![]() ASP
.NET Core - Usando EF Core 5 com MySql em uma API RESTFul - II
ASP
.NET Core - Usando EF Core 5 com MySql em uma API RESTFul - II
 |
Neste tutorial veremos como usar o EF Core 5.0 na abordagem Code-First no ASP .NET Core para implementar uma API RESTful. |
Continuando a primeira parte do artigo vamos criar agora a classe de contexto AppDbContext e a classe Aluno que representa a nossa entidade aluno que será mapeada para a tabela alunos do MySql.
  |
Criando o projeto .NET Core 5.0 no VS 2019 Community
Vamos criar uma pasta Models no projeto e nesta pasta vamos criar duas classes:
1- Aluno
public class Aluno
{
public int AlunoId { get; set; }
public string Nome { get; set; }
public string Email { get; set; }
public DateTime Nascimento { get; set; }
public int Idade { get; set; }
}
|
2- AppDbContext
using Microsoft.EntityFrameworkCore;
namespace ApiNet5.Models
{
public class AppDbContext : DbContext
{
public DbSet<Aluno> Alunos { get; set; }
public AppDbContext(DbContextOptions<AppDbContext> options) : base(options)
{
}
}
}
|
Na classe de contexto definimos o mapeamento da entidade Aluno para a tabela Alunos no MySql.
Agora temos que definir o serviço, o provedor usado e a string de conexão no método ConfigureServices da classe Startup:
public void ConfigureServices(IServiceCollection services)
{
string mySqlConnection =
Configuration.GetConnectionString("DefaultConnection");
services.AddDbContextPool<AppDbContext>(options =>
options.UseMySql(mySqlConnection,
ServerVersion.AutoDetect(mySqlConnection)));
services.AddControllers();
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "ApiNet5", Version = "v1" });
});
}
|
Agora já temos tudo pronto para criar a nossa API e para isso vamos usar o Scaffolding do VS 2019.
Criando a API
Clique com o botão direito do mouse sobre a pasta Controllers do projeto e selecione Add->Controller;

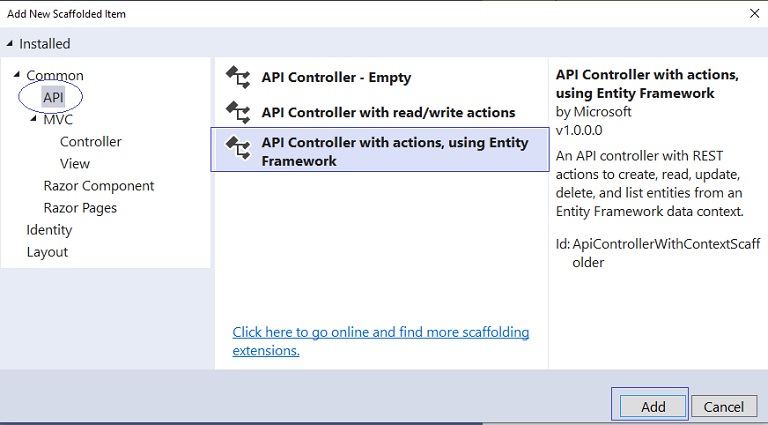
A seguir escolha API e selecione a opção : API Controller with actions, using Entity Framework e clique em Add;

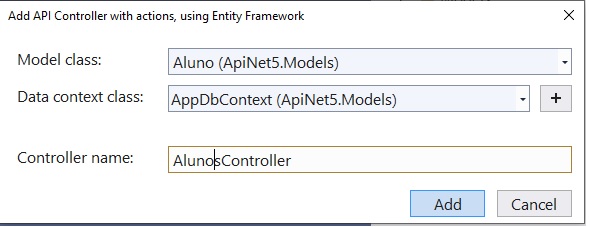
A próxima janela temos que informar :

