![]() Visual
Studio Code - Nove Extensões Legais
Visual
Studio Code - Nove Extensões Legais
 |
Hoje vou apresentar nove extensões bem legais para o Visual Studio Code. |
O Visual Studio Code ou VS Code é um editor de código-fonte desenvolvido pela Microsoft para Windows, Linux e macOS.
Ele inclui suporte para depuração, controle Git incorporado, realce de sintaxe, complementação inteligente de código, snippets e refatoração de código.
Você pode facilmente configurar o VS Code usando extensões para agregar recursos conforme a sua necessidade, e, essas extensões estão disponíveis no Visual Studio Marketplace e hoje eu vou apresentar dez extensões gratuitas bem legais para o VS Code que ajudam a tornar o processo de desenvolvimento mais rápido e fácil.
Vejamos a seguir essas extensões:
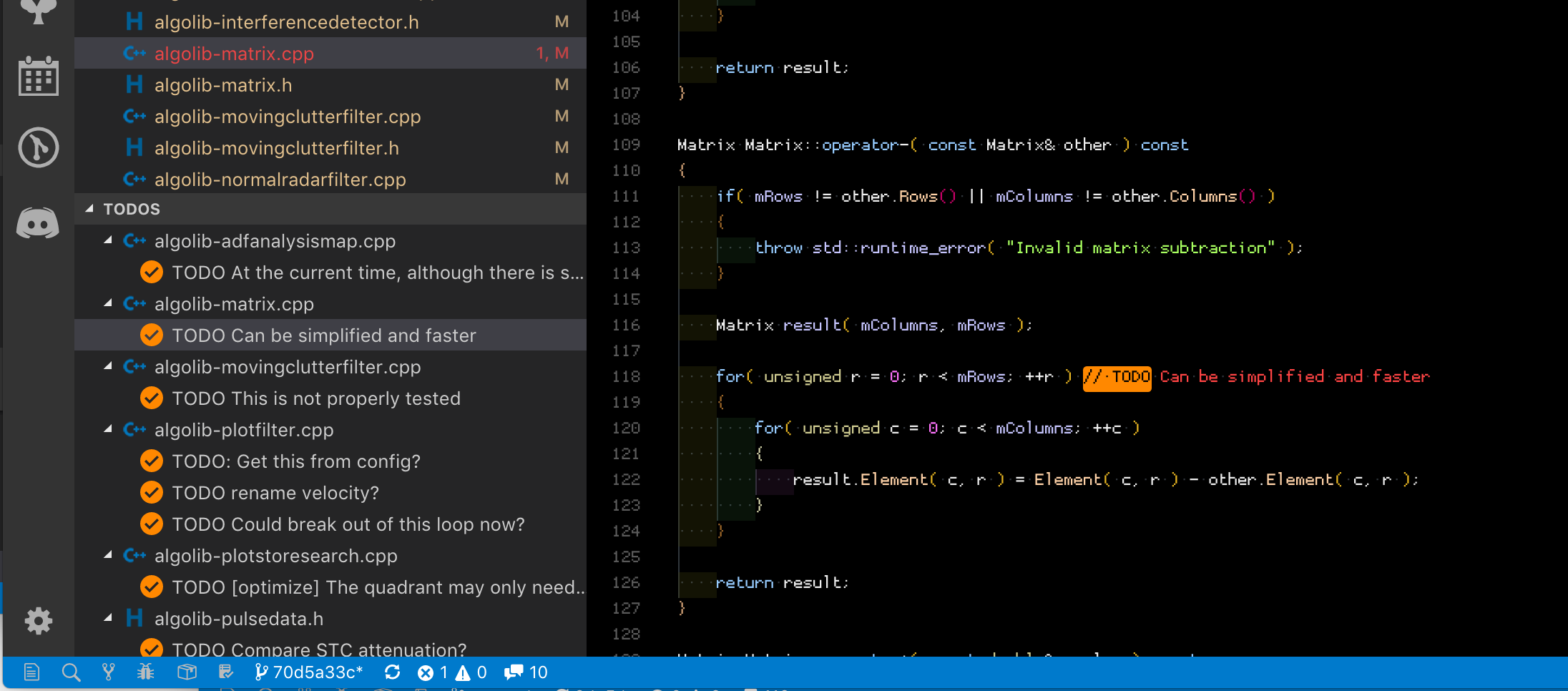
Esta extensão é muito útil se você tem o hábito de escrever listas de tarefas durante a codificação e/ou revisão de código, etc.

Ela pesquisa
rapidamente (usando ripgrep seu espaço de trabalho) tags de comentário
como TODO e FIXME, e as exibe em uma visualização em árvore no Painel do
explorador. Clicar em um TODO dentro da árvore abrirá o arquivo e colocará o
cursor na linha que contém o TODO.
Os TODOs encontrados também podem ser destacados em arquivos abertos.
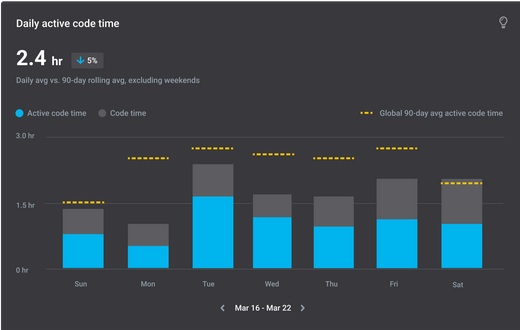
O Code Time é um plugin de código aberto para métricas de programação automática e controle de tempo. Obtenha o rastreador de tempo mais avançado para Visual Studio Code que vai economizar seu tempo, para que você possa se concentrar mais no que é importante.
