![]() Blazor -
Conceitos, dicas e truques
valiosos - II
Blazor -
Conceitos, dicas e truques
valiosos - II
 |
Esta é uma série de artigos onde são apresentados conceitos, dicas e truques que são valiosos para quem esta aprendendo a utilizar o Blazor. |
1 - Como retornar o valor selecionado de um
controle select ?
Podemos usar duas abordagens para retornar um valor selecionado a partir de um
controle select: @bind ou @onchange.
1- Usando o bind
O Blazor possui duas formas principais de vincular dados no lado do cliente.
O Two-Way Data Binding é a sincronização de dados entre o modelo e a view. No Blazor, isso é como a sincronização entre as propriedades nas funções e a interface do usuário ou código HTML.
No Blazor, a ligação de dados bidirecional é obtida com o atributo bind. Você especifica a variável que deseja vincular dentro do atributo bind : <input @bind="@Variavel"/>.
O Blazor detectará automaticamente as alterações no seu elemento HTML e atualizará a variável de acordo e vice-versa.
Vamos usar este recurso para retornar o valor selecionado em um controle select:
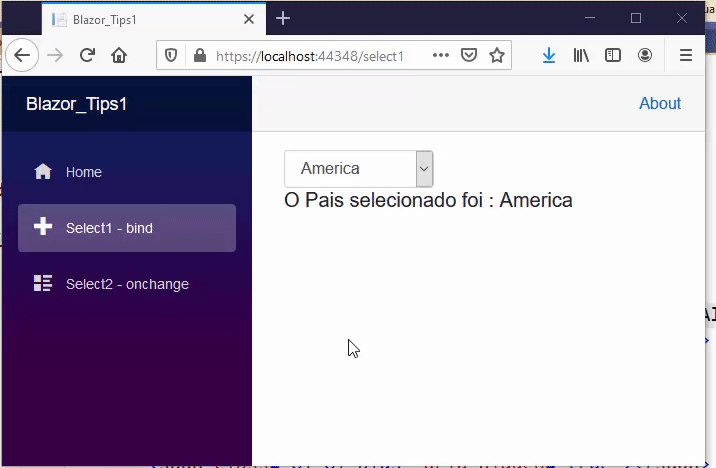
@page "/select1"
<select class="form-control" @bind="@selectedString" style="width:150px">
@foreach (var template in templates)
{
<option value=@template>@template</option>
}
</select>
<h5>O Pais selecionado foi : @selectedString</h5>
@code {
List<string> templates = new List<string>() { "America", "China", "India", "Russia", "Alaska" };
string selectedString = "America";
}
|
2- Usando o evento onchange
@page "/select2"
<select class="form-control" @onchange="@OnSelect" style="width:150px">
@foreach (var template in templates)
{
<option value=@template>@template</option>
}
</select>
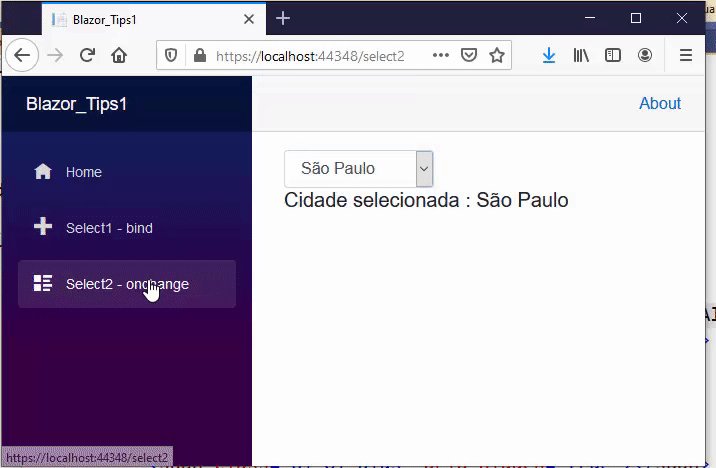
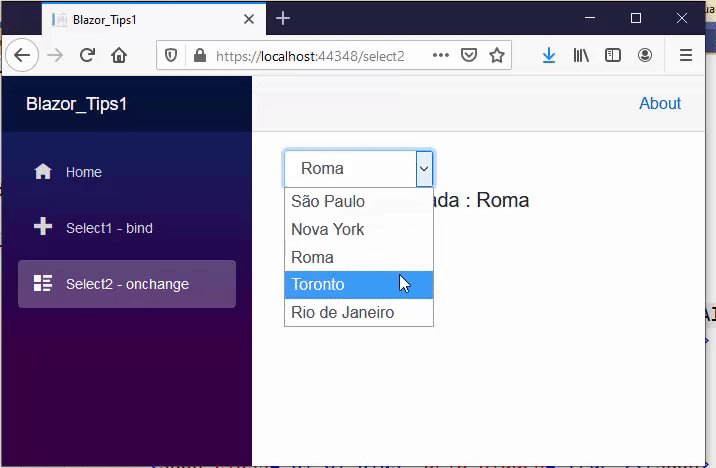
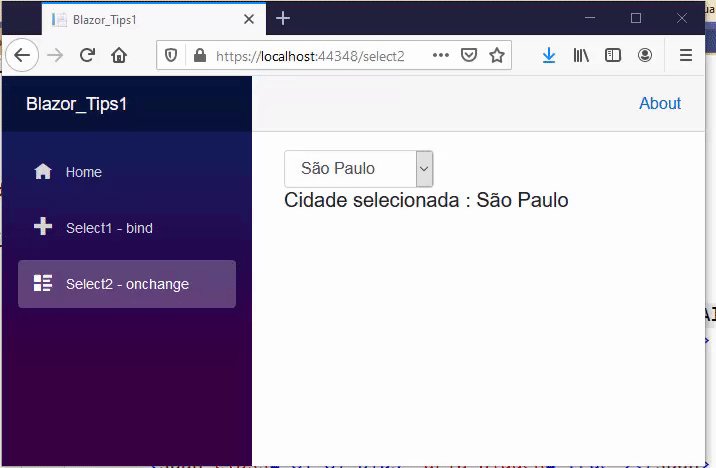
<h5>Cidade selecionada : @selectedString</h5>
@code {
List<string> templates = new List<string>() { "São Paulo", "Nova York", "Roma", "Toronto", "Rio de Janeiro" };
string selectedString = "São Paulo";
void OnSelect(ChangeEventArgs e)
{
selectedString = e.Value.ToString();
Console.WriteLine("A cidade selecionada foi : " + selectedString);
}
}
|
Executando o projeto vemos o resultado obtido para as duas abordagens:

Pegue o projeto aqui : ![]() Blazor_Tips2.zip
(sem as referências)
Blazor_Tips2.zip
(sem as referências)
"Porque a palavra de Deus é viva e
eficaz, e mais penetrante do que espada alguma de dois gumes, e penetra até à
divisão da alma e do espírito, e das juntas e medulas, e é apta para discernir
os pensamentos e intenções do coração."
Hebreus 4:12
Referências:
ASP .NET Core - Implementando a segurança com .
ASP.NET Core MVC - Criando um Dashboard ...
C# - Gerando QRCode - Macoratti
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core - Gerenciador de Despesas ...
ASP .NET Core - Acessando dados com Entity .
ASP.NET Core Web API - Tratamento de erros
ASP .NET Core 2 - MiniCurso Básico
ASP .NET Core - Implementando a segurança .
Curso ASP .NET Core - Macoratti.net
ASP .NET Core 3.1 - Conteinerizando uma ...