Informe os dados conforme mostra a figura acima e clique no botão Add:
Ao final do processo será criado o controlador AlunosController na pasta Controllers com o código abaixo :
using ApiNet5.Models;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace ApiNet5.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class AlunosController : ControllerBase
{
private readonly AppDbContext _context;
public AlunosController(AppDbContext context)
{
_context = context;
}
// GET: api/Alunos
[HttpGet]
public async Task<ActionResult<IEnumerable<Aluno>>> GetAlunos()
{
return await _context.Alunos.ToListAsync();
}
// GET: api/Alunos/5
[HttpGet("{id}")]
public async Task<ActionResult<Aluno>> GetAluno(int id)
{
var aluno = await _context.Alunos.FindAsync(id);
if (aluno == null)
{
return NotFound();
}
return aluno;
}
// PUT: api/Alunos/5
[HttpPut("{id}")]
public async Task<IActionResult> PutAluno(int id, Aluno aluno)
{
if (id != aluno.AlunoId)
{
return BadRequest();
}
_context.Entry(aluno).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!AlunoExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}
// POST: api/Alunos
[HttpPost]
public async Task<ActionResult<Aluno>> PostAluno(Aluno aluno)
{
_context.Alunos.Add(aluno);
await _context.SaveChangesAsync();
return CreatedAtAction("GetAluno", new { id = aluno.AlunoId }, aluno);
}
// DELETE: api/Alunos/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteAluno(int id)
{
var aluno = await _context.Alunos.FindAsync(id);
if (aluno == null)
{
return NotFound();
}
_context.Alunos.Remove(aluno);
await _context.SaveChangesAsync();
return NoContent();
}
private bool AlunoExists(int id)
{
return _context.Alunos.Any(e => e.AlunoId == id);
}
}
}
|
Vemos que foram criados os métodos Get, Post, Put e Delete para realizar as operações CRUD usando a API.
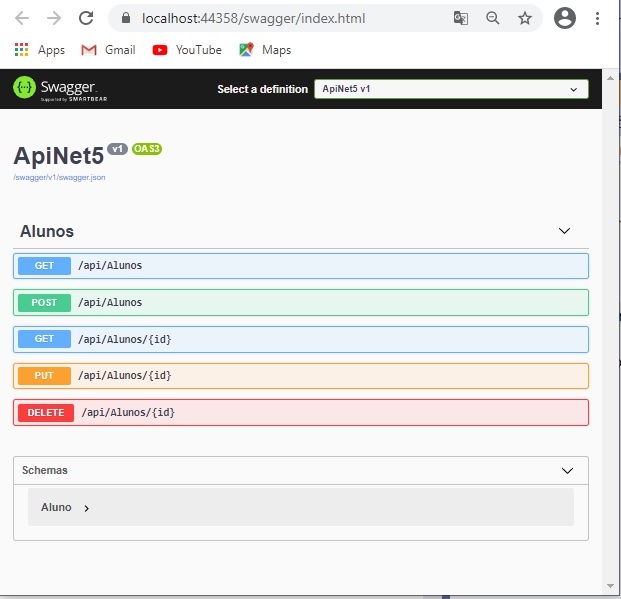
Executando o projeto teremos no navegador a interface do Swagger exibindo os endpoints e poderemos realizar os testes com todos os métodos criados em nossa API :

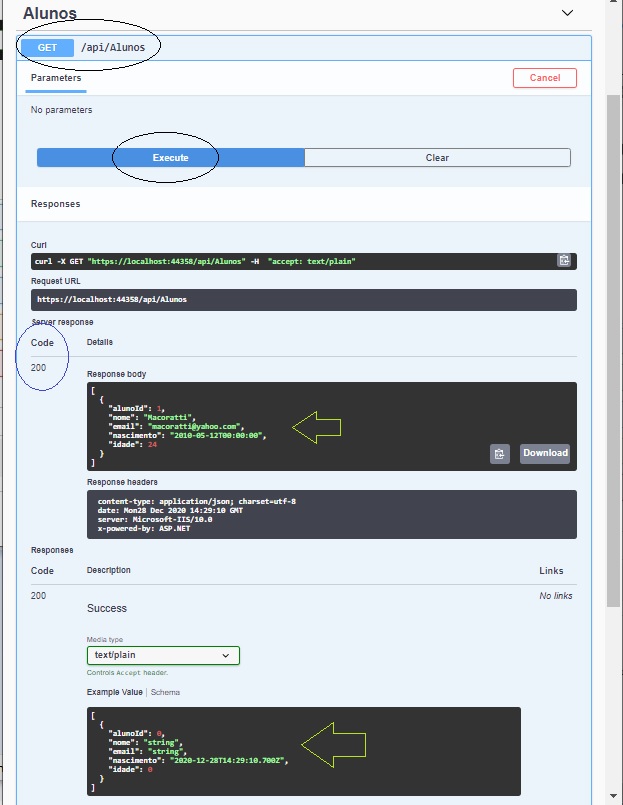
Fazendo o teste para o endpoint GET /api/alunos teremos o resultado a seguir:

Temos assim a nossa API aderente ao REST e que permite realizar o CRUD em uma tabela do MySql de forma bem simples onde o código foi totalmente gerado pelo Scaffolding do VS 2019.
"17 Quando
o vi (Jesus), caí aos seus pés como morto. Então ele colocou sua mão
direita sobre mim e disse: "Não tenha medo. Eu sou o primeiro e o último. 18
Sou aquele que vive. Estive morto mas agora estou vivo para todo o sempre! E
tenho as chaves da morte e do Hades."
Apocalipse 1:17,18
Referências:
ASP .NET Core - Implementando a segurança com .
ASP.NET Core MVC - Criando um Dashboard ...
C# - Gerando QRCode - Macoratti
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core - Gerenciador de Despesas ...
ASP .NET Core - Acessando dados com Entity .
ASP.NET Core Web API - Tratamento de erros
ASP .NET Core MVC - Tratamento de exceções - II
ASP .NET Core - CRUD usando Blazor e Entity ..
ASP .NET Core Blazor - Macoratti.net
Blazor - Vale a pena usar o Blazor
ASP .NET Core 2 - MiniCurso Básico
ASP .NET Core - Implementando a segurança .
Curso ASP .NET Core - Macoratti.net
ASP .NET Core 3.1 - Conteinerizando uma ...