Uma extensão incrível para manter o controle de seu equilíbrio entre vida profissional e pessoal. Uma coisa interessante sobre essa extensão é que você obtém um painel personalizado para sua atividade de codificação.

O Code Time é seguro e gratuito e também coleta métricas básicas de uso para nos ajudar a tomar decisões informadas sobre nosso roteiro.
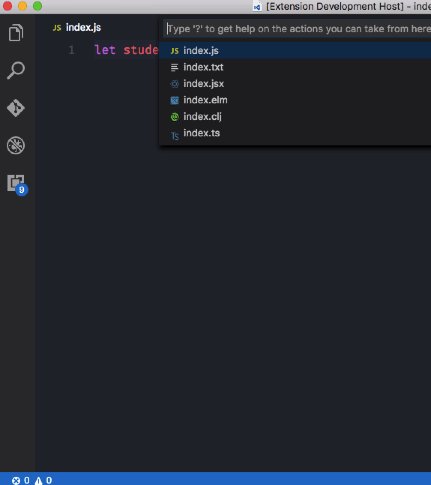
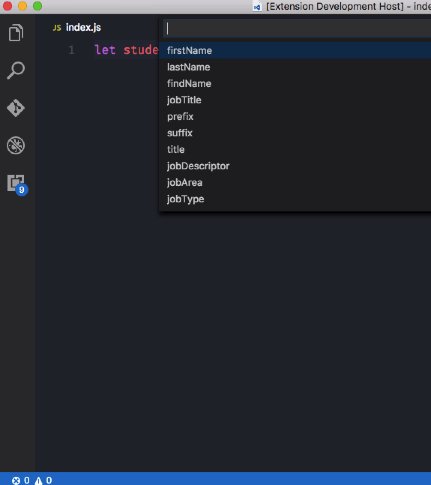
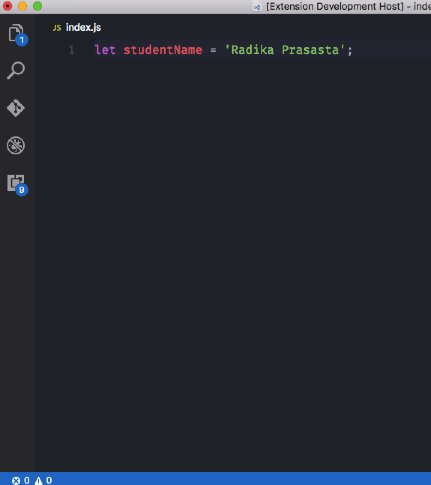
Esta extensão pode ser usada para gerar dados fictícios dentro do Visual Studio Code. Isso é útil quando você está criando páginas da Web com dados fictícios para apresentação ao cliente.

Aqui está a lista de dados falsos que você pode gerar:
-endereço
-comércio
-companhia
-base de dados
-encontro
-finanças
-hacker
-imagem
-Internet
-lourem
-nome
-telefone
-aleatória
-sistema
Digite cmd+shift+p para iniciar a paleta de
comandos e escolha: Extensions -> Install Extensions
 Quokka.js
Quokka.js
A extensão Quokka.js é uma ferramenta de produtividade do desenvolvedor para prototipagem rápida de JavaScript/ TypeScript.
Os valores de runtime são atualizados e exibidos em seu IDE próximo ao seu código, conforme você digita. Isso tornará a prototipagem, o aprendizado e o teste de JavaScript/TypeScript incrivelmente rápidos.
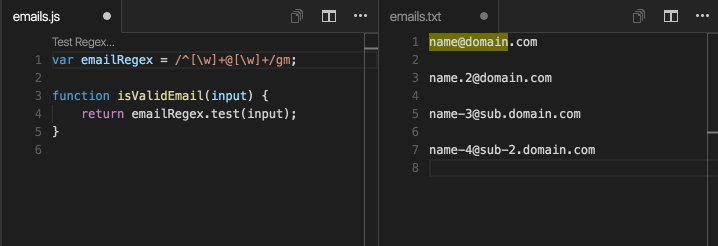
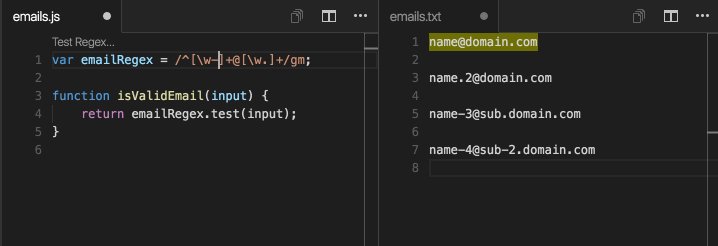
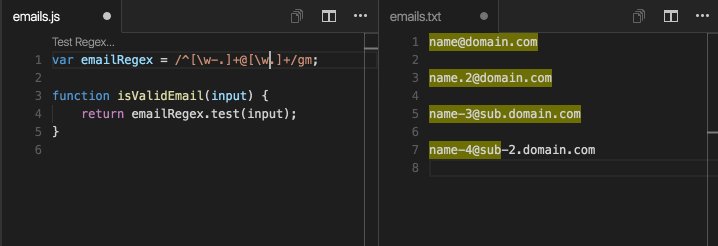
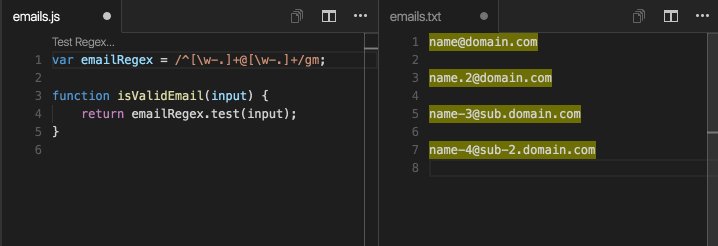
Esta extensão mostra as correspondências da expressão regular atual em um documento lado a lado. Isso pode ser ligado ou desligado usando Ctrl+Alt+M (⌥⌘M).
