4 retorna um token de acesso que é valido por 3600 segundos ou uma hora. Note que o token é do tipo 'Bearer".
Entendendo o Token JWT
Um token JWT consiste em três partes:
Obs: O JWT possui palavras reservadas e recomendadas para serem colocadas dentro do payload. São elas:
- “iss” - O domínio da aplicação geradora do token
- “sub” - É o assunto do token, mas é muito utilizado para guarda o ID do usuário
- “aud” - Define quem pode usar o token
- “exp” - Data para expiração do token
- “nbf” - Define uma data para qual o token não pode ser aceito antes dela
- “iat” - Data de criação do token
- “jti” - O id do token
Juntando as 3 partes, a saída gera três strings Base64-URL separadas por pontos que podem ser facilmente transmitidos em ambientes HTML e HTTP, sendo mais compactos quando comparados a padrões baseados em XML, como o SAML.
Exemplo : eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdW
IiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9l
IiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwp
MeJf36POk6yJV_adQssw5c
Para entender e obter informações e verificar o token de acesso JWT gerado podemos acessar o site : JWT.io
Acessando o site jwt.io e colando o token de acesso na caixa Encoded teremos a decodificação do token conforme mostrado abaixo:

Como podemos ver todos os dados que definimos estão disponíveis em nosso token de acesso e são exibidos no Header e no PayLoad.
Assim vamos usar esse token para acessar a API protegida pelo Identity Server.
Criando a aplicação Web API e configurando a solução
Vamos iniciar agora a proteção de uma Web API ASP .NET Core usando o IdentityServer4 onde veremos como acessar o endpoint protegido usando o token de acesso.
Vamos então incluir na solução um no projeto via menu via menu File-> New Project;
Escolhendo o template ASP .NET Core Web Application e informando o nome WebAPI;

E usando o template ASP.NET Core Web API no ambiente do .NET 5.0 :

Obs: É importante deixar desmarcada a opção Enable OpenAPi support que implementa e ativa o Swagger. Neste exemplo não vamos usar os recursos do Swagger.
Ao final teremos dois projetos na solução :

Como temos dois projetos na solução vamos configurar para que na execução da solução o projeto do IdentityServer seja executado primeiro.
Para isso clique com o botão direito sobre a solução e na janela de propriedades marque a opção : Multiple startup projects e a seguir defina a ordem de inicialização conforme mostrada na figura a seguir:

Após isso podemos executar o projeto e iremos obter no navegador o seguinte resultado:

Pronto, temos agora o projeto IdentityServer e o projeto WebAPI funcionando corretamente e na próxima parte do artigo vamos implementar a segurança com o IdentityServer4.
Pegue o projeto
aqui: ![]() AspnIdentityServer4_WebAPI.zip
AspnIdentityServer4_WebAPI.zip
"O entendimento para
aqueles que o possuem, é uma fonte de vida, mas a instrução dos tolos é a sua
estultícia."
Provérbios 16:22
Referências:
ASP .NET Core - Implementando a segurança com
ASP.NET Core MVC - Criando um Dashboard .
C# - Gerando QRCode - Macoratti
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core 2.1 - Como customizar o Identity
Usando o ASP .NET Core Identity - Macoratti
ASP .NET Core - Apresentando o IdentityServer4
ASP .NET Core 3.1 - Usando Identity de cabo a rabo