 |
Hoje veremos como integrar componentes Blazor em aplicações ASP .NET Core MVC. |
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
Blazor - Integrando com MVC
O Blazor oferece muitos benefícios aos desenvolvedores .Net, desde o fornecimento de uma opção de framework de aplicativo de página única (SPA) até recursos como vinculação bidirecional e o suporte off-line, apenas para citar alguns.
Mas um dos principais benefícios do Blazor é que ele é baseado em componentes e você pode usar componentes facilmente em aplicações Blazor Server ou Blazor WebAssembly e também pode considerar a integração de componentes Blazor em aplicativos ASP.Net Core MVC existentes (ou páginas Razor).
A utilização de componentes Blazor em projetos ASP .NET Core MVC pode ser considerada em projetos novos e também projetos existentes levando em conta o seguinte cenário :
-
Você tem um grande investimento em um
aplicativo ASP.NET Core MVC existente e não está pronto para migrar para o
Blazor, mas gostaria de usar componentes do Blazor em seu projeto;
- Você gostaria de migrar para o Blazor, mas está planejando fazer isso de forma gradual;
Em ambos os casos a solução para integrar componentes Blazor será a mesma, consiste basicamente adicionar o Blazor ao middleware ASP.Net Core.
Assim neste artigo veremos como fazer a integração de componentes Blazor com um projeto ASP .NET Core MVC usando o ambiente do .NET 5.0 com ASP .NET Core 5.0.
Assim vamos criar um projeto ASP .NET Core MVC usando a ASP .NET Core 5.0 e a seguir definir uma entidade ClienteViewModel com duas propriedades : Nome e Email e vamos criar um componente para exibir os dados deste modelo na aplicação MVC.
Então ao trabalho...
recursos usados:
- Visual Studio 2019 Community
- .NET Core SDK 5.0
- ASP .NET Core 5.0
- Blazor Server
1- Criando o projeto ASP .NET Core MVC
Vamos criar uma nova solution chamada AspNet_Blazor que será a nossa aplicação web ASP .NET Core MVC.
Para isso clique com o botão direito do mouse sobre a solução e a seguir clique em Add-> New Project;
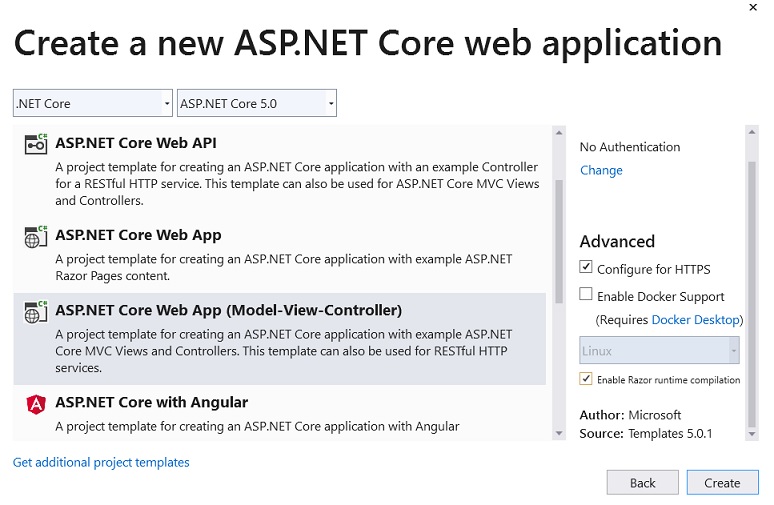
Selecione o template ASP .NET Core Web Application e clique em Next;

Informe o nome AspNet_Blazor e clique em Create;
A seguir escolha :
- ASP .NET Core 5.0 ;
- Selecione o template ASP.NET Core Web App(Model-View-Controller);
- Habilite o Https;
- E marque : Enable Razor runtime-compilation

Clique no botão Create;
Isso criará um novo projeto MVC com uma aplicação básica com a estrutura e pronta para usar. Este projeto será o nosso ponto de partida para fazer a integração com um componente Blazor.
Ajustando o projeto MVC para integração com o Blazor
Agora iremos ajustar a configuração da aplicação MVC para poder usar o componentes do Blazor.
Vamos abrir Abra o arquivo Startup e no método ConfigureServices incluir os serviços do Blazor Server:
public void ConfigureServices(IServiceCollection services)
{
services.AddServerSideBlazor();
services.AddControllersWithViews();
}
|
A seguir no método Configure vamos definir o endpoint para habilitar o hub do SignalR usado pelos componentes Blazor.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { ... app.UseEndpoints(endpoints => { endpoints.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); endpoints.MapBlazorHub();
});
}
|
Vamos criar no projeto uma pasta chamada Components onde vamos criar o nosso componente Blazor.