Opções globais e multilinhas podem ser adicionadas para avaliação com um documento lado a lado por meio de uma entrada na barra de status. Isso pode ser útil quando o documento lado a lado tem vários exemplos correspondentes.

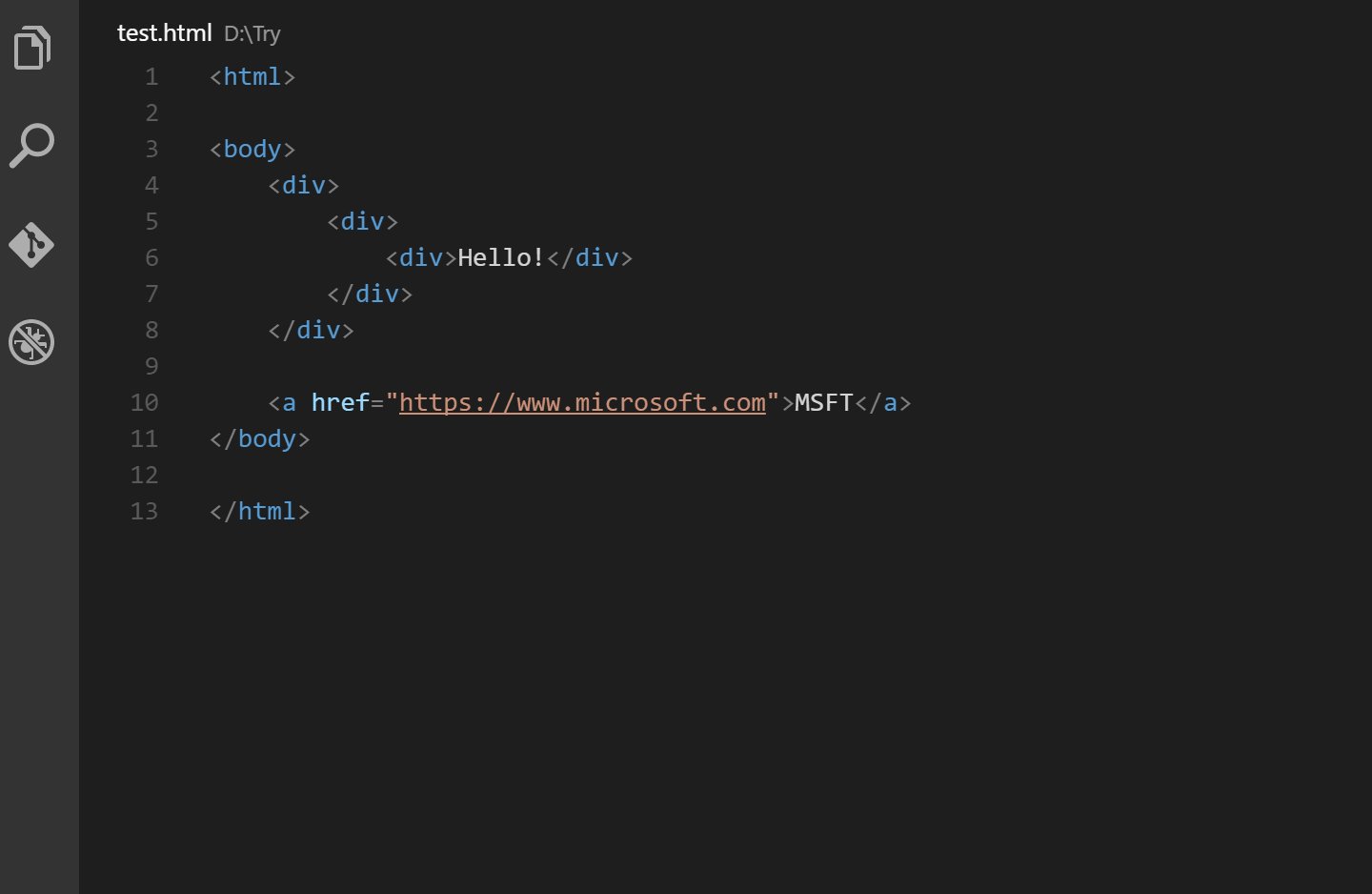
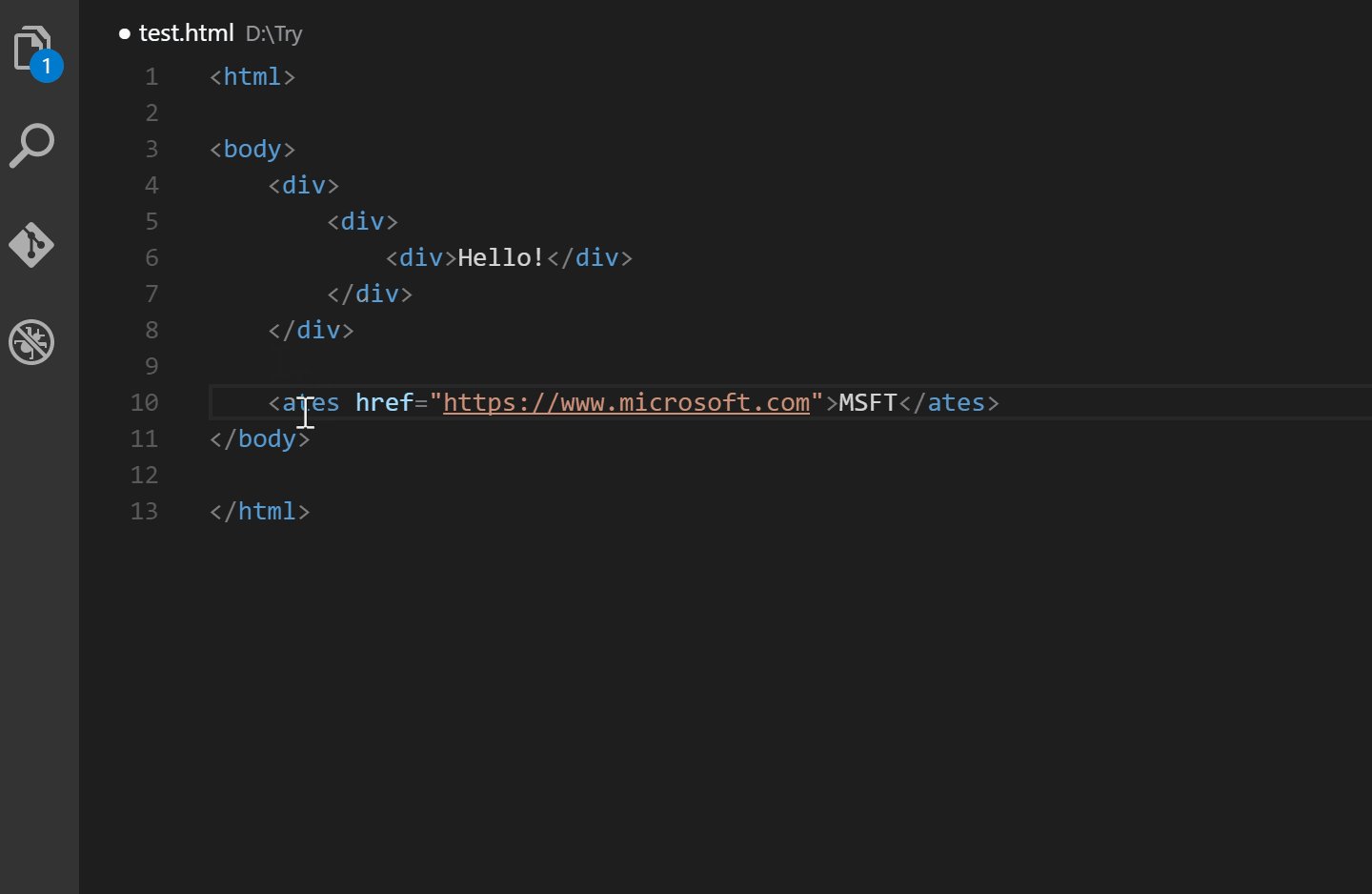
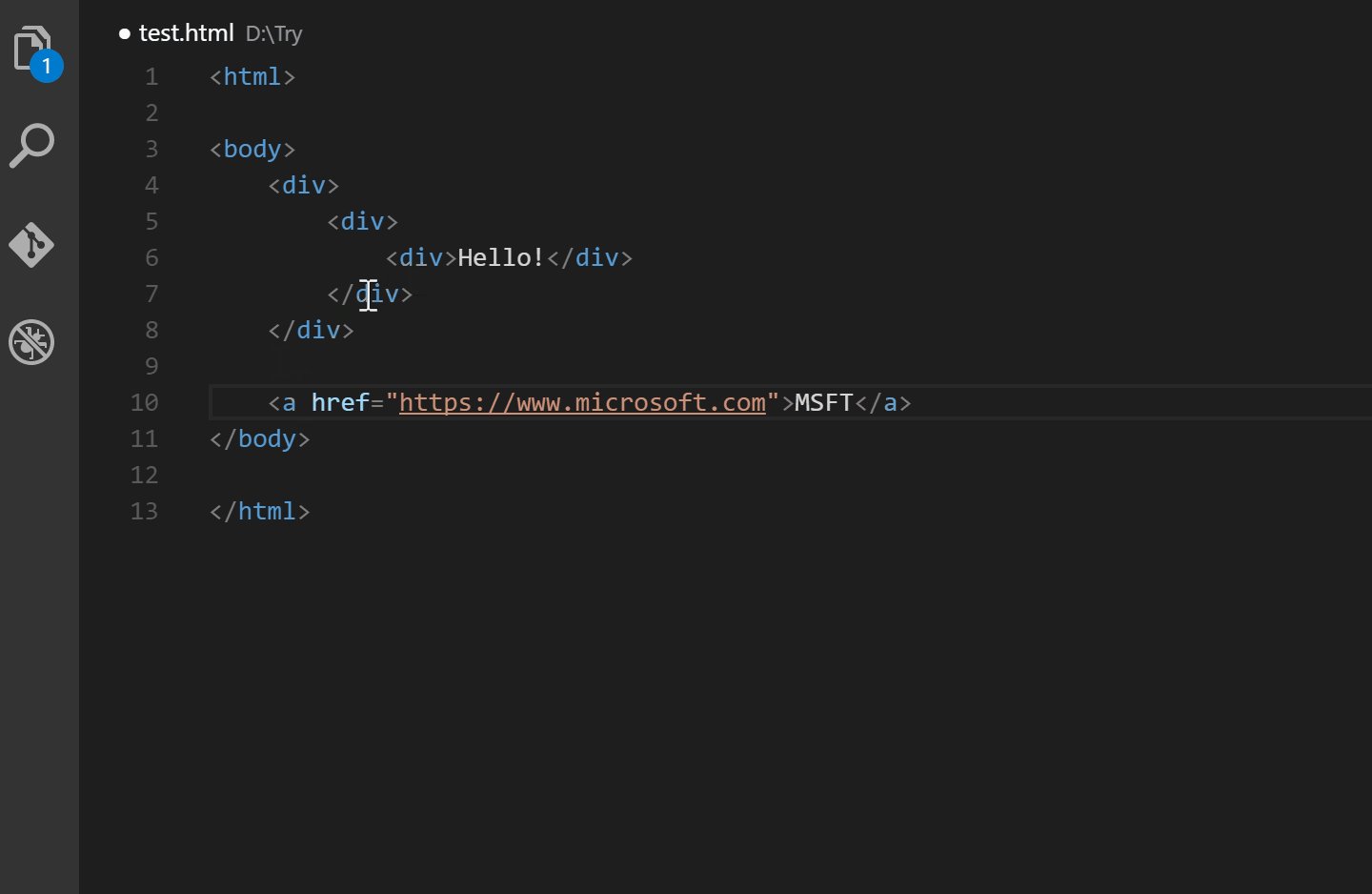
