 |
Hoje veremos como usar o recurso do isolamento do CSS no Blazor no ambiente do .NET 5. |
Se você esta chegando agora e não sabe o que é o Blazor leia o artigo ASP .NET Core - Iniciando com o Blazor - Macoratti; se você já conhece e quer saber mais pode fazer o curso de Blazor Essencial.
Blazor - Isolamento de CSS
O isolamento CSS
simplifica a superfície CSS de um aplicativo, impedindo dependências em estilos
globais e ajuda a evitar conflitos de estilo entre componentes e bibliotecas.
A ideia é que como temos muito componentes no Blazor e cada componente tem sua
interface com o usuário com o isolamento CSS podemos ter CSS específicos para
cada componente

Como isso podemos ter além dos arquivos de CSS globais os arquivos de CSS
específicos para cada componente.
Usando o isolamento CSS
Para definir
estilos específicos do componente, basta criar um arquivo com extensão
.razor.css ao arquivo correspondente do arquivo .razor para o componente.
Este arquivo .razor.css será o arquivo CSS com
escopo definido.
Suponha que temos um componente chamado MeuComponente.razor.
Para criar um
arquivo de estilo para este componente basta criar um arquivo com o mesmo nome
com a extensão .razor.css. :
MeuComponent.razor.css
Lembrando que o nome MeuComponente no nome do
arquivo .razor.css não é case sensitive (não
diferencia maiúsculas de minúsculas)
Por exemplo, para adicionar o isolamento de CSS ao componente
Counter no Blazor, crie um novo arquivo
chamado Counter.razor.css junto com o
Counter.razor. A seguir você pode definir o código
CSS no arquivo :
Exemplo:
| h1 { color: blue; font-family: Tahoma, Geneva, Verdana, sans-serif; } |
Os estilos definidos no arquivo CSS Counter.razor.css são aplicados somente à saída renderizada do componente Counter e não serão afetados por estilos globais. Assim quaisquer declarações CSS para h1 definidas em outro lugar no aplicativo não entram em conflito com os estilos definidos para o componente Counter no seu arquivo CSS.
Isolamento CSS : Componentes filhos
Por padrão, o isolamento CSS só se aplica ao componente para o qual você associa o formato {NOME DO COMPONENTE}.razor.css, onde {NOME DO COMPONENTE} é geralmente o nome do componente.
Para aplicar alterações a um componente filho, devemos usar a tag :: deep para quaisquer elementos descendentes no arquivo .razor.css do componente pai. A tag ::deep seleciona elementos que são descendentes de um identificador de escopo gerado para o elemento.
Assim para o componente Pai.razor:
@page "/pai"
<div>
<h1>Componente Pai</h1>
<Filho />
</div>
|
Que possui o seguinte componente Filho.razor:
| <h1> Componente Filho </h1> |
Para que o estilo a ser aplicado em h1 no arquivo CSS do componente Pai também alcance o componente Filho devemos usar a tag ::deep :
::deep h1 {
color: red;
}
|
Assim agora o estilo h1 se aplica aos componentes Pai e Filho sem a necessidade de criar um arquivo CSS com escopo separado para o componente filho.
No entanto se excluirmos o elemento div que envolve o componente <Filho/> no componente Pai o estilo não é aplicado ao componente filho.
Vamos criar um exemplo prático para mostrar este recurso.
Recursos usados:
- Visual Studio 2019 Community (16.6.x)
- Blazor
Criando o projeto no VS Community 2019
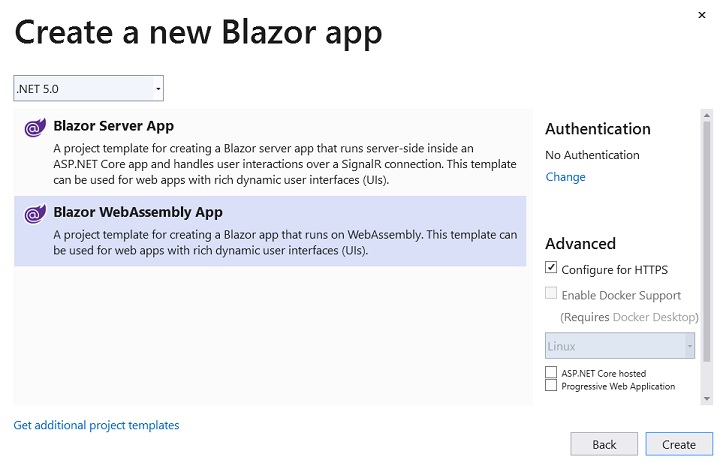
Abra o VS 2019 Community (versão mínima 16.6) e selecione a opção Create a New Project;
A seguir selecione a opção Blazor app e clique em next;

Informe o nome do projeto : Blazor_IsolaCSS a localização e clique em Create;
Escolha .NET 5.0 e selecione a opção - Blazor WebAssembly App e clique no botão Create para criar o projeto.