Agora precisamos criar um arquivo _Imports.razor na raiz do projeto MVC contendo os namespaces padrão usados pelas aplicações Blazor:
@using System.Net.Http @using Microsoft.AspNetCore.Authorization @using Microsoft.AspNetCore.Components.Authorization @using Microsoft.AspNetCore.Components.Forms @using Microsoft.AspNetCore.Components.Routing @using Microsoft.AspNetCore.Components.Web @using Microsoft.JSInterop @using AspNet_Blazor @using AspNet_Blazor.Components @using AspNet_Blazor.Models |
Note que já incluímos as referências para as pastas Models e Components e também para o projeto MVC AspNet_Blazor.
No arquivo _ViewImports.cshtml da aplicação MVC vamos incluir o namespace AspNet_Blazor.Components para torná-lo acessível à diferentes views usadas no projeto:
@using AspNet_Blazor
@using AspNet_Blazor.Models
@using AspNet_Blazor.Components
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
|
Criando o modelo e o componente Blazor
Como exemplo nosso componente vai tratar com dados de um modelo de domínio bem simples que vamos criar na pasta Models com o nome de ClienteViewModel:
public class ClienteViewModel
{
public string Nome { get; set; }
public string Email { get; set; }
}
|
Agora vamos criar o componente Blazor Clientes.razor na pasta Components com o código abaixo:
<h3>Clientes</h3>
<h3>
Olá , @Cliente.Nome
<br />
<input type="button" class="btn btn-primary" @onclick="AlterarNome" value="Alterar Nome" />
<input type="button" class="btn btn-primary" @onclick="AlterarEmail" value="Alterar Email " />
</h3>
<table class="table">
<thead>
<tr>
<th>Nome</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>@Cliente.Nome</td>
<td>@Cliente.Email </td>
</tr>
</tbody>
</table>
@code {
[Parameter]
public ClienteViewModel Cliente { get; set; }
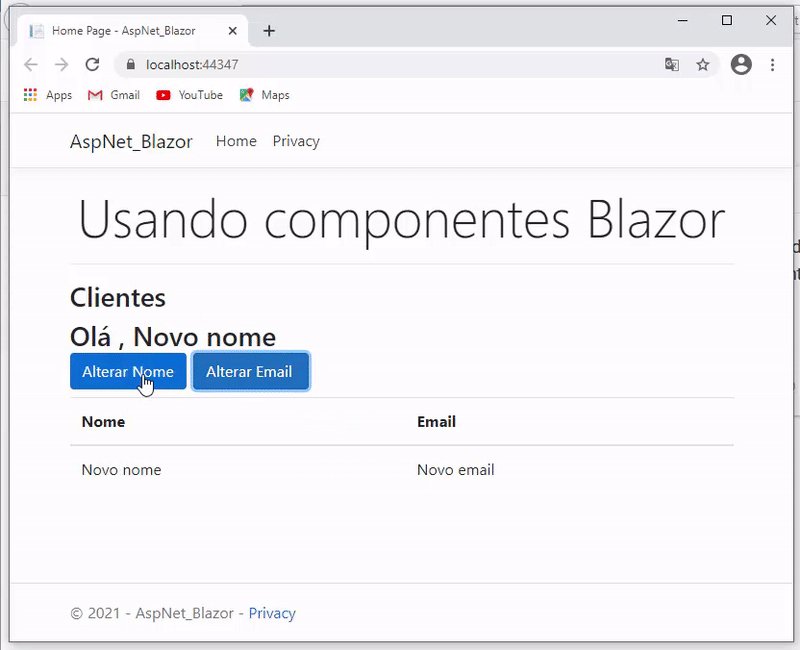
private void AlterarNome()
{
Cliente.Nome = "Novo nome";
}
private void AlterarEmail()
{
Cliente.Email = "Novo email";
}
}
|
A seguir vamos abrir o arquivo
Index.cshtml na pasta
Views/Home e alterar o seu
código para integrar com o componente criado conforme o
código a seguir:
@model ClienteViewModel
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
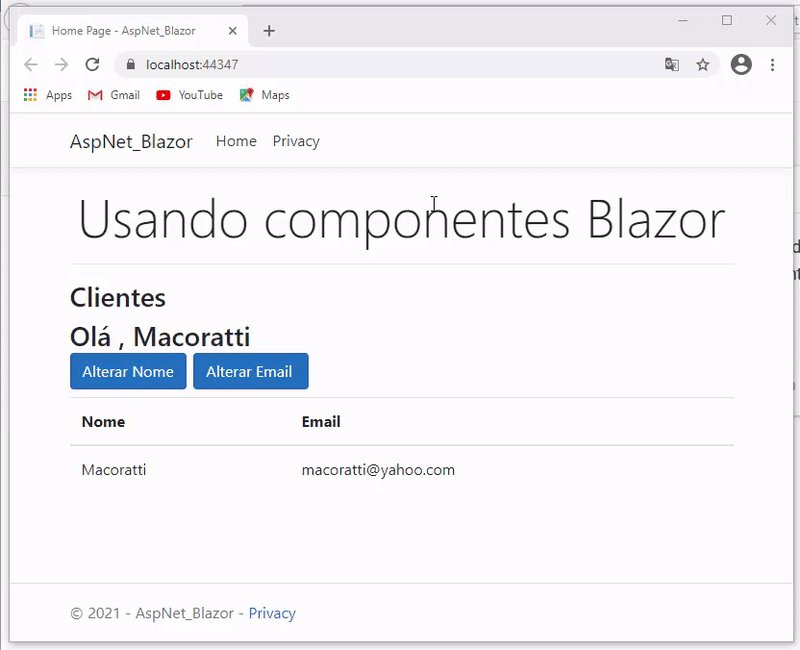
<h3 class="display-4">Usando componentes Blazor</h3>
</div>
<hr />
<div>
<component type="typeof(Clientes)" render-mode="ServerPrerendered" param-Cliente="Model" />
</div>
@section Scripts {
<script src="_framework/blazor.server.js"></script>
}
|
Aqui temos dois ajustes importantes para que possamos usar o componente Blazor Clientes.razor que criamos.