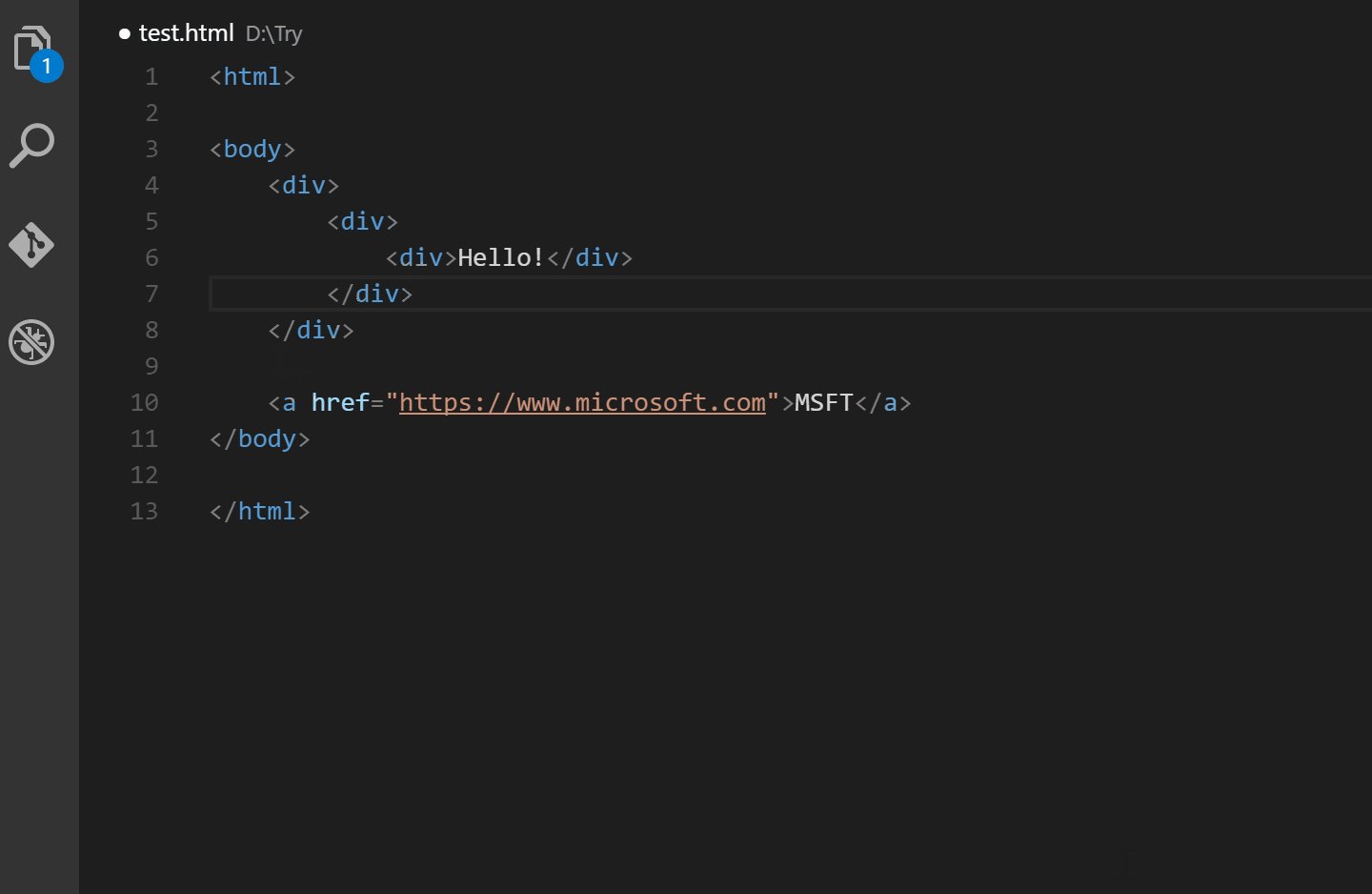
Esta extensão permite renomear automaticamente as tags HTML/XML emparelhadas, da mesma forma que o IDE do Visual Studio faz.