Criando o arquivo CSS para o componente Counter
Na pasta Pages vamos criar o arquivo CSS para o componente Counter.razor.
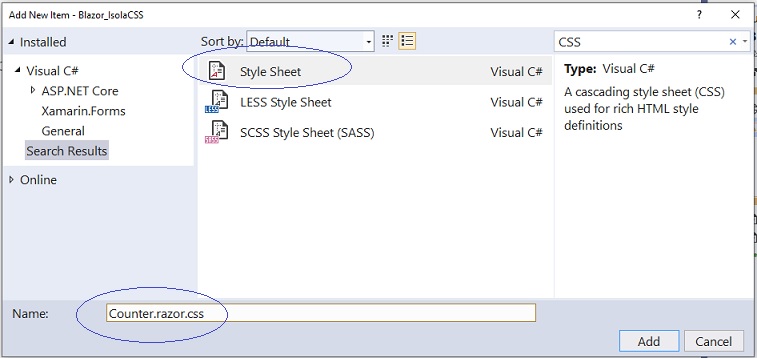
Clique com o botão direito sobre a pasta e a seguir selecione Add -> Item;
Selecione Style Sheet e informe o nome Counter.razor.css e clique em Add;

Teremos o arquivo Counter.razor.css criado na pasta Pages e este será o arquivo CSS específico deste componente.
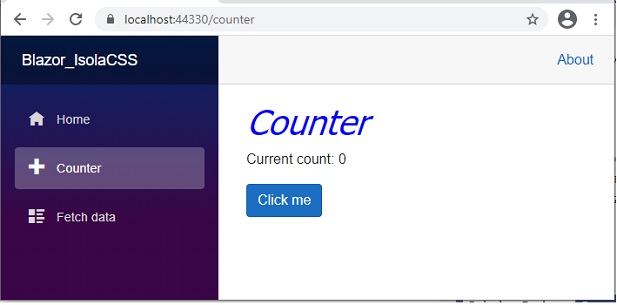
A seguir vamos definir um estilo simples para aplicar no elemento h1 do componente Counter.

Executando o projeto teremos o resultado abaixo:

Vamos agora criar um componente chamado ComponenteFilho.razor na pasta Shared com o código abaixo:
<h1>Componente Filho</h1>
<hr />
<div>Usando isolamento CSS</div>
|
E vamos usar este componente no componente Counter :

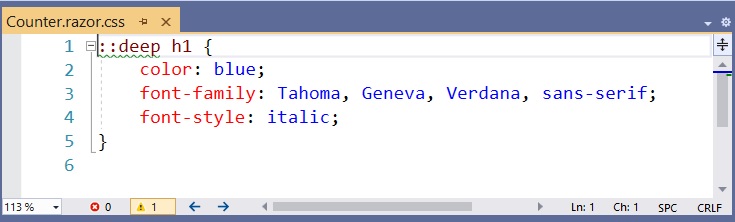
Para aplicar o estilo definido no arquivo Counter.razor.css para os componente filhos de Counter temos que alterar o código do CSS usando o combinador ::deep :

Mas se você testar vai ver que não funciona pois temos que envolver o componente filho usado em Counter com uma tag <div> como mostra o código a seguir :

Agora sim, ao executar o projeto teremos o resultado esperado:

Pegue o projeto aqui:
![]() Blazor_IsolaCSS.zip (sem as referências)
Blazor_IsolaCSS.zip (sem as referências)
"Ai daqueles que
nas suas camas intentam a iniqüidade, e maquinam o mal;
à luz da alva o praticam, porque está no poder da sua
mão!"
Miquéias 2:1
-
ASP .NET Core - Iniciando com o Blazor
-
ASP .NET Core - CRUD usando Blazor e Entity ...
-
Blazor - O novo framework SPA da Microsoft -
-
Visual Studio Code - Suporte ao desenvolvimento Blazor