1- Usamos a tag Helper Component
<component type="typeof(Clientes)" render-mode="ServerPrerendered" param-Cliente="Model" />
Observe que o atributo type especifica o componente Blazor Clientes e o atributo param especifica o modelo Cliente que estamos passando na view.
O parâmetro render-mode possui as seguintes opções:
-
ServerPrerendered - Renderiza o componente em
HTML estático e inclui um marcador para um
aplicativo do lado do servidor Blazor. Quando o
user-agent for iniciado, ele usa esse marcador para
inicializar um aplicativo Blazor. Isso significa que
até que a conexão SignalR seja configurada, o
usuário pode ver o conteúdo do componente, mas não
pode interagir com ele;
-
Server
- Processa um marcador para um aplicativo do lado do
servidor Blazor. Isso não inclui nenhuma saída do
componente. Quando o agente do usuário é iniciado,
ele usa esse o marcador para inicializar um
aplicativo Blazor. Isso significa que até que a
conexão SignalR seja
configurada, não há nada visível para o usuário;
- Static - Renderiza o componente em HTML estático. Neste caso, não há interatividade e você pode remover o script blazor.server.js; (Todo o processo de renderização acontece em uma chamada e o componente não será interativo.)
Além disso precisamos definir uma seção Scripts:
@section Scripts
{
<script src="_framework/blazor.server.js"></script>
}
Este código inicializa o Blazor Server e o SignalR permitindo a integração com o componente Blazor.
Agora só falta inicializar o
modelo com dados iniciais criando uma referência para o
objeto ClienteViewModel no
controlador HomeController.
Para isso vamos alterar o código do método Action
Index conforme abaixo:
| public IActionResult Index() { ClienteViewModel cliente = new ClienteViewModel() { Nome = "Macoratti", Email = "macoratti@yahoo.com" }; return View(cliente); } |
Agora é só alegria...
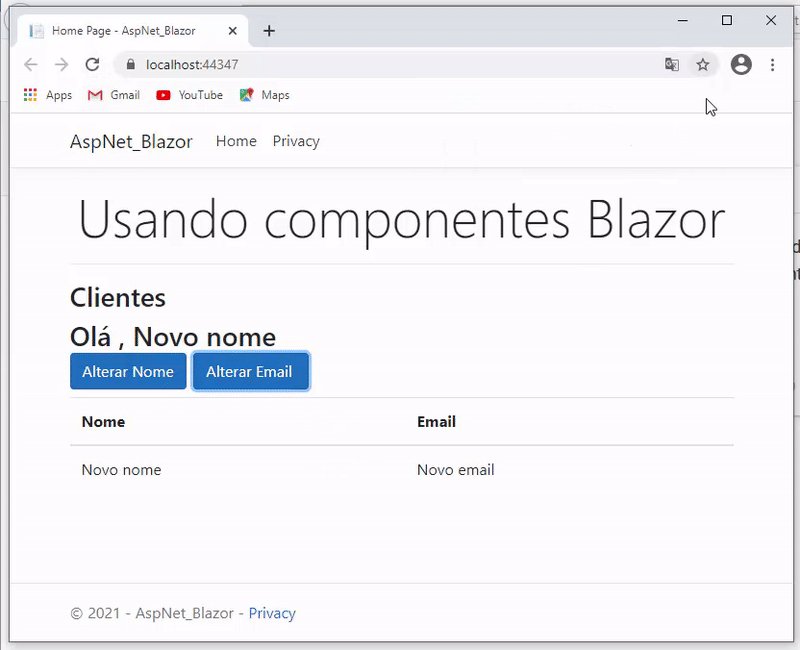
Vamos executar o projeto e ver o componente blazor em ação:

E temos assim o nosso componente integrado com a aplicação Asp.NET Core MVC.
Pegue o projeto aqui:
![]() AspNet_Blazor.zip (sem as referências)
AspNet_Blazor.zip (sem as referências)
"Mas Deus prova
o seu amor para conosco, em que Cristo morreu por nós,
sendo nós ainda pecadores."
Romanos 5:8
-
ASP .NET Core - Iniciando com o Blazor
-
ASP .NET Core - CRUD usando Blazor e Entity ...
-
Blazor - O novo framework SPA da Microsoft -
-
Visual Studio Code - Suporte ao desenvolvimento Blazor