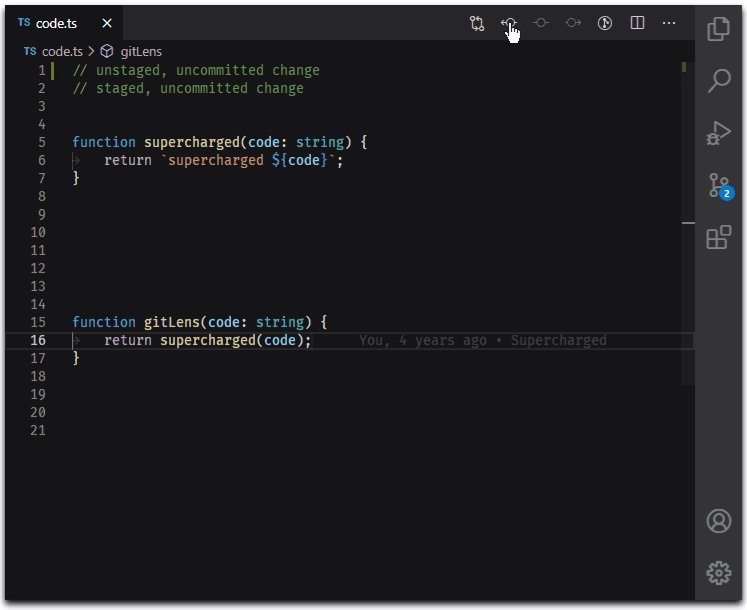
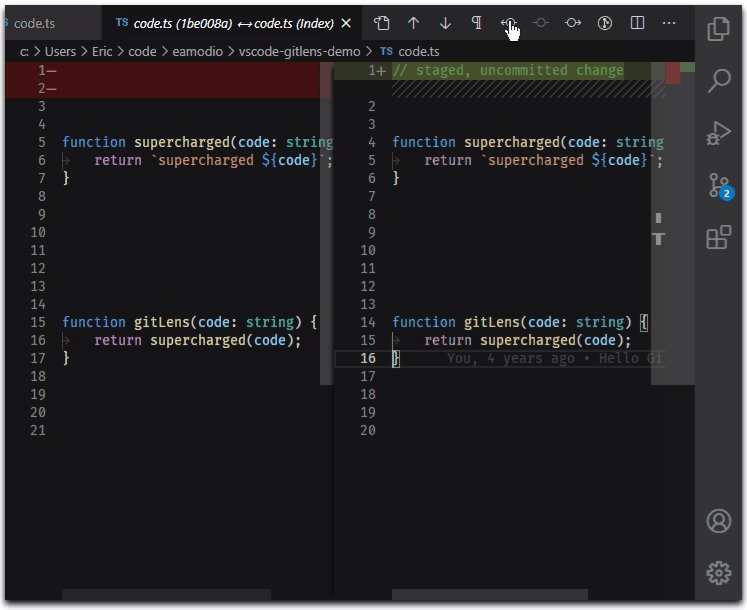
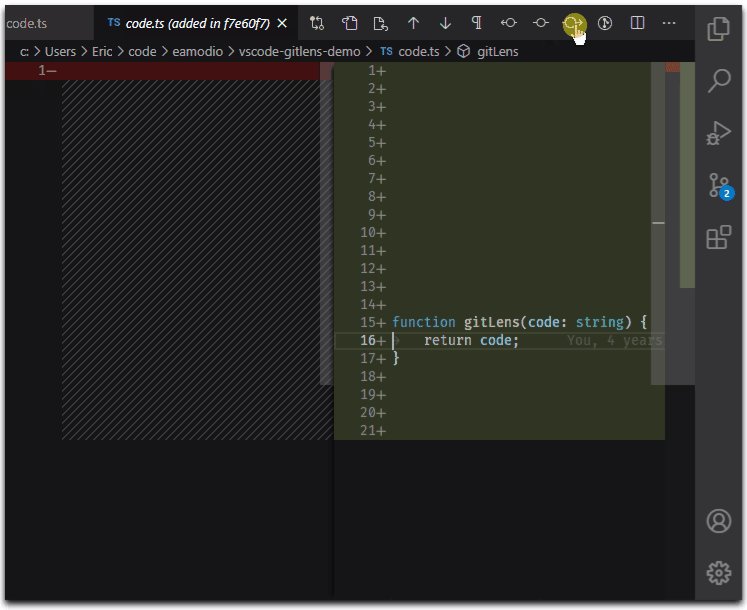
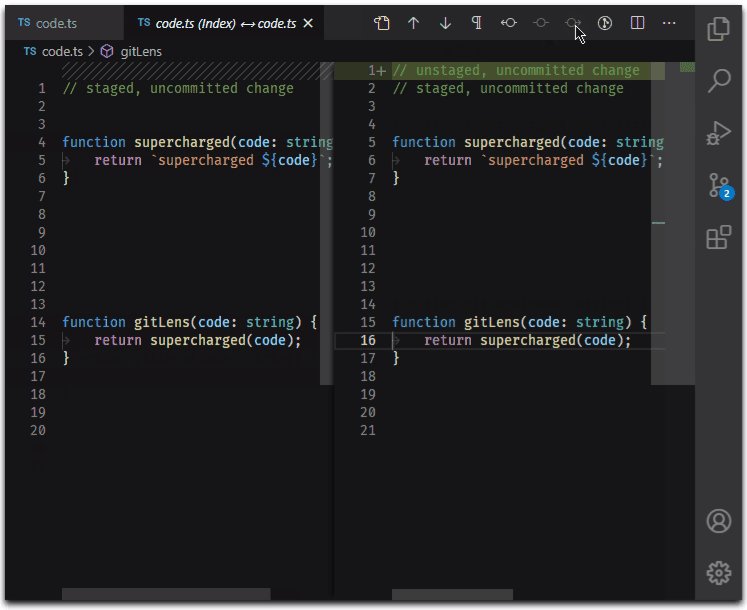
A extensão GitLens simplesmente ajuda você a entender melhor o código. Vislumbre rapidamente quem, por que e quando uma linha ou bloco de código foi alterado.
