![]() Xamarin
Forms - Gerenciando arquivos
Xamarin
Forms - Gerenciando arquivos
 |
Neste artigo veremos como gerenciar arquivos em uma aplicação Xamarin Forms. |
O código do Xamarin.Forms é executado em várias
plataformas - cada uma com seu próprio sistema de arquivos.

Isso significa que a leitura e a gravação de arquivos são feitas mais facilmente usando as APIs de arquivos nativos em cada plataforma. Como alternativa, os recursos incorporados são uma solução mais simples para distribuir arquivos de dados com um aplicativo.
Veremos neste artigo como criar uma aplicação Xamarin Forms bem simples para gerenciar arquivos.
Criando o projeto no VS Community 2019
Abra o VS 2019 Community e clique em New Project;
Selecione a opção Mobile App(Xamarin.Forms) e clique em Next;

Informe o nome XF_Arquivos, selecione o local onde vai criar o projeto e clique no botão Create;
Na janela New Mobile App selecione Blank e marque Android e clique em Create;

Nota: Eu vou criar um projeto mobile apenas para Android.
Projeto criado agora vamos atualizar o Xamarin Forms.
No meu Tools abra o Manage Nuget Packages for Solution e a seguir clique em Updates , marque Xamarin.Forms (se ele aparecer) e atualize a versão do Xamarin Forms no projeto.
Incluindo os pacotes no projeto
1- No menu Tools clique em Nuget Package Manager -> Mange Nuget Packages for Solution
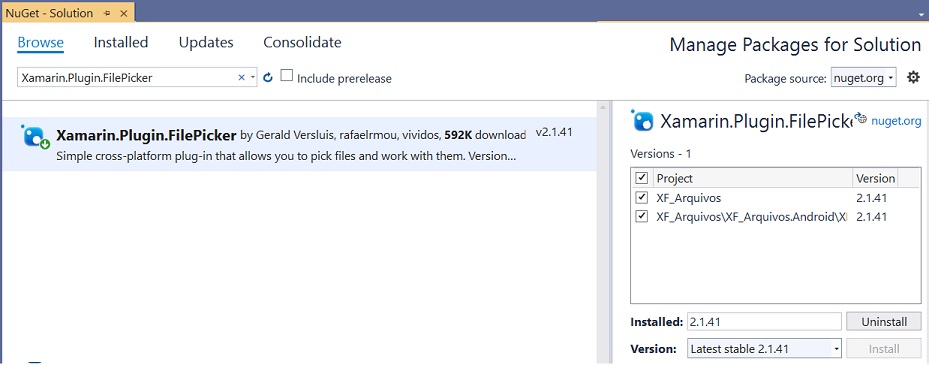
2- Clique em Browse e digite : Xamarin.Plugin.FilePicker
3- Selecione o item encontrado, marque todos os projetos e clique no botão Install