Volte na história para obter mais insights sobre como e por que o código evoluiu. Explore sem esforço a história e a evolução de uma base de código.

A GitLens é poderoso, rico em recursos e altamente personalizável para atender às suas necessidades.
Se você achar que a lente de código é muito intrusiva ou que a anotação da linha atual seja uma distração - sem problemas, desligue-as rapidamente ou mude como elas se comportam por meio do editor interativo de Configurações GitLens.
Para
personalizações avançadas, consulte os documentos GitLens e edite suas
configurações de usuário.
 Turbo
Console Log
Turbo
Console Log
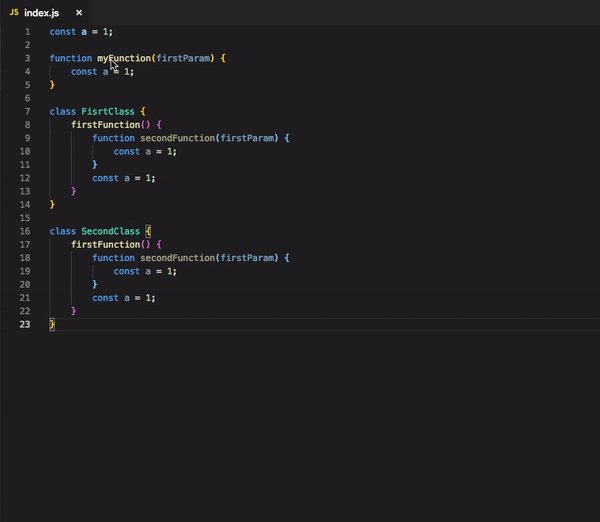
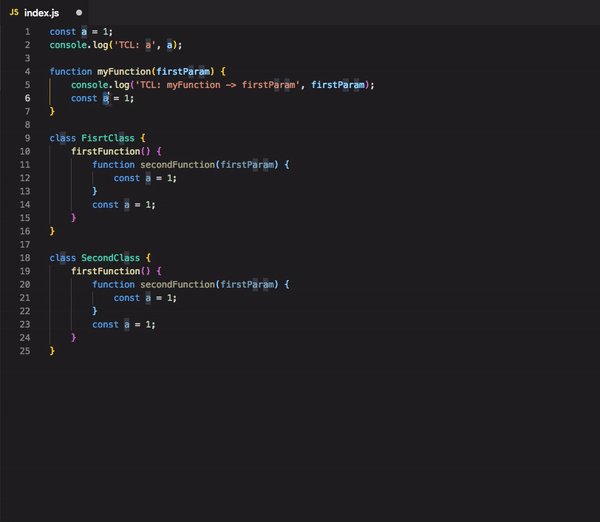
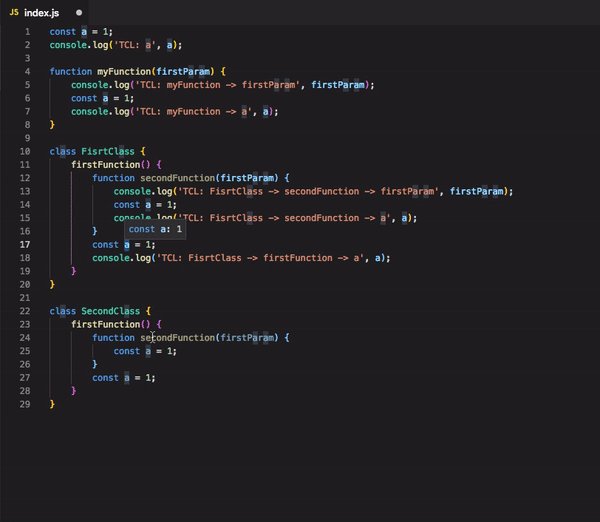
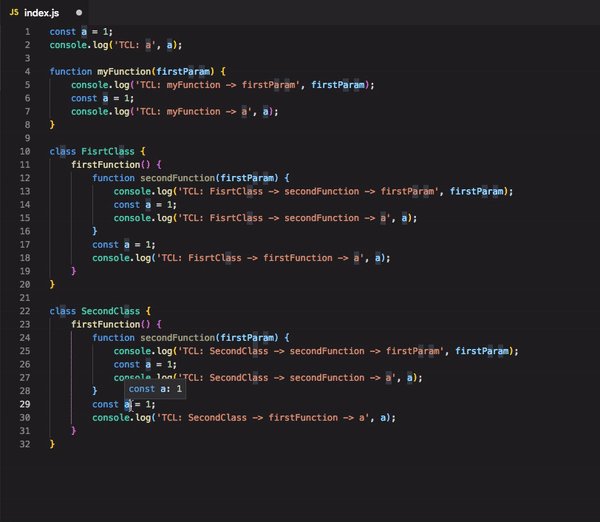
Esta extensão torna a depuração muito mais fácil, automatizando a operação de gravação de uma mensagem de log significativa.

Requer apenas duas etapas :
A mensagem de log
será inserida na próxima linha em relação à variável selecionada, assim:
console.log ("SelectedVariableEnclosingClassName ->
SelectedVariableEnclosingFunctionName -> SelectedVariable", SelectedVariable)
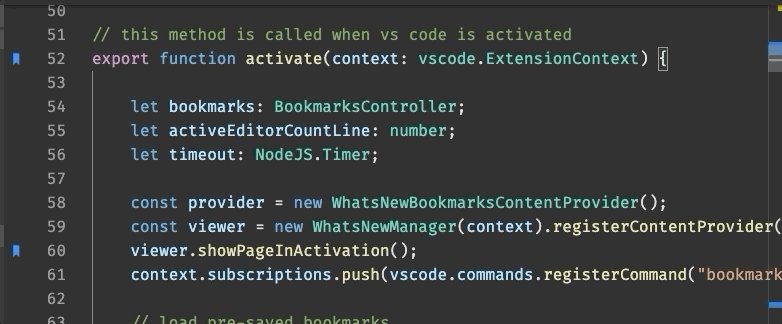
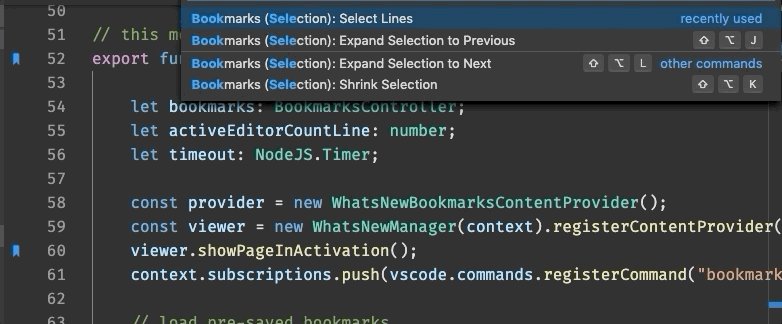
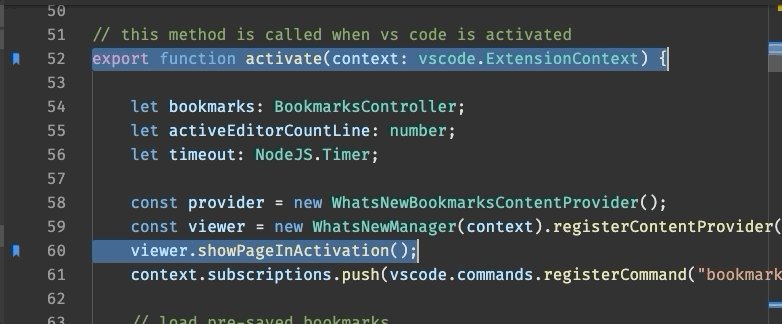
Esta extensão ajuda você a navegar em seu código, movendo-se entre posições importantes com facilidade e rapidez. Não há mais necessidade de pesquisar o código.

Ela também suporta um conjunto de comandos de seleção, o que permite que você
selecione as linhas marcadas e regiões entre as linhas marcadas. É muito útil
para análise de arquivos de log.
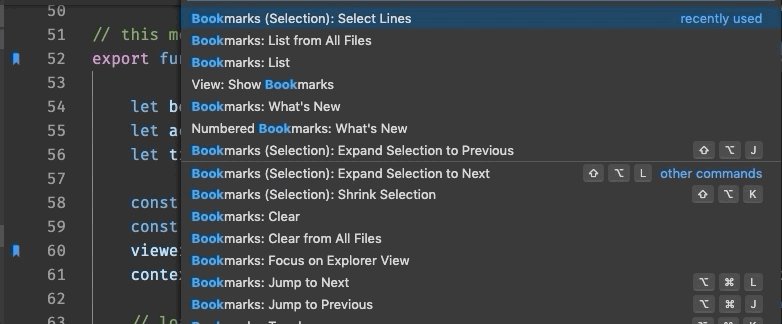
Aqui estão alguns dos recursos que os favoritos fornecem:
- Marque/desmarque posições em seu código
- Marque posições em seu código e dê um nome a ele
- Avançar e retroceder entre os favoritos
- Ícones na calha e régua de visão geral
- Veja uma lista de todos os favoritos em um arquivo e projeto
- Selecione linhas e regiões com marcadores
- Uma barra lateral dedicada
"Então os justos resplandecerão como o sol, no reino de seu Pai. Quem
tem ouvidos para ouvir, ouça."
Mateus 13:43
Referências:
Visual Studio - Dicas de Produtividade
Visual Studio - 10 Extensões legais -
Visual Studio 2019 - 5 Extensões Legais
Visual Studio 2019 - Dicas de Produtividade
Visual Studio Code - Cinco extensões imperdíveis
NET - Extensões para turbinar o seu Visual Studio
Visual Studio 2019 - 5 Extensões Legais
VS 2019 - 7 extensões legais para projetos web
Visual Studio - 10 Extensões legais