Definindo o arquivo do arquivo MainPage
Vamos abrir o arquivo MainPage.xaml e incluir o código abaixo para criar uma interface bem simples:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XF_Arquivos.MainPage">
<StackLayout HorizontalOptions="Center">
<Image Source="maco10.jpg" HorizontalOptions="Center"
Margin="0,100,0,0"/>
<Button Margin="0,20,0,0" Text="Localizar Arquivo"
Clicked="Button_Clicked"></Button>
<Label x:Name="lblNome"/>
<Label x:Name="lblCaminhoArquivo"/>
</StackLayout>
</ContentPage>
|
A seguir no arquivo MainPage.xaml.cs inclua o código para usar o componente e localizar os arquivos:
using Plugin.FilePicker;
using System;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XF_Arquivos
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private async Task ObterExibir(string[] fileTypes)
{
try
{
var arquivoSelecionado = await CrossFilePicker.Current.PickFile(fileTypes);
if (arquivoSelecionado != null)
{
lblNome.Text = arquivoSelecionado.FileName;
lblCaminhoArquivo.Text = arquivoSelecionado.FilePath;
}
}
catch (Exception)
{
throw;
}
}
private async void Button_Clicked(object sender, EventArgs e)
{
try
{
string[] tiposArquivos = null;
if (Device.RuntimePlatform == Device.iOS)
{
tiposArquivos = new string[] { "com.adobe.pdf", "public.rft", "com.microsoft.word.doc",
"org.openxmlformats.wordprocessingml.document" };
}
await ObterExibir(tiposArquivos);
}
catch (Exception ex)
{
throw ex;
}
}
}
}
|
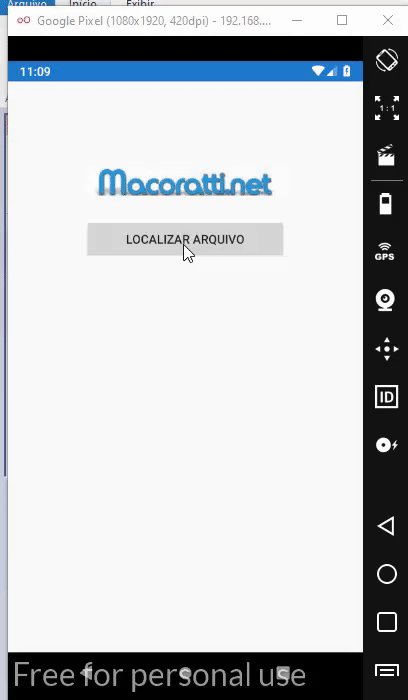
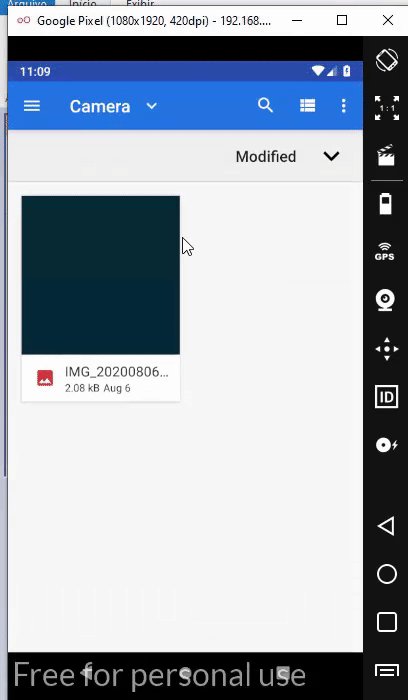
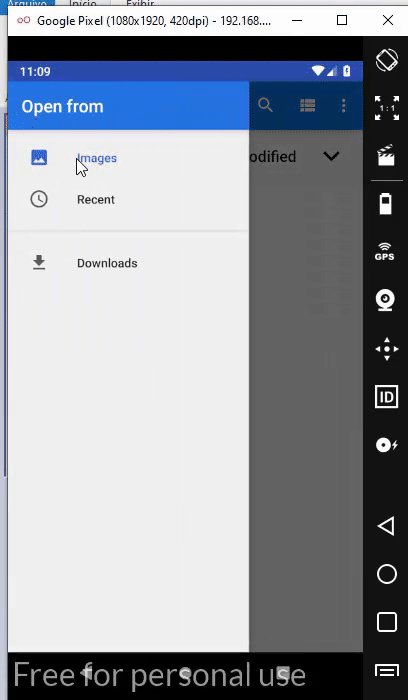
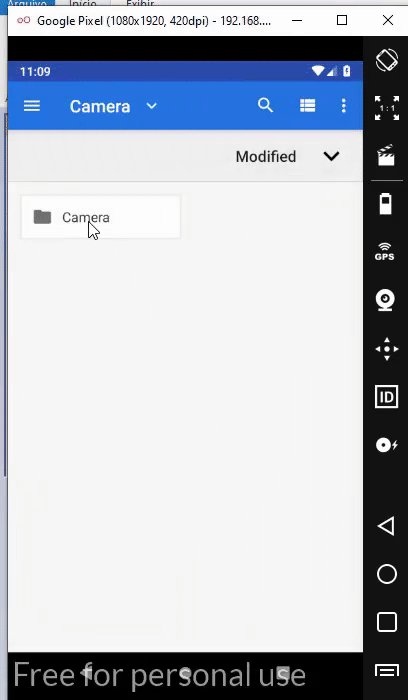
Agora basta executar o projeto e verificar o resultado (Estou usando o emulador Genymotion)

Pegue o projeto aqui : ![]() XF_Arquivos.zip
(sem as referências)
XF_Arquivos.zip
(sem as referências)
"Se esperamos em Cristo só nesta vida, somos os mais miseráveis de todos os
homens."
1 Coríntios 15:19
Referências:
Xamarin.Forms - Criando uma aplicação com ...
Xamarin Forms - Criando uma página de pequisa
Xamarin Forms - Aplicação Minhas Caminhadas
Xamarin Forms - Criando uma página de Login
Curso Xamarin Forms - Macoratti.net
Xamarin Forms - MVVM